微搭低代码中实现数据的联动选择
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码中实现数据的联动选择相关的知识,希望对你有一定的参考价值。
我们在低代码中有区域联动选择组件,可以联动的选择省市区。这个组件虽然比较方便,但是他是在特定业务场景下才使用。对于传统行业,有很多数据分类的场景,比如联动的选择类别及设备名称。
如果选择自定义组件开发,因为开发路径长,而且难度大,需要熟练掌握小程序自定义组件的语法,而且还得会npm构建发布及掌握低码cli工具的使用。对于初学者来说,这块的技术门槛过于高。那么我们就采用低码的方法来实现一下数据联动的效果。
步骤一:建立数据源
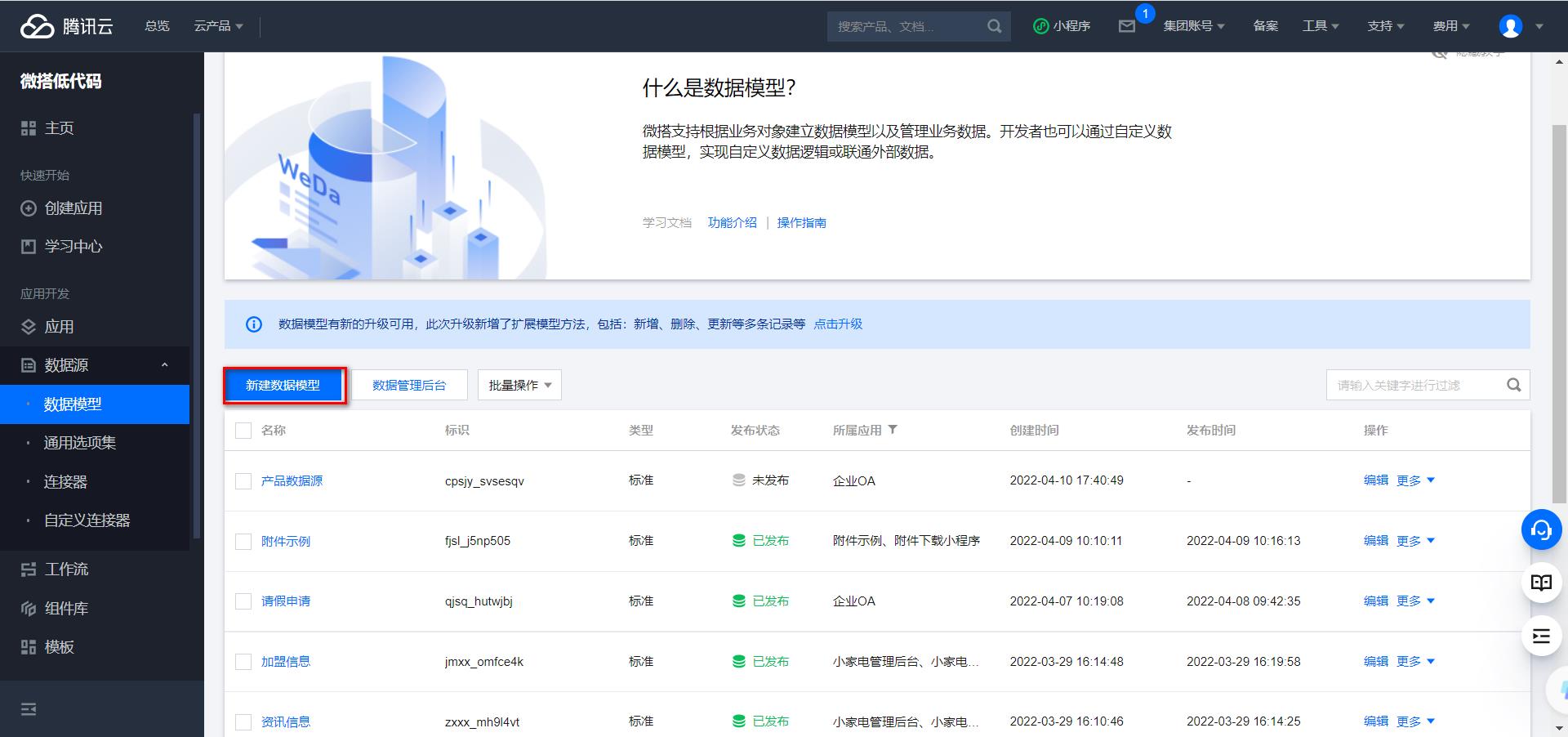
登录微搭的控制台,点击数据模型,点击新建数据模型

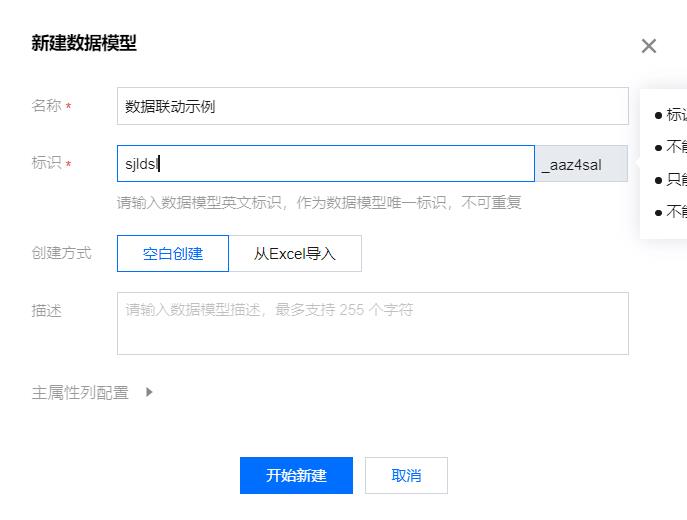
输入数据源名称和标识

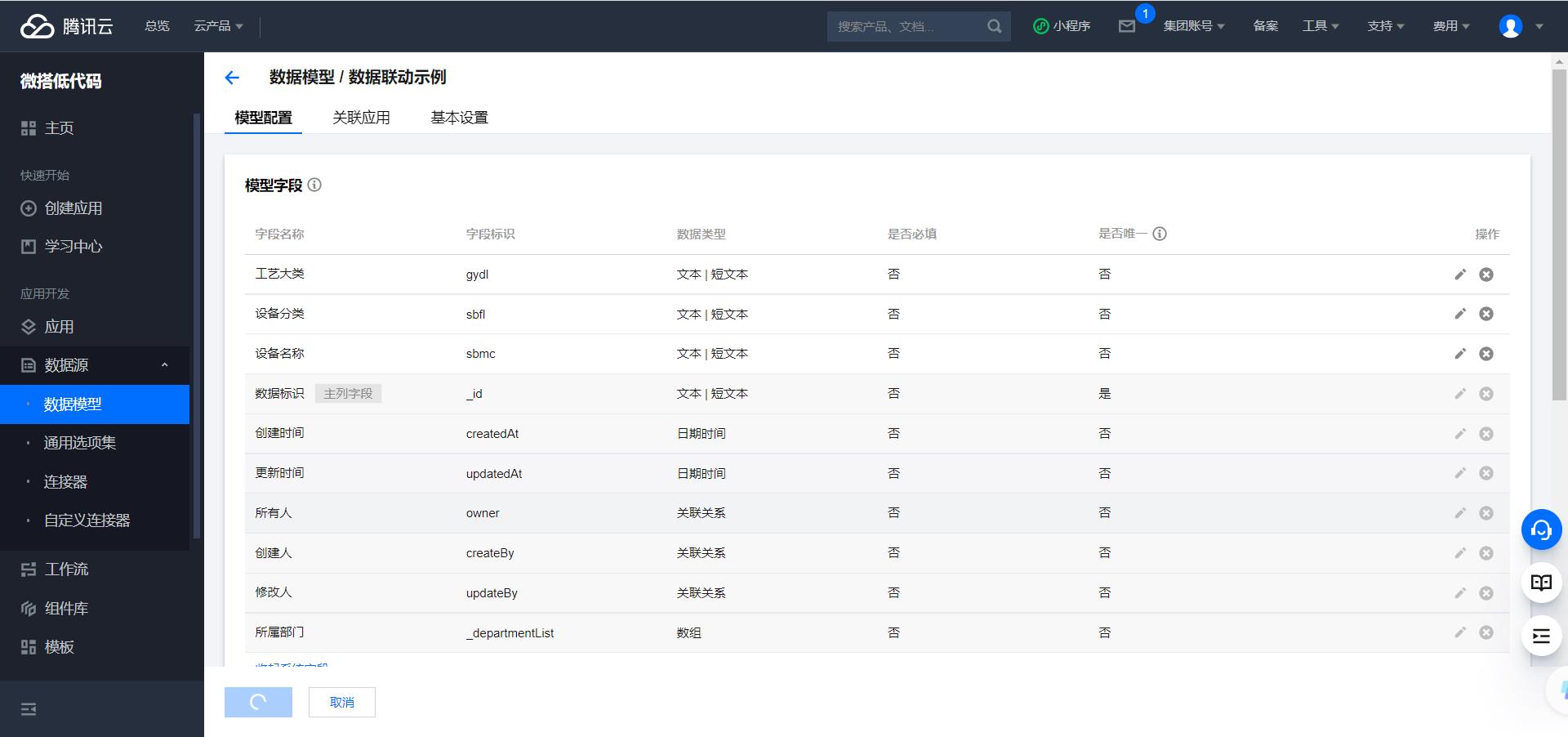
输入数据联动相关字段

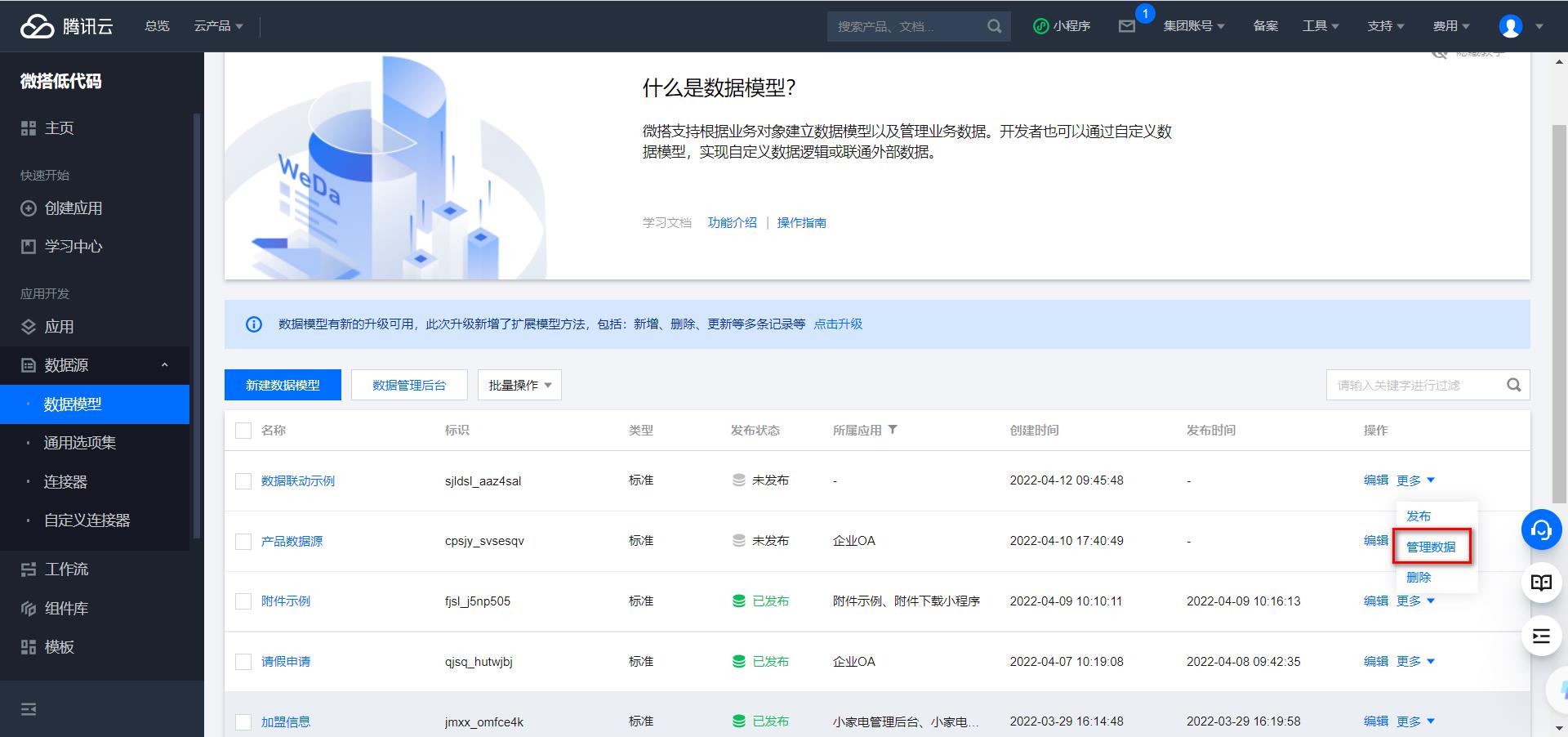
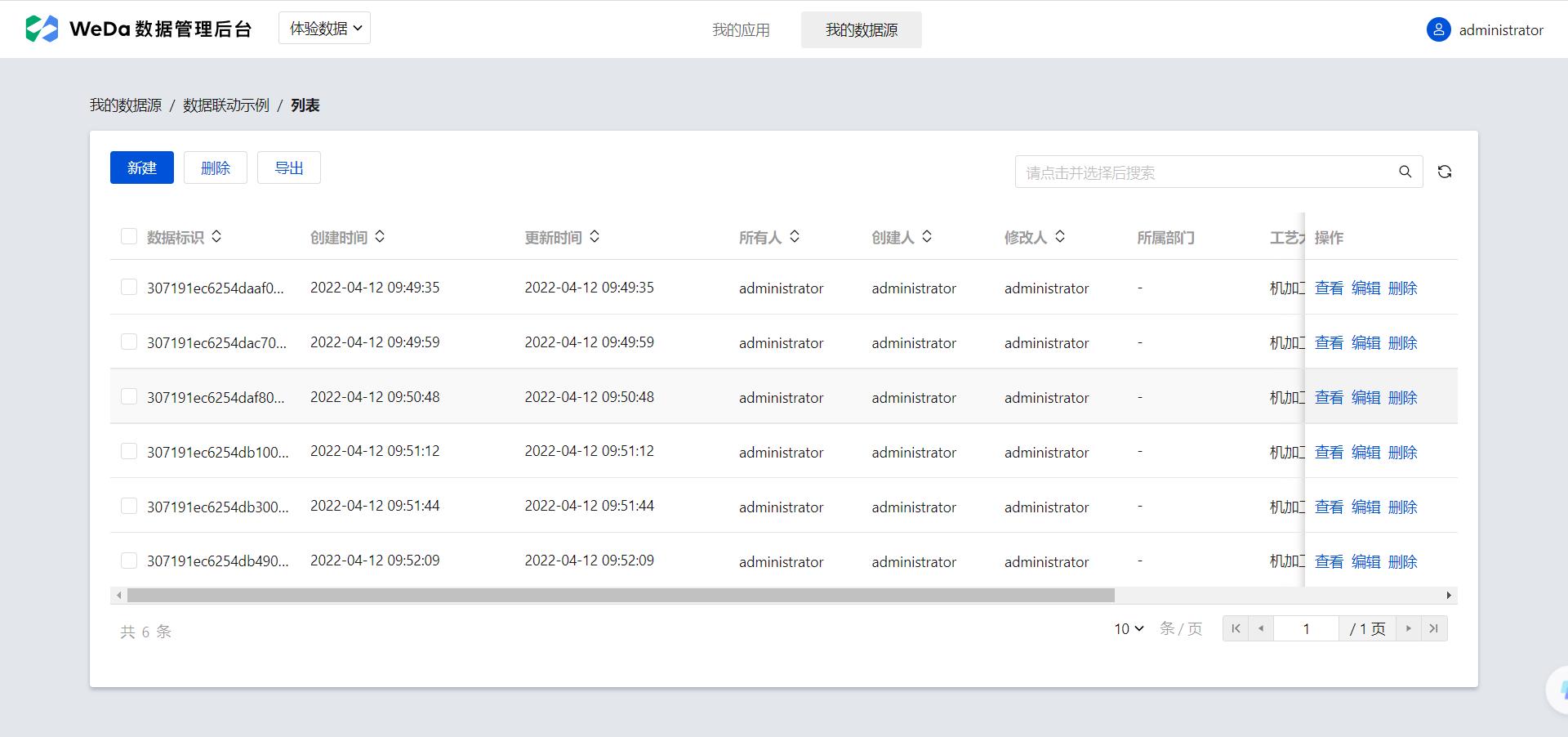
创建好数据源之后,在列表上点击更多,点击管理数据

录入一些测试数据

步骤二:创建应用
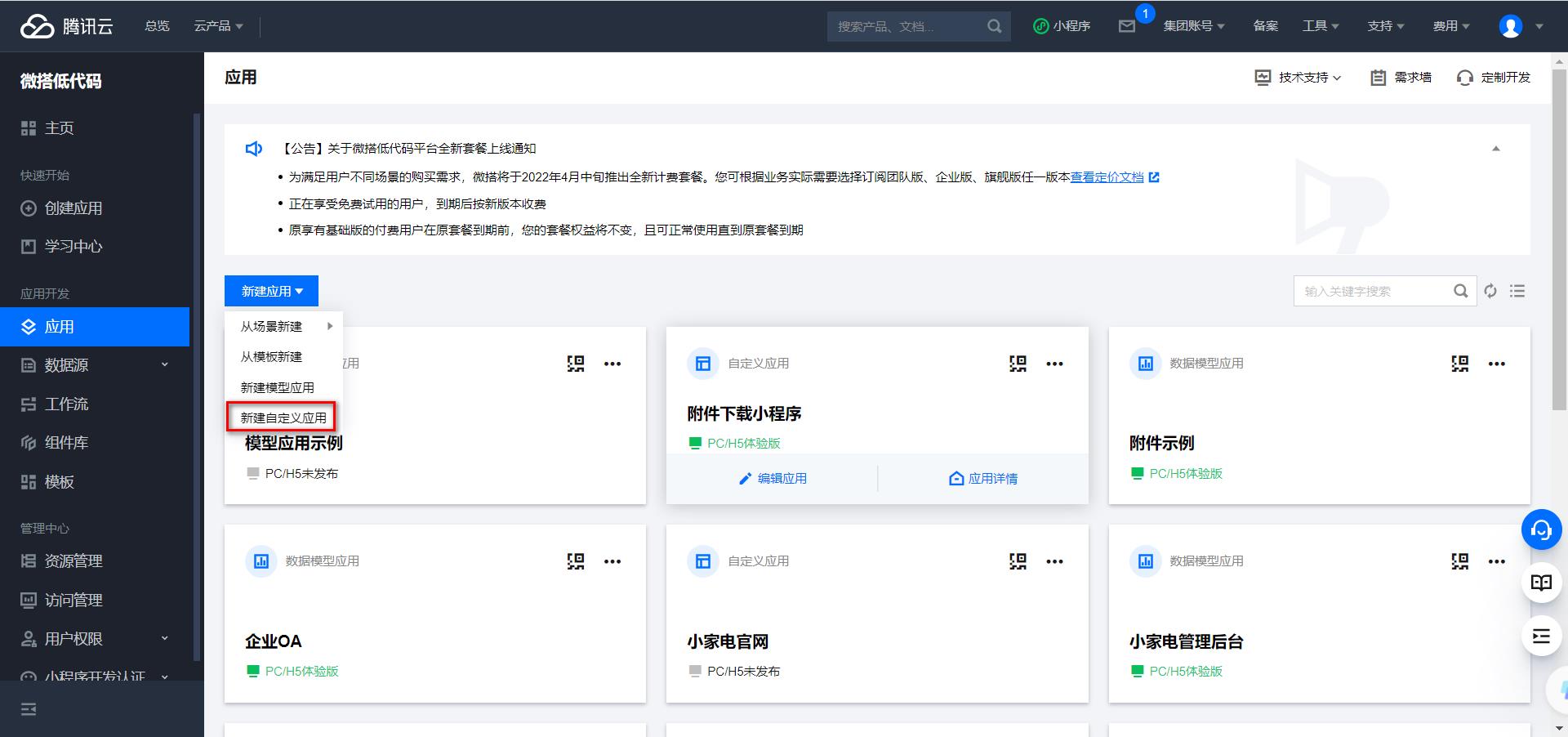
数据源建立之后,回到控制台,点击应用,点击新建自定义应用

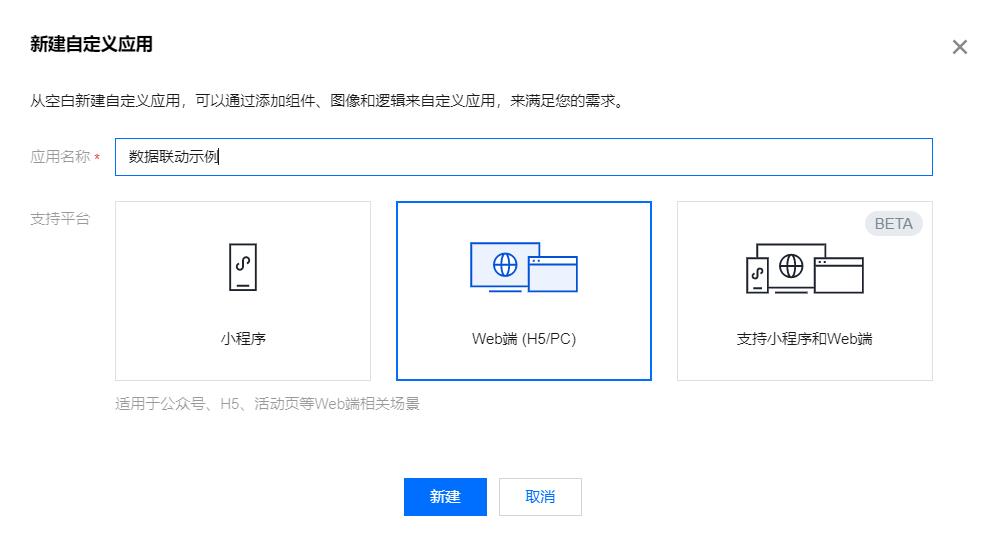
输入应用名称

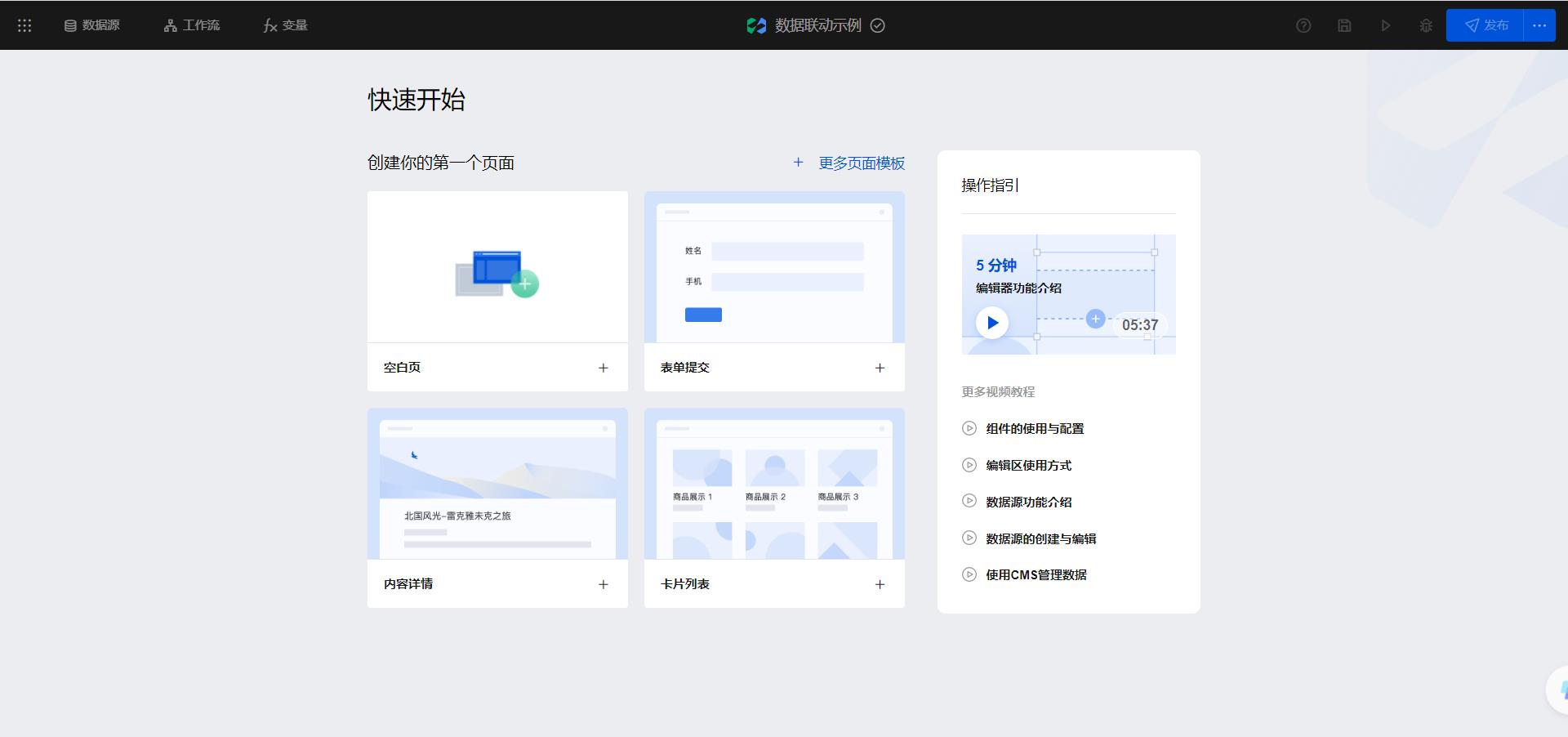
点击从空白页创建应用


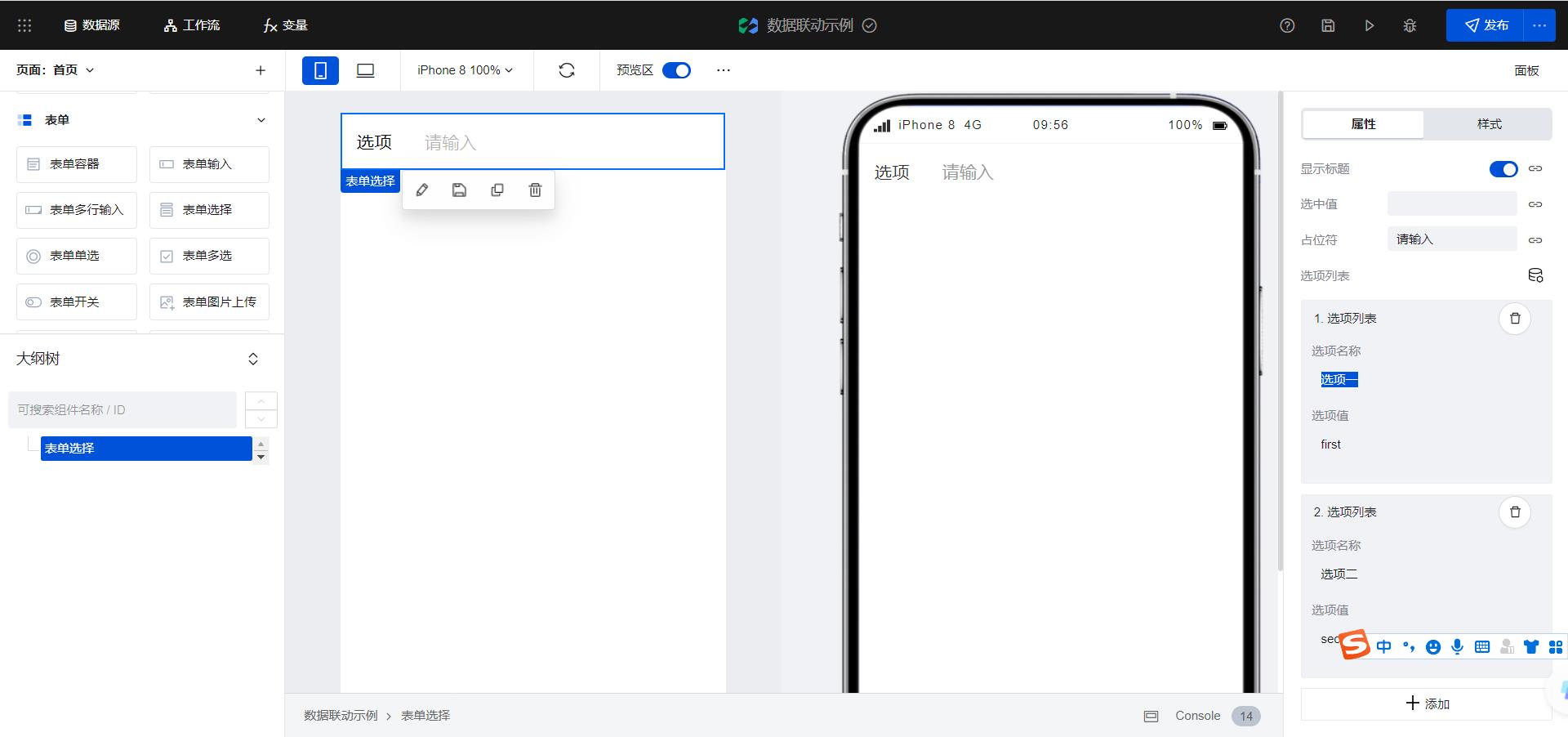
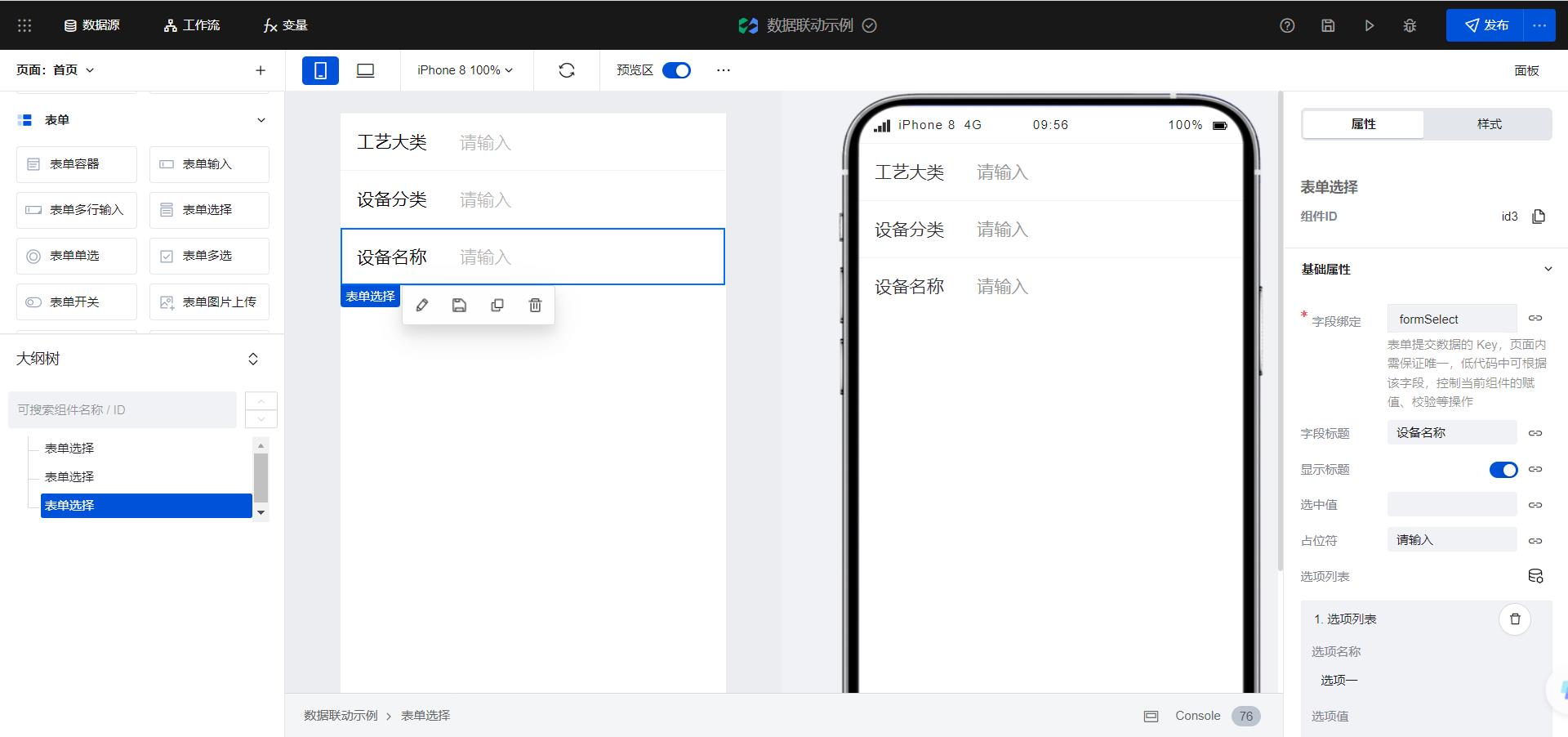
往页面里添加三个表单选择组件,名称分别修改为工艺大类、设备分类、设备名称

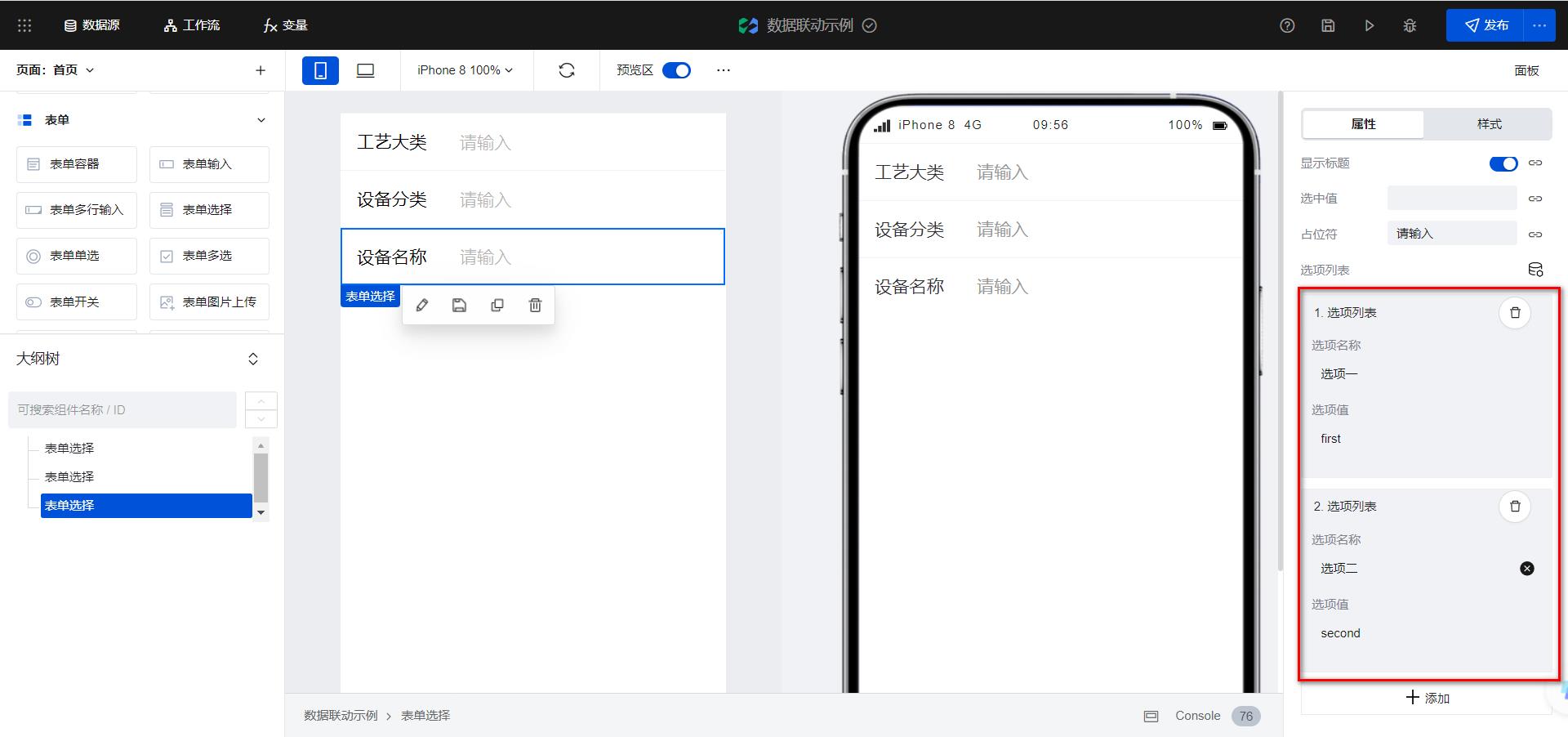
表单选择组件可以设置选项列表,他有两种模式,一种是手动添加选项,一种是绑定变量。

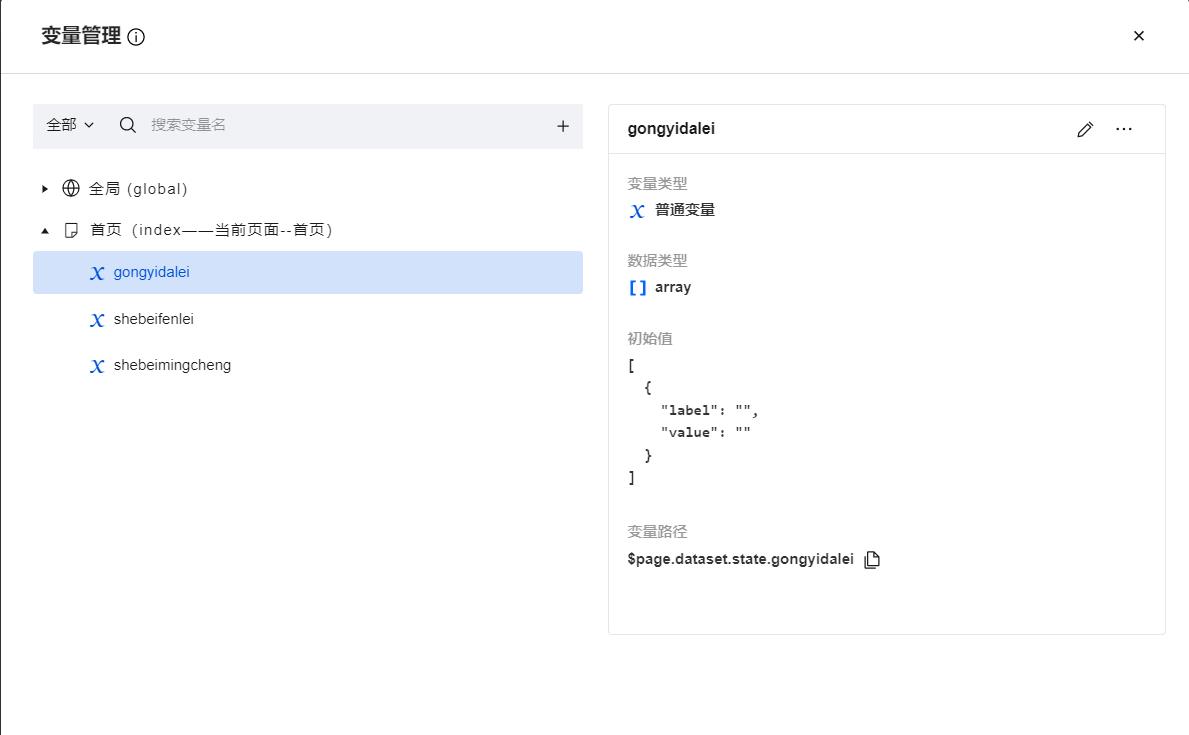
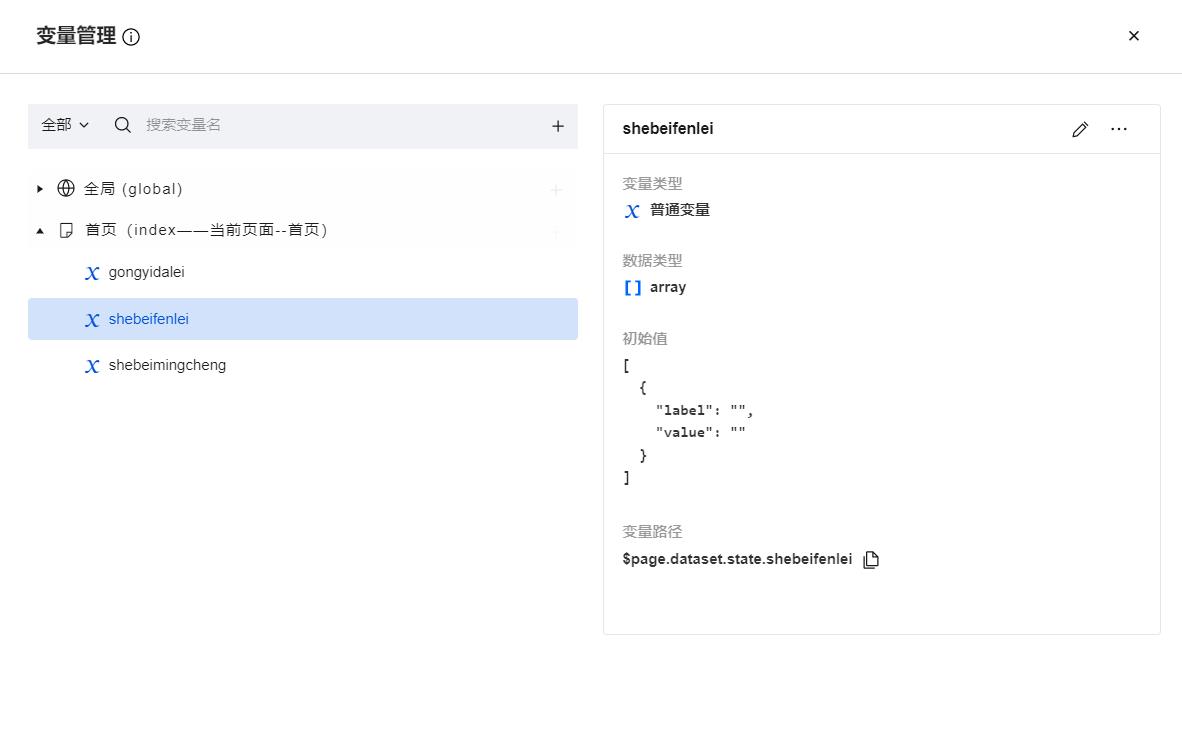
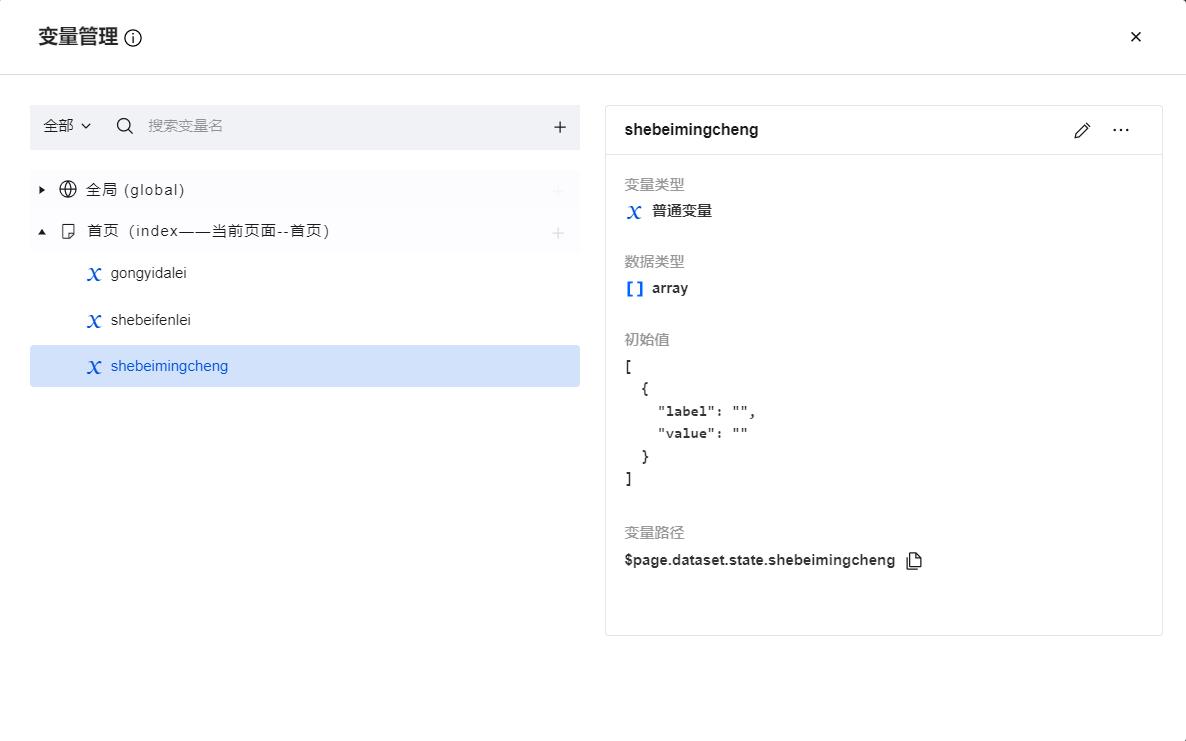
既然是要做联动选择,手动添加选项肯定不行,为此我们需要使用变量绑定的模式。我们点击变量,创建三个变量分别代表着三个表单选择的选项内容。



接下来我们就需要通过自定义连接器来构造具体的选项值。
步骤三:创建自定义连接器
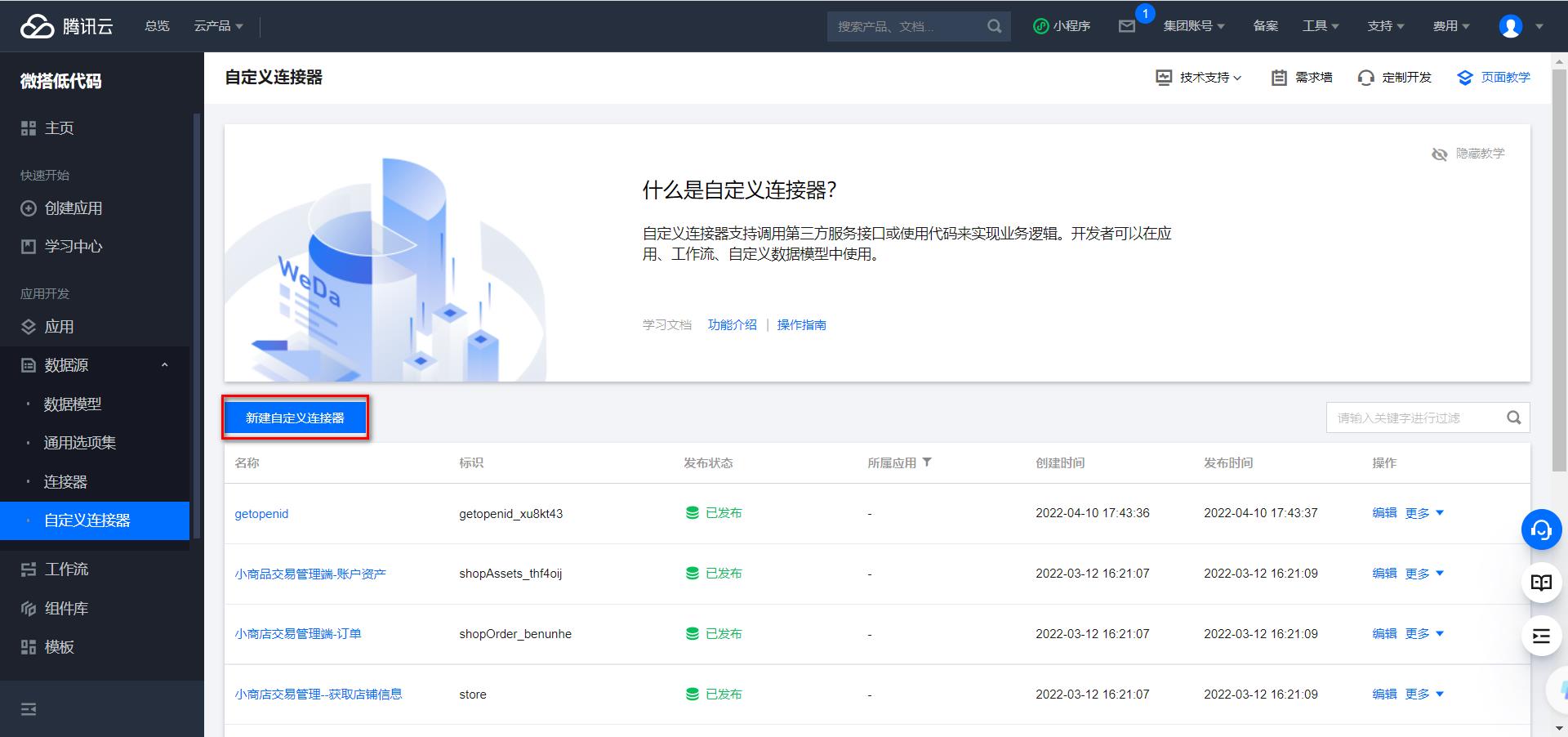
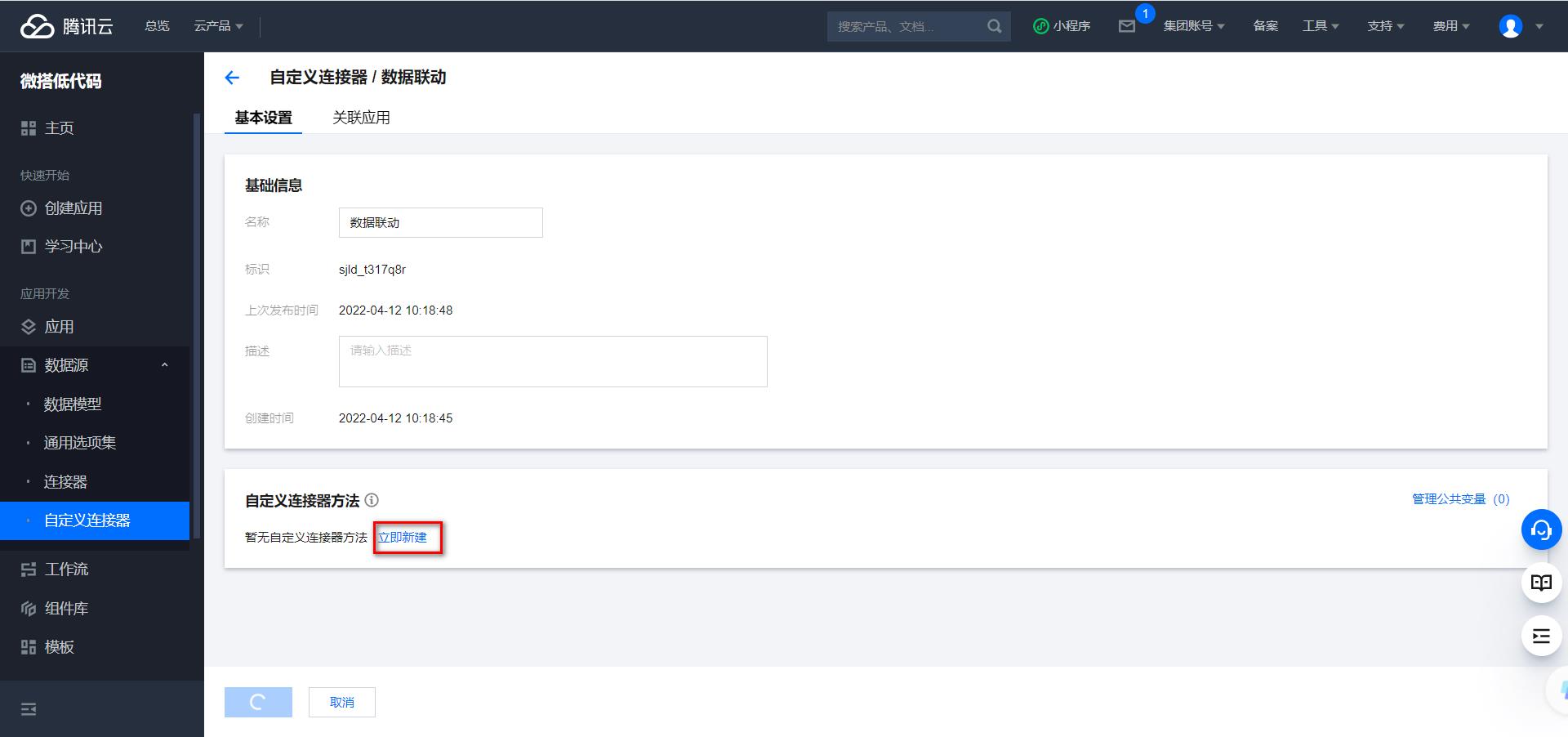
点击自定义连接器,点击新建自定义连接器

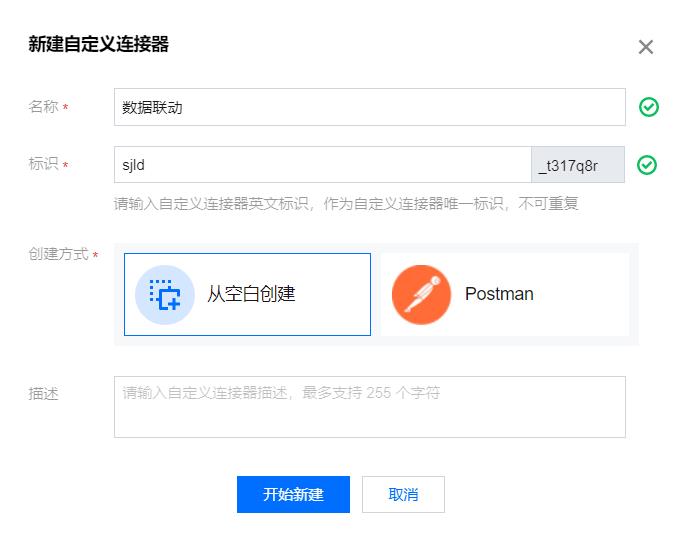
输入名称和标识

点击立即新建,创建方法

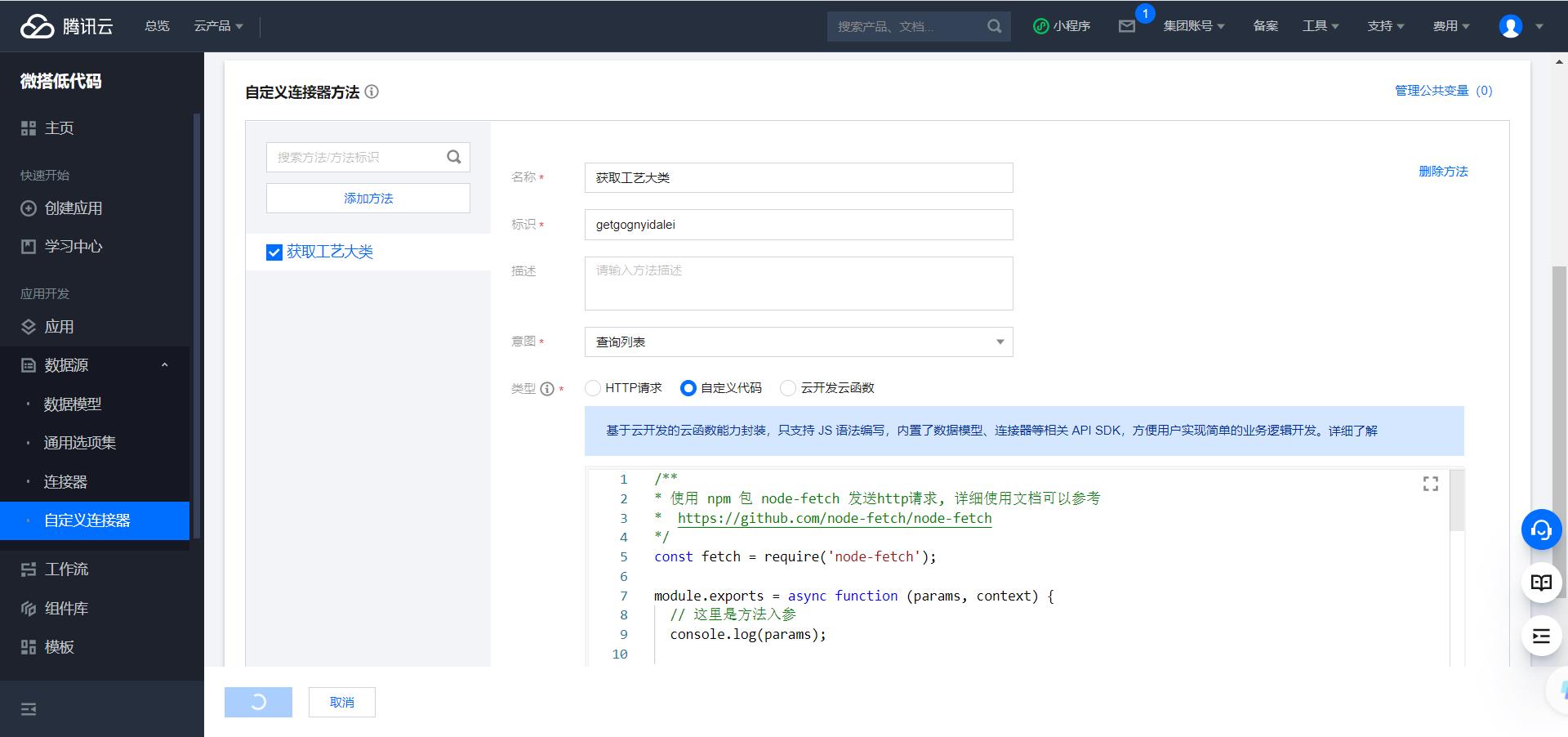
输入名称和标识,选择自定义代码

自定义代码里输入如下内容:
module.exports = async function (params, context)
const result = await db.collection('lcap-data-20mTmQqUm-sjldsl_aaz4sal-preview').get();
let gongyi = []
for(item of result.data)
gongyi.push(item.gydl)
gongyi = [...new Set(gongyi)]
let list = []
for(item of gongyi)
list.push(
label:item,
value:item
)
return
list: list
;
;
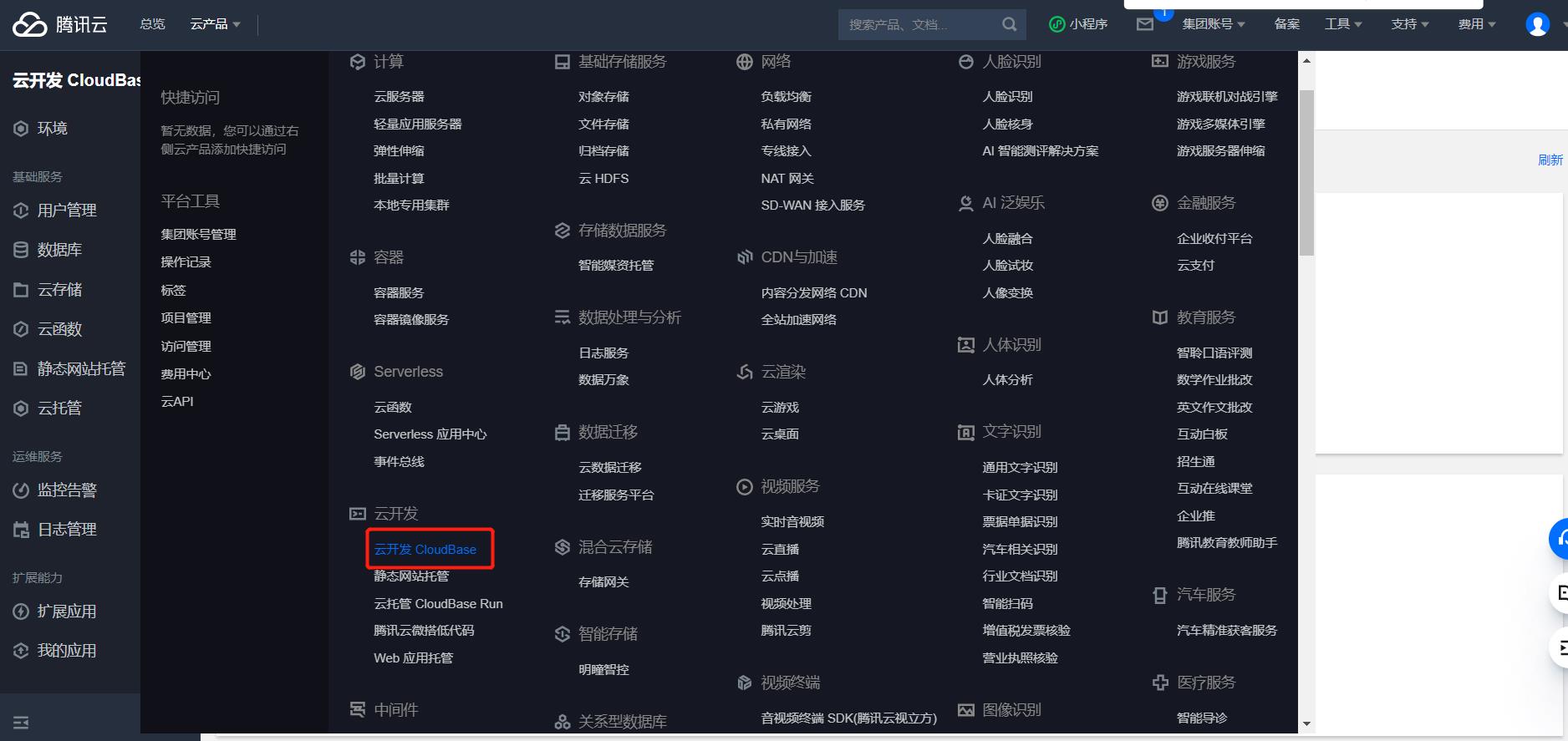
代码的逻辑是从数据库里获取所有数据去重,然后包装成需要的结构进行返回。这里的数据源需要从云开发的库里进行选择,控制台从云产品里选择云开发cloudbase

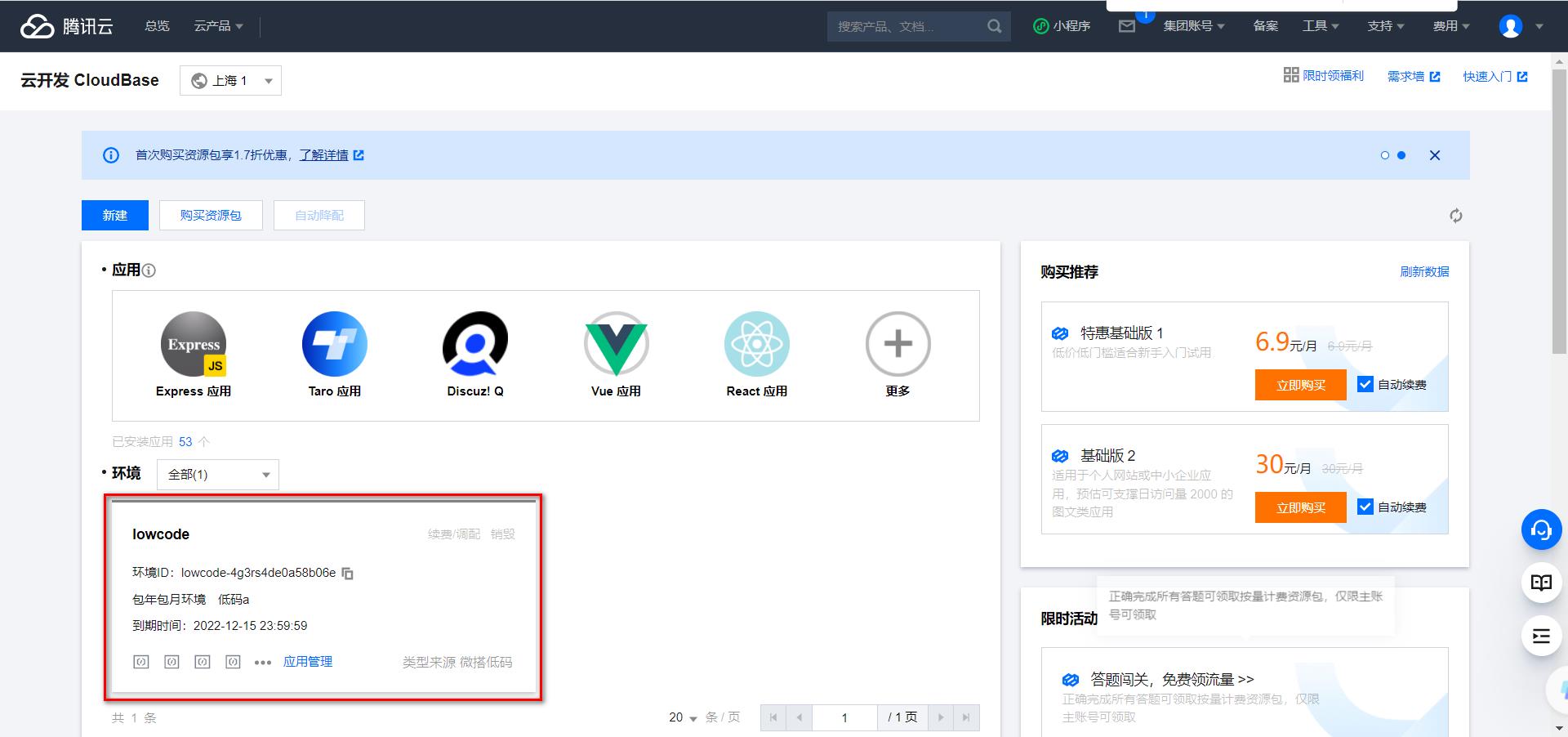
找到开通的低码环境,然后进入

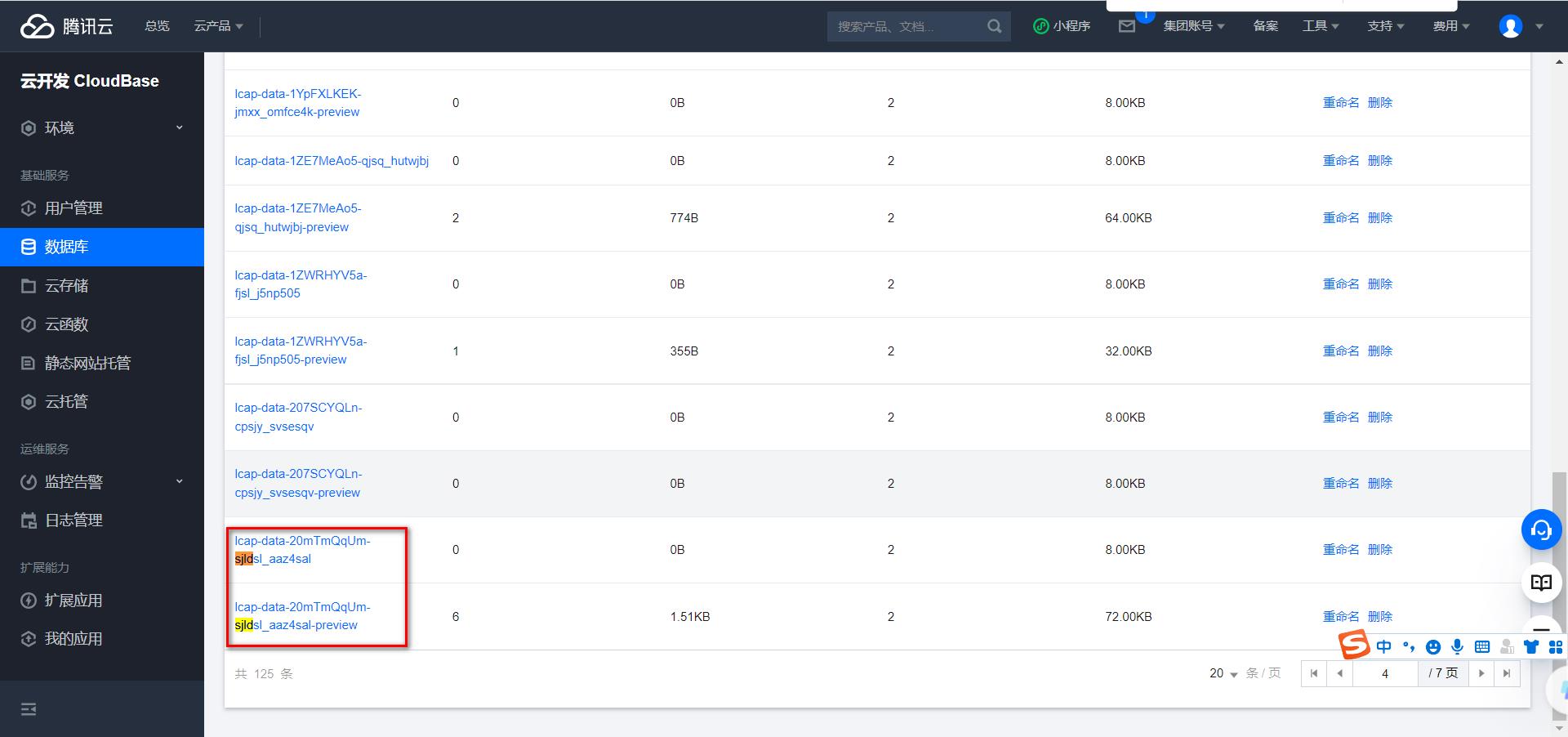
点击数据库找到我们的数据源

每一个数据源分为预览和正式,我们调试的时候先用预览,正式发布后改为正式数据源
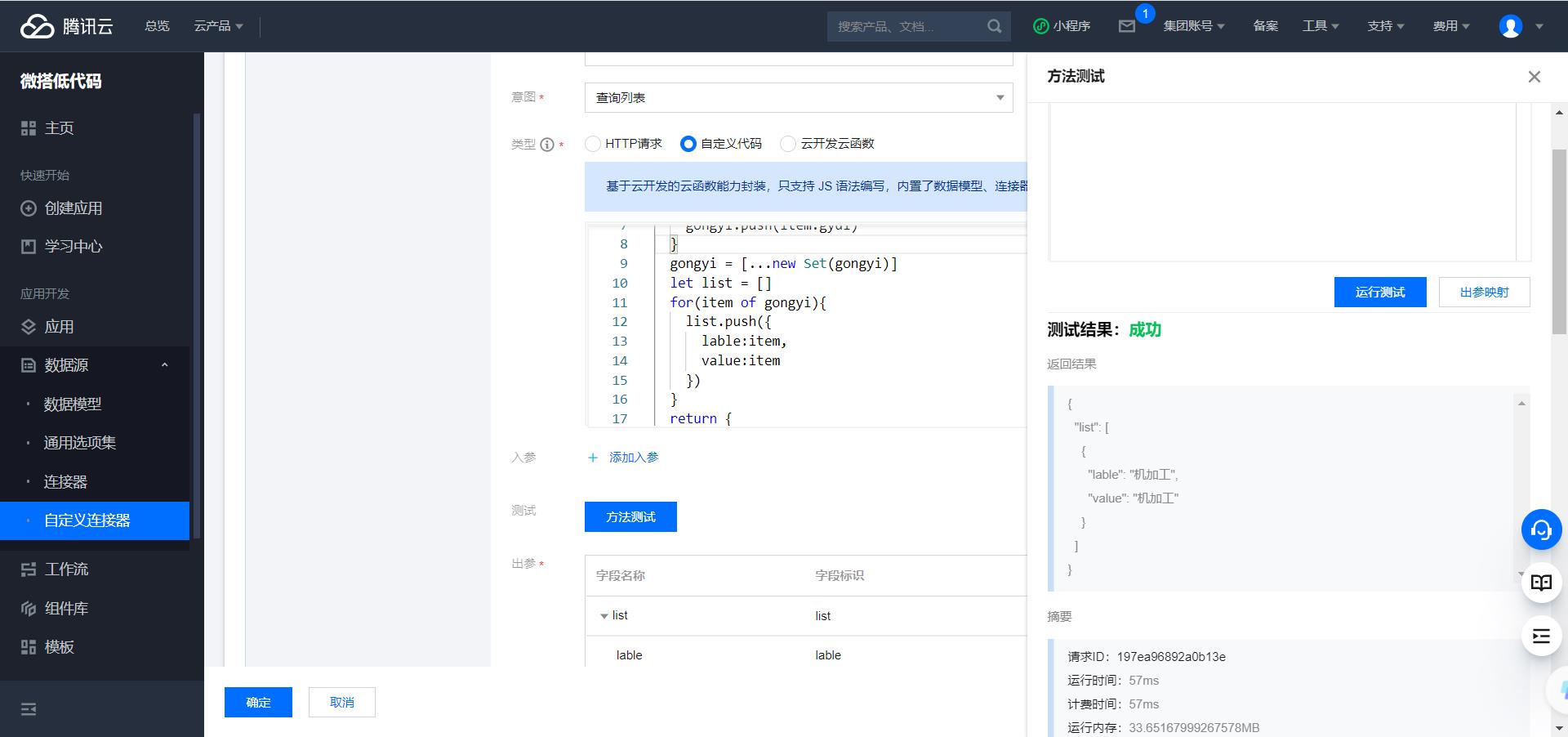
代码写好了之后我们需要点击方法测试,看是否运行成功

可以看到已经成功返回数据了,返回之后点击出参映射,一个自定义连机器就做好了。
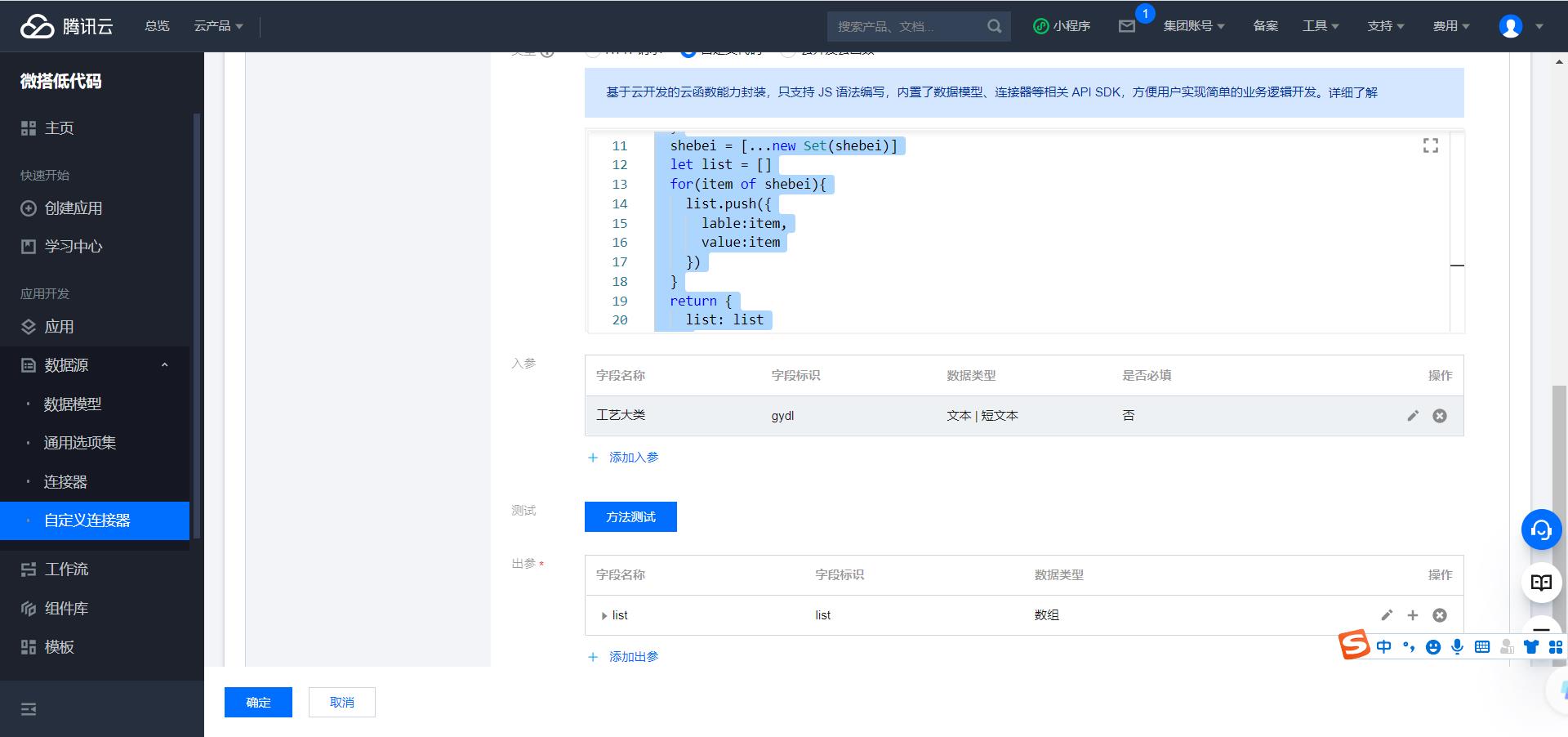
按照同样的操作我们继续添加另外两个连接器
module.exports = async function (params, context)
const _ = context.database.command
const db = context.database
const result = await db.collection('lcap-data-20mTmQqUm-sjldsl_aaz4sal-preview').where(
gydl:params.gydl
).get();
let shebei = []
for(item of result.data)
shebei.push(item.sbfl)
shebei = [...new Set(shebei)]
let list = []
for(item of shebei)
list.push(
label:item,
value:item
)
return
list: list
;
;
但是注意的是第二个需要添加一个入参,根据工艺大类来过滤数据

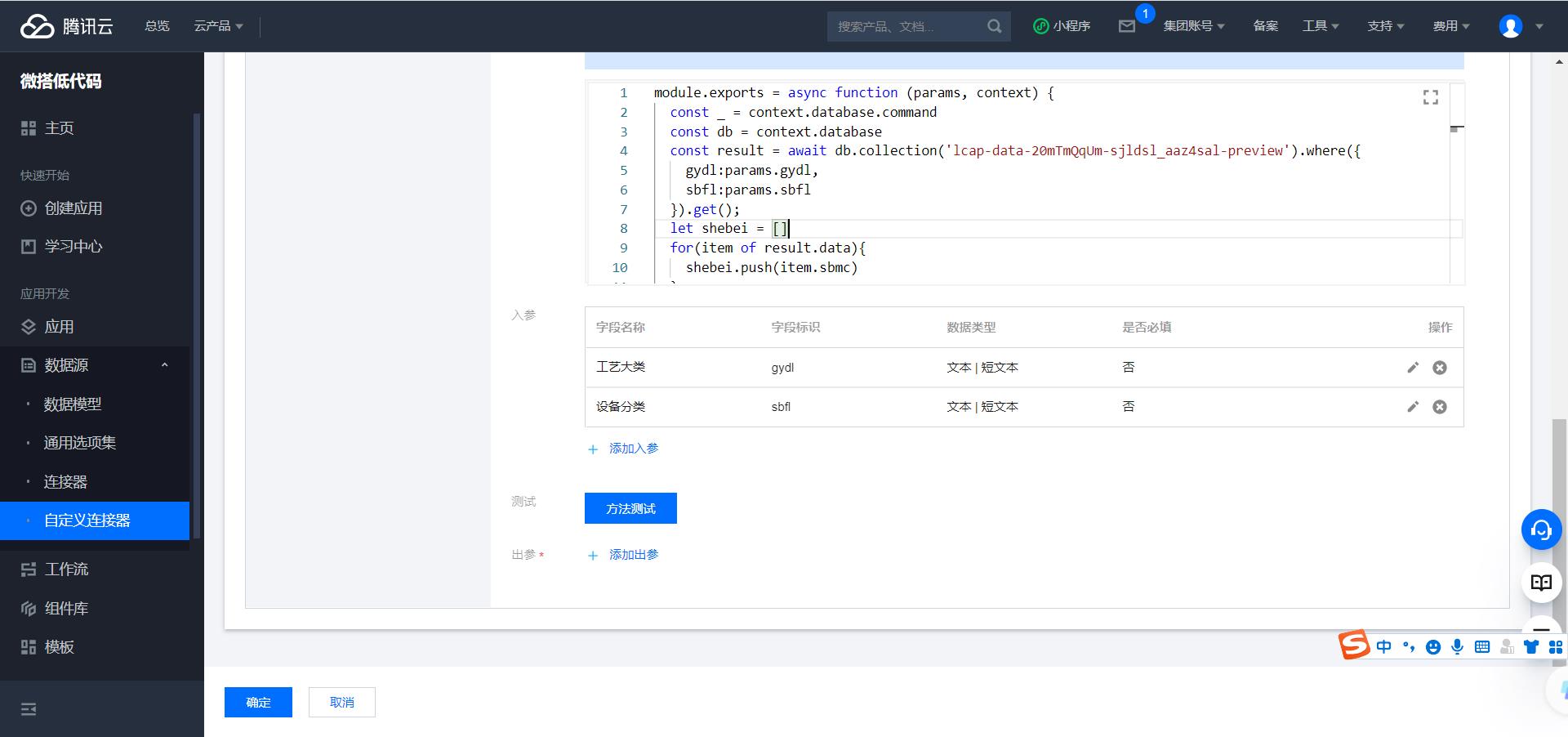
第三个连接器代码如下:
module.exports = async function (params, context)
const _ = context.database.command
const db = context.database
const result = await db.collection('lcap-data-20mTmQqUm-sjldsl_aaz4sal-preview').where(
gydl:params.gydl,
sbfl:params.sbfl
).get();
let shebei = []
for(item of result.data)
shebei.push(item.sbmc)
shebei = [...new Set(shebei)]
let list = []
for(item of shebei)
list.push(
label:item,
value:item
)
return
list: list
;
;
入参需要设置两个

步骤四:变量初始化及变量绑定
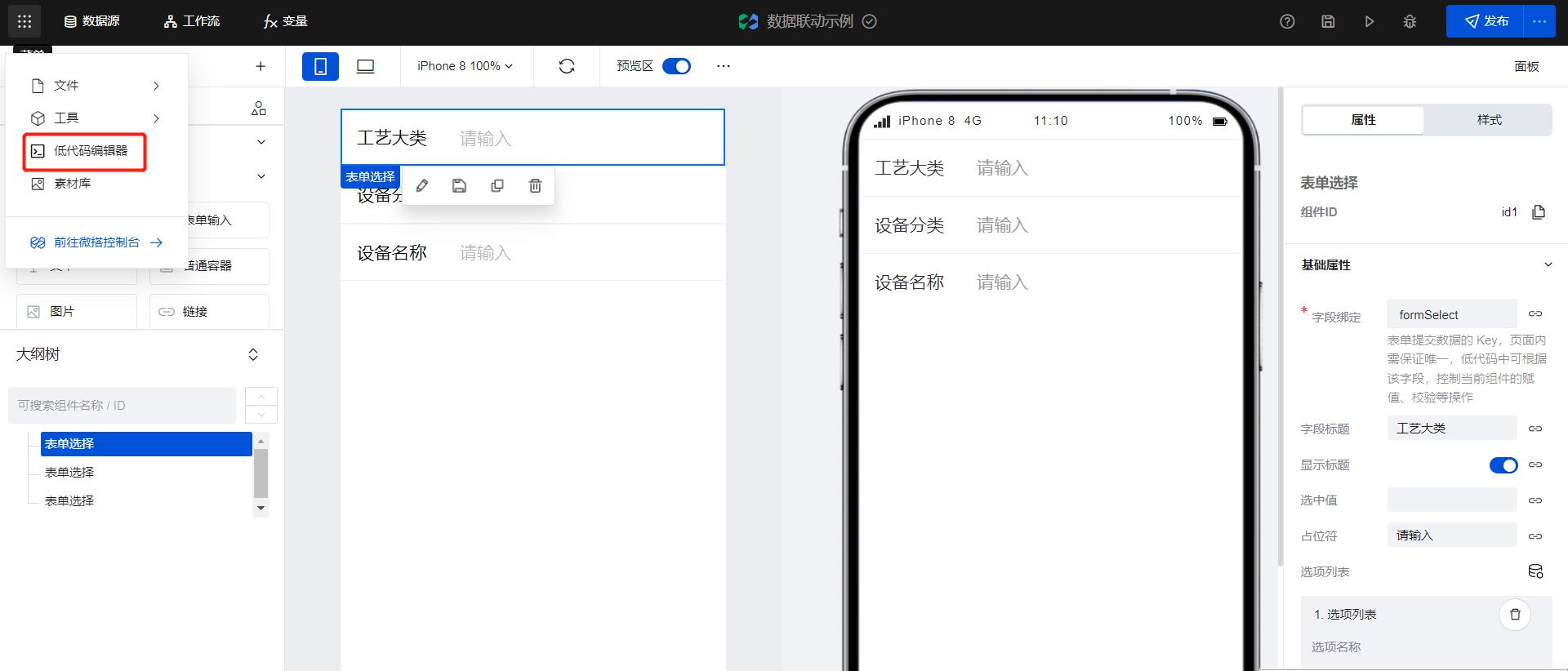
自定义连接器定义好之后,就需要对我们在应用中创建的变量进行初始化,我们可以在生命周期函数里进行初始化,点击低代码编辑器

在低码编辑器的生命周期方法里对变量进行初始化
/*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecyle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以 console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
*/
export default
async onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
const result = await app.cloud.callConnector(
name: 'sjld_t317q8r',
methodName: 'getgognyidalei',
params: , // 方法入参
);
$page.dataset.state.gongyidalei = result.list
const result1 = await app.cloud.callConnector(
name: 'sjld_t317q8r',
methodName: 'getshebeifenlei',
params:
gydl:'机加工'
, // 方法入参
);
$page.dataset.state.shebeifenlei = result1.list
$page.dataset.state.gongyidalei = result.list
const result2= await app.cloud.callConnector(
name: 'sjld_t317q8r',
methodName: 'getshebei',
params:
gydl:'机加工',
sbfl:'普通车床'
, // 方法入参
);
$page.dataset.state.shebeimingcheng = result2.list
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
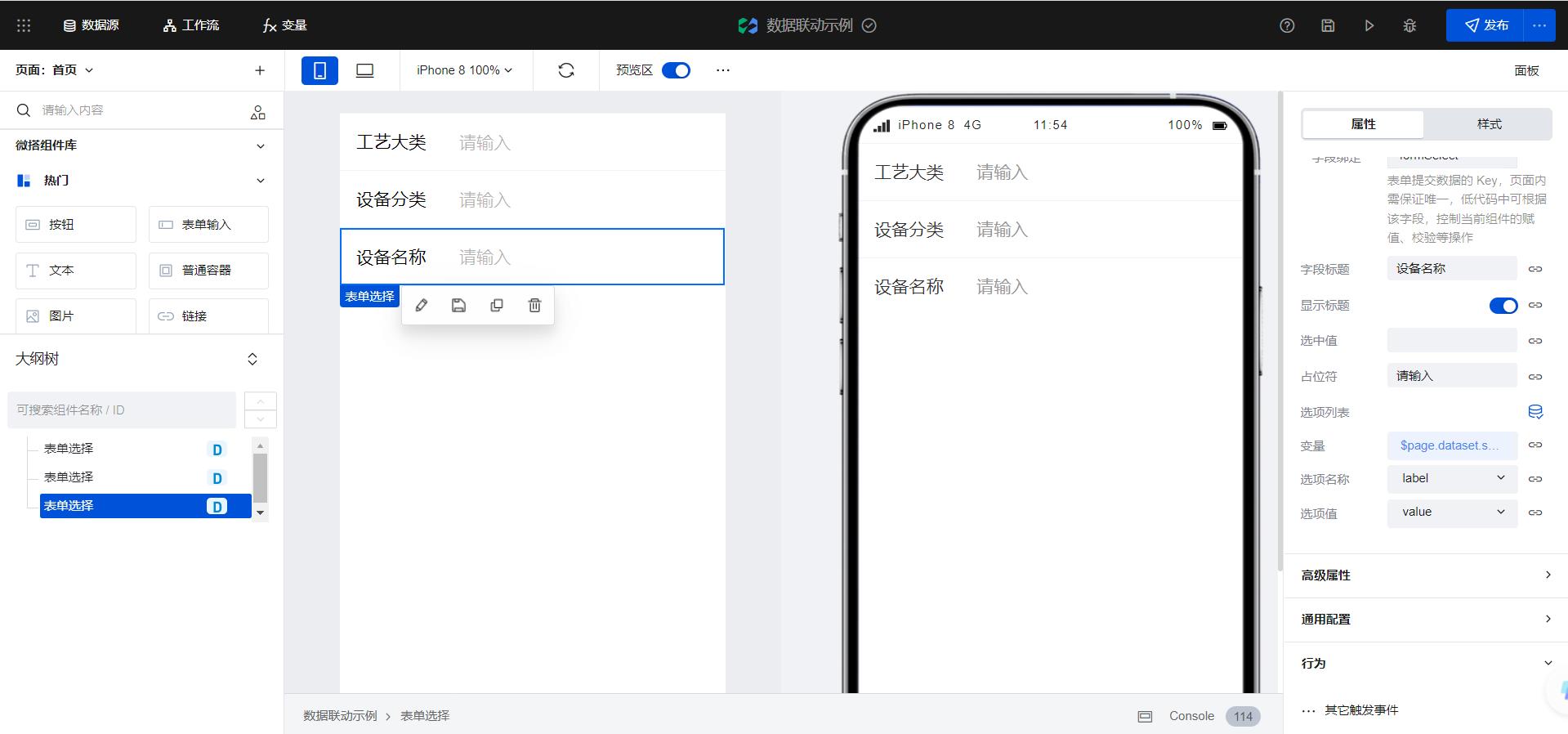
然后依次给组件绑定变量

其实初始化的时候传参就实现了一个默认联动,要想实现选中联动,就需要给组件增加自定义方法,获取当前的选中值然后再调用自定义连接器就可以。这块的方法可以自行开发一下。
总结
本节我们介绍了一下微搭中如何开发联动效果,介绍了自定义连机器的创建、自定义代码的编制和低码中如何调用自定义连接器。上述这些方法是低码的高阶使用,需要有一定的编程基础。不过既然你愿意使用低码工具,编程知识还是要补齐的,因为早晚也绕不过去。
以上是关于微搭低代码中实现数据的联动选择的主要内容,如果未能解决你的问题,请参考以下文章