编辑页制作《iVX低代码/无代码个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑页制作《iVX低代码/无代码个人博客制作》相关的知识,希望对你有一定的参考价值。
一、首页制作
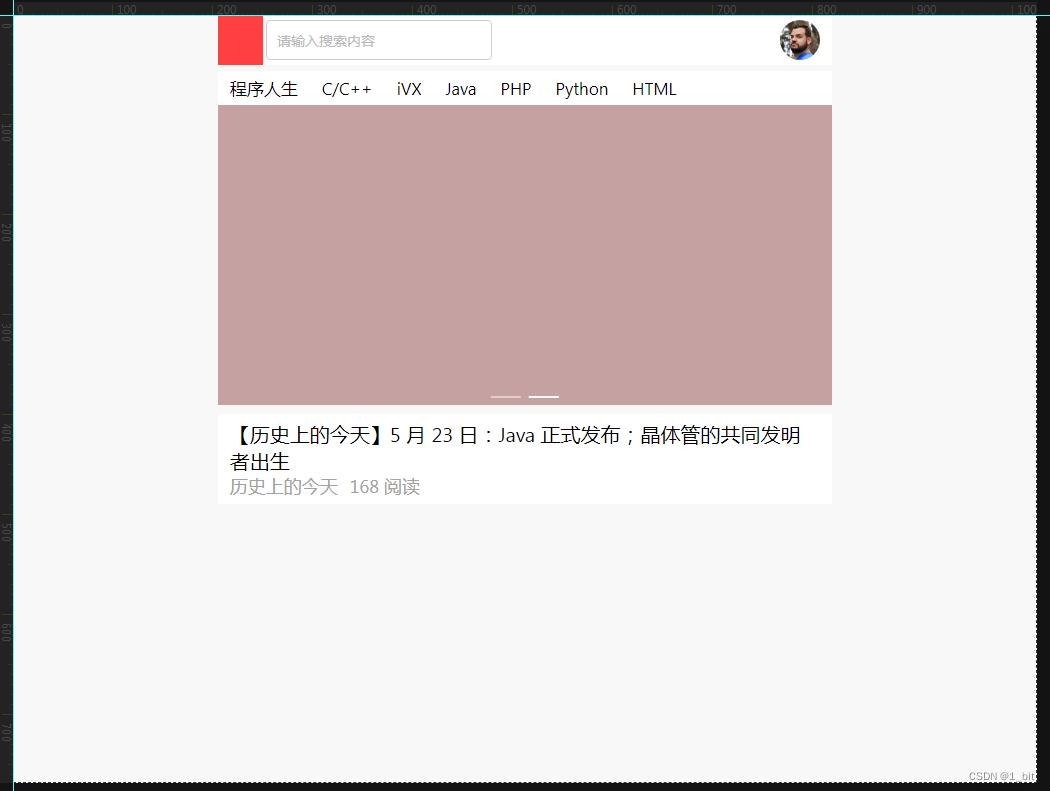
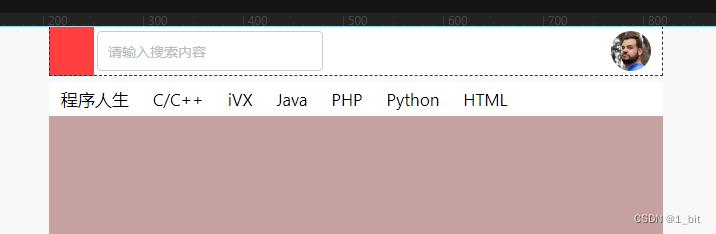
首页预览如下:

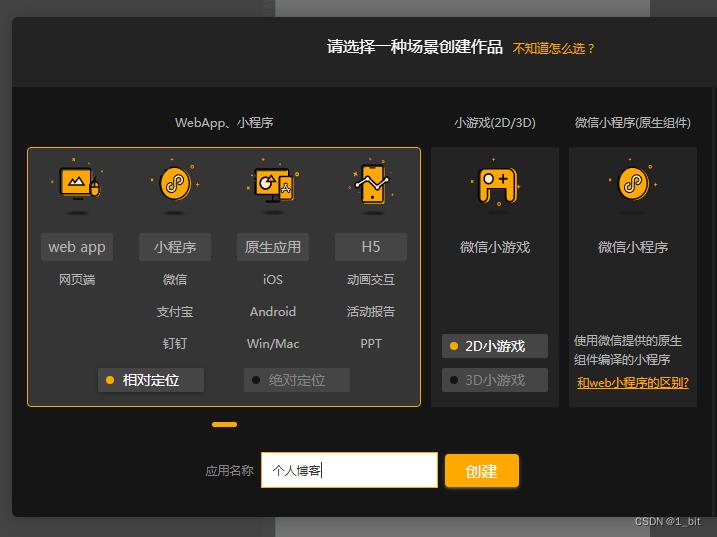
首先在博客页创建一个相对应项目:

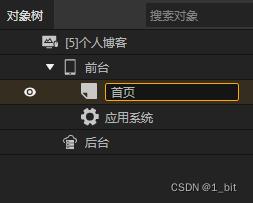
接着选择前台,创建一个页面,命名为首页:

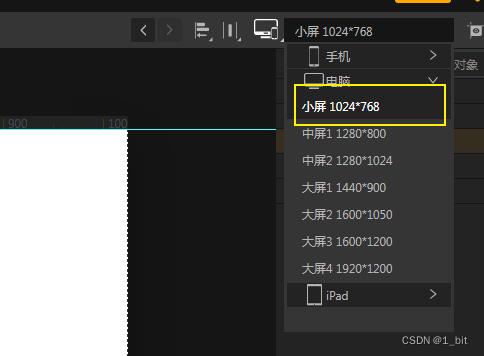
接着更改当前屏幕为小屏尺寸:

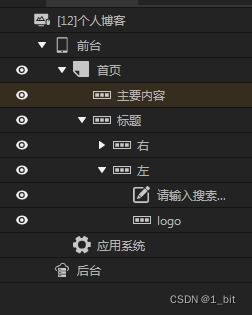
接着我们分析这个标题头部,分为左右两侧,左边为一个logo(红色)区域,右侧为一个头像区域:

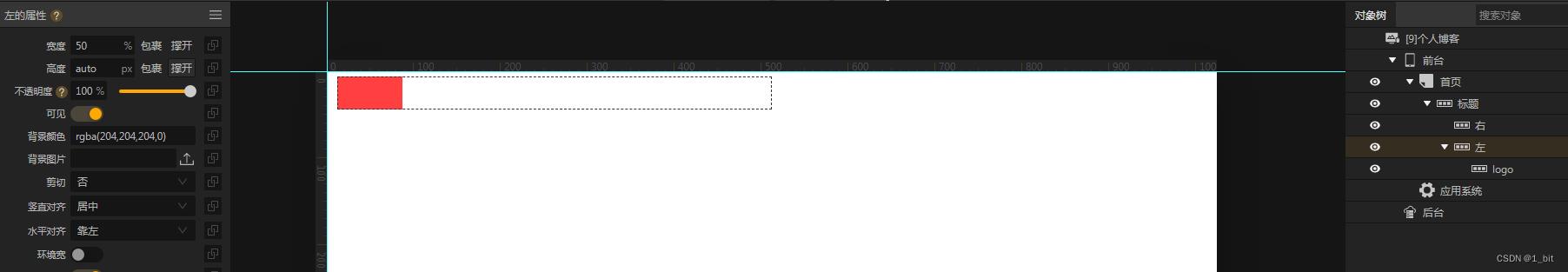
那么此时创建一个行命名为标题,在这个行内创建两个行,一个命名为左一个命名为右:

在此需要设置左右两行的高度为包裹,并且为了使者两行能够同时在一行上显示,每行的宽度还需要更改为 50%:


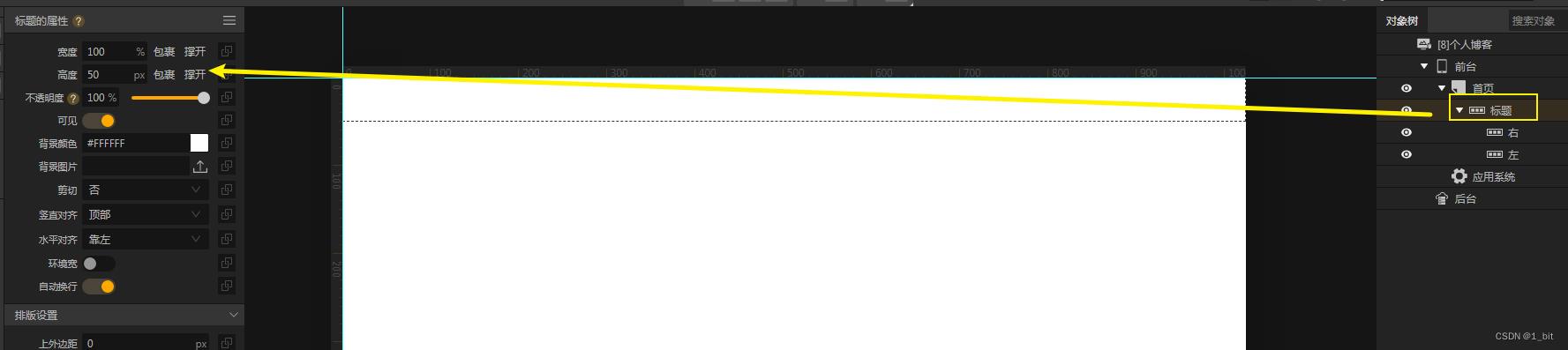
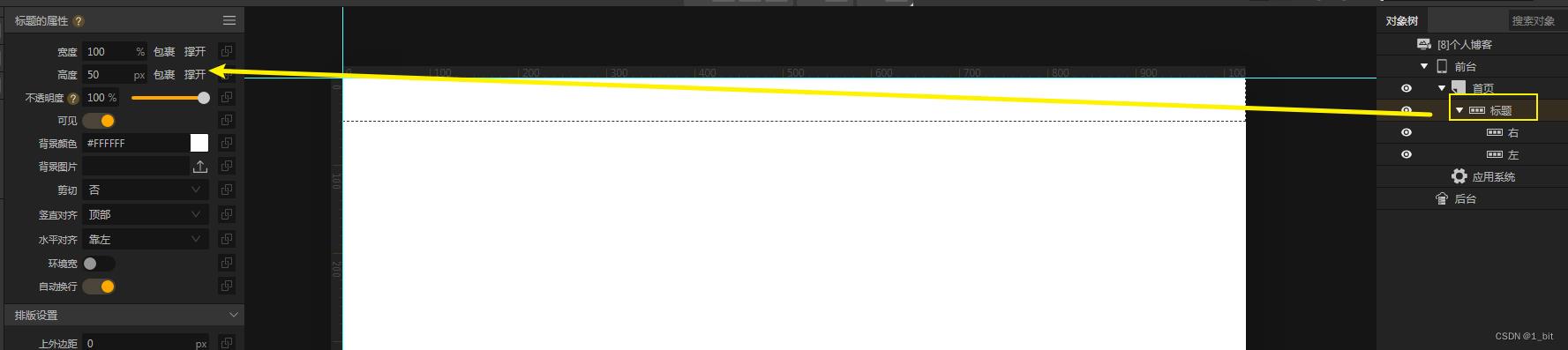
那么此时最外层的标题行再设置一个高度为 50 px 即可:

此时为了使标题头部内的元素距离上下左右有一定的距离,那么直接设置标题行的内边距有一定值即可:

接着往左侧行添加一个 logo,设置大小和背景色:

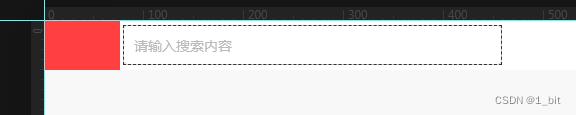
再添加一个文本输入框:

接下来还需要左右两行都设置高度为撑开,并且使其垂直居中,否者垂直方向不会对其:

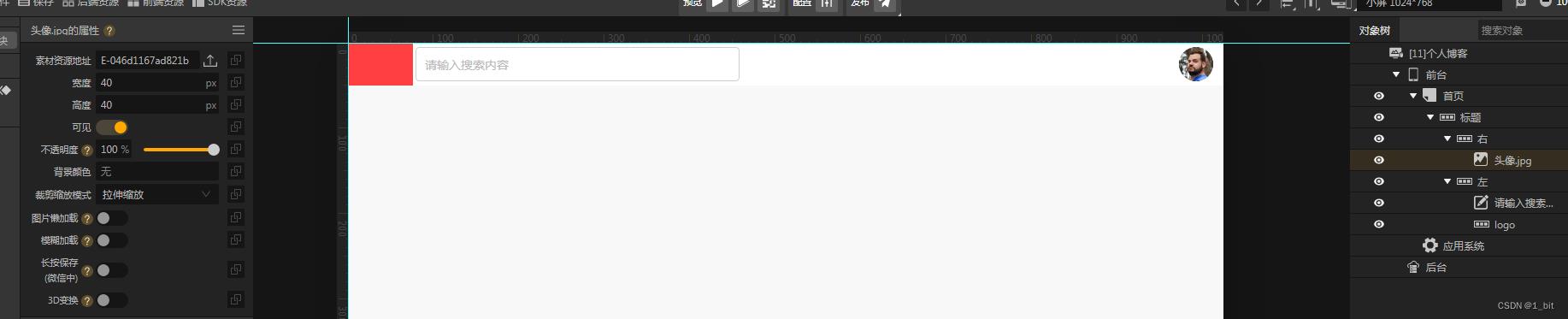
最后再往右侧添加一个图片,设置其大小圆角即可:

二、内容设置
由于我们的页面还需要显示在PC端,那么此时我们还需要添加一个行,命名为主要内容,设置主要内容的宽度为60%,这样整个页面才能更好的显示在 PC 端,否则内容太宽不利于用户使用:

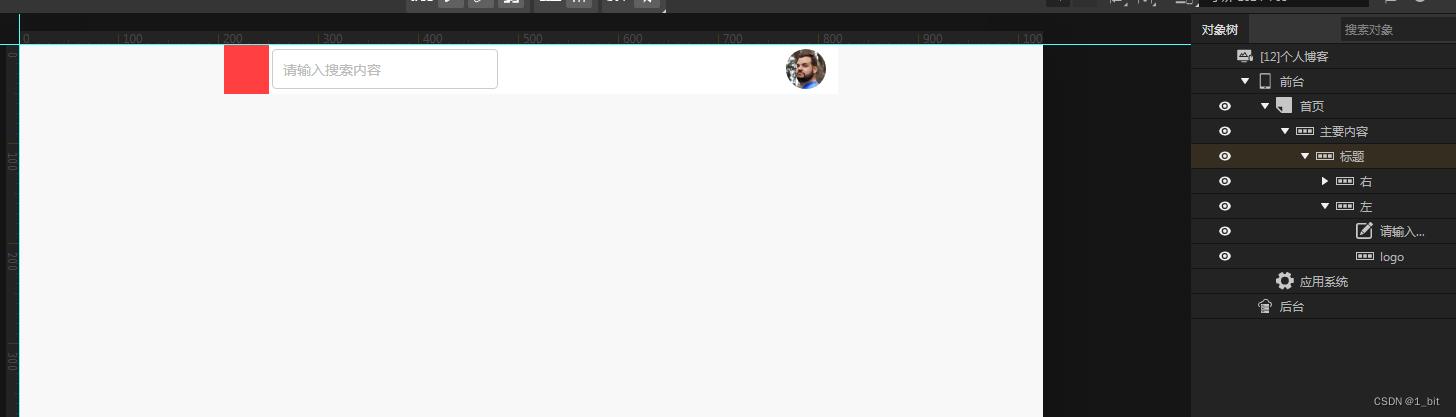
接着把整个标题放入主要内容之中,此时即可完成如下效果:

居中显示是因为整个页面设置了水平居中,这个一定要注意,整个主要内容行的高度也要设置为撑开:

三、导航内容制作
接下来开始制作导航框:

导航框的内容其实为一个行,其中文本设置内边距即可有了距离,首先添加一个行命名为导航:

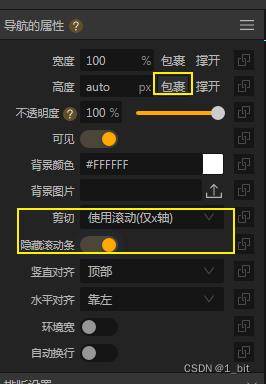
接着设置该行的高度为包裹,还需要设置裁剪x 横轴,并且隐藏滚动条:

因为当页面缩小后,当前页面若不使用x方向滚动,那么导航内容将会换行,在此设置了裁剪为 x 轴后则不会,并且隐藏滚动条更加美观。
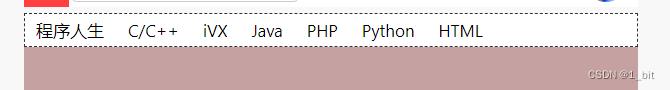
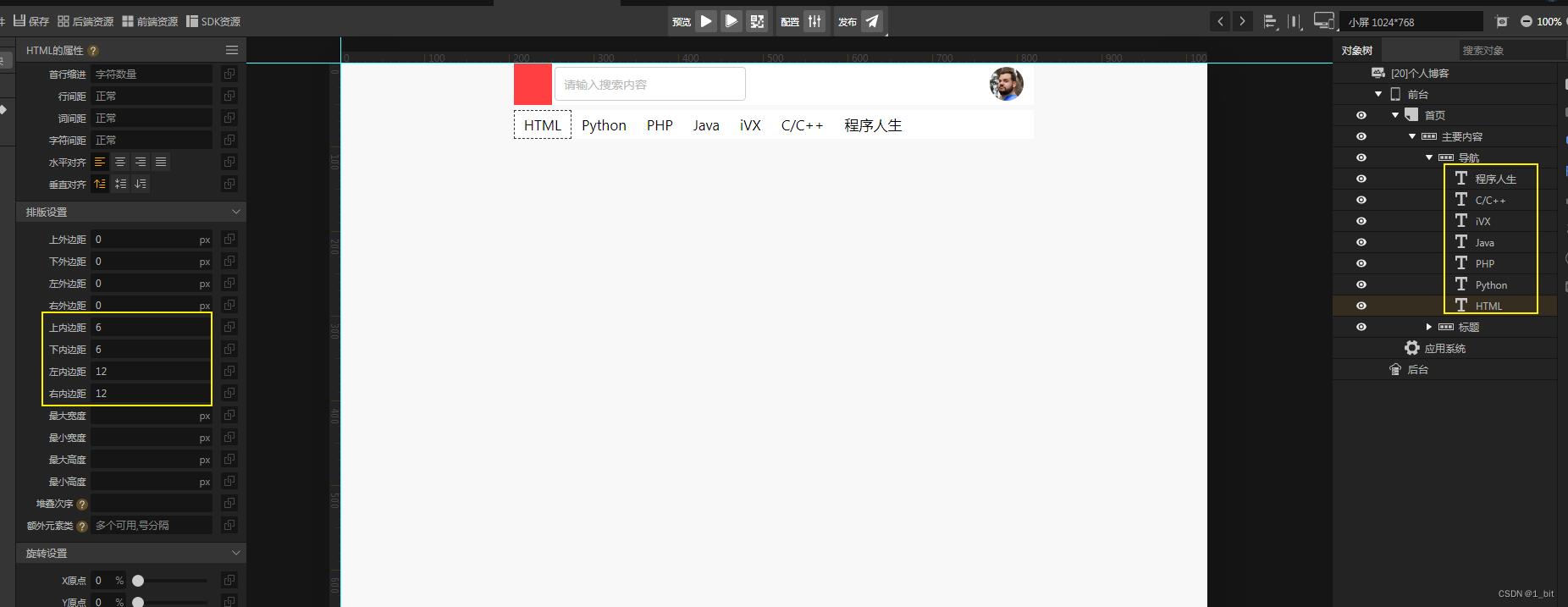
接着添加多个文本设置内边距即可:

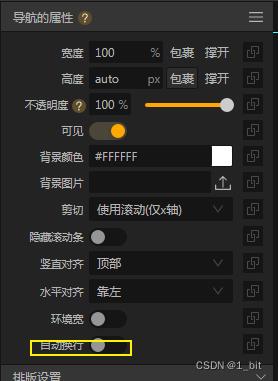
要实现这一步还需要使导航的自动换行关闭:

三、导航内容制作
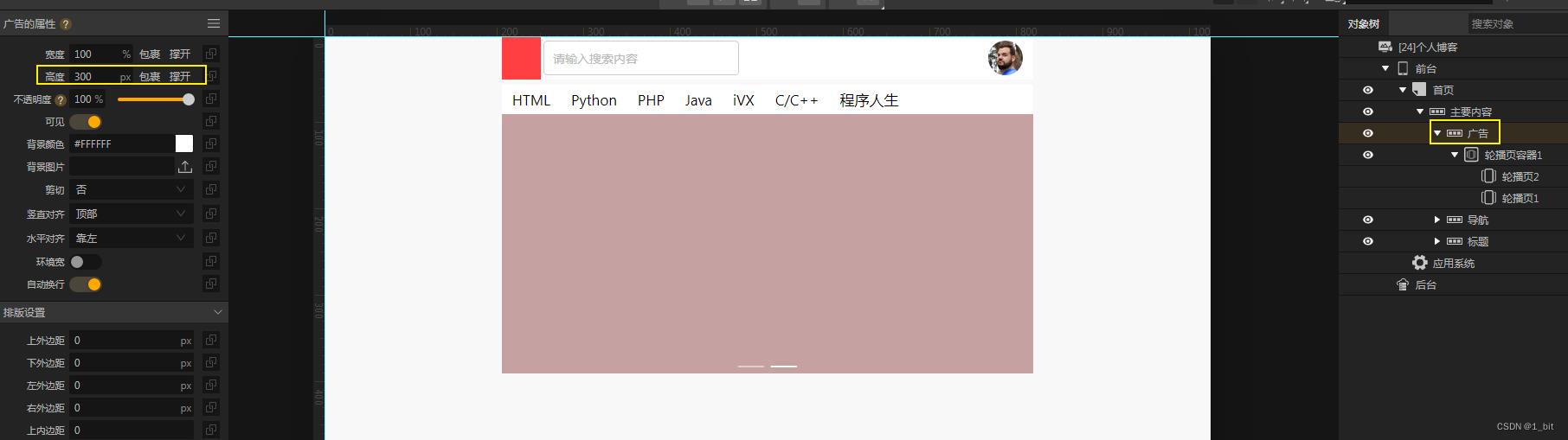
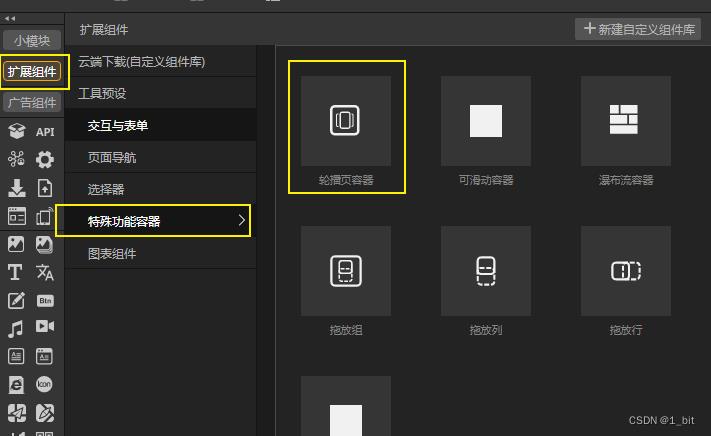
广告区域就很简单了,设置一个行命名为广告,给予高度后添加轮播组件即可:

轮播组件在扩展组件中:

四、内容区域创建
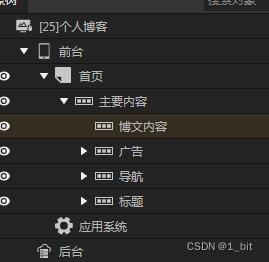
接着创建一个内容区域,命名为博文内容:

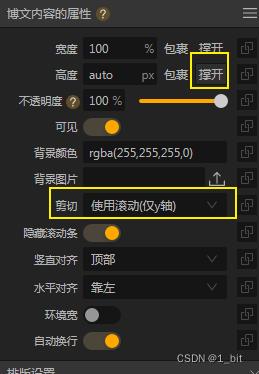
博文内容需要使用裁剪垂直方向,因为内容过多时,可以使整个区域发生拖动效果,并且高度需要设置为撑开:

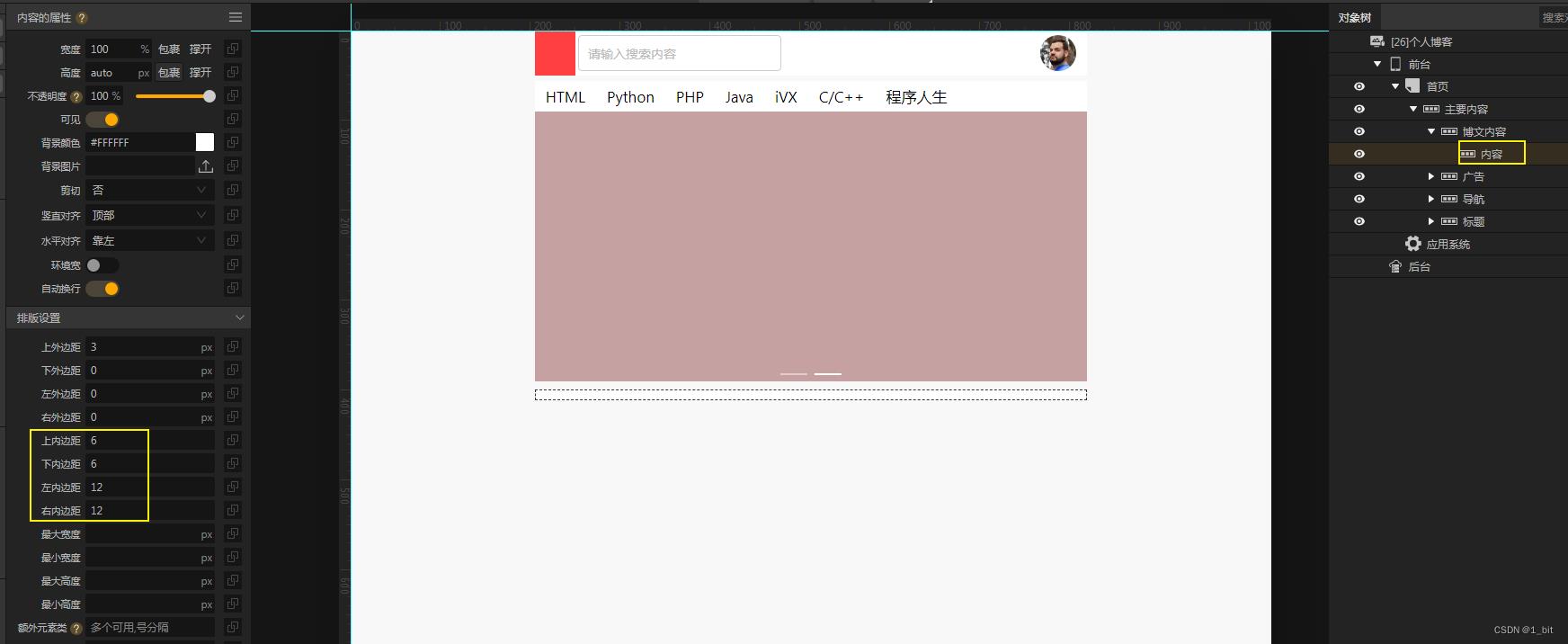
接着添加一个行,命名为内容,用于存放文章信息,设置其内边距使其内容距离边缘有一定距离:

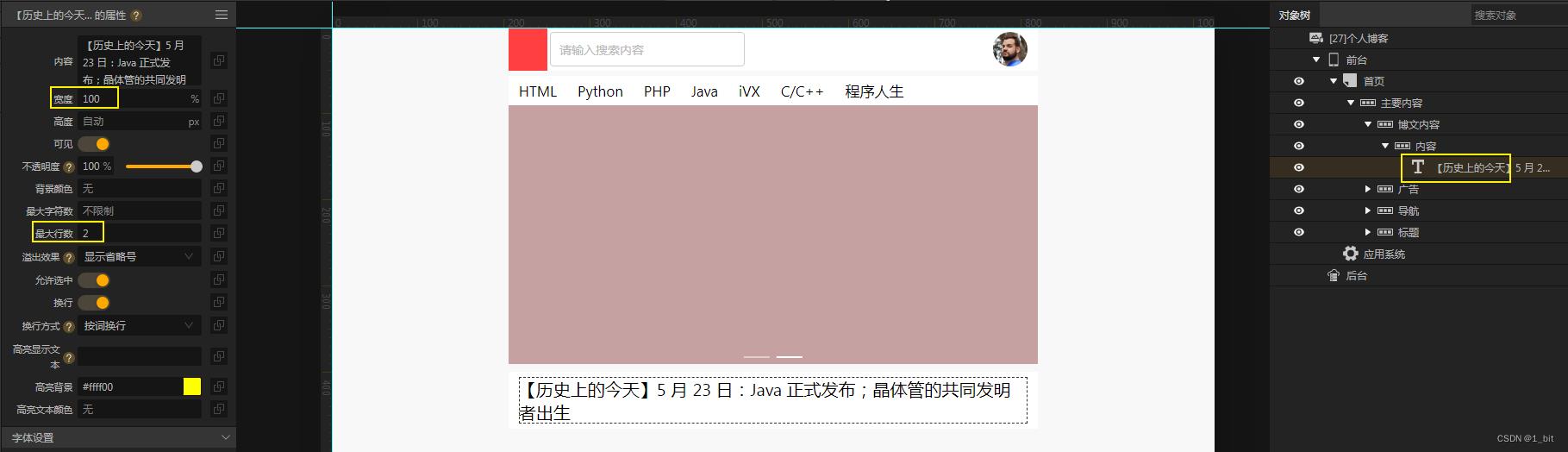
接着创建一个文本,设置内容宽度和最大行号,不设置内容宽度会自动使内容超范围显示:

最后再添加一个行命名为阅读内容,创建两个文本即可完成首页内容的制作:

 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于编辑页制作《iVX低代码/无代码个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章