四博客详情页完成《iVX低代码仿CSDN个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四博客详情页完成《iVX低代码仿CSDN个人博客制作》相关的知识,希望对你有一定的参考价值。
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
一、博客详情页分析

博客详情页大体分为顶部标题、发布时间、作者信息、博文内容,底部的评论我们在此不必做悬浮内容,咱们直接放到博文之下进行显示即可;顶部标题需要注意,不是只限于俩行,因为这是博文详情页,顶部标题肯定是需要显示完毕的,接下来就是发布时间和点赞,点赞在此是需要制作的,接着往下是一个作者信息,在此咱们只需要制作一个头像和右边的昵称即可,因为这是个人博客并不涉及关注内容,接着下面是富文本内容,富文本我们需要使用富文本容器进行显示,在此处咱们使用富文本框进行代替,在之后的内容编写时在进行对应的赋值即可。
剩下的评论区并不着急,咱们先把对应的内容进行实现。
二、博客详情页标题及发布时间制作
首先咱们先制作博客详情页的标题和发布时间,此时先把顶部的头部栏复制过来,点击前台添加一个页面,命名为详情页:

接着复制整个首页中的主要内容行到详情页之中,因为大体布局一致,所以只需要复制过来即可:

随后删除不必要的内容,只剩下头部即可:

随后在主要内容下新建一个行,命名为博文头部,在这个行中存放博文标题以及发表时间、点赞:

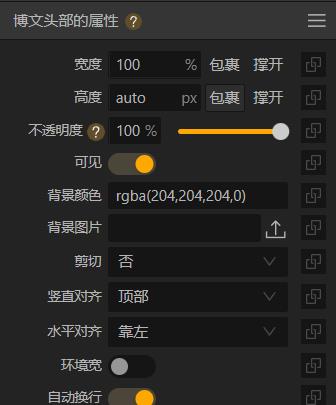
由于此时你并不清楚标题的具体长度,在此我们只需要设置当前博文头部行的高度为包裹、背景色为透明即可:

由于头部标题本身上内边距是有一定距离的,在此设置这个行的上内边距以及距离顶部的一段距离,这样才可以使上部分像有一个隔断的颜色,当然你也可以设置边距样式达到同样的效果:

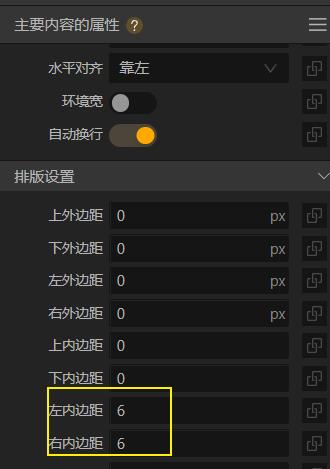
接着设置内边距:

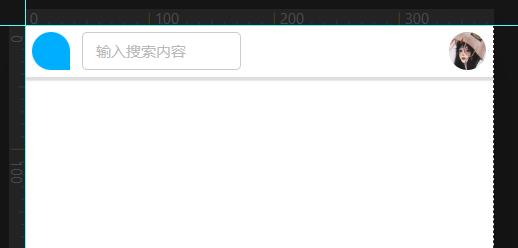
此时页面效果如下:

接着往这个行中添加一个行命名为标题,同样设置高度为包裹背景色为透明:


由于标题还距离左右两侧有一定的边距,并且接下来的所有内容都距离左右有一定边距,此时直接设置父容器的左右内边距是最方便的方法:

直接设置主要内容行的内边距:
 接着往标题行中添加文本,设置字体大小以及文本组件的宽度为100%:
接着往标题行中添加文本,设置字体大小以及文本组件的宽度为100%:

此时页面效果如下:

如果想尾巴弄一个远程标记,只需要直接添加一个文本,设置小一点字号和背景颜色即可:


此时效果如下:

若想使当前原创标记有一点宽度,直接设置这个文本的内边距即可:

那么显示如下效果:

接着这个标题行里新建一个行,命名为时间和点赞:

设置高度为包裹透明色背景后,在内部添加两个行,一个命名为左一个命名为右:

这两个行依旧要设置对应的高度包裹、背景色透明,并且还需要设置两个行的宽度为 50%,因为这两行需要在同一行中进行显示。设置完毕后在左行中添加一个文本用于记录时间:

此时页面效果如下:

但此时我们的时间和点赞区域应该有一定的内边距,设置他们的父容器上下内边距:

此时页面显示如下:

接着在右按钮中添加一个按钮,按钮文本为点赞,设置其宽度以及字号,再设置边框颜色、文字颜色以及背景色透明即可:

但此时再左边显示并不是我们想要的,我们想这个按钮在右侧显示,那么此时需要设置右这一行的水平方向对其为右即可:

那么该部分内容即完成:

随后再添加一个行,命名为富文本并且选择高度为撑开即可:

接着在富文本行下添加一个富文本容器:

设置高度为 100%即可占满整个富文本行:

随后再通过富文本的编辑去显示内容即可。
以上是关于四博客详情页完成《iVX低代码仿CSDN个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章