一博客首页搭建搭建《iVX低代码仿CSDN个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一博客首页搭建搭建《iVX低代码仿CSDN个人博客制作》相关的知识,希望对你有一定的参考价值。
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
一、头部导航栏思路参考
首先我们可以查看CSDN的博客首页,从中查看一下布局:

在以上首页中,我们可以得知其顶部为一个整行,这个行内容左侧为一个logo,logo右侧为一个输入框,这个输入框输入文本后可以搜索对应的内容,在CSDN中搜索框可以搜索出用户名、下载等内容,在我们只做博客时使个人博客,咱们并不做过多的搜索,在功能设计时咱们只需要搜索出对应的博客内容即可。
接着打开APP 文本也可以去掉,只需要再加上右侧的头像即可,最右侧还有一个展开的菜单,在此咱们不不需要制作过多内容,所以该菜单也取消。
那如何使一部分内容靠左另一部分内容靠右呢?
我们查看首页的标题栏,我们可以把整个标题栏内容设置为左侧一个部分以及右侧一个部分:

左侧为logo 和搜索框,右侧为头像框。
二、头部导航栏制作
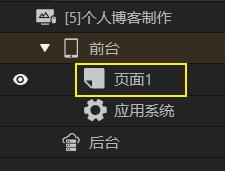
思路搞清楚了咱们开始制作头部导航栏吧,首先创建一个相对应用项目,随后点击前台创建一个页面:

点击页面后添加一个主要的行,该行将会包裹所有当前页面内容。
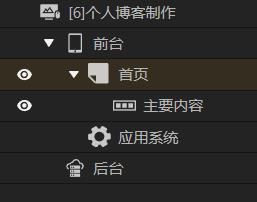
为何使用一个行包裹呢?因为在 iVX 中这样比较方便控制多余的内容,当然你也可以分开,在此还需要重命名页面1为首页:

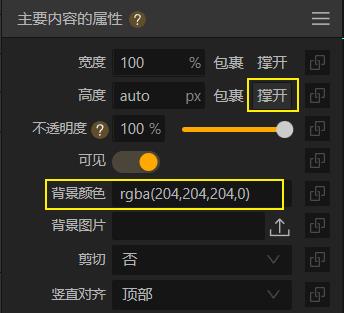
接着给这个主要内容行设置高度为撑开,背景颜色透明:

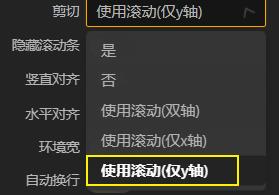
设置撑开的原因是为了方便裁剪属性设置为 y 轴滚动,因为页面内容过多时咱们需要为滚动当前页面:

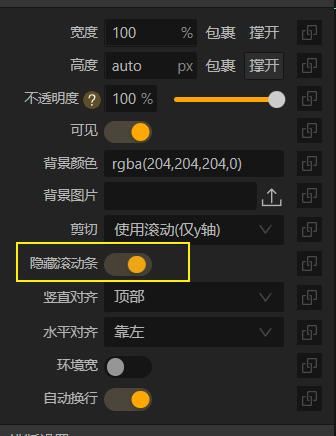
设置完毕后,接着咱们需要隐藏y轴(垂直方向滚动条)将会更加美观:

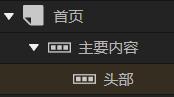
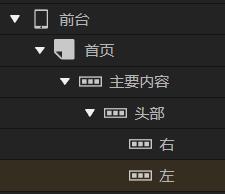
接着在这个主要内容行之中创建一个行,命名为头部:

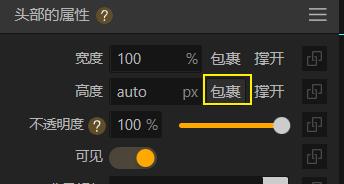
接着给这个头部设置高度为包裹:

随后设置这个行的上下内边距,使这个头部行的内容跟头部底部有一定距离,更加美观,其实csdn 也是这样做的:

当然我们再次设置的不止有上下,当然还有左右内边距:

此时设置当前行背景色为白色:

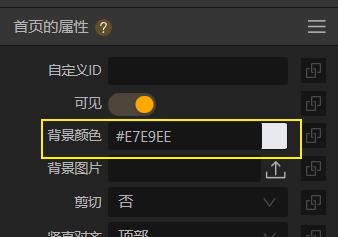
接着设置一下整个页面的背景色为 ‘#e7e9ee’:

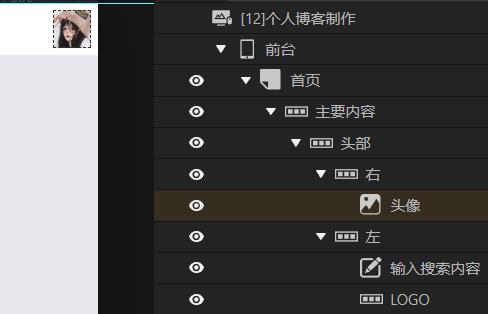
随后设置往头部之中添加两个行,一个命名为左一个命名为右:

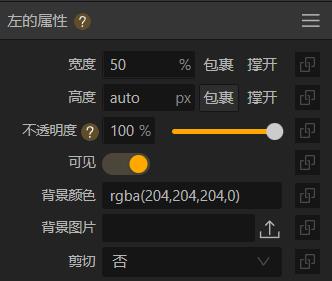
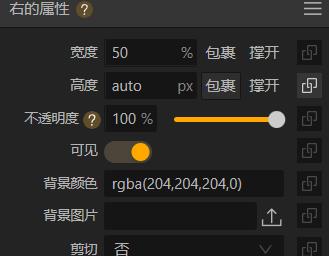
左右两行的高度都设置为包裹,并且背景色透明、宽度都为 50%,他们的高度给他们自己的元素决定就好:


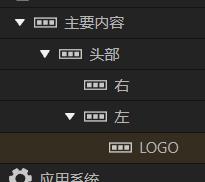
随后在左行中添加一个行当做logo:

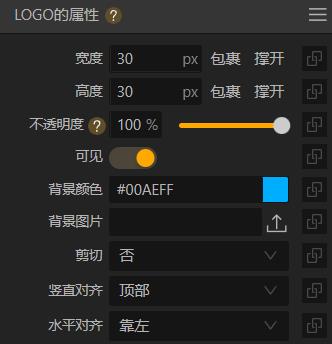
接着设置当前logo 的宽度为 30px*30px、设置背景色为蓝色:

此时呈现效果如下:

若你想更为好看一点,那就设置一下他的圆角值并且取消一个角:

页面效果如下:

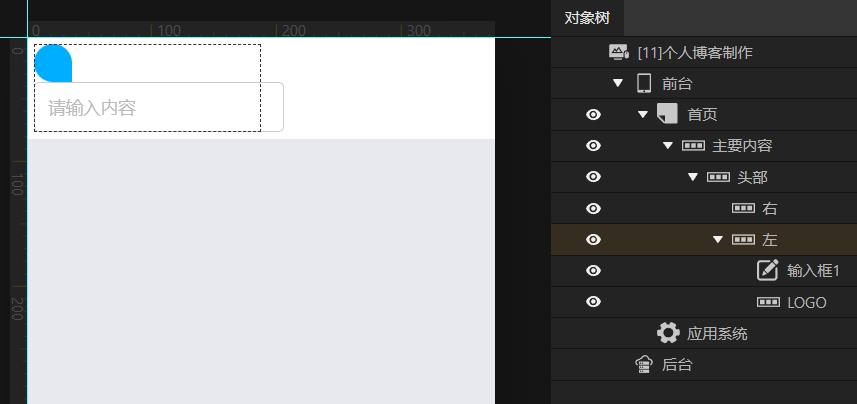
接着添加一个文本框在logo 右侧,此时直接添加文本框将会超格:

此时设置一下文本框的宽度以及左外边距使其距离左侧有一定距离:


接着设置一下输入框字体使其适应当前输入框大小:


最后更改一下搜索框的提示文本即可解决:

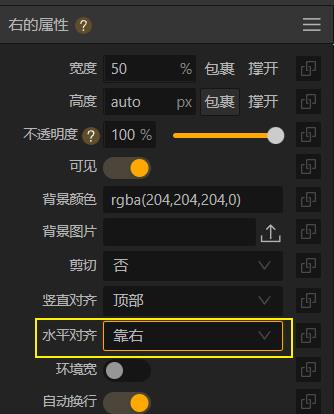
接下来制作右行的内容,此时设置右行的水平对齐为靠右,这样行内的内容就会往右靠齐:

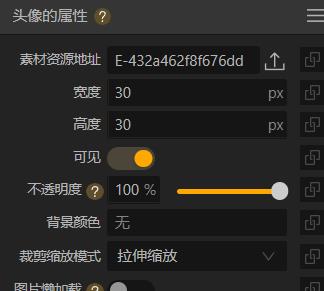
接着往这个行中添加一个图片,设置宽高为 30px:


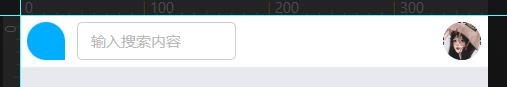
接着再设置一下圆角就可以了:

但此时还是跟CSDN 的头部有一点区别,总感觉csdn 的头部内容有一点阴影,那我们只需要设置当前行的阴影即可,找到整个头部行,设置阴影偏Y为3,模糊为1,设置一个阴影颜色即可:

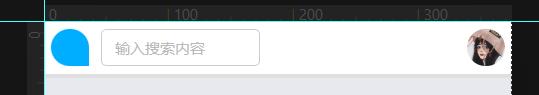
那么此时效果如下:

以上是关于一博客首页搭建搭建《iVX低代码仿CSDN个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章