二博客首页完成《iVX低代码仿CSDN个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二博客首页完成《iVX低代码仿CSDN个人博客制作》相关的知识,希望对你有一定的参考价值。
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
一、菜单思路参考及制作
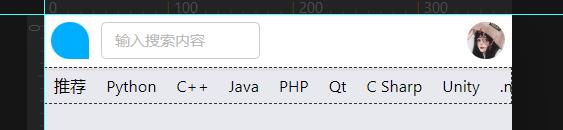
在 CSDN 首页中的菜单部分为一串横排的内容,并且可以进行拖动:

首先咱们添加一个行,命名为菜单:

接着肯定是需要设置上下的内边距内容:

接着直接往这个行中添加文本内容即可:

很明显,当前文本字号与我们所需要的效果差距比较大,设置对应的字号使其大小(13号字体)合适于当前页面:

由于每个字体都会左右相隔一段距离,那么此时直接设置这个文本的左右内边距即可:

接着我们复制这个文本在该行中进行显示:

页面呈现效果如下:

但是此时内容换行了,我们该怎样使内容同一行进行显示呢?并且可以滑动?
此时只需要设置包裹这些文本的行取消换行即可,点击菜单行,在属性中把自动换行关闭即可:

接着还需要设置当前这一行的剪切属性,剪切属性可以使当前这一行的内容可以滑动,但是会出现滚动条,咱们还需要将滚动条隐藏,使其更加美观:

效果如下:

此时你再预览将会发现页面可以进行滑动。
二、轮播图制作
菜单栏之后是一个轮播图:

该轮播图占据整行,并且自动进行滚动,那如何制作呢?需要通过行和图片自己设置吗?这个不需要,咱们只需要再扩展组件中的特殊功能容器找到轮播组件即可:

首先添加一个行,命名为轮播,并且设置高度为 160px 背景色为透明:


接着添加轮播容器:

添加轮播内容后我们发现当前轮播内容超出了父容器高度,此时需要设置这个轮播容器的高度为 100%:

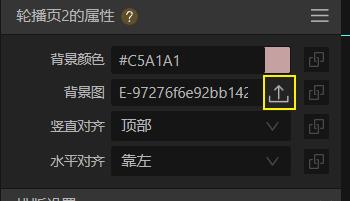
接着给这两个轮播页添加对应的对应的背景图片:

此时页面效果如下:

那如何增加对应的文本呢?
增加文本内容有两个方式,其中一种是在这个轮播容器之下新建一个行,在这个行中添加对应的文本。那你可能问,创建一个行不就在下面显示了,如何可以显示在当前轮播也之上呢?
其实咱们的行有很多作用,例如在行中设置内容后,设置上的上外边距为负,那么此时就可以往上移动,这样就可以覆盖在这个轮播容器之上了,但是文本却不能进行轮播,这种方法需要额外的制作很多的事情,例如你要设置动画,几秒播放一次,这个还好,更加麻烦的是你还需要设置鼠标拖动时你要如何进行响应,这并不是很划算,在此只是提供一个不一样的思路,咱们现在在这个轮播页中添加文本还是要从整个轮播容器中进行添加。
轮播容器中的轮播页是一个页面,那么一个页也是一个容器,所以咱们可以在这个轮播容器中添加文本内容,但是这个文本内容你还需要控制,最好的方法就是添加一个行,设置其内边距以及一个对齐方式,这样就可以很方便的控制文本了。
首先添加一个行命名为文本在这个轮播页之中:

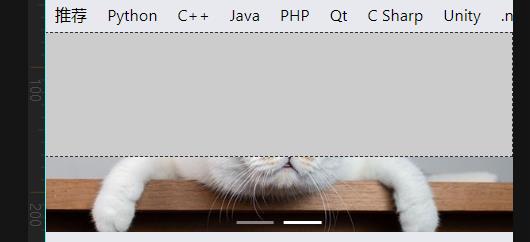
由于其本身这个行具有背景色,所以导致轮播图遮挡:

此时直接设置这个行的背景色即可:

此时你可以设置当前行的高度为轮播页的高度:

再设置垂直方向的对其为底部,这样内容就会在底部显示,你添加文本也会在底部显示:

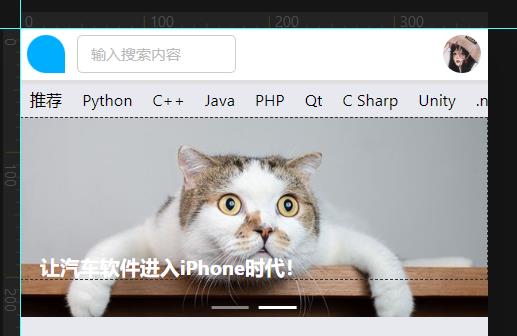
添加文本后设置其颜色和大小:

现在将会在底部显示,但是我们不要绝对的底部,此时你可以搜索当前行的高度也可以设置内边距即可,此时我设置左内边距以及高度缩小:


此时效果如下:

以上是关于二博客首页完成《iVX低代码仿CSDN个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章