三博客首页完成《iVX低代码仿CSDN个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三博客首页完成《iVX低代码仿CSDN个人博客制作》相关的知识,希望对你有一定的参考价值。
制作iVX 低代码项目需要进入在线IDE:https://editor.ivx.cn/
一、首页内容分析
此时我们分析一下首页内容:

通过以上内容可以得知,这些内容都统一包含在一个块之内,这个块之内包含了多个内容,这些内容主要是分为标题作者以及阅读:

从我以上截图可知,这个内容块有一个内边距,该内容创建一个行用于显示标题,之后设置一个行,内容为作者和阅读数,这两个内容占据一行并不进行换行,在此右侧的×我们并不进行考虑。
二、首页内容制作
分析完毕后此时我们创建一个行,命名为内容,用于包裹所有内容块:

接着设置这个内容块的高度为包裹,高度将随着当前内部内容的增加而增加:

你可能会疑问,为啥不设置内边距?其实你可以统一在这里设置内边距,但是我选择在内容中设置内容,这样我可以更清楚的看见这些内容适应于内边距的样子,又或者根本不用设置内边距。
接着再到这个内容航中添加一个行,命名为博文,这个博文行就为每个博文内容进行显示:

接着给与这个博文行背景色为白色,其他内容不需要进行改动:

此时再这个行中添加一个行,命名为标题,并且将其高度设置为包裹,背景色为透明:


接着更改这个标题行的宽度为 80%,然后设置整个博文行的水平对齐为居中,这样不就可以自动有内边距了吗?


添加文本后效果如下:

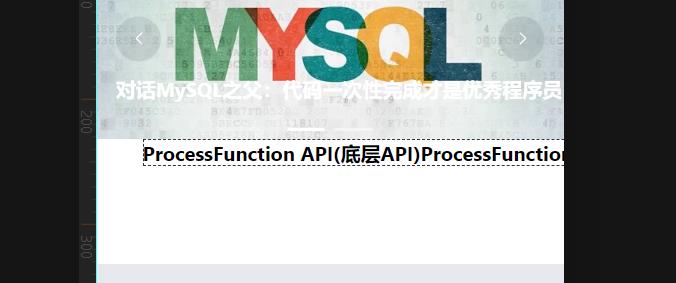
此时设置一下文本大小,随后加入文本后将会出现如下情况:

这是因为你并没有设置该文本大小,你需要设置文本宽度为100%,意思就是跟当前的容器大小一致,这样文本就会自动换行:

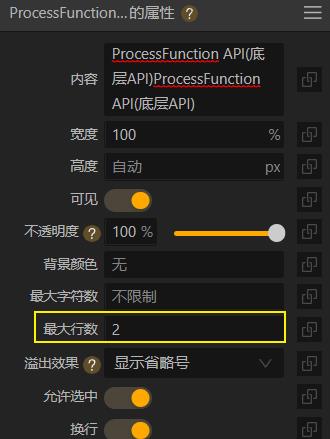
可是此时内容如果很多,就会发现有很多行,这样并不例如我们有一个整齐的排版,所以咱们此时需要限制当前文本的显示行数,此时在这个文本的属性中找到最大行数,设置为 2 即可:

此时记得发现显示多余内容时将会以省略号进行省略。
接着我们添加一个行,命名为信息:

接着调整对应的高度和背景色:

此时我们还需要设置一个很重要的属性,那就宽度,否则这个部分的内容将会左对齐显示,此时设置宽度小于父容器宽度后,由于父容器的水平对齐设置将会使整个行居中显示,其内容也随着容器变动:

接着在这个信息中添加两个文本设置好大小和文本此时效果如下:

此时内容应该上下还有内边距,在这里我们需要设置父容器博文的高度为垂直居中即可:

此时效果如下:

此时感觉距离左右两边太远,并且上下距离太高,这没关系我们进行调整后如下:

在设置阅读数距离左边的距离:

此时效果如下:

接着复制多个博文行查看效果:

此时效果总感觉怪怪的,少了原版的分割线和边框:

此时有两个方法,第一个是直接给与边框,第二个是直接给与一个上外边距,使其具有一定距离后将会显示背景色,这样就可以自动有边框内容了:

效果如下:

方法有很多,主要是看大家选择的方法。
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于三博客首页完成《iVX低代码仿CSDN个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章