管理页面及功能实现《iVX低代码/无代码个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理页面及功能实现《iVX低代码/无代码个人博客制作》相关的知识,希望对你有一定的参考价值。
一、文章管理页页面制作
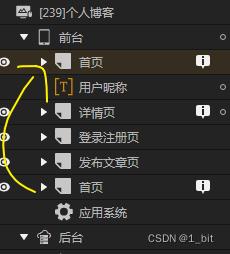
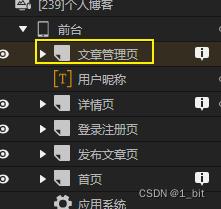
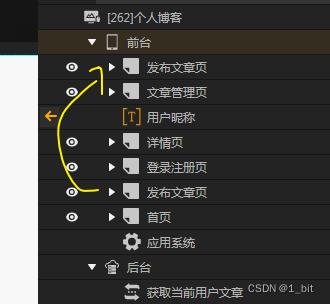
文章管理页的基本结构与首页类似,我们复制一个首页,并且重命名首页的名称为文章管理页:


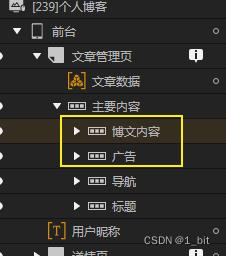
我们接着删除如下图所框选部分内容:

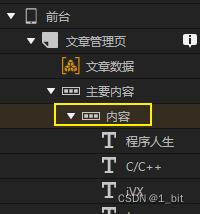
接着重命名导航为内容:

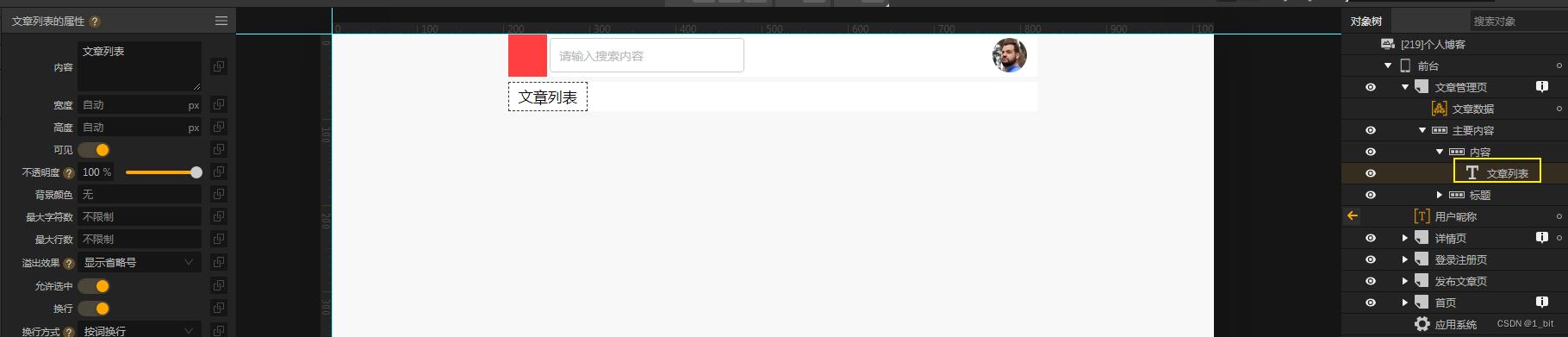
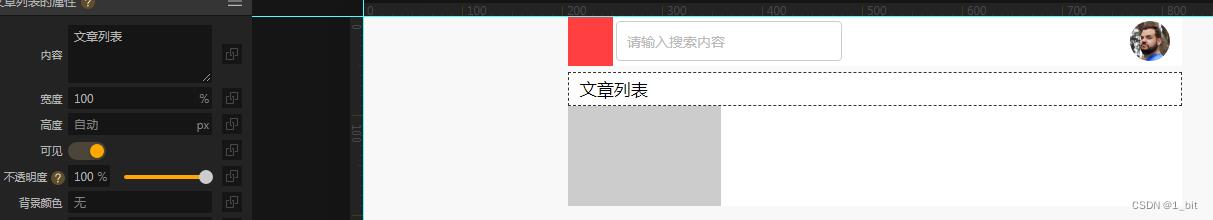
删除多余的内容留下一个文本并且将文本内容更改成位置列表:

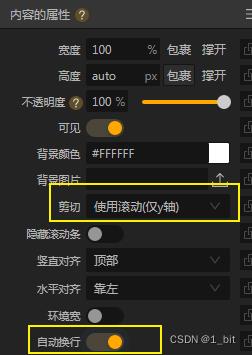
接着需要更改内容行的属性,使其行可以自动换行并且设置裁剪为 y 轴:

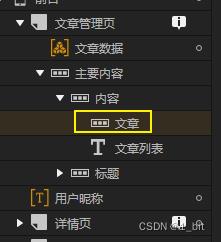
接着在内容行下创建一个行命名为文章:

设置文章的高度为包裹:

接着在文章中添加两个行,一个叫做左一个叫做右,左用于添加对应的左侧文章标题,右对应的添加删除和编辑按钮:

若想使这两个行能够在一行显示,我们需要设置左右两行的宽度总和为 100%,左行设置宽度为80%,右行设置宽度为 20%,并且由于行自带高度还需要设置高度为包裹:

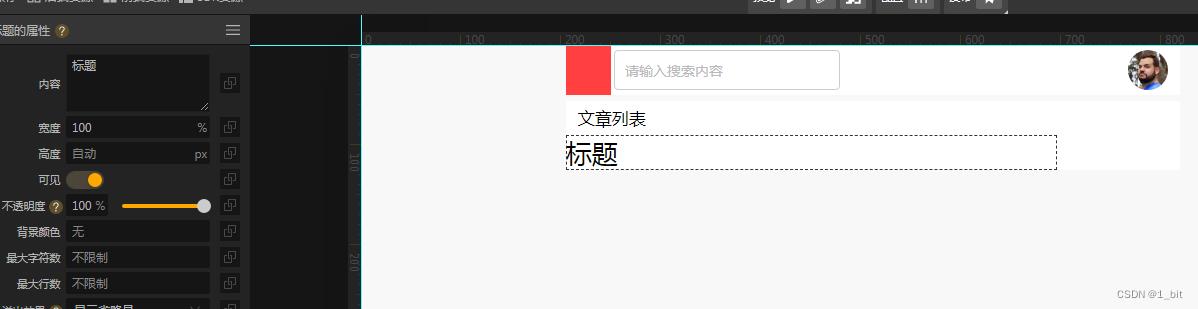
此时由于文章文本并没有占据整行,在此需要设置这个文本的宽度为 100%,使其占满整行内容:

接着设置左行的文本内容为文章标题,设置文本宽度为100%:

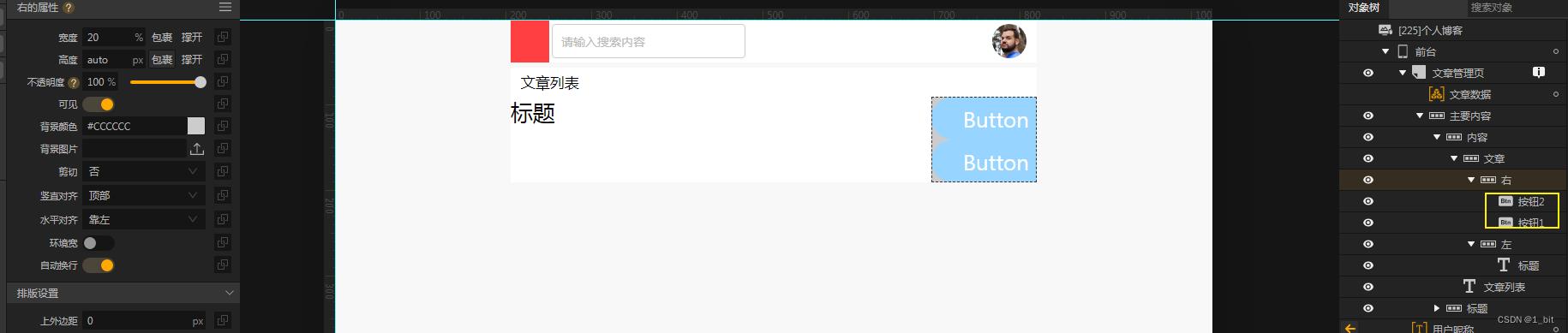
接着在右行设置两个按钮,一个用于文章删除一个用于文章编辑:

统一设置他们的圆角取消、宽度100%,以及文本更改:

二、文章删除功能实现
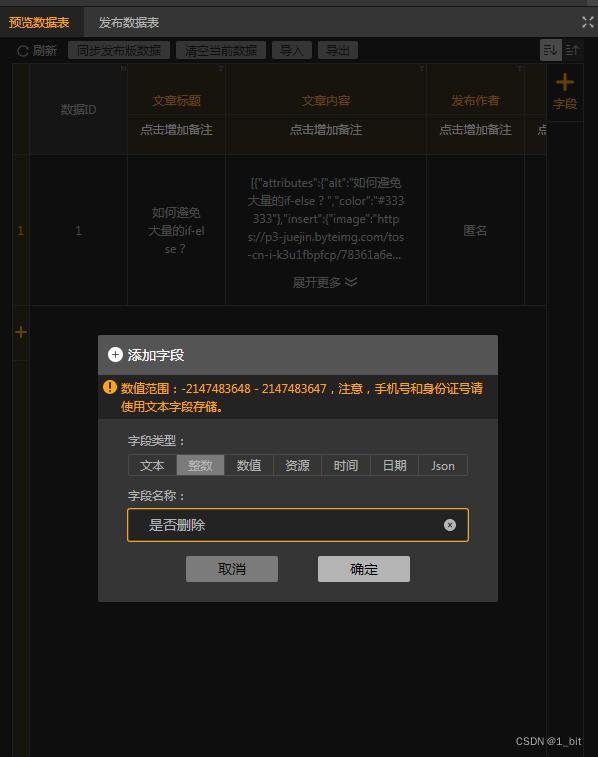
删除文章一般并不是真正的在数据库中对数据进行删除,我们一般使用一个字段标记内容是否删除,在此我们在文章中设置一个字段为“是否删除”:

接着更改数据库值,0为正常,1为删除:

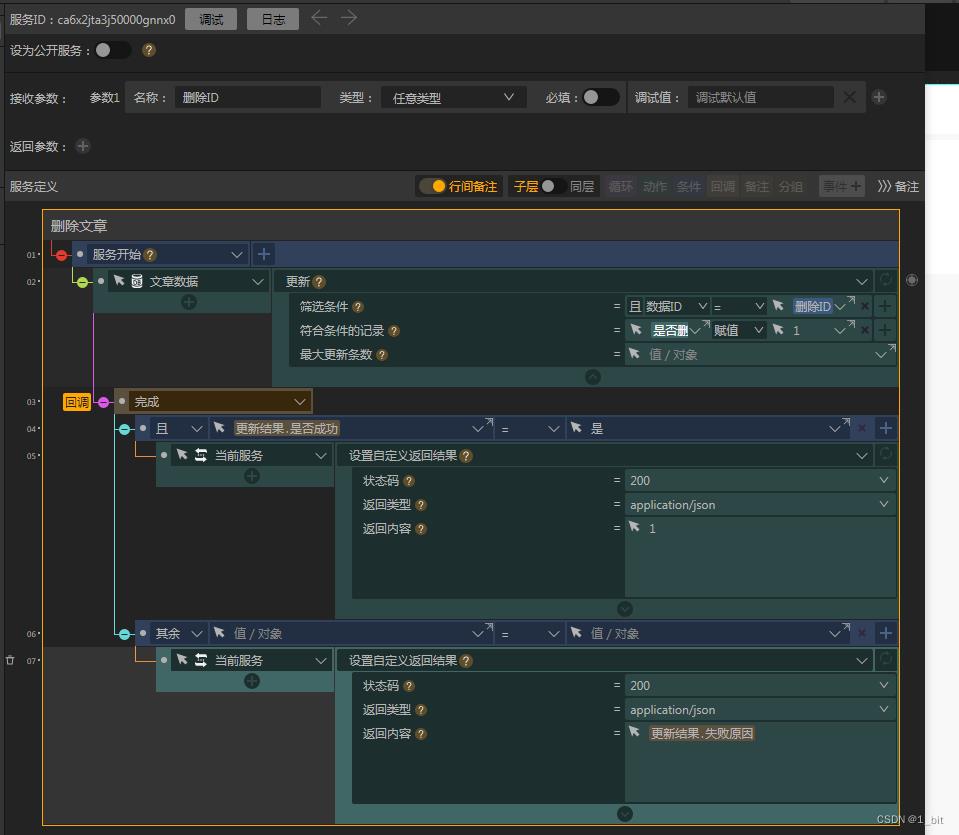
接着创建一个服务命名为删除文章,根据传递过来的ID值更改是否删除列的值:

接着在服务中接收一个参数命名为删除ID,随后在逻辑中选择对应的数据库,随后选择数据库进行有条件的字段更新,设置对应的是否删除为1即可,如果更新成功返回1表示成功否则直接返回失败原因即可:

三、获取当前作者文章
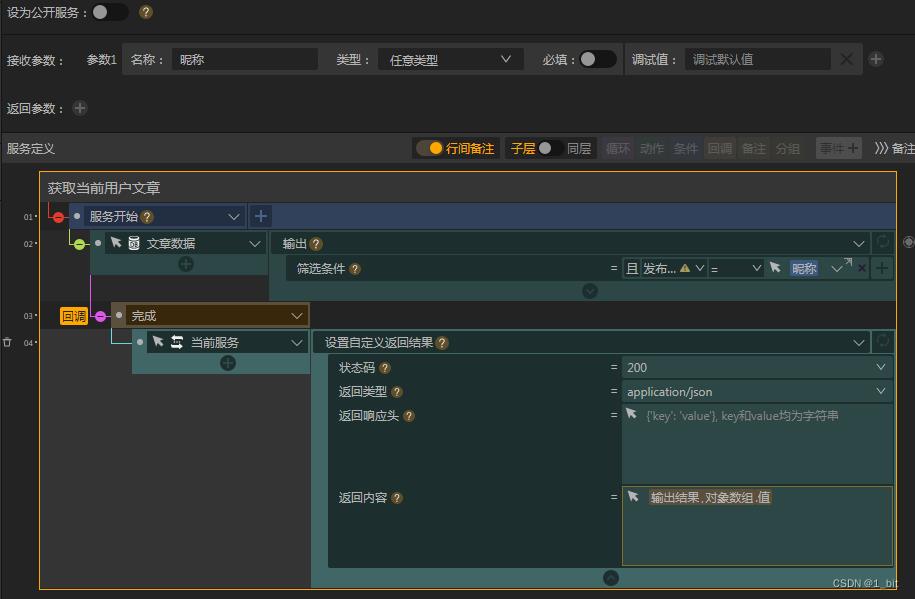
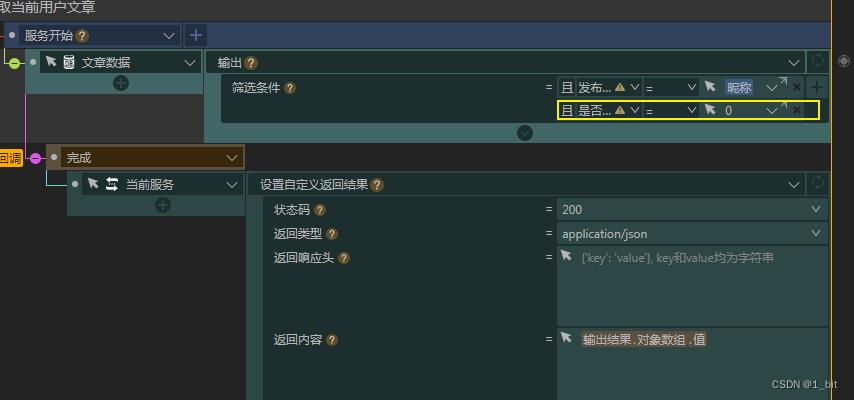
此时要删除文章数据我们还需要获取当前作者的文章数据,新建一个服务,通过传递一个昵称来获取当前用户的文章内容(最好直接判断当前登录用户):

此时直接通过传递一个昵称获取跟昵称对应的发布作者文章即可。
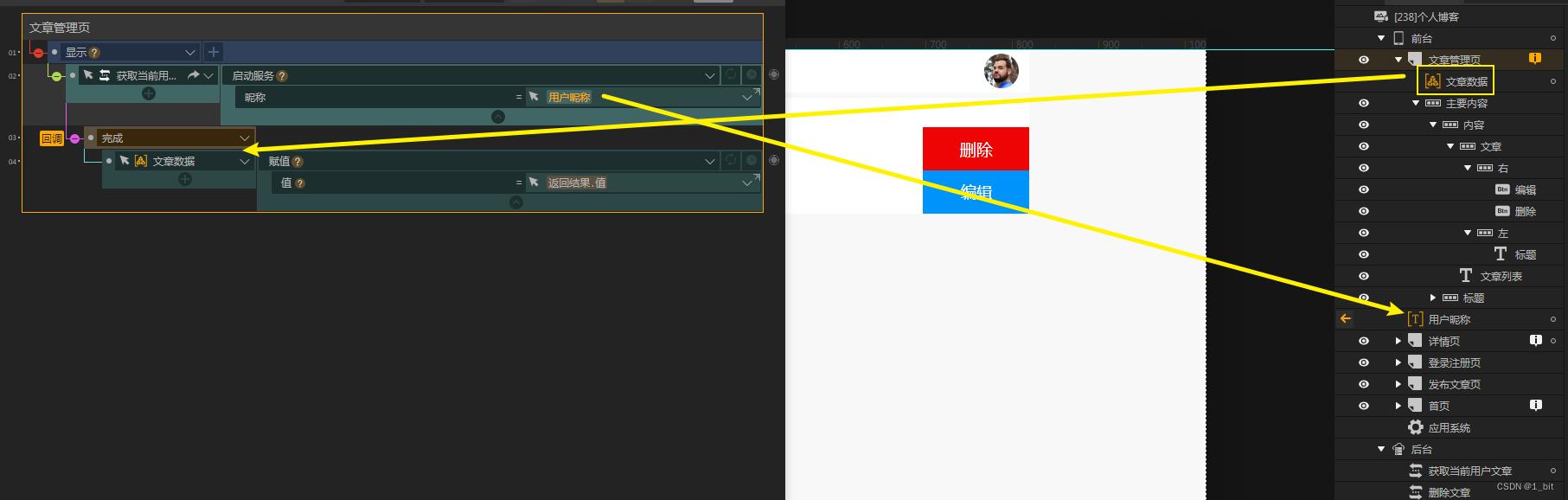
接着我们直接更改当前页面的事件即可:

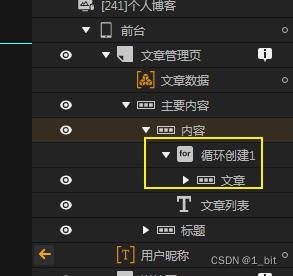
接着我们创建一个 for 循环把文章行放入其中:

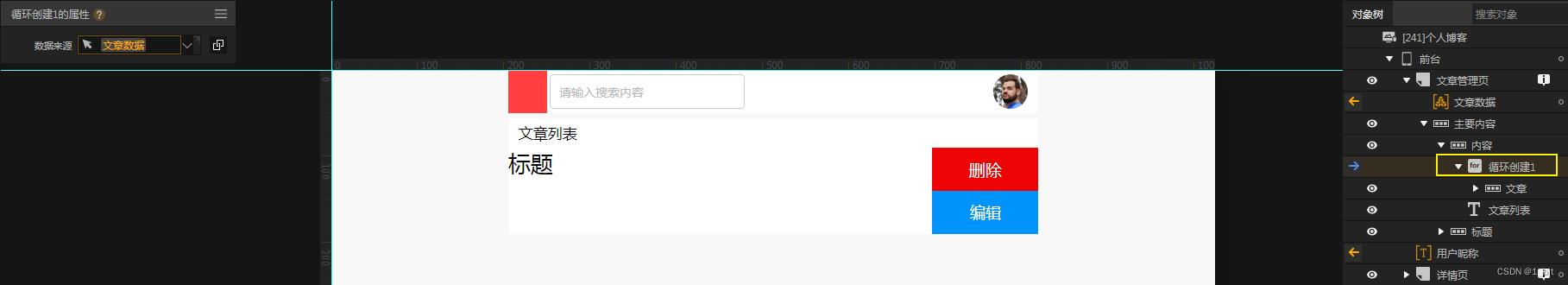
设置循环创建的数据来源为当前页面中的文章数据:

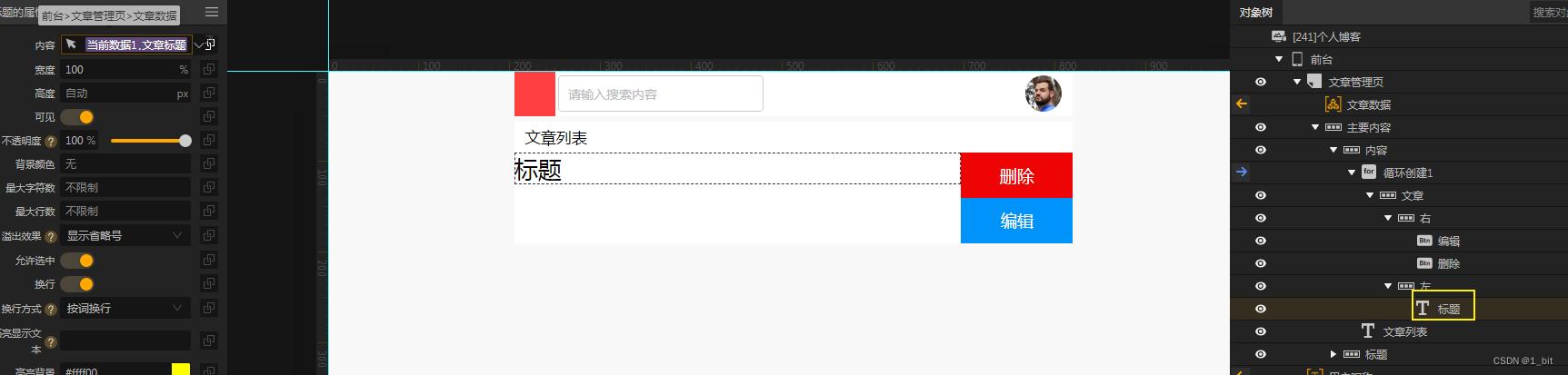
接着给文本绑定内容:

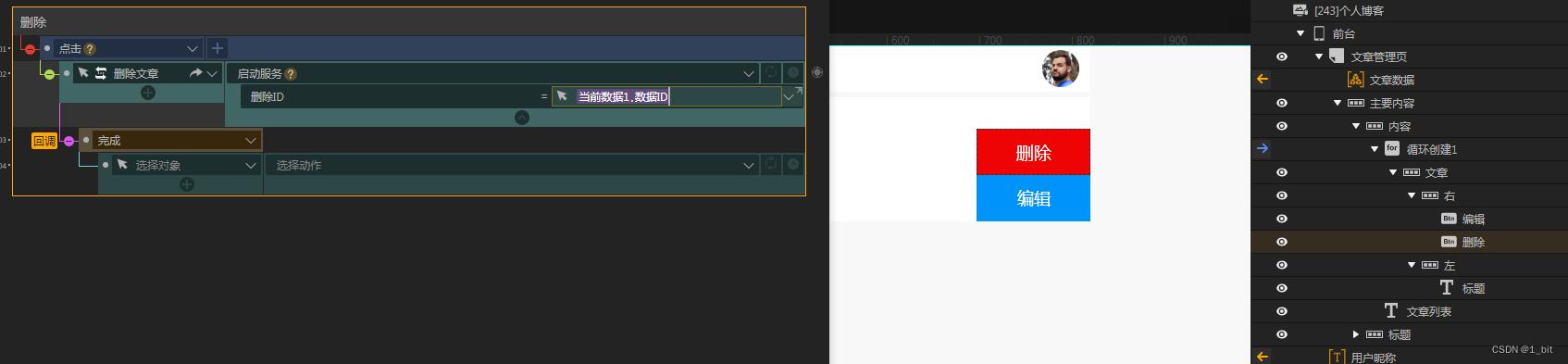
随后给予删除按钮事件,点击后调用服务即可:

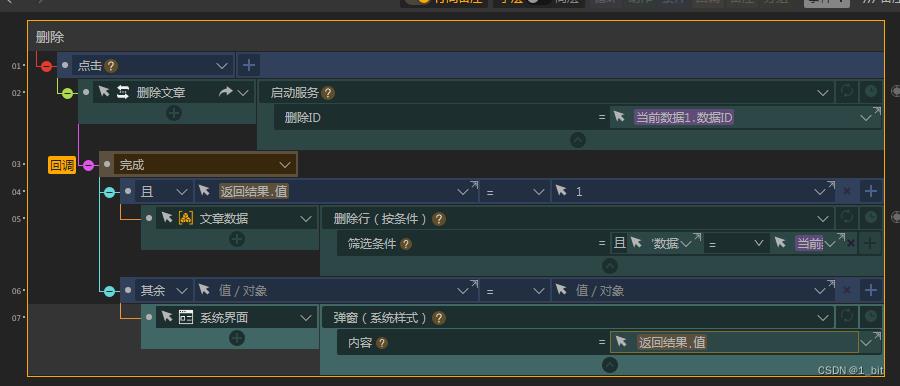
那么此时完成后还需要对应的在当前页面做出响应,直接在当前页面循环文章的文章数据对象数组中删除对应 ID 的一行数据即可,所以此时在完成删除动作后,判断是否成功,如果成功就删除对象数组的内容即可:

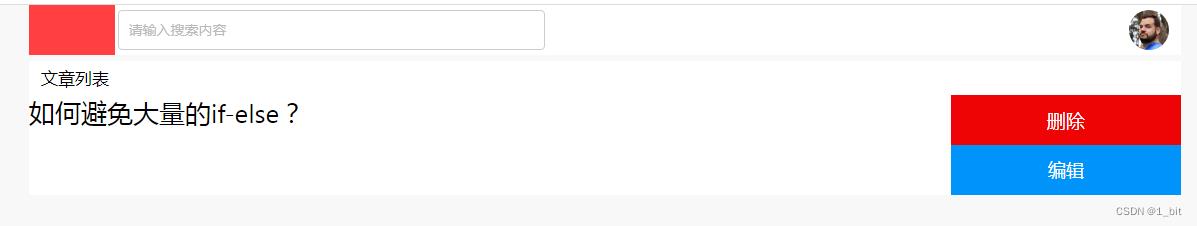
此时我们预览页面成功的查看到元素,接着直接点击删除查看是否有效果:

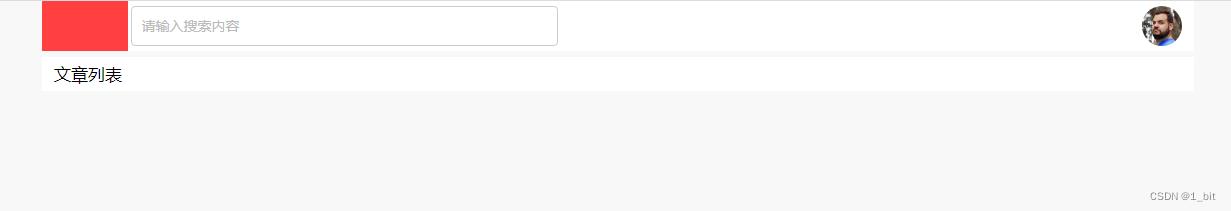
点击删除后内容空白,成功完成:

接着到数据库中更改当前删除的标记为0,咱们此时需要重新给予获取当前用户的文章一个条件,还需要判断文章是否删除,此时更改获取服务:

四、文章编辑页及功能制作
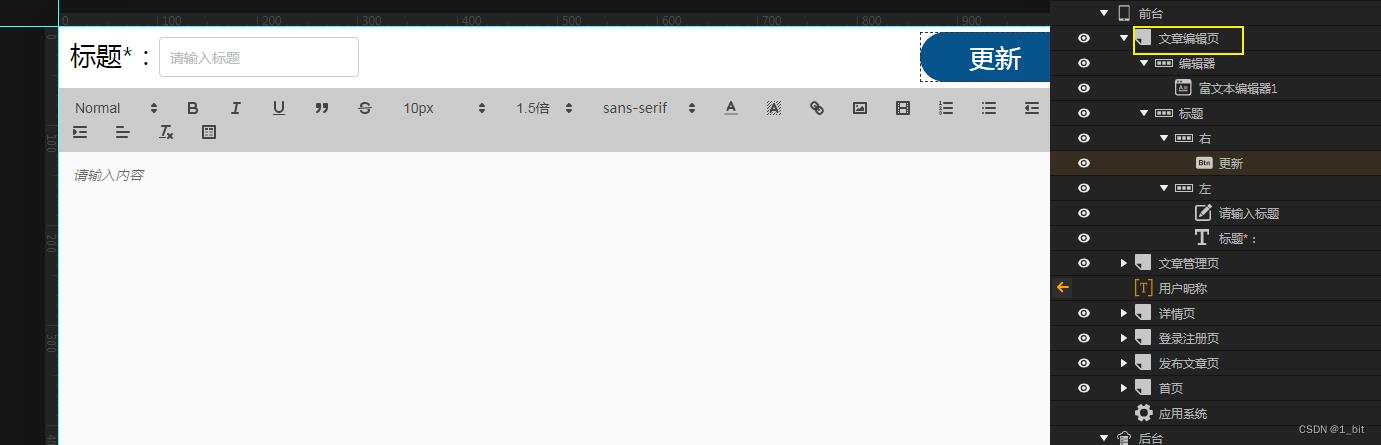
接着我们复制一个文章发布页作为文章编辑页:

重命名该页,并且更新发布按钮为更新:

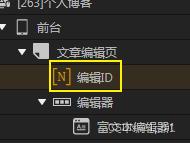
接着创建一个编辑ID变量存储选择编辑的文章:

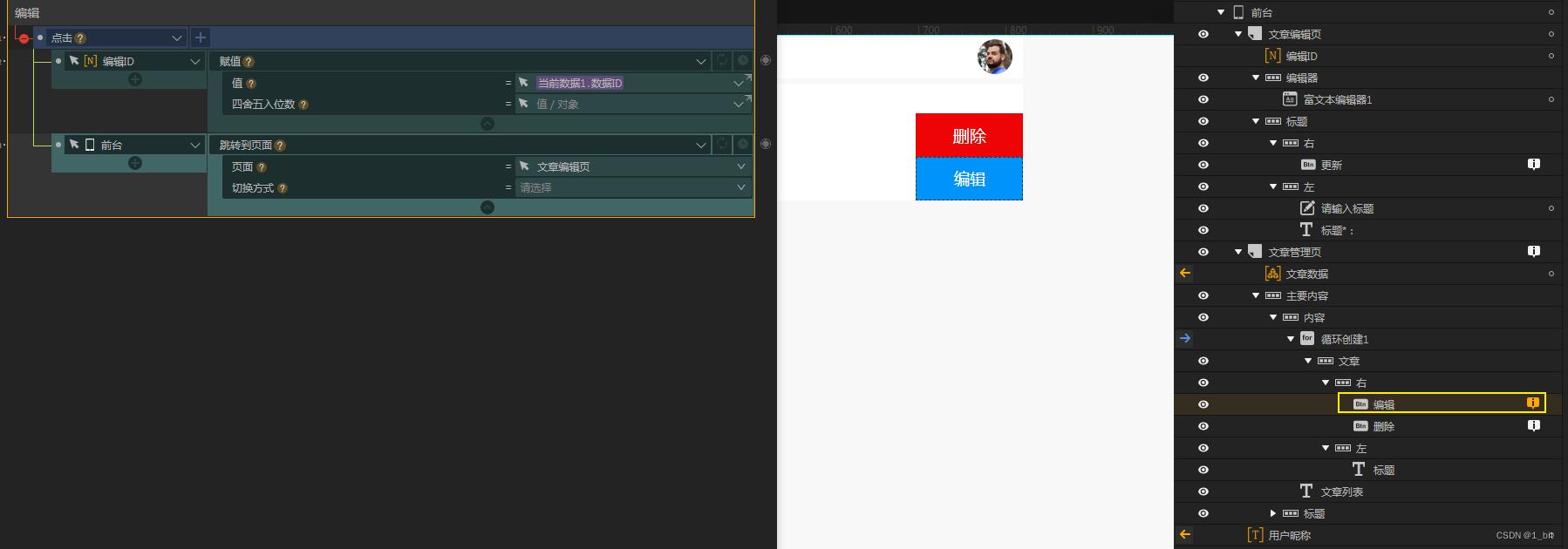
回到管理页,当我们点击了编辑后,跳转到文章编辑页时应该给予编辑ID为点击的文章ID,并且跳转页面:

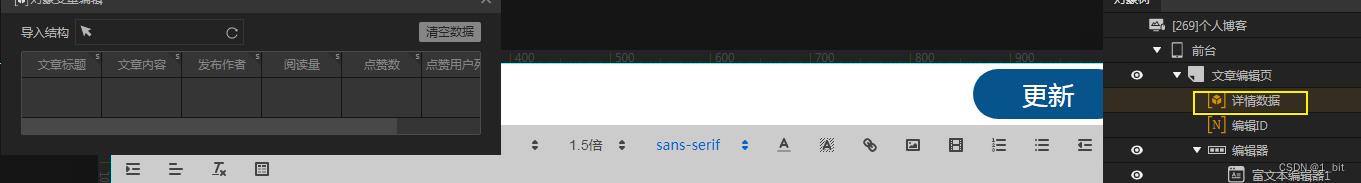
随后在文章编辑页创建一个变量存储详情数据,并且给予对应的列名:

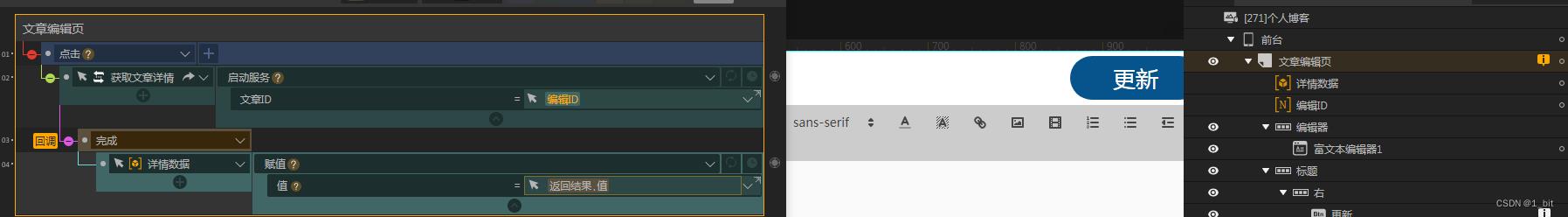
接着给予当前编辑页显示时间,显示时直接调用之前编写的详情服务,传入对应ID之后用详情对象数组存储对应的返回值即可:

接着我们为页面中的容器绑定值:

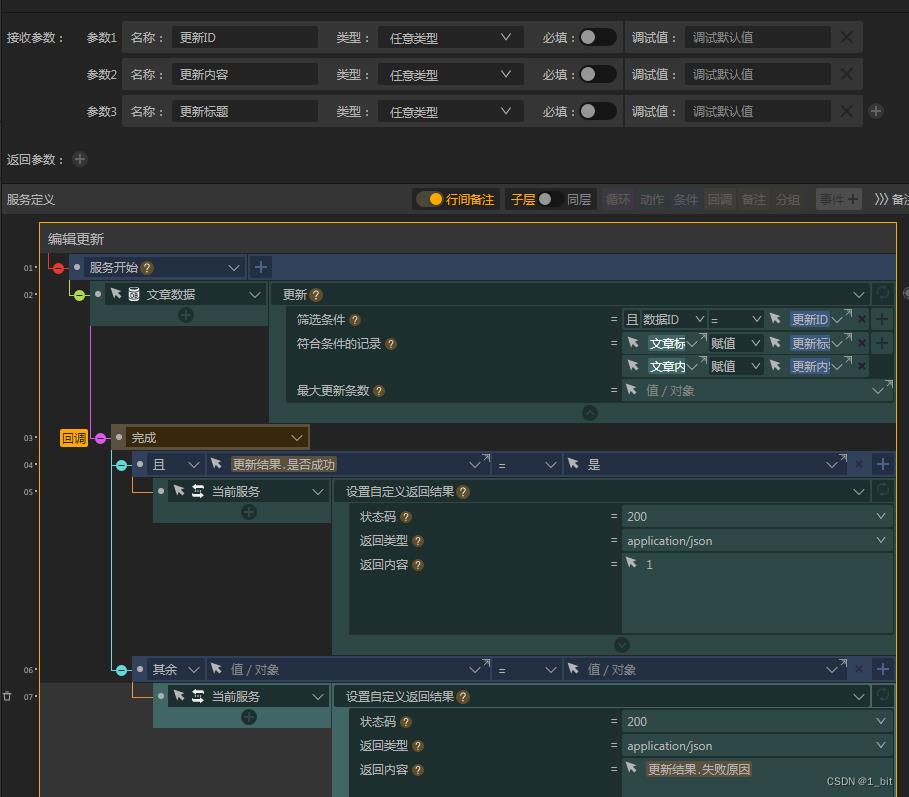
接着创建一个服务为更新内容,接收标题、内容和ID为参数,通过ID进行内容更新:

最后给更新事件添加服务,传入对应参数即可:

最后我们更改标题:

点击更新之后成功更新:
最后首页显示内容已更改:

以上是关于管理页面及功能实现《iVX低代码/无代码个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章