详情显示及点赞实现《iVX低代码/无代码个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详情显示及点赞实现《iVX低代码/无代码个人博客制作》相关的知识,希望对你有一定的参考价值。
一、文章详情实现
上一节我们已经完成了首页的内容显示,那么此时我们完成点击后跳转到详情页内容。
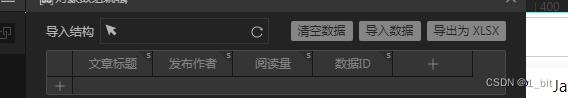
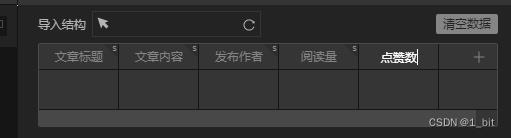
那么此时由于我们需要跳转到详情页需要对应的数据ID,那么此时还需要给首页的文章数据对象数组一个列:

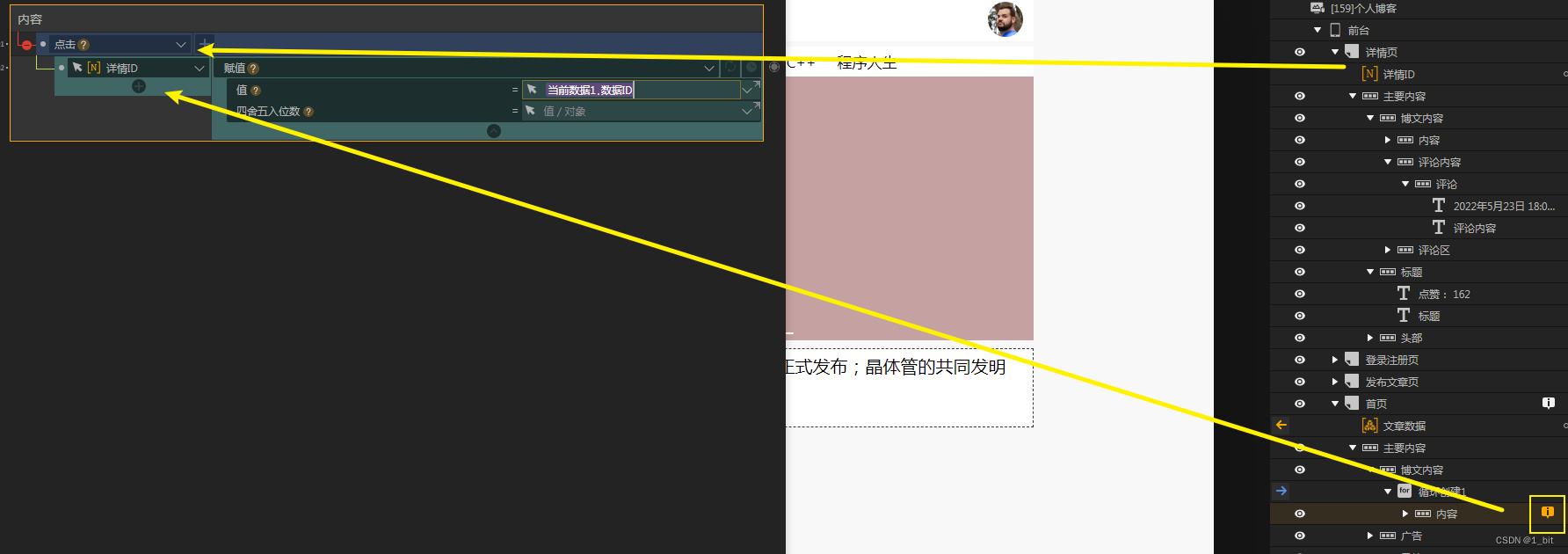
接着设置对应的内容事件:

此时设置了对应的详情ID值为当前循环到的内容的数据ID,也就是对应的哪一条的数据ID。
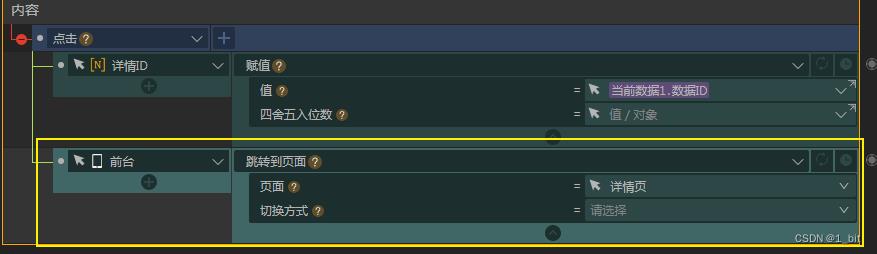
接下来使用前台跳转到详情页:

到了文章详情页后我们还需要获取到当前数据ID对应文章数据的详情,那么此时肯定需要一个服务;此时创建一个服务为获取文章详情内容:

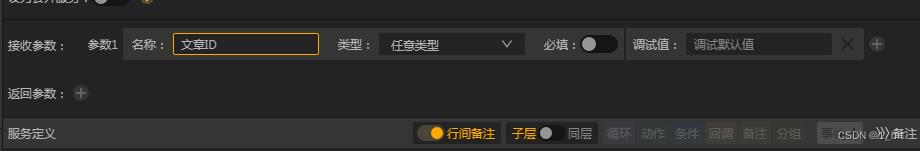
由于获取文章数据需要指定一个 ID,那么我们给这个服务创建一个参数,通过参数找到对应的数据值:

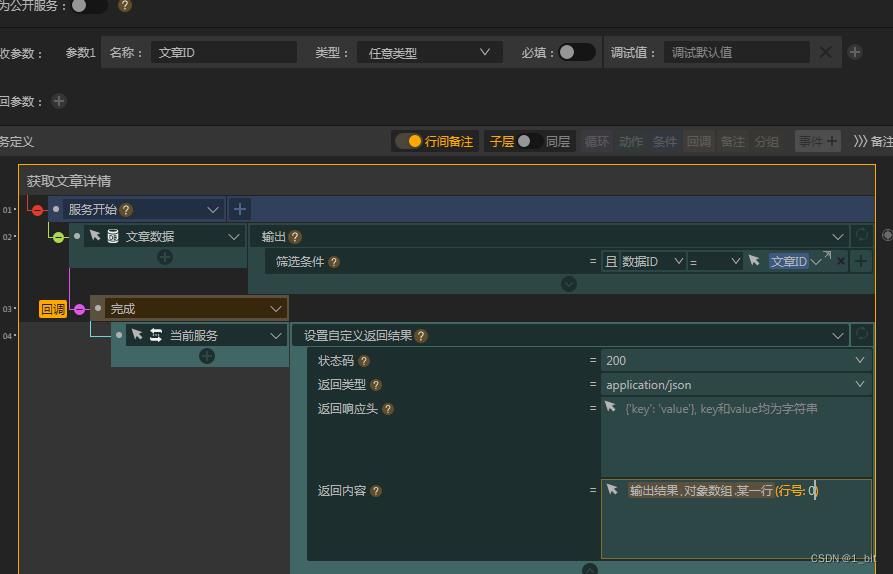
接着编写事件,直接选择对应的数据库进行输出,给予条件为数据ID等于传入过来的文章ID,在输出值的时候,由于数据ID不可能重复,肯定是只有一条数据,我们直接选择输出的结果为对象数组的某一行值,由于行是从0开始,所以我们选择对应的行号为 0 即可:

二、详情内容获取
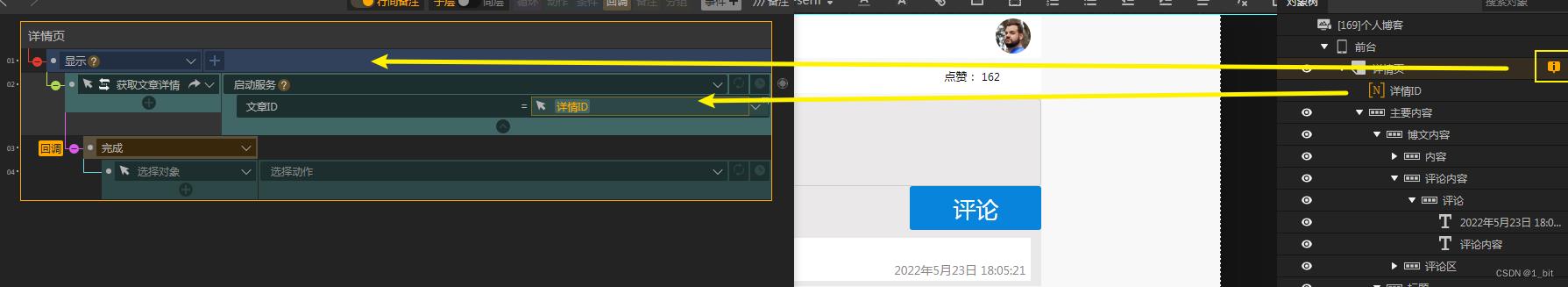
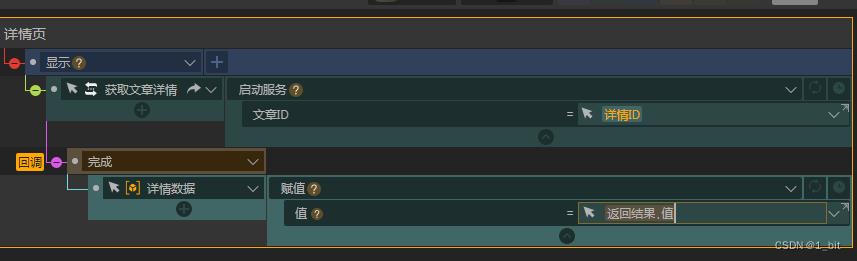
详情获取服务应该是在详情页显示时调用:

此时直接传递对应的数据ID即可,那么接下来就需要一个容器来接收对应的返回值,由于是只有一条对象数据,那么直接创建一个对象变量,并且命名为详情数据:

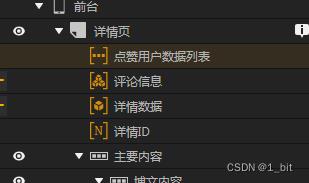
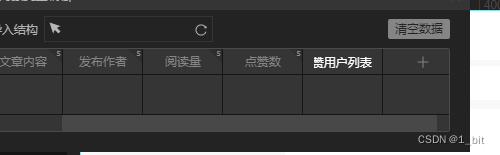
接着给予这个详情数据对应的列:

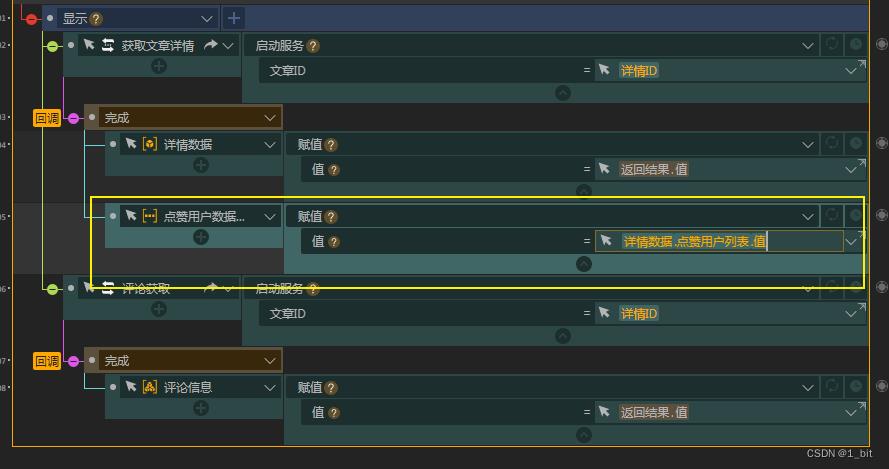
该列必须要和数据库中数据列名相同,否则你是取不到的。接下来我们创建了列后,在当前页面显示时,给予返回数据到创建的对象变量:

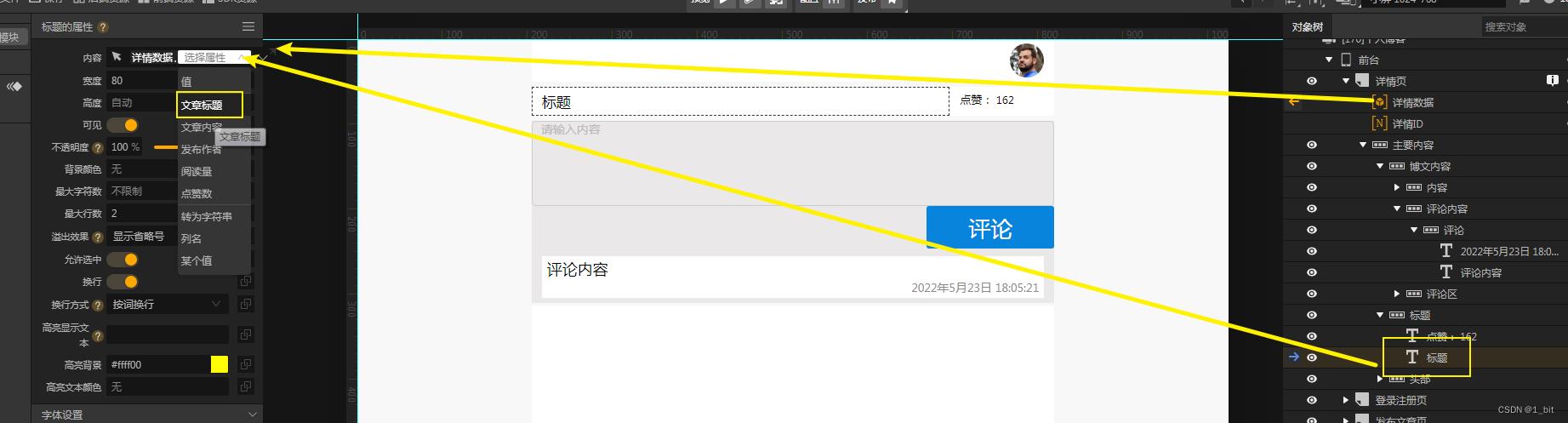
接着我们在详情页面中分别绑定这些值到页面上的组件中:

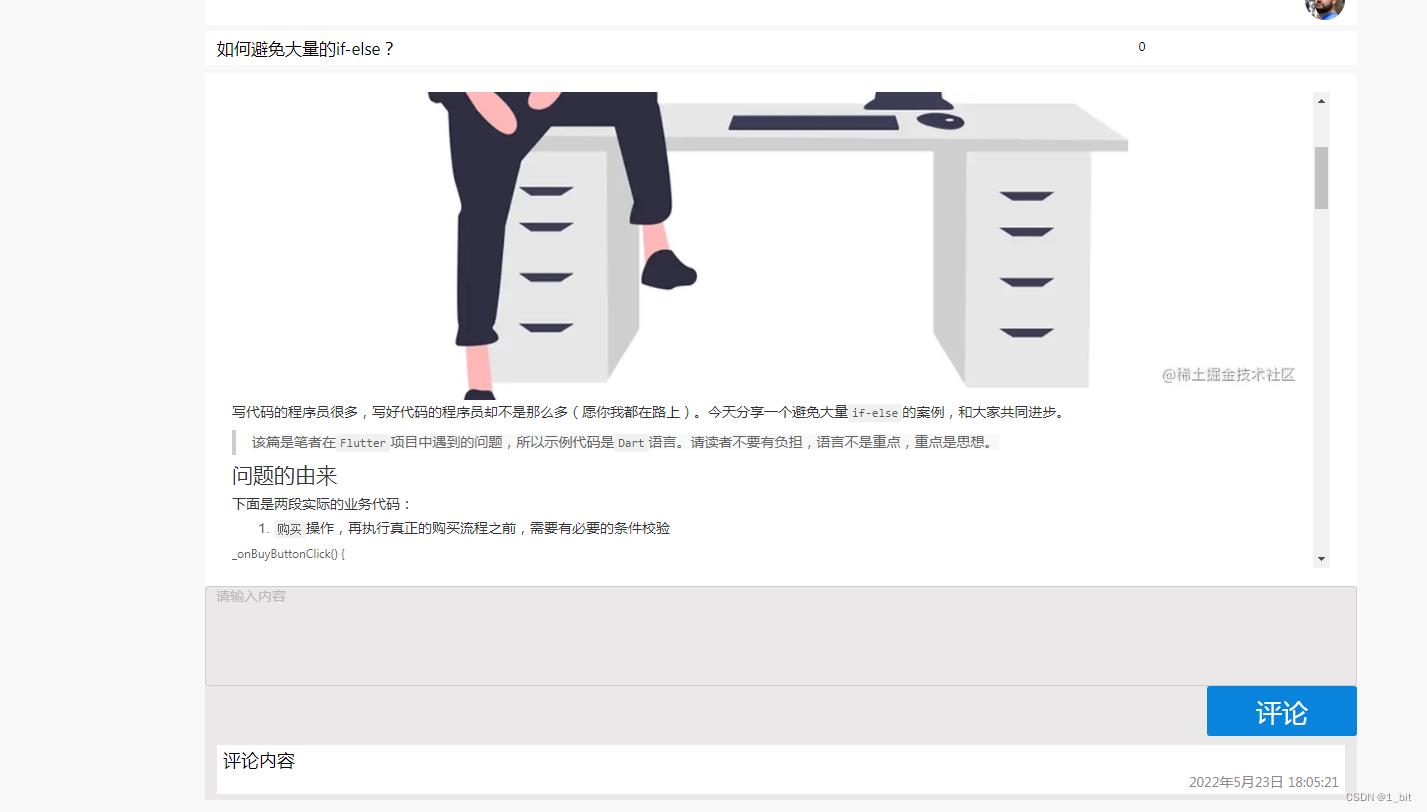
接着我们预览查看后数据可以照常显示:

三、评论内容实现
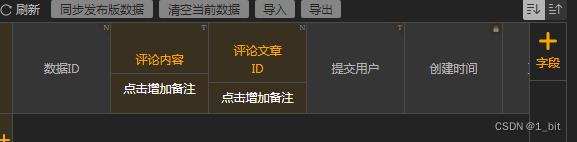
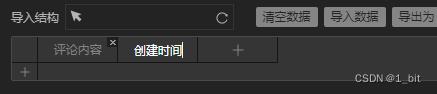
接下来我们开始编写评论去内容,那么首先必然是提交评论内容到数据库,此时还需要创建一个数据库用于存储评论信息,此时这个数据库有两个列:

评论文章ID是为了知道当前评论信息是哪个文章的数据。
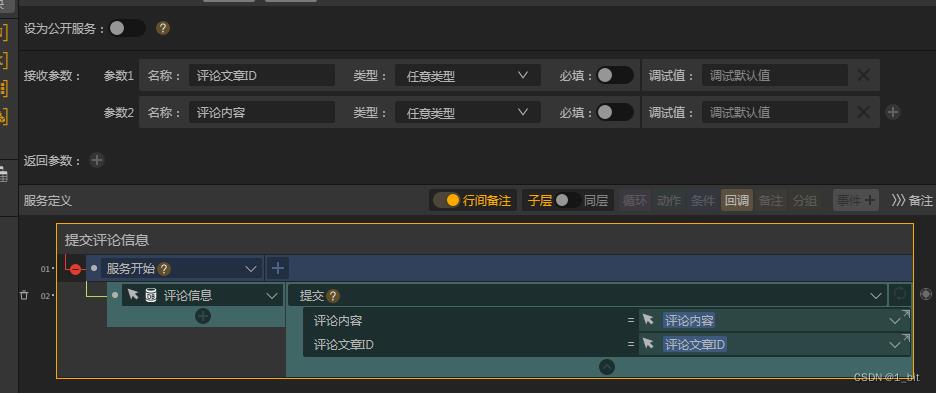
创建好之后,我们创建一个服务提交当前用户的评论信息:

接着该服务接收两个内容,一个是评论的内容,另一个是评论的文章ID:

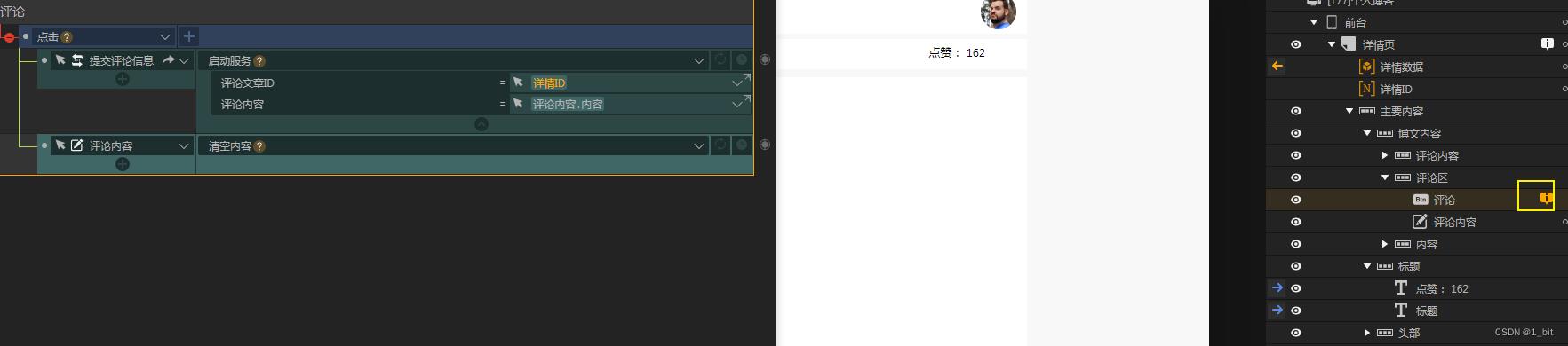
接着我们给评论按钮添加事件,调用评论服务即可,并且清空评论输入框的内容:

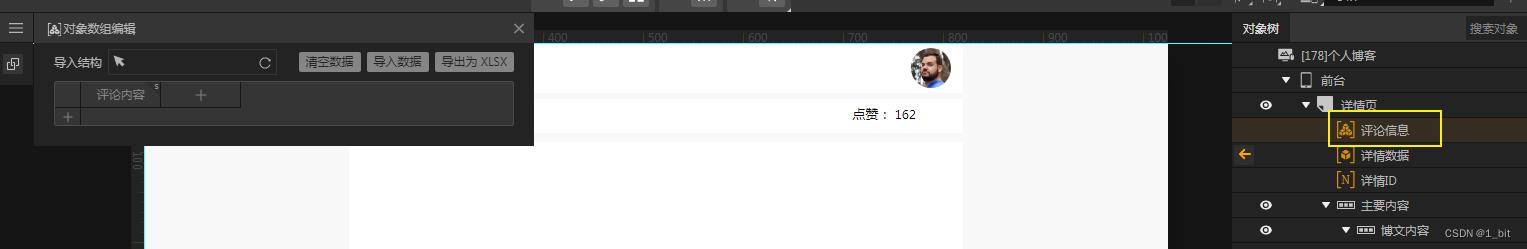
接着我们预览内容后,评论并不会有任何提示,那么此时我们需要创建一个数组,用于存储对应的评论信息,评论之后把评论信息加到当前数组之中,再遍历显示到当前评论区即可;首先创建一个数组:


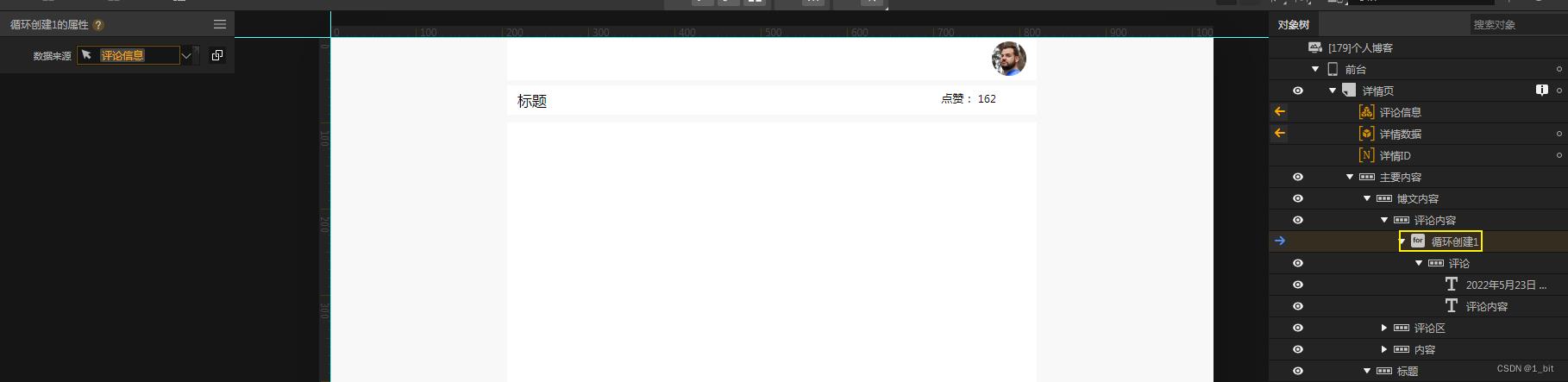
接着创建一个循环,把评论内容放到之下,并且设置循环的数据来源为评论信息对象数组:

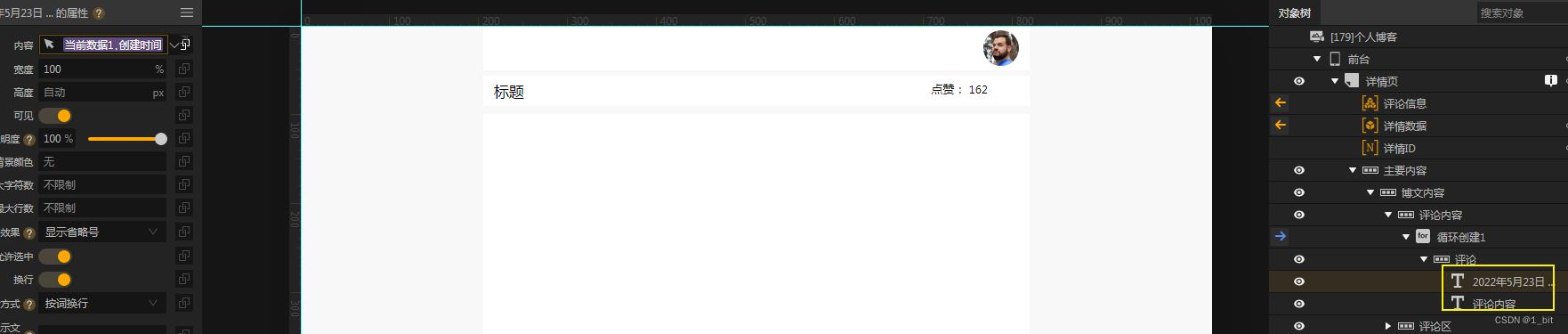
接着我们为显示内容做数据绑定:

接着我们在评论按钮中添加一个动作,给对应的对象数组添加值,并且创建时间为“刚刚”:

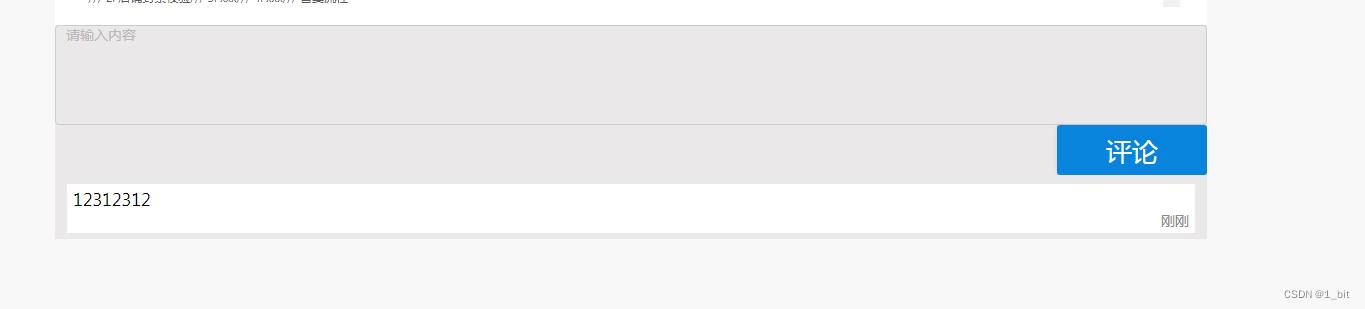
随后我们输入值后评论即可完成评论显示功能:

四、评论内容数据库获取
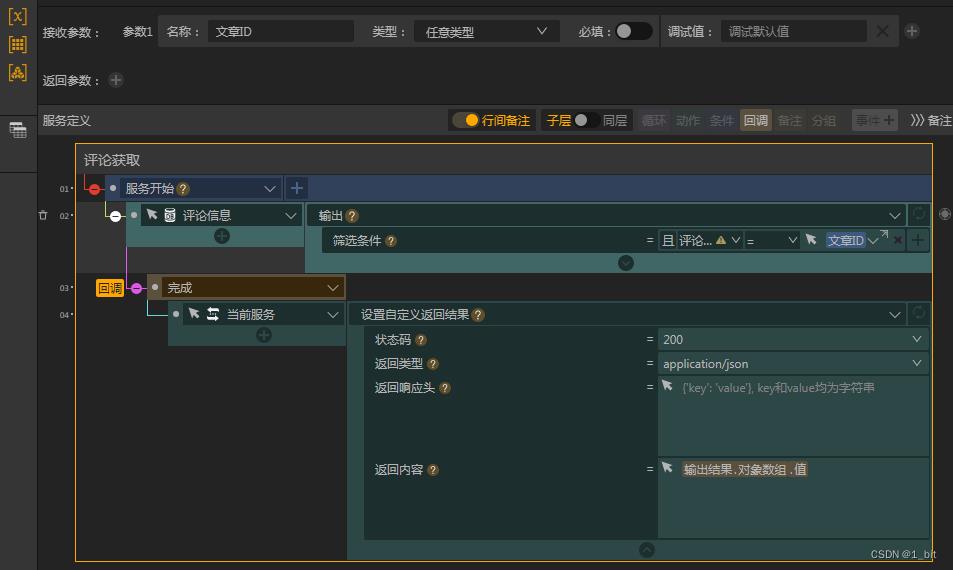
刚刚的功能只是实现了“单机版”内容,此时我们还需要创建一个服务去服务器获取已经评论过的内容,此时需要创建一个服务,命名为评论获取:

该服务接收一个文章ID作为参数,到数据库中查找对应的评论信息即可:

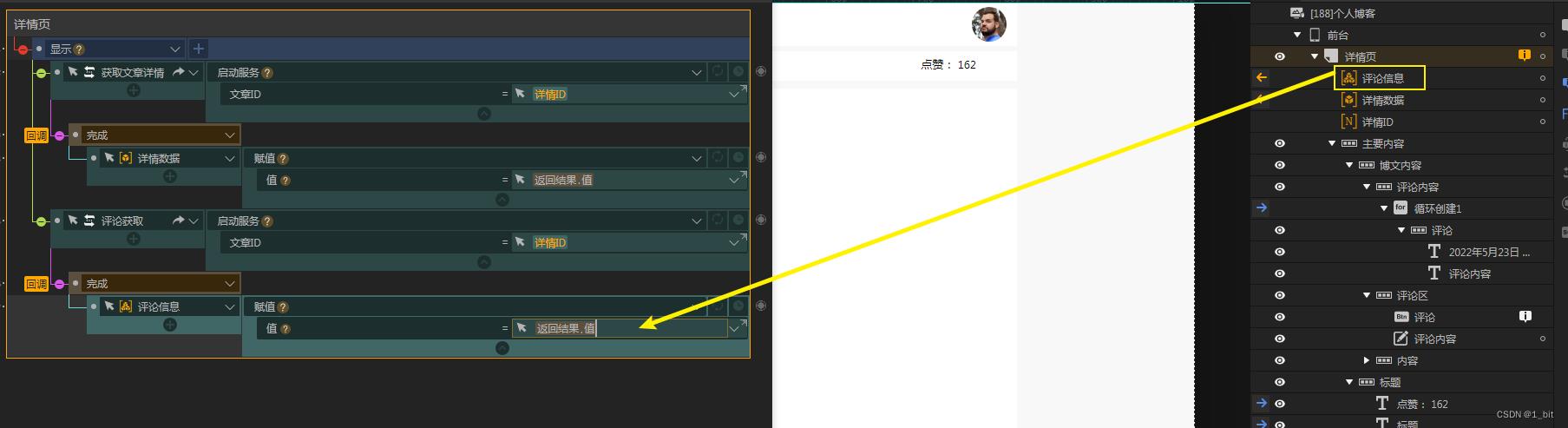
接着在详情页显示时增加调用该服务的操作,并且给予评论信息作为存储容器:

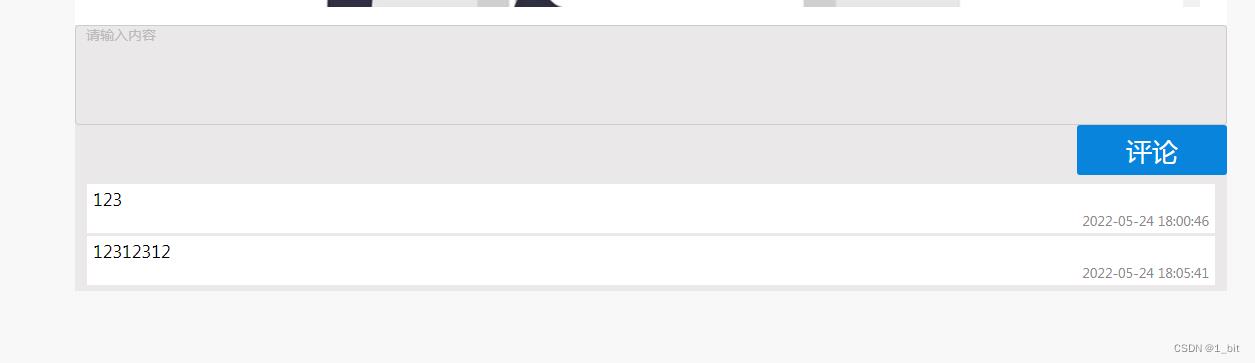
此时我们预览之后,发现当前文章的评论结果已经显示:

五、点赞实现
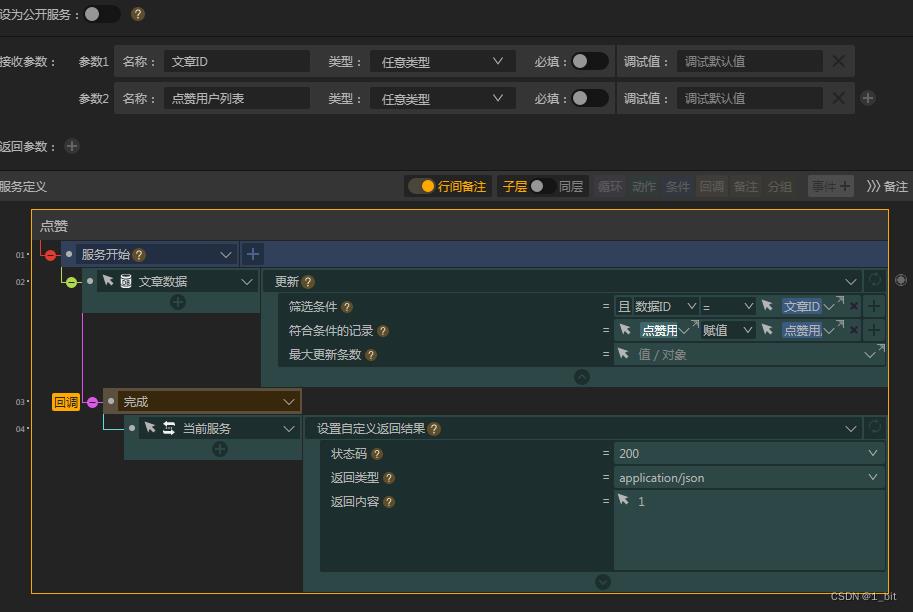
接下来我们增加一个点赞服务,接受一个文章数据ID以及一个点赞用户列表作为参数,当点赞动作发生时,添加当前用户到点赞用户列表更新到对应的点赞数据之中,表示当前用户已点击:

此时那如何在页面中判断用户是否已经点击了呢?我们在前端设置一个一维数组用于判断用户是否点击:

并且在获取文章数据时,给予文章对应字段给当前的数据列表,那么我们的详情对象数据就要增加该列,并且该列为数组形式:

此时再到页面的显示事件中指定对应的值内容:

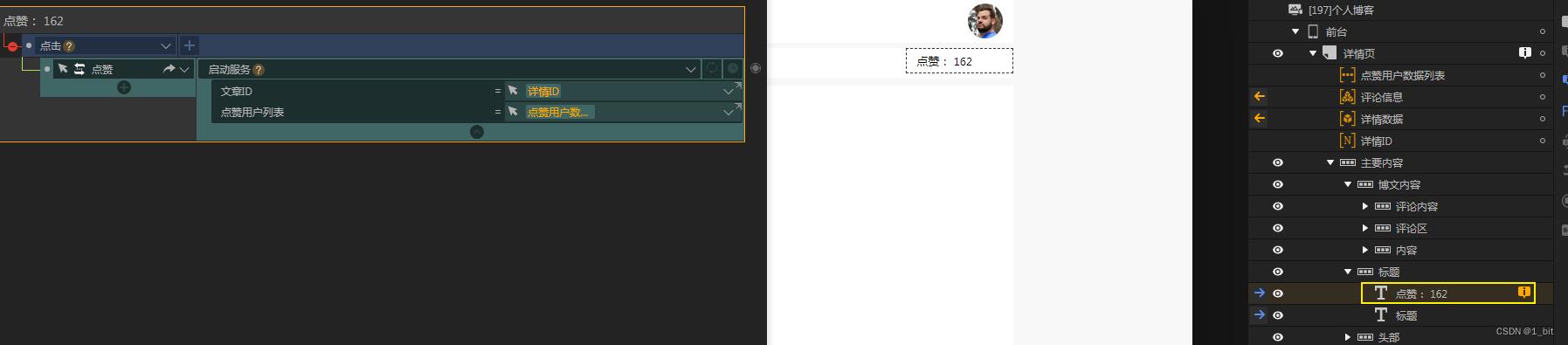
接着在前端给文本设置事件,点击后即可参与点击:

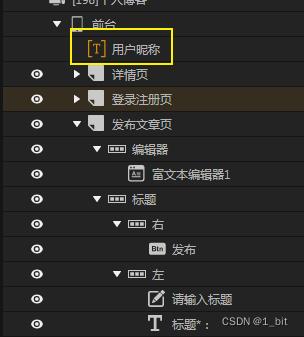
不过此时当前事件还是有问题的,点击当前文本后还需要对应的将当前的ID存储到点赞用户列表之中,我们先把对应文章发布页中的昵称变量放到外部:

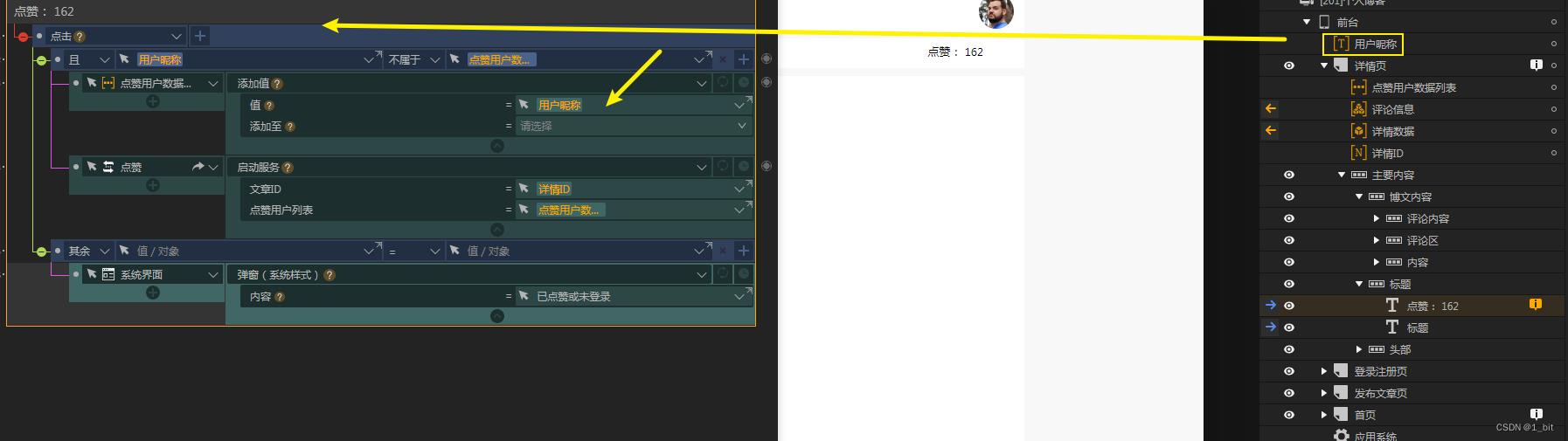
当点击的时候判断当前昵称是否存在点赞用户列表,如果不存在则加入,并且更新用户点赞列表,否则将提示未登录或已点赞:

此时我们回到详情页,点击后并没有任何反应,但是在数据库中已存在点赞用户:

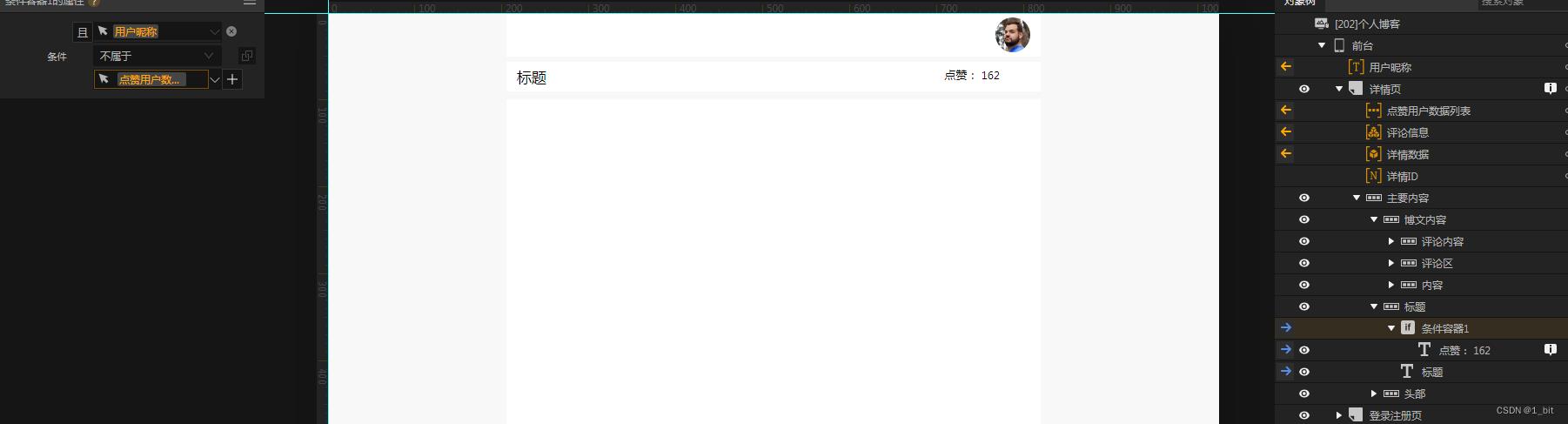
那么此时点赞后应该在前端有所显示,我们直接在点赞用户外添加一个 if 容器,把点赞操作放到if 之中,并且设置文本若当前用户昵称不属于点赞用户列表,那么就可以点赞:

如果属于的话我们就显示已点赞,并且不生效事件:

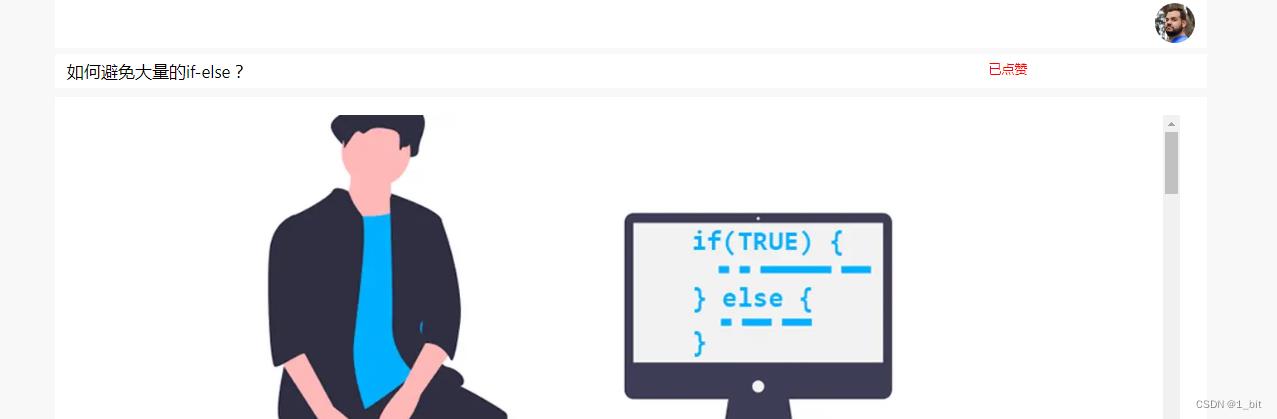
此时我们再访问内容,会出现已点赞提示:

以上是关于详情显示及点赞实现《iVX低代码/无代码个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章