发布页制作及后台实现《iVX低代码/无代码个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布页制作及后台实现《iVX低代码/无代码个人博客制作》相关的知识,希望对你有一定的参考价值。
一、文章编辑页制作
当首页制作完毕后,需要显示内容就需要有文章数据,此时我们创建一个文章编辑页增加对应的数据。
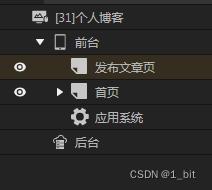
那么我们创建一个页面,命名为文章发布页:

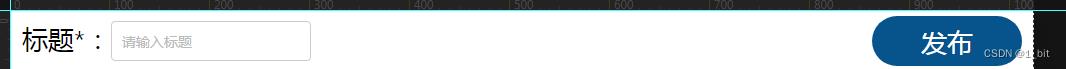
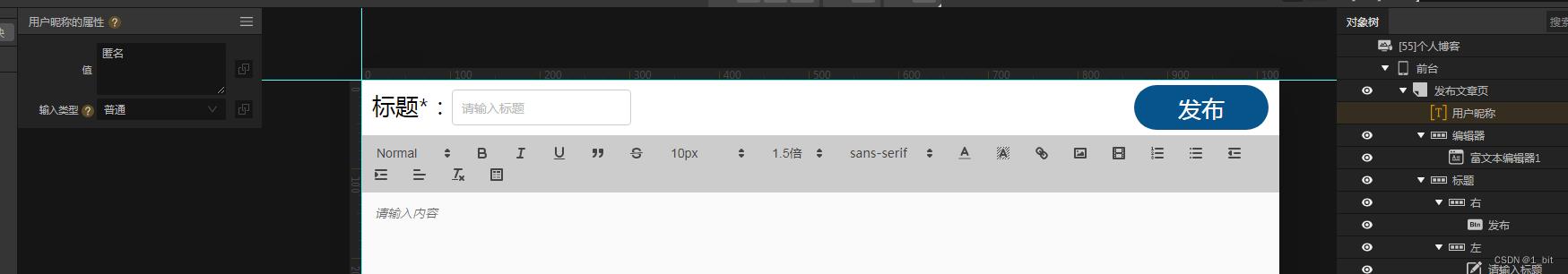
接着我们查看标题部分:

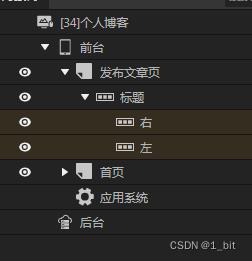
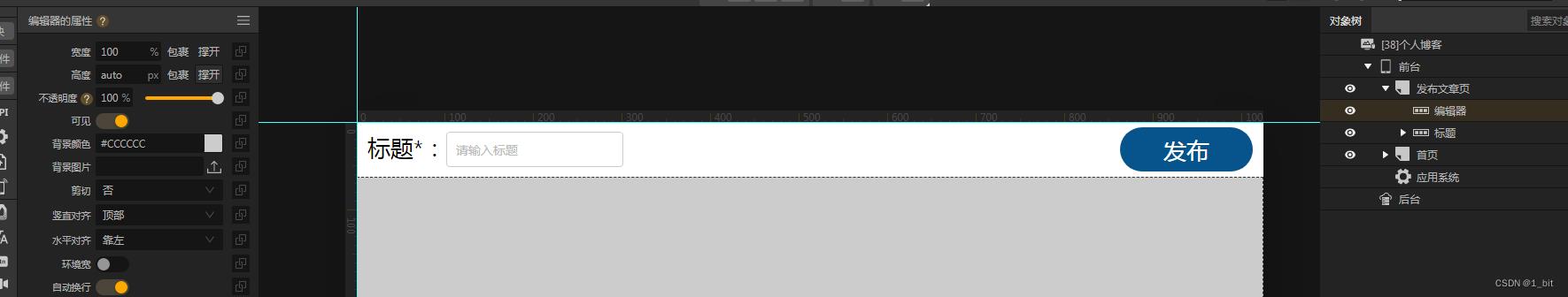
此部分为左右两边,左侧为标题提示输入和一个标题的文本输入框,右侧是一个发布按钮,此时我们创建左右两行:

由于左右两行需要在同一行显示,那么此时我们就需要设置左右两行的宽度为 50%,使其不占满超过100%的宽度居于一行,并且需要设置高度为包裹:

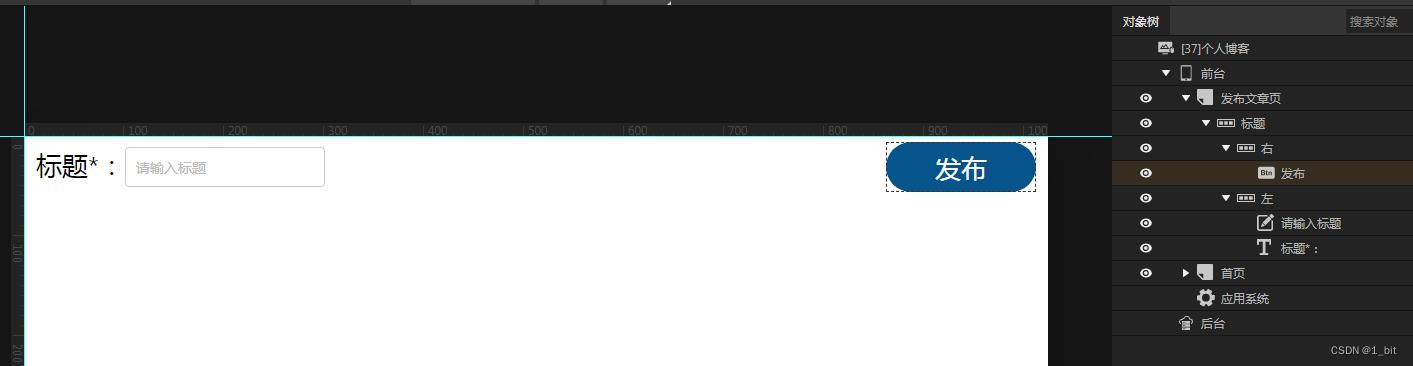
接着在左侧添加一个文本以及一个输入框:

那么右侧就是一个发布按钮,发布按钮更改完对应的属性后如下:

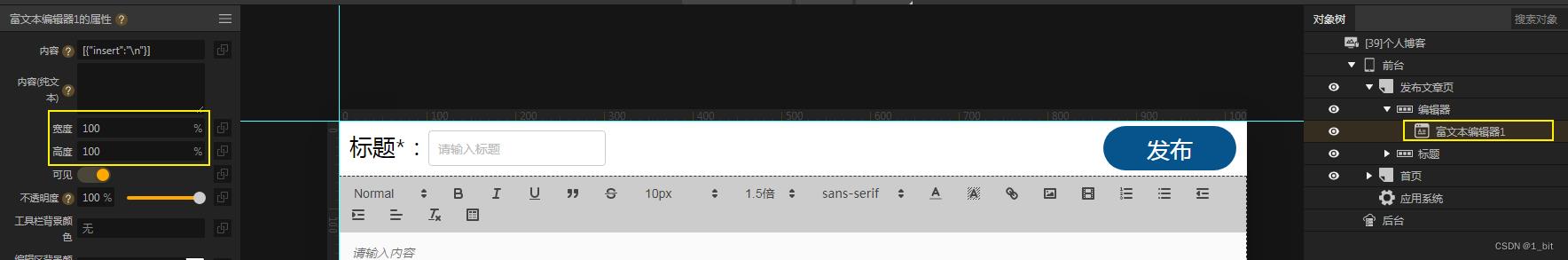
接着我们创建一个行命名为编辑器,并且设置这个行的高度为撑开:

接着在这个行内创建一个富文本编辑器,再将富文本编辑器的高度设置100%即可:

二、数据库创建
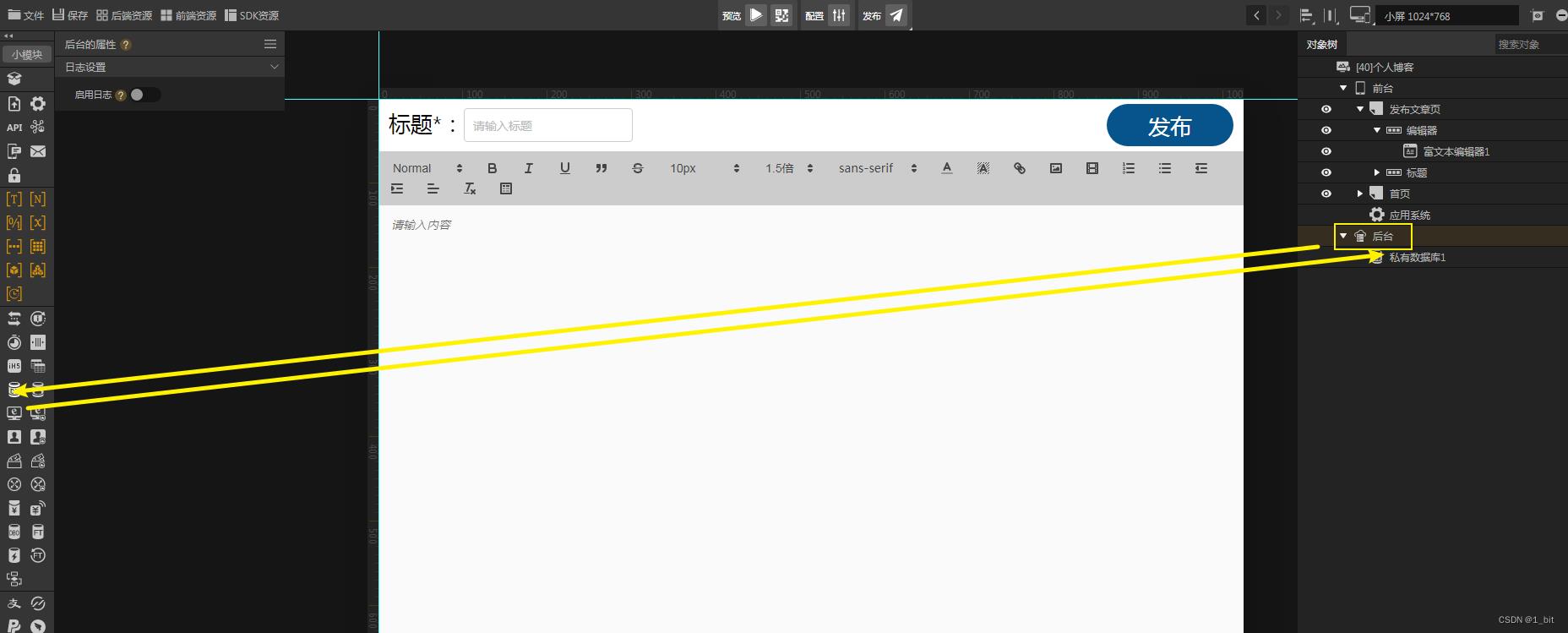
现在我们的页面制作完毕后,那么接下来就需要创建数据库存储我们发布的内容;此时点击后台创建一个数据库:

此时我们可以重命名当前数据库为文章数据:

接着,我们点击数据库,在数据库中添加文章字段,我们需要添加的字段有 文章标题、文章内容、文章阅读、文章点赞以及点赞用户列表;在这里存储文章点赞用户列表是为了方便对要点赞或者登录后的用户访问文章后判断是否已经点赞,若已经 点赞,那么就显示已点赞。
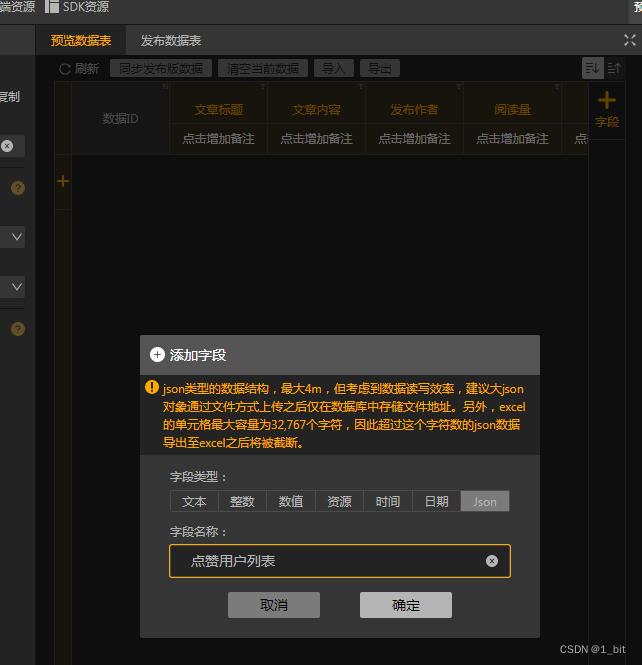
此时我们在数据库中添加上述的几个字段:

此时我们需要注意,店在哪用户列表的字段类型为 json,为json 的原因是存储了对应的数据是一个数组数据,存储到数据库的内容是字符串的“文本形式”。
三、文章数据提交服务创建
接着,我们创建一个服务命名为文章数据提交:

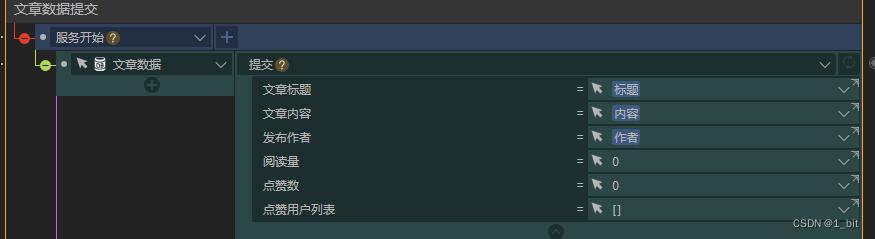
随后我们编辑当前的文章数据提交服务,首先需要确定要接受的值:

其他值例如阅读数、点赞数这些都是存在默认值,那么此时我们不需要接受值的传入。那么接着选择对应的数据库提交值即可:

在这里,我们依次把对应的数据进行提交,在点赞用户列表处添加了“[]”表示空数组内容,也就是默认为空的意思。
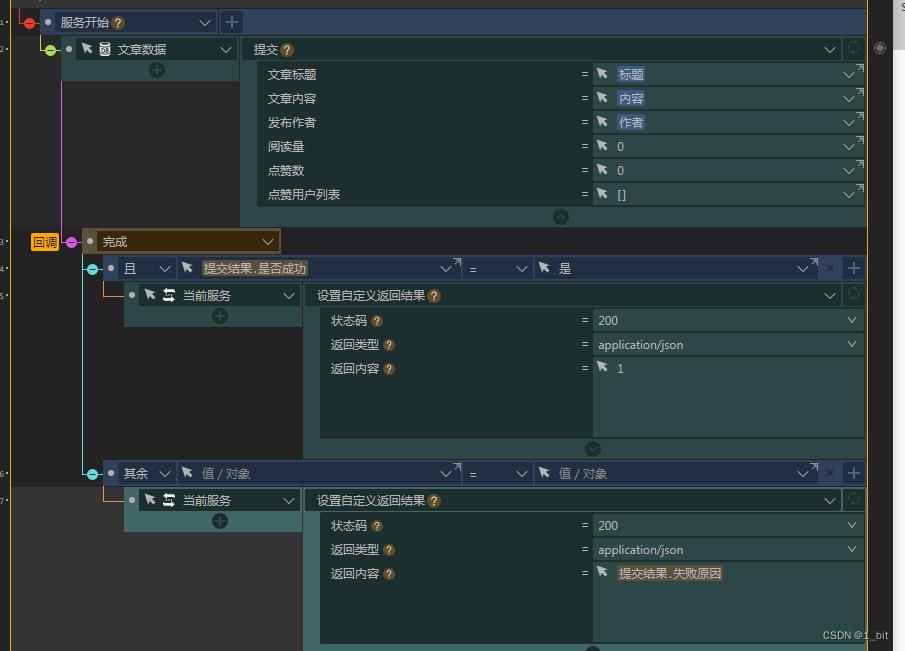
接着,我们创建一个回调事件,只要返回的条件是成功的,那么就返回1表示正确,否则其余情况直接返回失败原因即可:

四、点击按钮事件设定
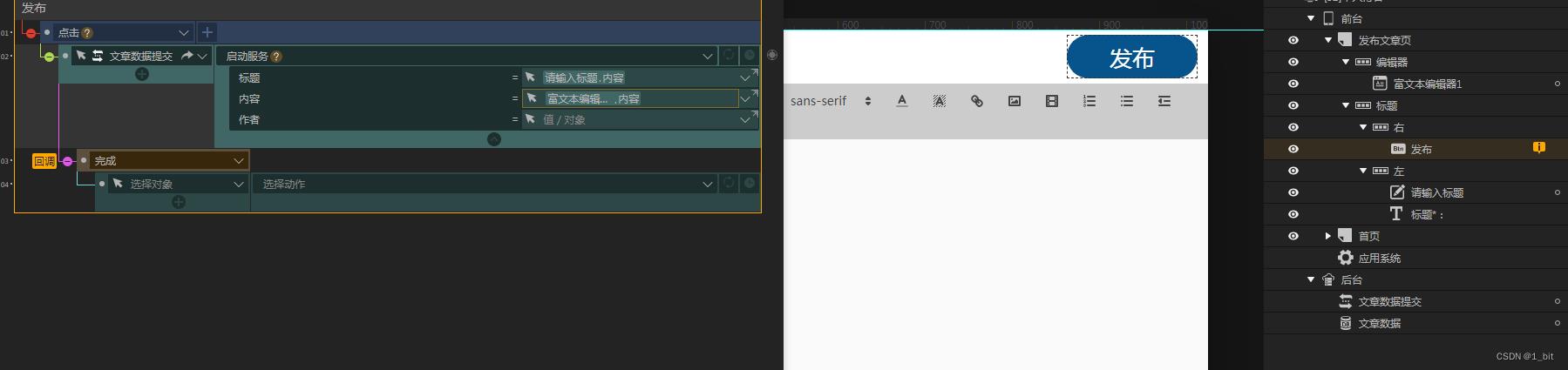
接着我们给对应的发布按钮增加事件,只要发布按钮点击后,直接使用服务,服务对应的提交数据,但是此时我们发现,我们的发布作者暂时还未知道是什么:

那么此时我们直接创建一个变量,命名为用户昵称,默认值为“匿名”,只要用户未登录,发布的用户都统一昵称为匿名即可:

接着编写提交按钮的回调判断即可:

只要返回结果的值为1,那么就是表示成功提交,否则直接弹出返回结果,也就是对应的失败原因即可。
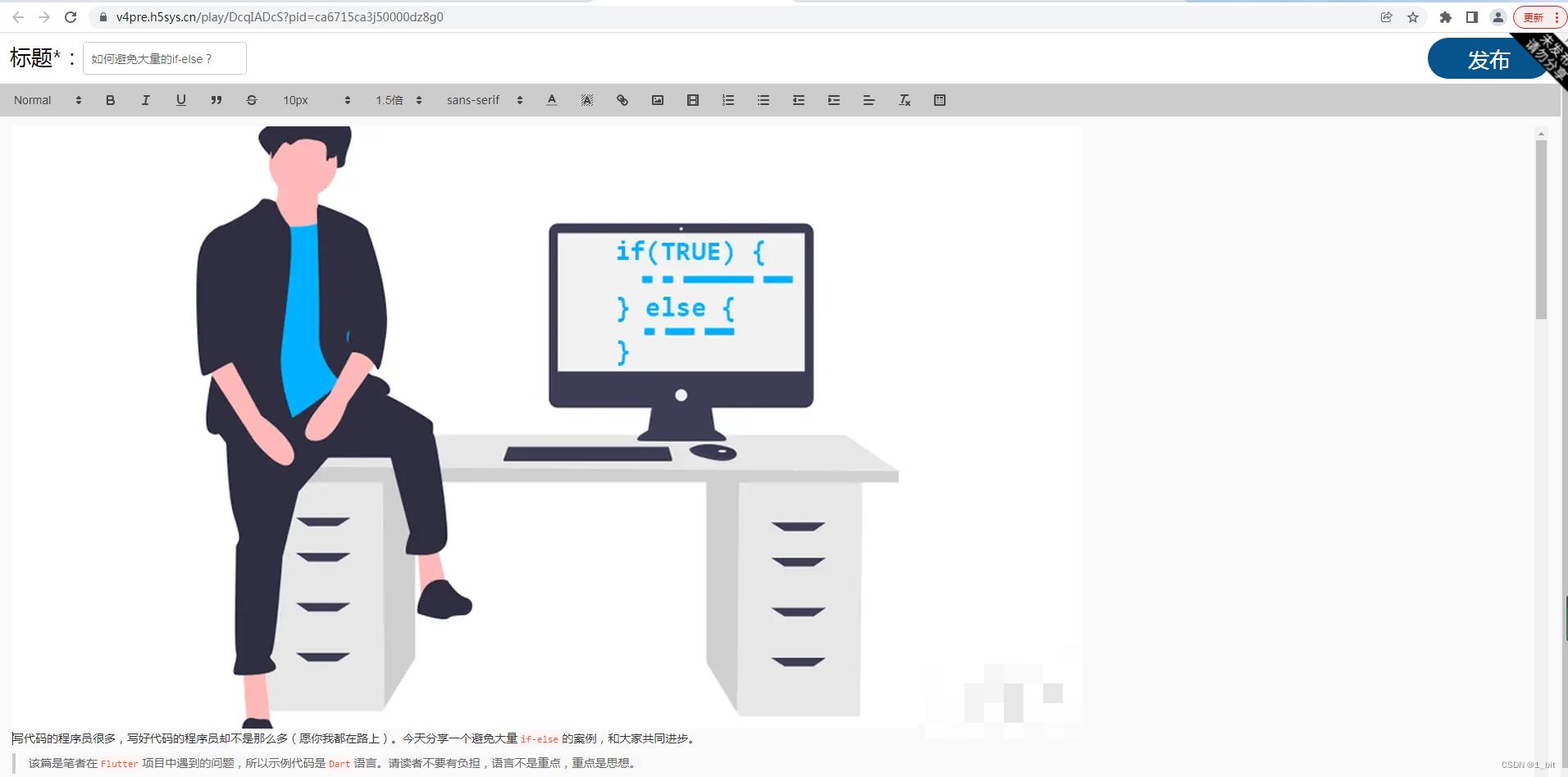
接着我们预览当前页面,随后复制一段内容进行提交:

点击发布后成功提交内容:

并且在数据库中也找到了对应的内容:

此时该功能成功完成。
以上是关于发布页制作及后台实现《iVX低代码/无代码个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章