详情页制作及跳转功能实现《iVX低代码/无代码个人博客制作》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详情页制作及跳转功能实现《iVX低代码/无代码个人博客制作》相关的知识,希望对你有一定的参考价值。
一、详情页制作
在之前的章节中,我们已经制作完毕了登录、注册、首页等内容,在这一节中,我们编写详情页以及详情页功能制作。
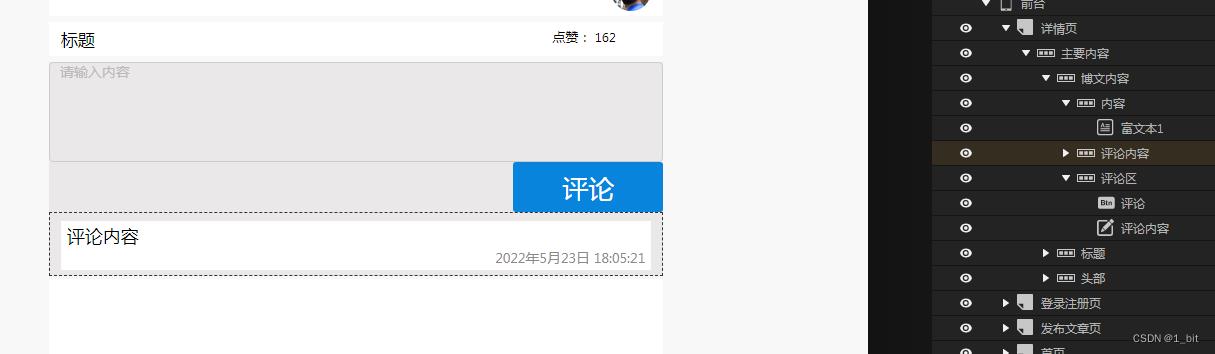
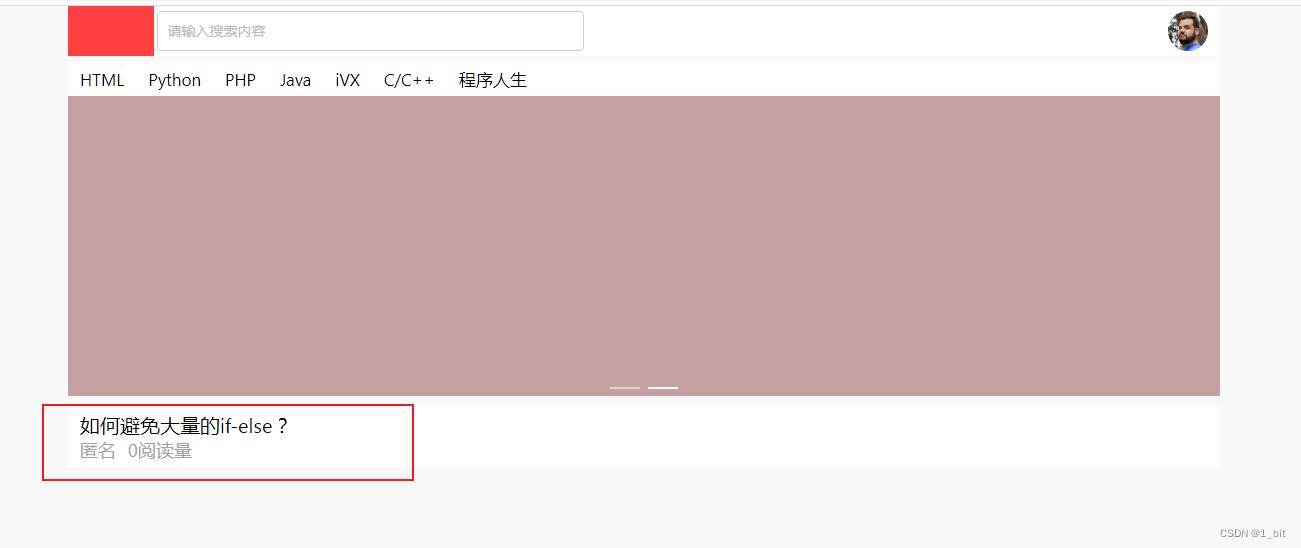
详情页页面如下:

详情页头部也就是一个头部栏,下面是一个行,里面有标题和点赞信息内容,往下是一个富文本显示区域,再往下为评论内容区,接着还有一个评论内容显示区域:

首先我们创建头部,头部跟其他页面的头部一致,不再赘述创建方法,页面组件如下:

接着是标题区域,标题文本所占80%,点赞数据文本占 20%:


此时页面如下:

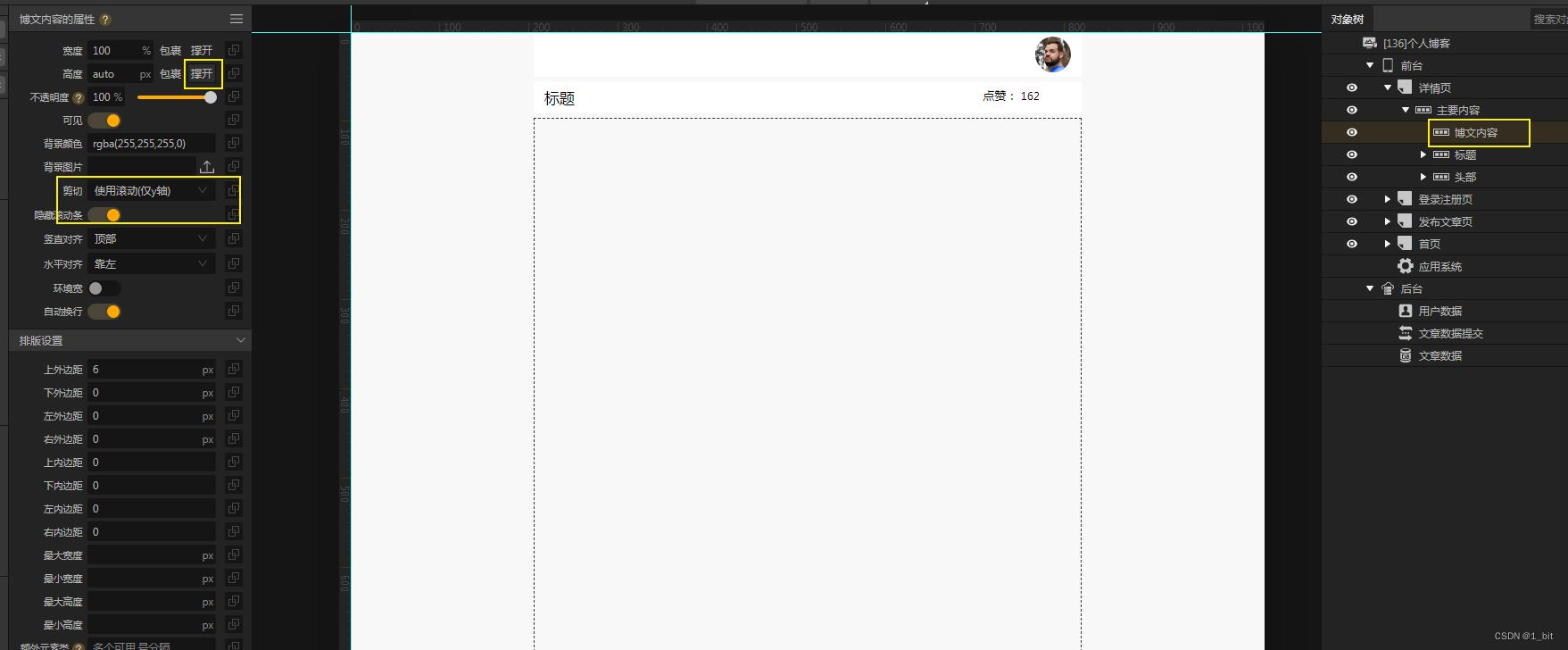
接下来就是博文内容区域,我们创建一个博文内容行,高度设置为撑开,并且需要进行y轴裁剪,因为评论区内容不固定,肯定超出了当前的高度范围:

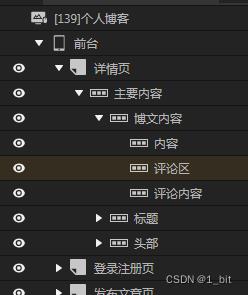
接着在这个博文内容行内创建3个行表示这个博文内容行下的3个内容:

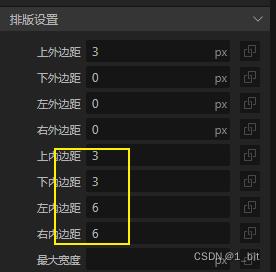
接下来给内容区设置内边距:

评论内容区域也要设置内边距,防止每个内容过于靠近边界:

接着在内容区创建一个富文本用于显示内容:

此时富文本需要给定一个固定高度:

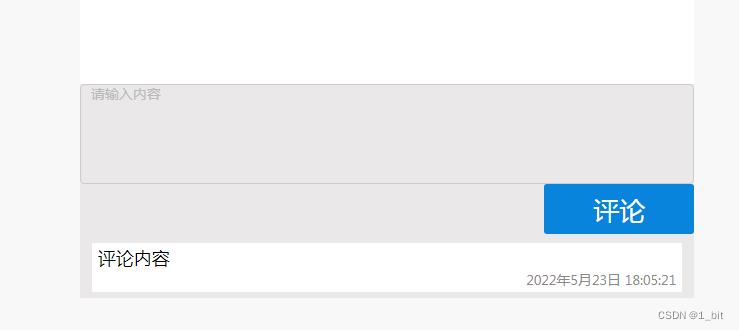
接着我们在评论区中创建评论区内容,一个是输入的输入框一个是一个评论按钮:

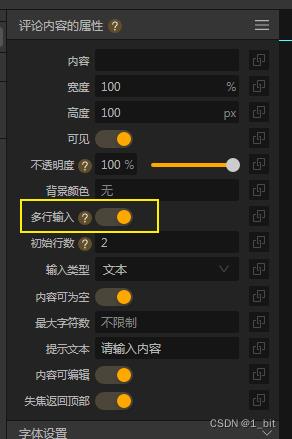
此时评论内容并不允许多行评论,我们需要该评论区允许多行输入:

那么此时再更改按钮的显示属性页面如下:

接下来编写评论区内容,由于评论区的每个评论是单独的一行信息,我们创建一个行命名为评论:

在此还需要设置对应的内边距信息,使其可以有一定的边缘厚度:

接着创建一行评论内容以及一行时间内容:

此时页面效果如下:

二、功能完善
此时详情页是用来显示对应的文章的内容,那么此时我们必然需要知道点击的是那一个文章,那么在数据库中,文章ID则表示当前数据,为当前数据的身份ID,那么此时我们得在当前页面上新建一个变量用于存储点击到的页面ID:

接着,由于是从首页点击了数据到达当前的详情页,那么此时我们还需要完善首页的内容。
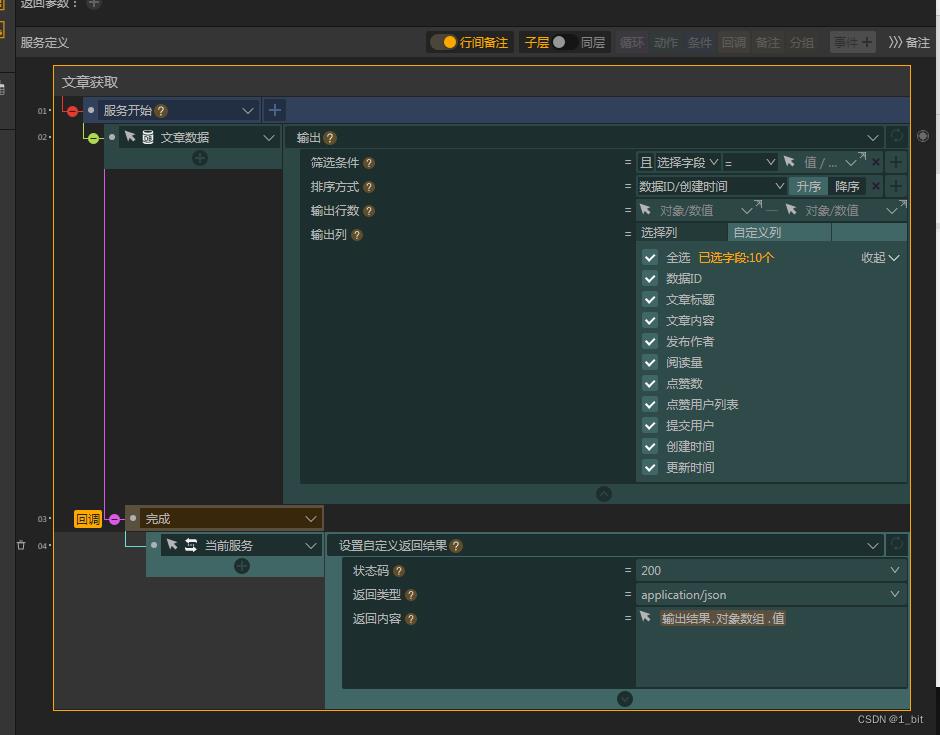
创建一个服务,命名为文章获取,用于获取数据库的文章信息:

接着编写这个服务的事件:

该事件直接选择文章数据库随后直接输出当前输出结果的对象数组的值即可。
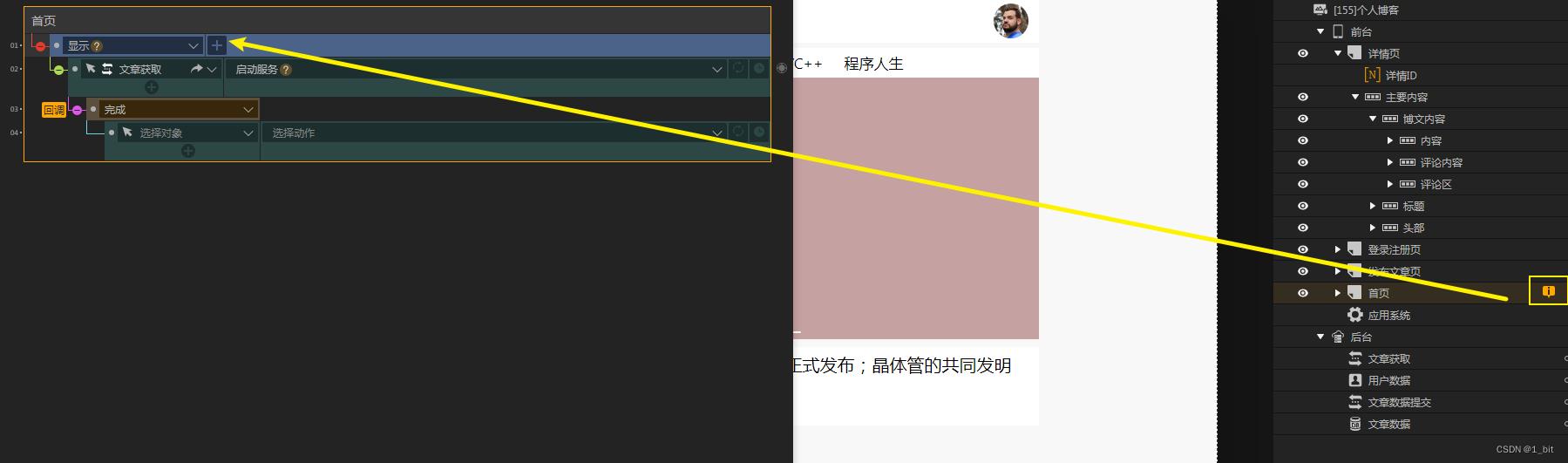
接着我们到首页中,给予一个事件,该时间为显示时间,当前页面显示后直接选择对应的数据获取服务:

那么此时数据获取到了之后就还需要一个容器存储数据内容,那么此时新建一个对象变量命名为文章数据:

文章数据对象数组需要与数据库数据相同的列名才可以更好的获取内容,那么此时直接给予我们需要的列名,并且要与数据库列名相似:

随后直接获取把获取到的数据值给予到容器就可以了:

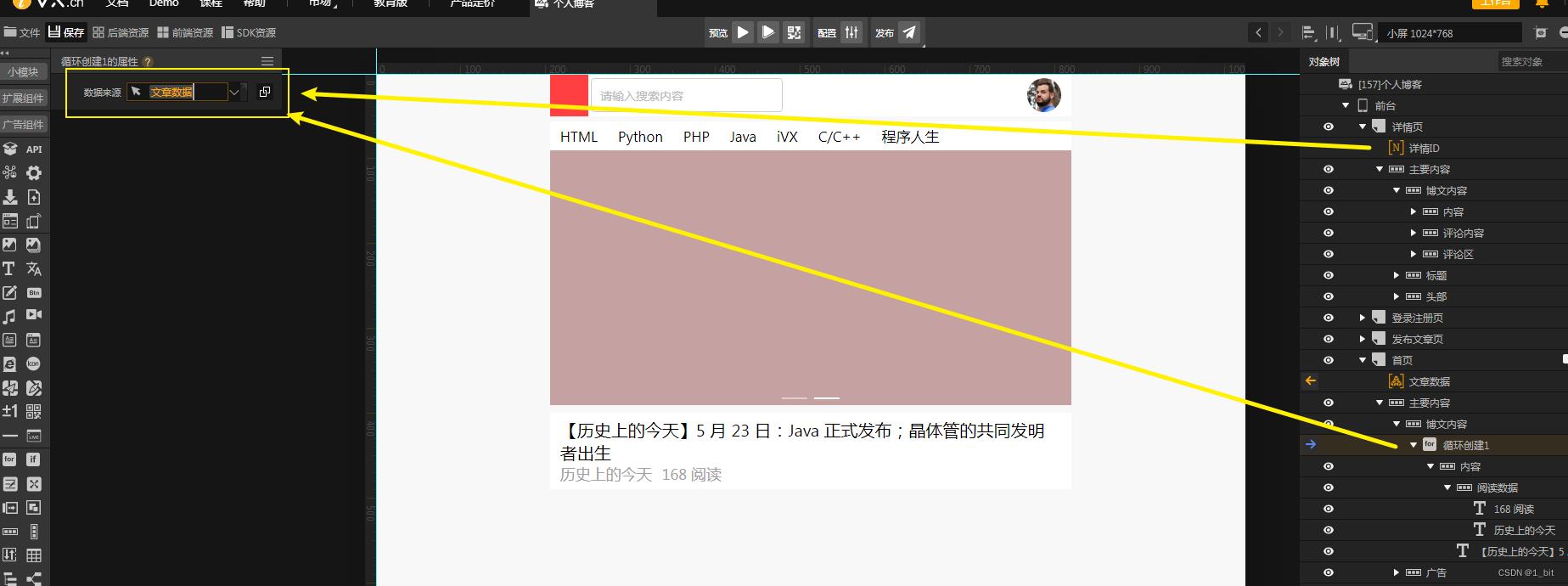
接着我们创建一个 for 循环,把内容存放for 循环之中:

选择对应的数据来源为循环创建:

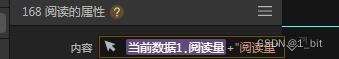
接着给予之后的内容数据绑定,在设置阅读量的时候需要对应的数据进行字符串拼接,字符串内容需要对应的双引号引起来:

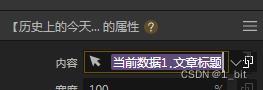
随后再绑定其他内容:


最后显示如下:

接下来预览界面:

数据成功进行了显示,那么接下来点击当前内容后应该跳转页面到对应的详情页之中。
以上是关于详情页制作及跳转功能实现《iVX低代码/无代码个人博客制作》的主要内容,如果未能解决你的问题,请参考以下文章