画画一样开发软件 申请审批管理系统开发案例7
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画画一样开发软件 申请审批管理系统开发案例7相关的知识,希望对你有一定的参考价值。
第七部分:手机端申请功能开发:
打开项目依次进入:“Mobile View”->“申请审批管理”页->“<>Content”元件->“Row”元件->第一个“Pane”元件->“<On Click>”元件->“申请页”->“<>Content”中。
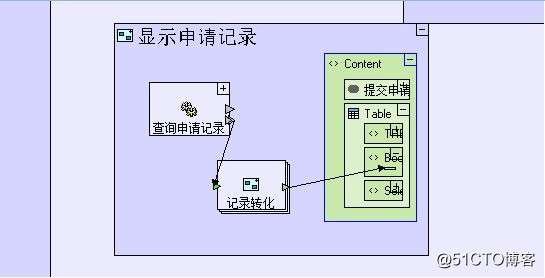
- 添加一个普通行为处理元件(快捷键“a”)命名为“显示申请记录”,双击进入,添加一个“<>Content”的父层引用对象(右键->Add Ancestor Reference -><>Content),从电脑端员工申请页“显示申请信息”中复用一个“查询申请记录”元件,然后添加一个普通行为处理元件(快捷键“a”)命名为“记录转化”并将其转为多处理行为(快捷键“r”),为其添加一个输出及一个触发器(快捷键“t”),将输出与父层引用对象中表格下“<>Body”中的“<>Body Row”用实线箭头相连;将“查询申请记录”中记录输入与触发器用实线箭头相连。

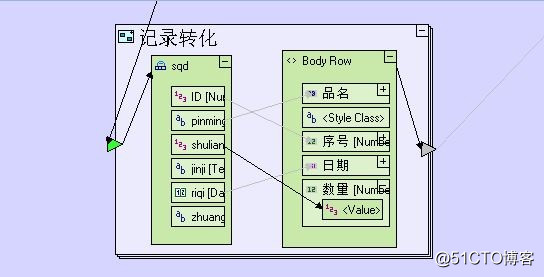
- 双击进入“记录转化”,如果有弹窗显示无法再放大,则点“是”在新开发区中进行开发,分别选中触发器及输出元件,找到其在左侧目录中的对应元件,拖入,用实线将触发器及输出与拖入对象相连。按以下图示连线传值:

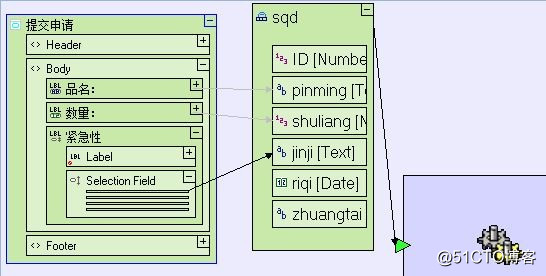
- 以上完成后,页面加载时就会显示申请记录,双击元件外部退出。进入“提交申请”按钮,然后一直到弹窗的“提交”按钮的“<On Click>”中,添加一个“提交申请”弹窗页的父层引用对象(右键->Add Ancestor Reference ->“提交申请”),复用一个电脑端申请提交弹窗提交按钮中的“保存申请记录”服务器行为处理及“sqd”表,用实线连接弹窗父层对象中的输入值给“sqd”表,如下:

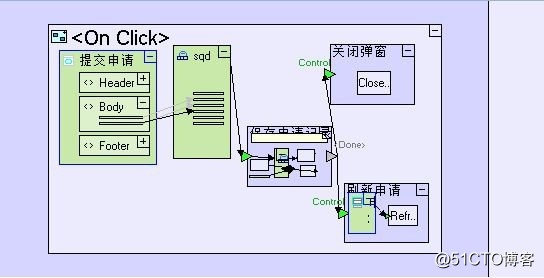
- 添加两个普通行为处理元件(快捷键“a”)分别命名为“关闭弹窗”、“刷新申请”。双击进入前一个,在其中添加一个关闭窗口的元件(右侧元件栏->Display Actions->Close Window);双击进入“刷新申请”元件,添加一个“申请页”的父层引用对象(很可能右键找不到页面,需退回到按钮添加父层引用对象然后复制复用到此),再添加一个刷新元件(右侧元件栏->Display Actions->Refresh),用实线箭头将父层对象与刷新元件相连。退出后为“关闭弹窗”、“刷新申请”添加控制触发器(右键->Add Element ->Control),用实线箭头连接“保存申请记录”与两个控制触发器:

以上完成手机端申请页开发。
以上是关于画画一样开发软件 申请审批管理系统开发案例7的主要内容,如果未能解决你的问题,请参考以下文章