画画一样开发软件 申请审批管理系统开发案例2.1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画画一样开发软件 申请审批管理系统开发案例2.1相关的知识,希望对你有一定的参考价值。
第二部分、手机(包括PDA等)移动端用户界面设计(含部分美工):
手机等设备的移动端设计的思路与电脑端一样,业务逻辑也完全一致,不同的是界面设计中有很多因小屏显示需注意的事项。
界面设计内容:
-
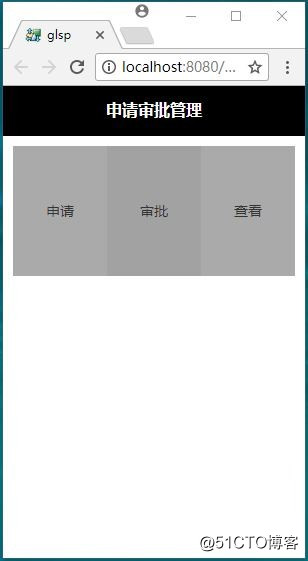
打开首页时三个显示块一排显示,分别为“员工申请”、“主管审批”、“采购管理”
- 功能上,我们开发申请及审批两部分,采购管理只做申请信息查看的功能
分步骤开发:
1、首页显示块开发:
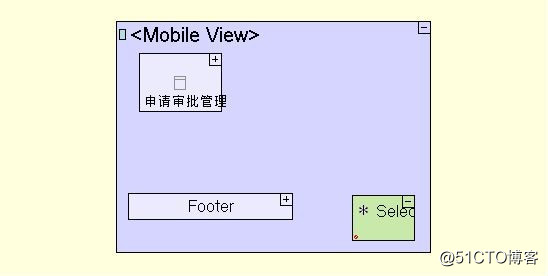
双击进入项目中移动端显示块“<Mobile View>”,注意这个显示元件不可改名(<>符号的名称不能改,是底层代码的一部分),其中有默认的一个Page1页面,改名为“申请审批管理”(快捷键“F2”),一个footer元件,不用处理但可改名,另有一个“Selected Page”数据类型元件,用于多页面时显示管理逻辑,无需处理。

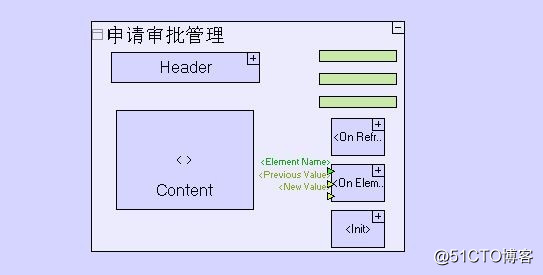
- 双击进入“申请审批管理”页面,默认的一些元件不建议删除新建处理(如下图中右侧六个元件),因为直接调就可使用,其他可放置不理不影响新项目开发,但可以做为后续学习复杂开发的示例。双击进入头部(Header),左右有两个按钮元件,我们用不到,所以可以删除这两个按钮(选中直接按Delete键);双击头部外部退出头部,再双击进入内容元件(<>Content元件)中,有个默认的List元件,这个元件我们也可不用,删除它(选中直接按Delete键)

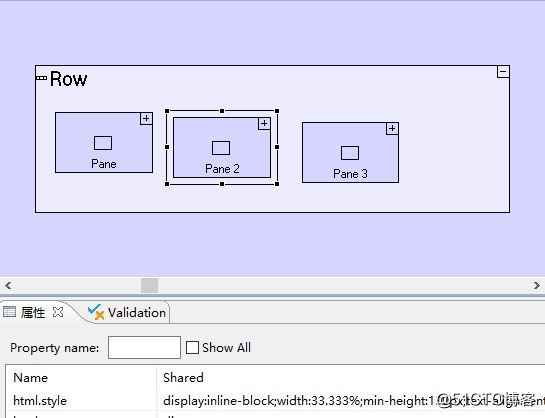
- 添加行显示元件(右侧元件栏->Display->Row),双击进入并在行中放置三个显示块元件(右侧元件栏->Display->Pane);选中每个块进行样式属性定义(在开发区下部属性栏位点属性栏右上角第二个图标(Add Property),在弹窗内输入本地样式的属性名称“html.style”),样式值设定为“display:inline-block;width:33.333%;min-height:130px;text-align:center;background-color:#aaa;”,注意三个块是独立元件需各个单独定义同样的样式属性,最后一个“#aaa”是网页中定义的颜色号,中间的块中颜色号改为#a2a2a2。

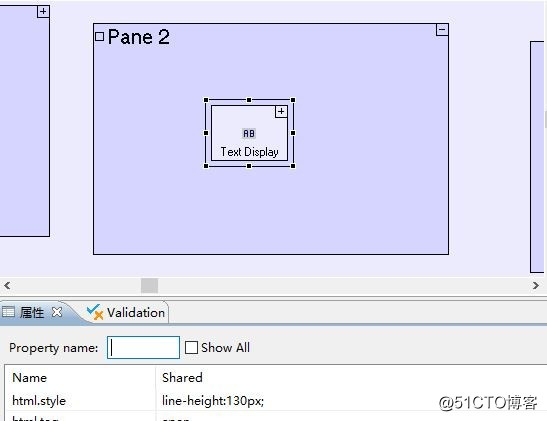
- 在以上一个块中点选放入文本显示元件(右侧元件栏->Display->Text Display),用右键复制(Copy)这个文本显示元件并在第二、三个块中复用(右键选Paste(reuse))。选中文本显示元件,同上添加属性名称,样式值为“inline-height:130px”,意思文字在高度为130像素的区域的中间位置显示。

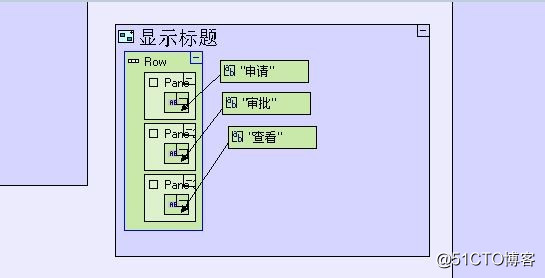
- 在行中第三个块后面放置一个普通行为处理元件(右侧元件栏->Basic->Action;也可在英文输入法及非大写输入时按快捷键“a”,然后点击要放入的位置快捷生成元件)可命名为“显示标题”,在其中用右键添加一个父层行元件引用对象(右击鼠标->Add Ansestor Reference->Row),添加三个字符串常量(右侧元件栏->Constants->Text)分别命名为“申请”、“审批”、“查看”,点选实线箭头将三个常量分别传值给行父层引用中三个块内文本显示元件的值(<Value>)中。这样子首页面完成界面设计。

小屏的浏览器中显示如下:

以上是关于画画一样开发软件 申请审批管理系统开发案例2.1的主要内容,如果未能解决你的问题,请参考以下文章