画画一样开发软件 申请审批管理系统开发案例3.2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画画一样开发软件 申请审批管理系统开发案例3.2相关的知识,希望对你有一定的参考价值。
2、电脑端提交申请,数据库添加、查询、删除申请记录:
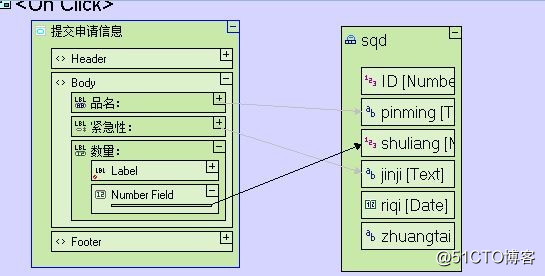
1) 进入电脑端提交申请单功能元件(电脑端->申请审批管理->员工申请->提交申请按钮-><On Click>->提交申请信息->提交按钮),进入提交按钮内的<On Click>普通行为处理元件(快捷键“a”),右键添加提交信息弹窗为父层引用对象(右击鼠标->Add Ansestor Reference->提交申请信息),父层引用对象中包括了父层中的各个元件及值等信息,然后复用一个申请表进来,再将之前设计在父层中<>Body元件下各输入框中的值(Value)用右侧箭头(快捷键f,注意在英文小写输入时生效)连接:“品名”下输入框中值传给数据库表“pinming”,“紧急性”下输入框中值传给数据库表“jinji”,“数量”下输入框中值传给数据库表“shuliang”:

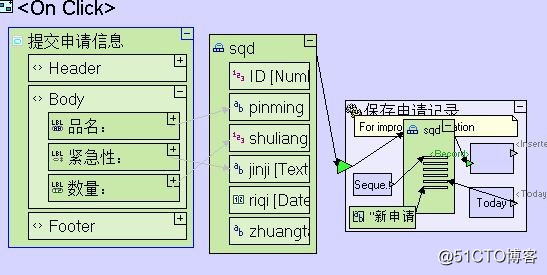
2) 在库表右侧,添加一个服务器端处理元件(右侧元件栏->Basic->Service或快捷键“s”,快捷键“s”),命名为“保存申请记录”,为他添加一个触发器(右侧元件栏->顶部->绿三角形“trigger”,快捷键是“t”),触发器是激活输入并将输入对象传入处理过程,用箭头实线箭头连接将数据记录传给触发器;双击进入“保存申请记录”的服务器端行为处理元件,在其中添加一个插入记录的元件(右侧元件栏->Database->Insert),可改名为“插入申请记录”,复用一个申请单数据库表,点选一个序号元件(右侧元件栏->Database->Sequence Number),用实线箭头将序号输出与数据库表的ID相连,点选一个文字常量,命名为“新申请”,用实线与数据库表“zhuangtai”相连,点选一个当天日期元件(右侧元件栏->Dates->Today),将其输出与库表中的riqi值用实线箭头相连,将普通行为处理元件上的触发器与库表用实线箭头连接,库表与插入记录的“Record”触发器用实线箭头连接。前复用这样子就完成了数据记录存入数据库表的工作。

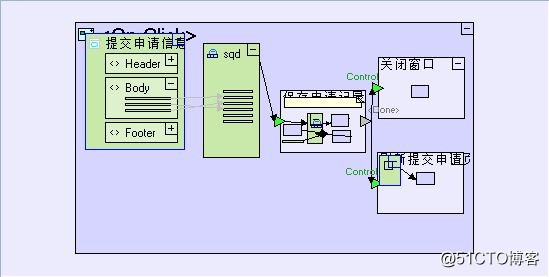
3) 在数据库记录后,添加两个普通行为处理元件,一个是完成记录添加后关闭添加记录窗口,一个是刷新员工申请父页面(用以配合下面的查询显示已有记录功能来显示最新的记录信息)。
-
添加关闭窗口处理元件:在保存记录处理后,按快捷键“a”字母,放一个处理行为命名为“关闭窗口”,双击进入,从元件栏放入一个关闭窗口的元件(右侧元件栏->Display Actions->Close Window),然后点“关闭窗口”行为处理右键添加一个控制触发器(右键->Add Element->Control),为添加记录的“保存申请记录”添加一个结束触发器(右键->Add Element->done),用实线箭头连接完成与控制两个触发器,当存完记录后,提交申请的窗口将关闭。
- 添加刷新行为处理:关闭窗口下方添加一个普通行为处理元件(快捷键“a”),命名为“刷新员工申请页”,双击进入后添加一个员工申请页面的父层引用对象(右击鼠标->Add Ansestor Reference->员工申请),然后再添加一个刷新元件(右侧元件栏->Display Actions->Refresh),同样为此普通行为处理元件添加一个控制触发器(右键->Add Element->Control),用实线箭头连接父层引用对象与刷新元件的“Element”触发器以及申请记录保存完成与刷新处理元件的控制触发器。

4) 员工申请页面添加已有申请记录查询显示功能:
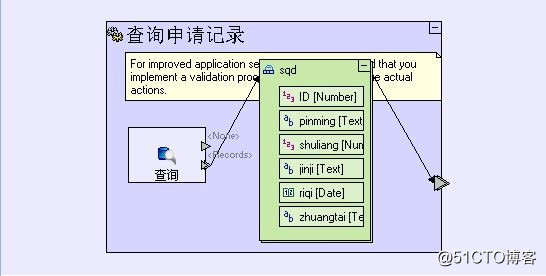
退出到员工申请页面,添加一个普通行为处理元件(快捷键“a”)命名为“显示申请信息”,进入后,添加一个服务器端行为处理元件(快捷键“s”)命名为“查询申请记录”,进入服务器端行为处理,从元件栏点选并放入一个查询元件(右侧元件栏->Database->Find)改名为“查询”,复用一个申请数据库表到查询旁,选中后右键点选“Repetitive”,将其转为多值记录对象,用实线箭头连接查询元件的多输入记录(<Records>)与数据库表多记录对象。为“查询申请记录”处理元件添加一个输出(右侧元件栏->顶部->Exit),选中并右键点选“Repetitive”。将多记录对象表与这个输入用实线箭头相连。完成查询输出如下图:

5) 记录转为表格显示:
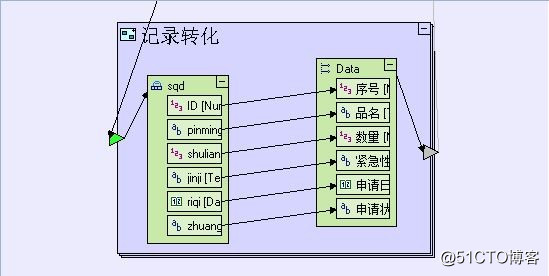
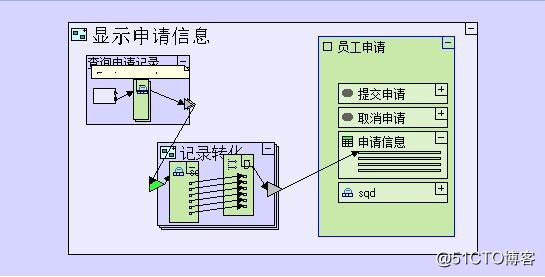
退出到“显示查询信息”普通行为处理元件,右键添加一个员工申请页的父层引用对象;添加一个普通行为处理元件(快捷键“a”)命名为“记录转化”,选中后右键点选“Repetitive”,然后添加一个触发器(快捷键“t”),用实线将它与“查询申请记录”的输出连接。用实线将“记录转化”的输出与员工申请父层引用中的表格内Data元件相连。目的是先将数据库记录传进来转一下再传值给父层显示。双击进入“记录转化”普通行为处理元件,分别点击添加的触发器和输出元件,右键并点选项目目录(右键->Show in Repository Explorer),然后从左侧拖放所查到的对象,并将对象分别与触发器和输入用实现箭头相连,用箭头连接两个对象各自对应的值,完成从数据库表到表格显示的转化:


6) 现在进行取消申请处理
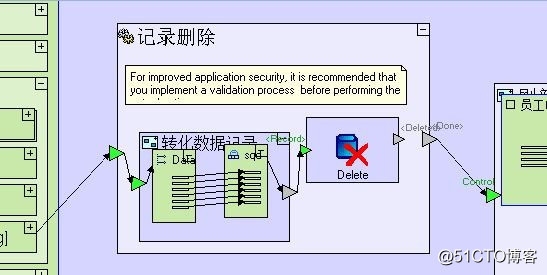
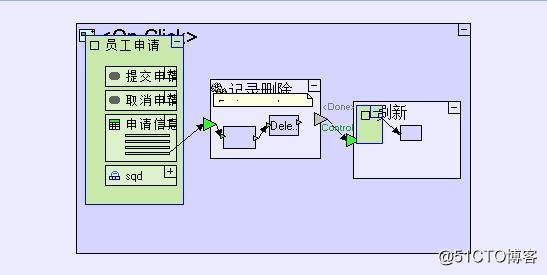
退出回到员工申请,进入“取消申请”按钮,在按钮中添加一个员工申请的父层引用对象,添加一个服务器端行为处理元件(快捷键“s”),命名为“记录删除”,为其添加一个触发器(快捷键“t”)和结束输出(右键->Add Element->done),将其用箭头与父层引用中的申请信息表下“*Selected”元件进行相连,目的将父层对象中选中数据传入服务器处理元件“记录删除”,双击进入“记录删除”,放一个同上一节中记录转化一样的普通行为处理元件(快捷键“a”)命名为“转化数据记录”,只是这次是从数据显示对象转到数据库表记录对象,且不需要变为多对象元件。添加一个记录删除元件(右侧元件栏->Database->Delete),将转化数据记录的输出传到删除的触发器。这样完成了数据库记录的删除。最后添加一个刷新员工申请页面刷新的普通行为处理元件(快捷键“a”,可复用提交申请窗提交按钮中的刷新普通行为处理元件)命名为“刷新”并与“记录删除”的输入用实线连接,在删除记录后刷新页面。


以上完成了申请提交页所有功能设计。可以试运行测试添加或删除一条记录进行调试程序。
以上是关于画画一样开发软件 申请审批管理系统开发案例3.2的主要内容,如果未能解决你的问题,请参考以下文章