画画一样开发软件 申请审批管理系统开发案例2.2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画画一样开发软件 申请审批管理系统开发案例2.2相关的知识,希望对你有一定的参考价值。
2、二级页面设计:
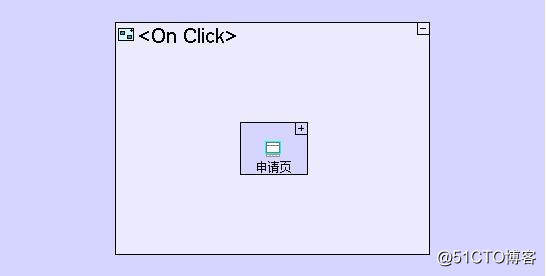
1) 进入行显示元件中“申请”显示块,添加一个普通行为处理元件(快捷键“a”),改名为“<On Click>”,双击进入后,从元件栏点选放入一个移动页面元件(右侧元件栏->Display->Page Dialog),改名为“申请页”;同样方式在行显示元件中“审批”块下放入一个“审批页”,在“查看”下放一个“查看页”。此时在浏览器中可看到各块并点每一块可进入下属页面。后续的开发主要在这三个页面中进行。

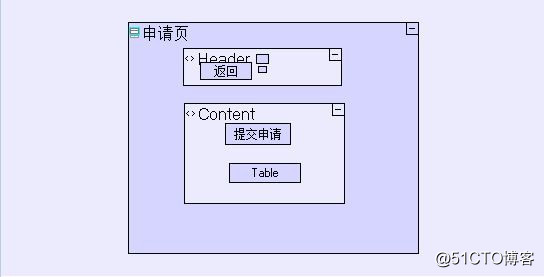
2) 进入“申请页”,进入头部,将右边不用的一个默认放置的“Button”按钮删除,将左侧“Close”按钮改名(快捷键“F2”)为“返回”。
退出头部,进入内容元件(<>Content),放入一个按钮(右侧元件栏->Display->Button)命名为“提交申请”,进入按钮中的<On Click>元件,在其中点选放入一个Model Dialog弹窗元件,改名为“提交申请”并参考电脑端提交申请窗口一样进行其中的设计或复用电脑端的弹窗(需注意如果复用则每个地方显示属性是一样的,建议电脑端与移动端显示的窗口分开设计,实际开发的案例文件中我们也是单独开发了一个“提交申请”弹窗)。
另在内容元件中“提交申请”按钮外,放入一个复杂表格元件(右侧元件栏->Display->Table);参考电脑端采购管理中订单表格中的设置,将表格内<>Body Row中显示元件分别改名为“序号”、“品名”、“数量”(复用“序号”后改名)、“日期”。

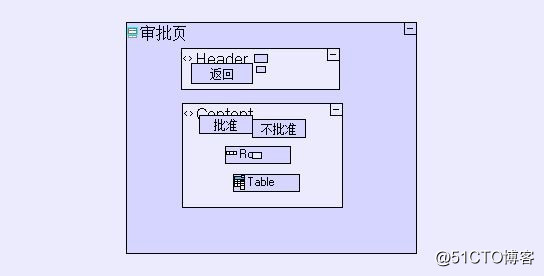
3) 进入“审批页”,同样在头部中,将右边不用的一个默认放置的“Button”按钮删除,将左侧“Close”按钮改名为“返回”。
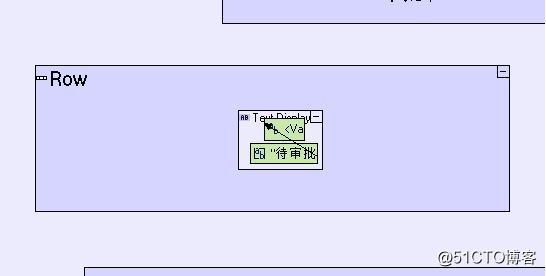
退出头部进入内容元件,放入两个按钮,分别改名“批准”“不批准”。添加一个行元件(右侧元件栏->Display->Row),为行元件添加样式属性(html.style),值为“text-align:center;”,双击进入行元件放一个文本显示元件(右侧元件栏->Display->Text Display),双击进入后添加一个字符符串常量并命名为“待审批项目”,同时用实线箭头将字符常量与显示的<Value>相连,这样会有一个居中显示的文字在页面中:

下方复用“申请页”中的表格。

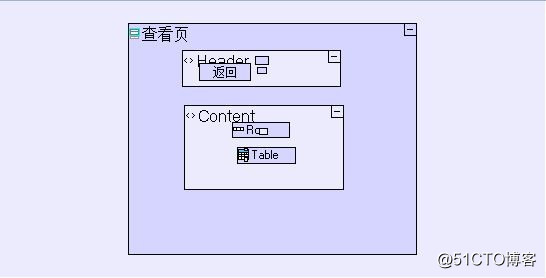
4) 进入“查看页”,同样在头部中,将右边不用的一个默认放置的“Button”按钮删除,将左侧“Close”按钮改名为“返回”。
退出头部进入内容元件,放入一个行元件(右侧元件栏->Display->Row),为行元件添加样式属性(html.style),值为“text-align:center;”,双击进入行元件放一个文本显示元件(右侧元件栏->Display->Text Display),双击进入后添加一个字符串常量并命名为“待采购项目”,同时用实线箭头将字符常量与显示的<Value>相连;下方复用“申请页”中的表格。

以上基本完成了移动端的界面设计。可以在浏览器进行操作测试一下各个页面及弹窗。
以上是关于画画一样开发软件 申请审批管理系统开发案例2.2的主要内容,如果未能解决你的问题,请参考以下文章