画画一样开发软件 申请审批管理系统开发案例4
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画画一样开发软件 申请审批管理系统开发案例4相关的知识,希望对你有一定的参考价值。
第四部分:审批功能设计
1、审批页面中待审批记录显示:
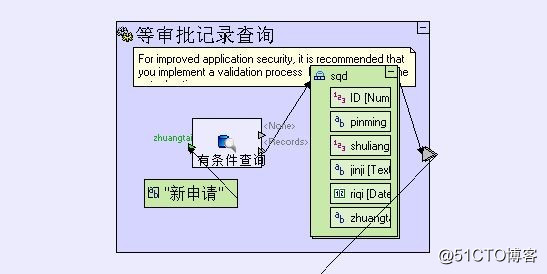
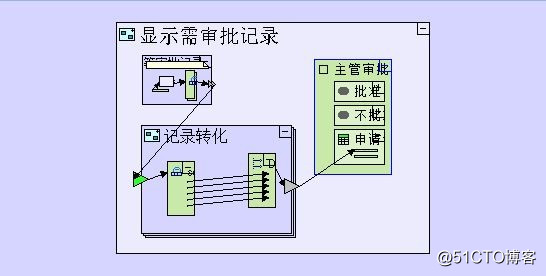
在“主管审批”页面,和“员工申请”页面一样,放置一个普通行为处理元件(快捷键“a”)并命名为“显示需审批记录”,其中添加“主管审批”页面的父层引用对象,添加一个服务器端行为处理元件(快捷键“s”),查询到结果显示在父层中的表格中,所有开发与前面一个完全一样,记录转化可以复用之前的,唯一不同的是,在查询元件上(命名为有条件查询),需加一个触发器(快捷键“t”),命名为“zhuangtai”,并添加一个常量“新申请”(这个是在员工申请中,系统为新的记录定义的状态,常量也可以复用之前的,复用的好处是如果一个地方改了新申请的命名,其他地方就不需要再改了)用实线箭头传给“zhuangtai”,完成以下后,可以测试,新的记录


2、批准申请项目的无代码开发:
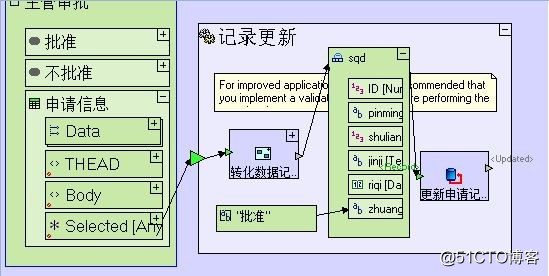
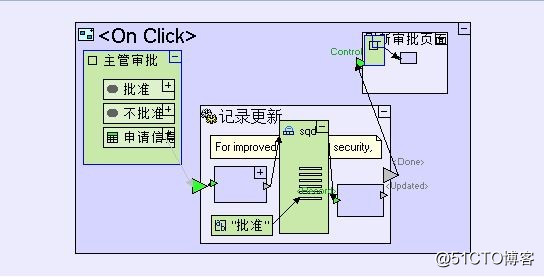
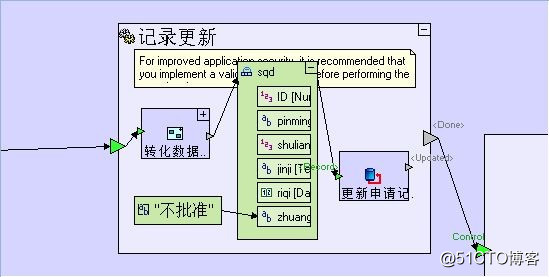
退出到“主管审批”页,双击进入批准按钮,再进入<On Click>元件,添加一个“主管审批”页的父层引用对象,添加一个服务器端行为处理元件(快捷键“s”)命名为“记录更新”,放一个触发器(快捷键“t”),将父层引引用中表格下选中的“*Selected”元件与触发器相连传递选中值进入服务器处理元件。进入服务器元件,可同样复用前面员工申请中取消申请按钮下的“转化数据记录”普通行为处理元件,将选中的信息转为数据库记录输出,然后复用一个申请数据库表作为一条记录信候,用传一个新文本常量“批准”给“zhuangtai”的方式修改记录,添加一个更新记录元件(右侧元件栏->Database->Update)并命名“更新申请记录”,将数据库记录用实线箭头连到“更新申请记录”元件上。这样就完成了批准处理。

为“记录更新”服务器端行为处理元件右键添加一个结束输出(右键->Add Element->done),在其后添加一个普通行为处理并命名为“刷新审批页面”,为其添加一个控制触发器(右键->Add Element->Control),用实线箭头连接前一个输出与此触发器;进入“刷新审批页面”元件,添加或复用一个“主管审批”页父层引用对象,添加一个刷新元件(右侧元件栏->Display Actions->Refresh),用实线箭头连接父层页面与刷新元件,当完成记录更新后刷新审批页。

3、不批准申请项目的无代码开发:
不批准的开发过程与批准的过程完全一致,唯一区别是在“记录更新”中的服务器端行为处理元件中,将传入给“zhuangtai”字段的“批准”常量改为“不批准”即可,其他部分可以复用“批准”按钮中的开发内容。

以上是关于画画一样开发软件 申请审批管理系统开发案例4的主要内容,如果未能解决你的问题,请参考以下文章