“游戏化”让一切变得有趣——《游戏化思维:改变未来商业的新力量》
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“游戏化”让一切变得有趣——《游戏化思维:改变未来商业的新力量》相关的知识,希望对你有一定的参考价值。
参考技术A在现在这个相对富足的环境(当然世界上还有很大一部分人处于为生存下去而生活着)下,越来越多产品诞生且很可能都是为了解决同样一个问题。所以,产品之间的竞争就显得越来越重要。那么,如何在众多具有先相同功能的产品中脱颖而出受到某群用户所钟爱呢?这就需要产品自身有区别于他人的独特性,例如极佳的用户操作体验等。其中,游戏化就是提升用户操作体验的一种实践理论。
本书就完整地介绍了游戏化的从概念、理论到实践等详细内容,是一本不错的可以给人带来一些灵感的书籍。游戏化是指我们在非游戏情境中使用一些游戏元素来促进用户更加乐意去完成某些任务。依据我们自己的经验,我们总会在游戏中,无论这个游戏是小时候的丢手绢还是长大后的梦幻西游,我们总是能够在这个过程中不知不觉就完成了很多任务,一轮又一轮地去进行,甚至重复几百轮也会愉快地进行下去。但是,我们在工作中却总是存在厌恶情绪,总是乞求着早早下班或者永远待在周末放假的时候。同样是完成任务,为何游戏和现实工作的情感差异那么大呢?
一切都是因为快乐有趣。与工作相比,在游戏里我们总是能够获得乐趣。这种乐趣会一直促使我们不断地在游戏中进行探索或者重复着某一样事情,让我们深深地参与其中。所以,我们会想着如果工作和游戏一样有趣就好了。因此,就有了游戏化的尝试,游戏化就是试着让工作或者其他一些枯燥的任务变得有趣,让员工或者用户更有动力去完成它。
文中先介绍了游戏化的意义以及概念,然后介绍了应用最为突出的三大领域:内部游戏化、外部游戏化以及行为改变游戏化。接着介绍了我们可以通过四个问题来界定当前的系统是否有必要进行游戏化,分别是用户动机、有意义的选择、结构以及潜在冲突。这里需要特别强调动机,分为内在动机和外在动机,我们在进行设计时要尽量以用户的内在动机来引导其进行相关任务执行。剩下的就是了解游戏化的具体涉及游戏元素、游戏化的设计过程以及一些注意事项。
事情总需要与时俱进,随着大数据概念的越发普及,其对游戏化的帮助也会是巨大的。本文最后就思考了游戏化结合大数据可能可以达到的未来画面。另外,游戏化如设计一样,是一门科学也是一门艺术。其需要多种学科的知识储备,且需要一定的艺术感觉才能设计出合理的游戏化方案。
最后想说的是,游戏化虽好但是不能滥用,毕竟游戏化只是辅助让任务本身变得不那么枯燥或者困难,而是可以像游戏一样一步一步地从易到难去攻克,可以像游戏一样无后顾之忧地去尝试。
游戏化到底能为商业带来什么?
乐趣能为商业做很多事情。千百年前人类创造出被称为“游戏”的东西,它能够挖掘乐趣带来的巨大精神力量。每一款设计精良的游戏都是激发人类内心潜力的导火线,巧妙地运用这些游戏经验可以彻底改变商业的模式。
我们谈论的乐趣不是暂时的享乐,而是深度乐趣,是人们通过与设计精良的游戏进行广泛互动而体会到的愉快感。
在全球化竞争的时代,技术从根本上降低了竞争的准入门槛,而更强的参与性才是你的竞争优势,而游戏设计技术正为我们提供了增强参与性的方法。 游戏 -> 乐趣 -> 参与性
游戏的本质并不是娱乐,它是人性与设计过程巧妙地融合后的产物。
成功的游戏化设计两种技能。一是要了解游戏设计技术,而是要了解经营策略。
如果游戏化仅仅是为了现有的营销和管理做法“抛光”,或者给传统的奖励制度包上闪亮的外壳,那么它根本不会产生任何附加价值,甚至很可能让事情变得更糟。这就是大多数游戏失败的原因:游戏设计是很难的。
游戏化是企业管理方式深度变革的正确方向。如果说乐趣重要,那是因为人本身重要。人们奋斗是为了实现自我的价值,而不是为了不透明的黑箱,或者沦为利润最大化的实现着。(本人理解:该理论的前提,以人为本的理念。)
游戏化的核心是帮助我们从必须做的事情中发现乐趣。通过让流程有趣而使得商业产生吸引力。
在任何领域内,游戏化的方法都是可行的,但在发展的早期阶段,三种游戏化的类型尤为突出:内部游戏化(internal gamification)、外部游戏化(external gamification)和行为改变游戏化(behavior change gamification)。
内部游戏化:目的为了提高生产力,促进创新,增进友谊,或以其他方式鼓励员工,从而获得更多积极的业务成果。内部游戏化有两个显著特征:第一、参与者是公司的一部分;第二、强大的心流体验。
外部游戏化:通常与你的客户或者潜在客户有关,目的是获得更好的营销效果,改善企业与客户之间的关系,提高客户参与度及其对产品的认同感和忠诚度,并最终增加企业的利润。
行为改变游戏化:旨在帮助大家形成更好的习惯。
游戏化的定义:在非游戏情景中使用游戏元素和游戏设计技术。这里涉及三个概念:游戏元素(game elements)、游戏设计技术(game-design techniques)和非游戏情境(non-game contexts)。
游戏元素可以被视为设计游戏的一个工具包。
游戏设计技术是要解决这样的问题:如何决定将哪些游戏元素用在哪里,以及如何使整个游戏化体验大于个元素之间的综合?
非游戏情境指的是游戏化是在非游戏情境下运用的,并不是要创建一个游戏的虚拟世界。
为何认真对待游戏化,理由有三个:
1) 参与。游戏化可以提高参与度;
2) 实验。游戏的本质是实验,开启了更多的可能性。
3) 成果。游戏化是有效的。
乐趣可以帮助人们改变行为习惯。游戏化正式通过创造乐趣来实现更多的现实目标。所以,以一种有计划、有方向的方式获取乐趣的思维叫做游戏化思维。
游戏是自愿的,没有人可以强迫你追求乐趣。
游戏是“一系列有意义的选择”。
先贤案例:
20世纪初期的荷兰思想家约翰·赫伊津哈(Johan Huizinga)在他的经典著作《游戏的人》(Homo Ludens)中提出了“魔环”(magic circle)的概念。赫伊津哈认为,游戏可以构建起一个“魔环”。将参与者与外界世界暂时地隔离开。参与者在游戏过程中服从于一个暂时的社会系统,这个系统的规则仅仅适用于游戏过程中,对这个“魔环”之外的人或事,并不起任何规定作用。“魔环”定义的边界可以是物理性的,也可以是虚拟的。参与者需要接受的,是游戏确实以某种方式真正地存在。只要是游戏就需要有一些规则、目标,以及为了实现这些目标需要克服的一些障碍,但最关键的是,参与者要接受并遵循这些规则。
因此,简单的说:游戏就是“魔环”中发生的一切。
游戏化思维再定义:利用现有的资源创建出引人入胜的体验,从而驱动参与者做出你想要的行为。
玩家玩游戏是为了赢,游戏设计者设计游戏则是为了吸引玩家去玩。
玩家是游戏的核心,他们需要在游戏中拥有掌控感。
玩家的兴奋感源于玩家的自主意识。
为了弄清楚游戏化怎样才能满足你的需求,你需要考虑一下4个核心问题:
1) 动机:如何从被激励的行为中获得价值?
2) 有意义的选择:你设置的目标活动都是有趣的吗?
3) 结构:预期行为可以被固定的程序模式化吗?
4) 潜在的冲突:游戏可以避免与现有的激励机制之间的矛盾吗?
所以,一个理想的游戏化过程取决于是否有:良好的动机,有意义的选择,容易被编码的游戏规则,以及是否与现有的激励系统相协调。
在执行游戏化之前,我们要以积极的方式解决上表当中的问题。就是我们要为很多问题寻找最合适的答案:为什么需要达到这些好球?或者我们的项目到底缺了什么因素?随着思维方式的改进,我们也可以不断地回到最基本的问题上,修改自己的答案。同时,你需要在将游戏化付诸实践之前评估好做出的每一个决定——因为在概念阶段进行修改和避免错误是相对容易的。
内在动机与外在动机。想要做某件事情的冲动,被我们称为“内在动机”(intrinsic),因为这是被内心的渴望驱使的。而感觉自己不得不去做某事的动机被称为“外在动机”(extrinsic),因为这种动力来自外部。
爱德华·德西(Edward Deci)、理查德·瑞恩(Richard Ryan)和他们的合作者共同提出了自我决定理论。相比于行为主义强调人只是被动地应对外部刺激,而自我决定理论专注于人类本身的发展趋势——内在需求。
自我决定理论将人们的这些需求分为三类:能力需求(competence),关系需求(relatedness)和自主需求(autonomy)。(本人理解:类似阿德勒所讲的人生在世要处理的三类问题:生存、关系、两性。可以再确认一下,是人本主义的先驱。)
能力需求,又被叫做掌控力,意味着积极处理与外部环境的关系的能力。
关系需求,涉及社会联系,与家庭成员、朋友以及他人互动的普通愿望。
自主需求,是人们天生的使命,是有意义的,是与个人价值观统一的。(本人疑问:那么这些需求诞生的根本又是什么?)
自我决定理论:著名心理学家爱德华·德西和理查德·瑞恩提出,人类本质上是积极的,并且具有强大的、来自内心的发展欲望,但是,外部环境必须支持,否则将会阻碍这些内部激励的发生和起效。
无论在何种情形下,能满足人们的能力需求、自主需求和关系需求等需求的活动往往是引人入胜和有趣的。游戏是自我决定系统的完美诠释范例。
最重要的区别是用户体验这段经历的过程,而非奖励的内容。
游戏化的5大经验教训:
第一,奖励会挤出乐趣。外在奖励会显著降低玩家的内在动机。挤出效应,外部动机往往会排挤内在动机。因此,不要盲目将外在动机附着在内在动机上。
第二,外在奖励机制适用于本质上并不那么有趣的活动。有些事情并不是人们乐意去做的,因为它们的确没什么乐趣可言。在这种情况下,可以利用外在奖励或惩罚改变人们的行为。
第三,协调你的反馈。反馈是目前的潮流。现在企业和政府机构可以收集并向用户显示实时数据,他们发现这样做有很重要的价值。及时、频繁的反馈是游戏化系统中必要不充分条件。关于反馈有三个重要经验:1)用户需要意想不到的惊喜——信息反馈可以提高用户的自主性和自我报告的内在动机;2)用户希望在他们“表现得如何”的问题上得到反馈;3)用户可以根据提供的标准调整自己的行为。
第四,整合内外动机。
第五,不作恶。不要把游戏化看作一种变相的、能更多地压榨客户与员工的工具。游戏化是一种方式,能为人们提供真正意义上的快乐,能帮助人们在发展的同时实现自己的目标。
最常见的游戏三元素:点数(Points)、徽章(badges)和排行榜(leaderboards),简称PBL。
P:点数(Points)在游戏化中有6种不同的方法:
1)有效记分。点数能够告诉玩家他们做得有多好。
2)确定获胜状态。
3)在游戏进程和外在奖励之间构建联系。
4)提供反馈。
5)成为对外现实用户成就的方式。
6)为游戏设计师提供分析数据。
B:徽章(Badges),徽章是点数的集合,是一种视觉化的成就,用以表明玩家在游戏化进程中取得的进步。一个精心设计的徽章系统有5个目标特征:
1)徽章可以为玩家提供努力的目标方向,这将对激发玩家动机产生积极影响;
2)徽章可以为玩家提供一定的指示,使其了解系统内什么是可以实现的,以及系统是用来做什么的;
3)徽章是一种信号,可以传递出玩家关心什么,表现如何;
4)徽章是一种虚拟身份的象征,是对玩家在游戏化系统中个人历程的一种肯定;
5)徽章可以作为团队标记物。用户一旦获得徽章,就会淤其他拥有相同徽章的个人或团队产生认同感。
徽章最重要的特征之一,便是它的灵活性。不同种类的徽章可以被用来鼓励不同种类的活动。
L:排行榜(Leaderboards),是三个元素里最难运用好的一个要素。一方面,玩家们通常想知道相比于其他玩家,自己达到了何种水平。玩家可以通过它了解到,自己还需要向上走几个排位才能达到顶端,这是一个强大的驱动力;另一方面,排行榜也会削弱玩家的士气,可能会因为巨大的差距而受到打击,也会使游戏的丰富性降低而变成零和博弈。
DMC,动力、机制与组件
从游戏元素在游戏化系统中的作用来看,可将它们分为三类:动力(dynamics)、机制(mechanics)和组件(components)。它们是以抽象程度的高低排列的。每个机制都被连接到一个或多个动力系统上,每个组件都被连接到一个或多个更高级的机制元素上。
动力元素(Dynamics):游戏化中最抽象的元素就是动力元素,其中,最重要的动力元素包括以下5项:
1)约束(Constraints):限制或强制的权衡;
2)情感(Emotions):好奇心、竞争力、挫折、辛福感;
3)叙事(Narratives):一致、持续的故事情节的讲述;
4)进展(Progression):玩家的成长和发展;
5)关系(Relationships):社会互动产生的友情、地位、利他等感情。
机制元素(Mechanics):机制是推动游戏进程和用户参与的基本流程。10种重要的游戏机制:
1)挑战(Challenges):拼图或其他需要花力气解决的任务;
2)机会(Chances):随机性的元素;
3)竞争(Competition):一个玩家或一组玩家取胜,而其他人或组失败;
4)合作(Cooperation):玩家为了实现共同的目标而共同努力;
5)反馈(Feedback):玩家表现得如何的信息;
6)资源获取(Resource Acquisition):获得有用或值得收藏的物品;
7)奖励(Reward):一些行动或成就的福利;
8)交易(Trading):玩家之间直接或者通过中介进行得交易;
9)回合(Turns):不同的玩家轮番参与;
10)获胜状态(Win States):一个或一组玩家胜出时的状态,以及平局或失败的状态。
组件元素(Components):组件是动力和机制的具体形式。15个重要的游戏组件:
1)成就(Achievements):既定目标;
2)头像(Avatars):可视化的用户形象;
3)徽章(Badges):可视化的成就标示;
4)打怪(Boss Fights):尤其在一定等级的,残酷的生存挑战中;
5)收集(Collection):成套徽章的手收集和积累;
6)战斗(Combat):短期的战役;
7)内部解锁(Content Unlocking):只有当玩家达到目标才能显示;
8)赠予(Gifting):与他人共享资源的机会;
9)排行榜(Leaderboards):视觉化显示玩家的进展和成就;
10)等级(Levels):用户在游戏进程中获得的定义步骤;
11)点数(Points):游戏进展的数值表示;
12)任务(Quests):预设挑战,与目标和奖励相关;
13)社交地图(Social Graphs):表示玩家在游戏中的社交网络;
14)团队(teams):为了一个共同的目标在一起工作的玩家组;
15)虚拟商品(virtual goods):游戏潜在的价值或与金钱等价的估值。
游戏化最佳的执行过程包括6个步骤:
1)明确商业目标(define business objectives);
2)划定目标行为(delineate your target behaviors);
3)描述你的用户(describe your players);
4)制定活动周期(devise activity cycles);
5)不要忘记乐趣!(don\'t forget the fun!);
6)部署适当工具(deploy the appropriate tools)。
step1 明确商业目标
在众多清单中,留下的内容必须是为了实现更重要的目标而存在的基石。
step2 划定目标行为
一旦确定了为什么要游戏化,就必须专注于你所希望的用户行为,并学会如何衡量他们的行为。行为和指标最好能结合起来考虑。目标行为应该是具体而明确的。
step3 描述你的用户
了解自己的用户。并记住,并不是所有用户都是一样的。我们需要将用户细分。
巴特尔将用户区分为4种类型:
1)成就者(achievers):喜欢不断地升级或不停地获取徽章;
2)探险家(explorers):乐于探寻新的内容;
3)社交家(socializers):喜欢与朋友在线互动;
4)杀手(killers):希望通过获胜的方式,将自己的意志强加于他人。
最后需要考虑的因素是用户的生命周期。
新手/菜鸟 -> 熟练玩家 -> 专家
step4 制定活动周期
在游戏化系统中,将行为模式化的最有效的方法是制定活动周期。
两种发展周期类型:
1)参与回路(engagement loops)
2)进阶(progression stairs):进阶反映了玩家对游戏的体,验在玩的过程中是不断变化的。这通常意味着挑战的难度在不断升级。阶梯的第一级台阶通常被称为“入门”,它很简单。能让玩家轻松进入游戏。玩家一旦通过这一关,游戏难度就会依照可变比率增加,这就是所谓的“兴趣曲线”。
step5 不要忘记乐趣!
乐趣有不同的维度和程度。妮科尔·拉扎罗在研究一组游戏玩家时发现了4中不同类型的乐趣:
1)挑战的乐趣是在成功应对挑战或解决难题时体验到乐趣;
2)放松了去是休闲方式;
3)实验乐趣,这是尝试新的任务角色和新的游戏体验带来的享受;
4)社会乐趣,这些乐趣依赖于与他人的互动。
step6 部署适当工具
不要把游戏化作为一种廉价的营销技巧,而要把它当做一个微妙的、深沉的参与技术。
不要与法律和监管机制相抵触。如隐私、知识产权、虚拟资产的产权、抽奖和赌博的合法性、欺诈行为、广告、人力强制、付费背书、虚拟货币监管以及未来可能存在的法律问题等等。
不要成为剥削工具。
更多外部游戏化在销售过程中透出。
更多内部游戏化在且环境下产生。人力资源管理和销售领域。
游戏化还将在政府政治、慈善,以及社会事务领域产生巨大的影响。
关于大数据,国际数据公司是这样定义的:作为新一代的“技术和架构,通过以尽可能低的成本高速捕捉、发现和分析数量庞大的各种数据,挖掘蕴藏在数据中的价值”。
麦肯锡全球研究所公布了全面揭示大数据的“执行摘要”。部分摘录如下:
1)大数据通过提高信息的透明度和可用性,释放出巨大的价值。
2)随着各种机构产生及以数字形式储存更多的交易数据(从产品存货到员工病假),大数据可以收集更精确、更细致的各种信息。领先的企业正在使用数据收集和分析进行对照试验,帮助领导者做出更明智的管理决策;另外一些企业正在使用数据,进行低频、高频的同步预测,从而及时调整他们的商业杠杆。
3)大数据使客户分众更加细致,进而为客户提供更加精准的“私人定制”产品或服务。
4)富有经验的人做出的大数据分析可以大大提高决策水平。
5)大数据可以用来改善下一代产品或服务的设计。
涉及的大概学科:
1)人类学:针对不同社会环境下人类及其与社会环境互动的研究。
2)社会学:对社会的研究。它的研究对象与人类学相比要小一些。
3)心理学。
4)数学。
5)计算机科学。
6)人机交互。
7)生物学。
8)教育学。
9)经济学。
实现明智的游戏化解决方案是一门艺术:一门将终端用户置于最核心地带的艺术,一门引导用户与界面交互的艺术。
游戏化的艺术,专注于身份(identify)、角色进入(onboarding)、脚手架(scaffolding)和掌握(mastery)等核心原则。
一般意义上,影响企业内外运作效率的因素常常包括:目标不明确、规则不清晰、反馈不公平等。而游戏化改造所依托的,正式鼓励性设计(Incentive-Centered Design)中经济学、心理学、社会学等多门学科原理所形成的基本原则。(本人理解:以激励为中心的设计)
初涉商业的四种模式
1)结盟社交化
2)主打用户黏性
3)将KPI可视化
4)边玩边挣钱
所有前端都要看的2D游戏化互动入门基础知识
简介: 在非游戏环境中将游戏的思维和游戏的机制进行整合运用,以引导用户互动和使用
本文作者:淘系前端团队-Eva.js作者-明非
背景
现在越来越多的公司和 App 开始使用游戏化的方式去做产品了,所谓游戏化,是指在非游戏环境中将游戏的思维和游戏的机制进行整合运用,以引导用户互动和使用的方法。
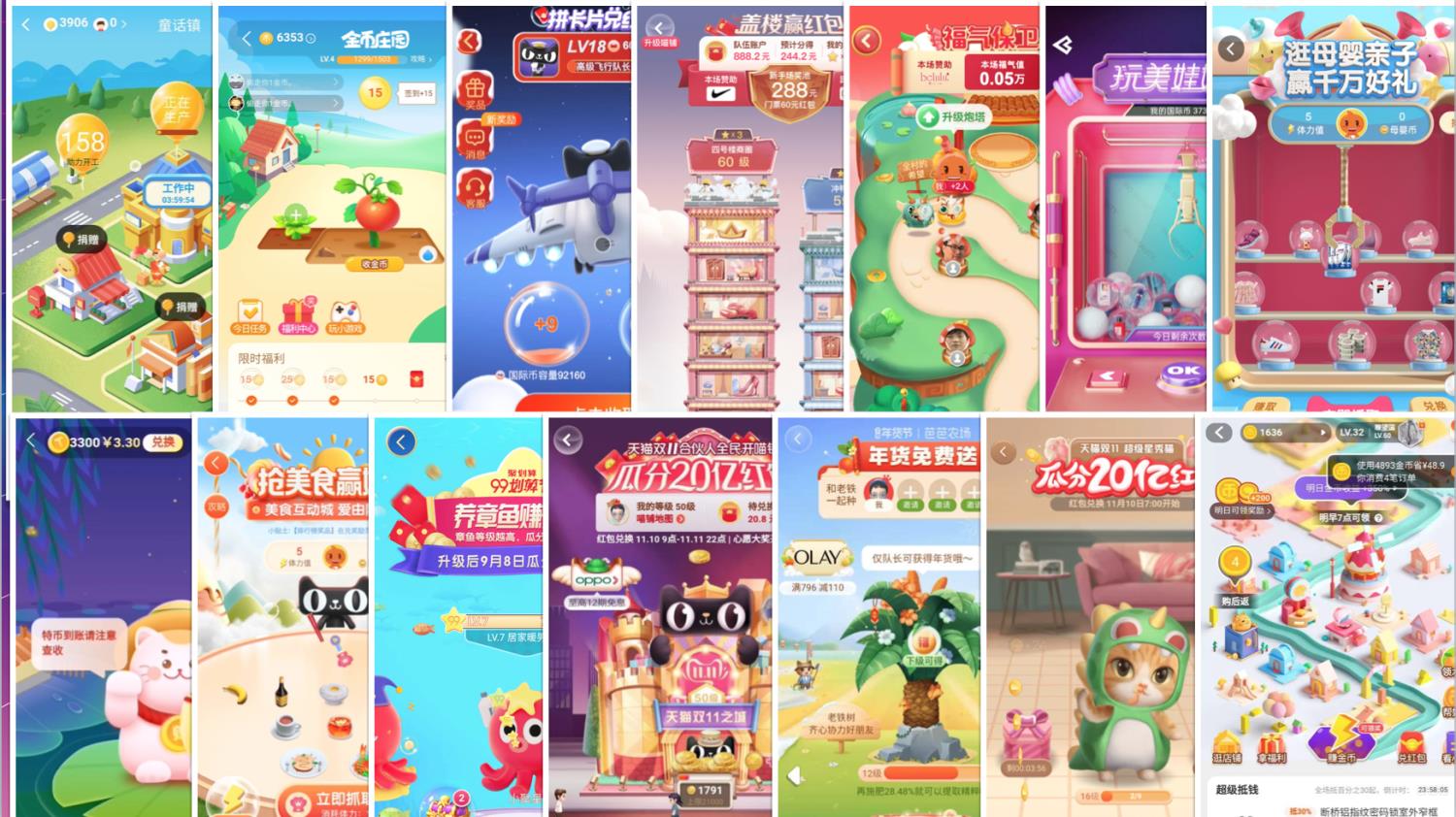
支付宝里面的蚂蚁庄园、蚂蚁森林,通过游戏和公益的结合实现用户的留存和活跃。淘宝支付宝的芭芭农场、京东的东东果园、拼多多的多多果园、美团的小美果园...无一不是通过游戏化的方式去提升用户留存的方案。
本篇文章,我们会列出一些游戏化互动类的游戏,然后对一个案例进行拆分,带大家学习一些2D互动最基础的知识,让大家能够快速上手写互动游戏。
能做什么

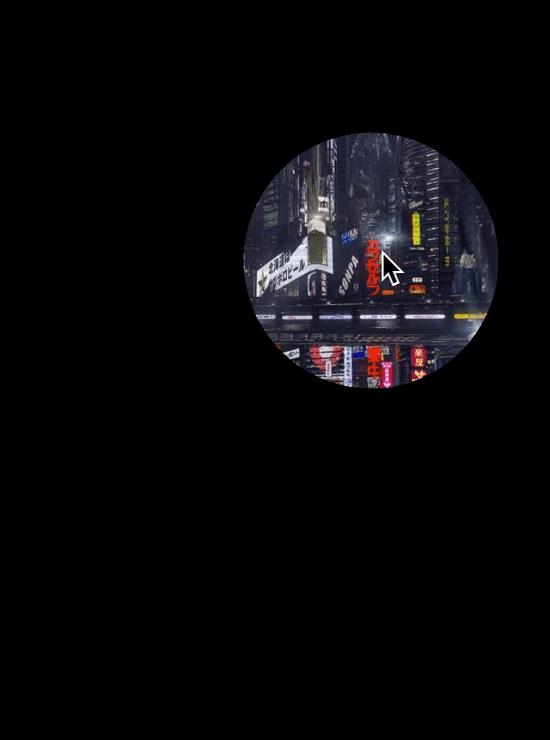
我们来看几个2D互动项目,目前,大多数的互动都是以游戏的形式展现,通过游戏的玩法和精致的效果,让用户有更好的互动体验,我们通过养成,采集,塔防,抓娃娃等类似游戏的形式,结合业务属性,达到更好的业务效果。
基础学习
2D互动常用能力

首先,我们看一下2D互动游戏所用到的常用能力,第一部分是前端知识,主要包括渲染所需的绘制工具,游戏循环,资源加载的能力。
然后是基础的绘制和动画能力,也就是前面提到的一些游戏基础元素。在游戏开发中,会涉及到很多数学相关的知识,比如让游戏中的物体模拟真实的物理效果,或者像一些游戏中的人机对战中的机器人,是使用游戏 AI 来实现的,在本文中不会过多讲解数学类知识。
互动游戏是如何运行起来的

互动游戏是如何运行起来的呢?
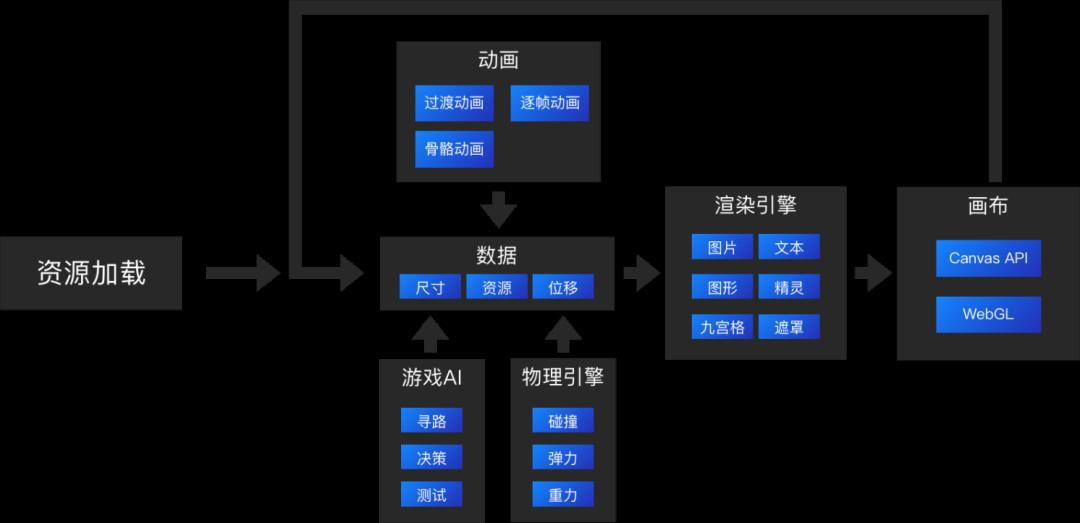
首先,我们知道,目前很多前端项目都是通过数据带动视图的,游戏也是这样的,比如说,我们在游戏里面有一个飞机,那么,我们需要定义飞机的尺寸,以及他在游戏中的位置,和他对应的飞机图片,这些属于游戏数据,我们将数据提交给渲染引擎,渲染引擎根据这些数据内容将对应的内容渲染到画布上。
游戏是动态运行的,为了实现一些动画/真实物理效果效果,我们通过动画,AI,物理引擎等工具控制数据的变化,然后通过循环来持续修改数据,并且渲染到画布实现游戏的运行。
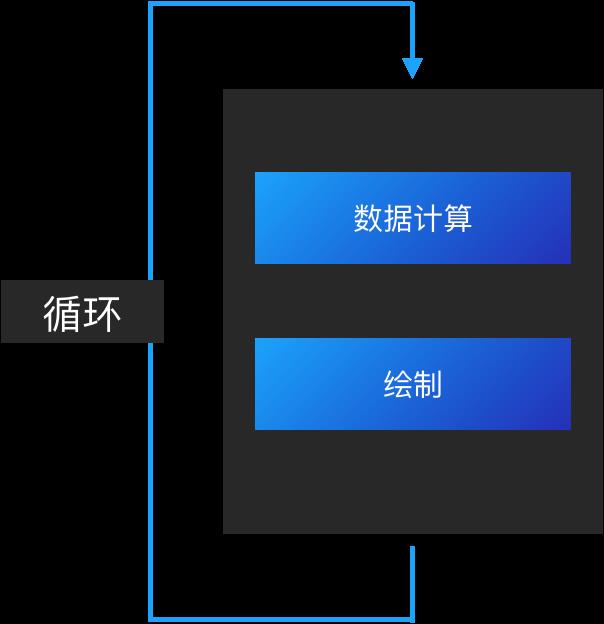
循环

我们知道,通过循环来实现游戏的运行效果,接下来我们来看一下在前端浏览器环境下,游戏循环是如何实现的。
浏览器提供了 requestAnimationFrame 方法,要求浏览器在下一次绘制之前,调用制定的回调函数,这个方法一般是用于更新动画的。
浏览器在的每一次重绘我们叫做1帧,浏览器默认的绘制频率是60帧,也就是说,正常情况下,浏览器一秒会刷新60次。
通过下面的方法,我们可以保证每一帧渲染之前,我们可以进行数据的计算以及调用渲染方法:
const loop = () => {
requestAnimationFrame(loop)
// 计算数据
// 绘制图形
}
requestAnimationFrame(loop)因为requestAnimationFrame方法只会在下一次绘制前被调用,所以,我们需要在每次调用方法的时候去调用一次这个方法保证游戏继续运行,所以在loop方法里面会重复调用这个方法。
一般情况下,我们会把这个方法放在函数的最前面,因为,如果在计算数据和绘制图形的过程中报错了,会导致程序无法执行到这个方法,游戏也就停掉了。
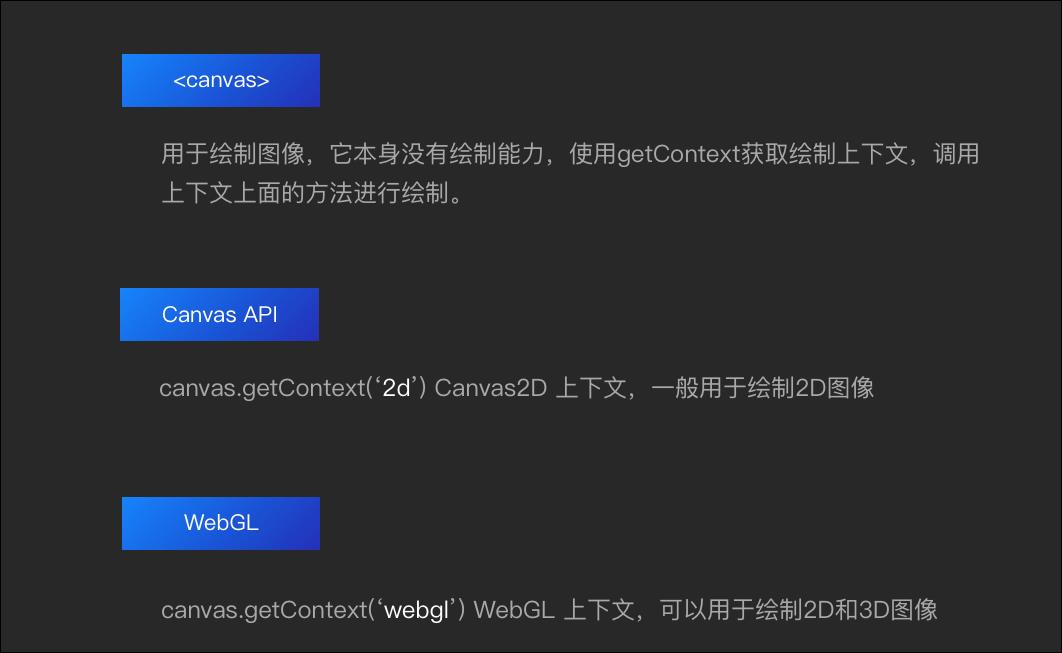
画布

在 html 中,我们一般使用 canvas 标签来绘制图像,它本身没有绘制能力,使用 getContext 获取绘制上下文,调用上下文上面的方法进行绘制。
常用的绘制上下文有 Canvas API 和 WebGL,一般 CanvasAPI 来绘制2D图像,WebGL 可绘制 2D 和 3D 图像,他的性能更高。
canvas 提供了一些比较基础的 API,但是在互动游戏中的元素是比较复杂的,所以一般都会有渲染引擎和游戏引擎来承接这些元素。
本文不会详细讲解 Canvas,可以到 MDN 等平台学习。
基础渲染
接下来我会介绍一下,在2D游戏化互动游戏中,我们经常用到几种渲染方案。
- 图片
- 文本
- 图形
- 精灵
- 九宫格
- 遮罩
图片和文本就不用说了,是视图开发中最常用到的。我们从图形开始说
图形

一般在开发中会经常使用一些简单的图形,图片不仅会用在直接展示内容,也会用在对渲染内容的遮罩,例如一张图片只显示图形内的内容,也会用在按钮区域判断、物理引擎碰撞的形状等等地方。
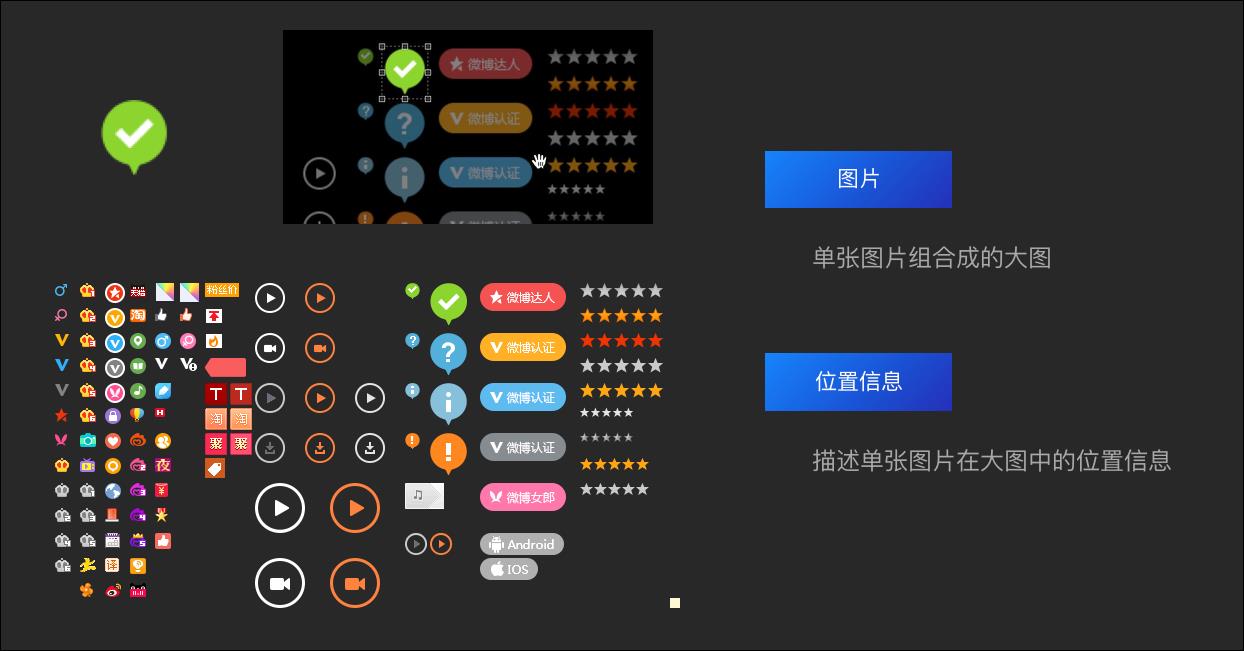
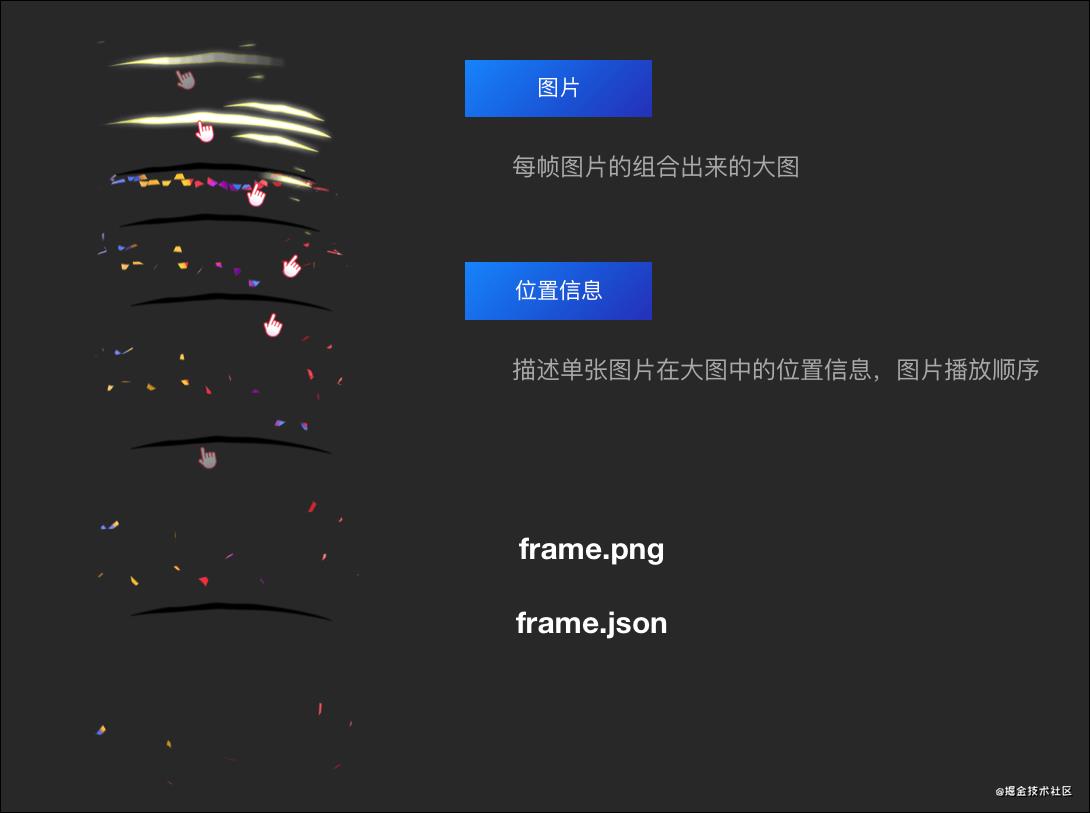
精灵

精灵图也是我们在 CSS 中接触的精灵图,就是将多张图片合成在一张大图中,在使用时渲染其中某个位置,通过精灵图的方式,我们可以提高网络加载效率以及渲染效率。一般精灵资源是由两个文件组成,一个是图片文件,另外一个是位置信息文件。一般使用引擎进行渲染时,只需要关心对应小图的名称。
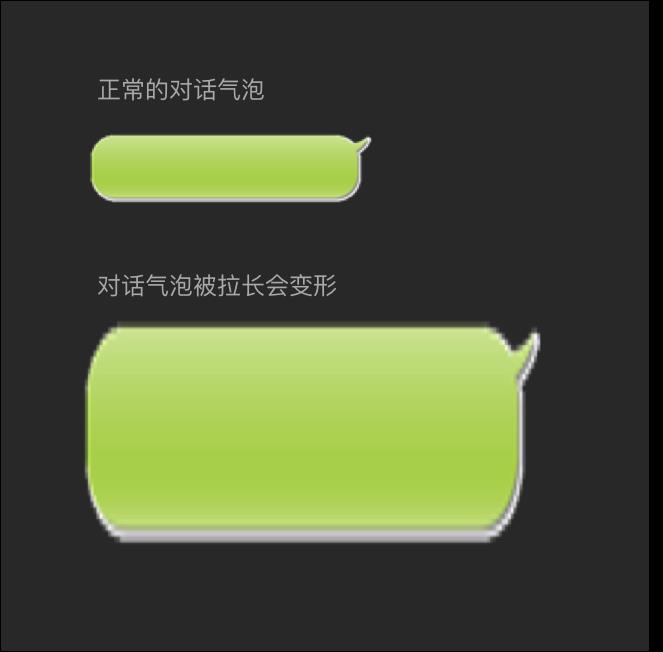
九宫格
我们经常会遇到一些尺寸不固定,但是周围或四遍样式不变形的图片,也就是 .9 图,例如消息气泡,如果直接设置宽高会将整个气泡图片拉变形。

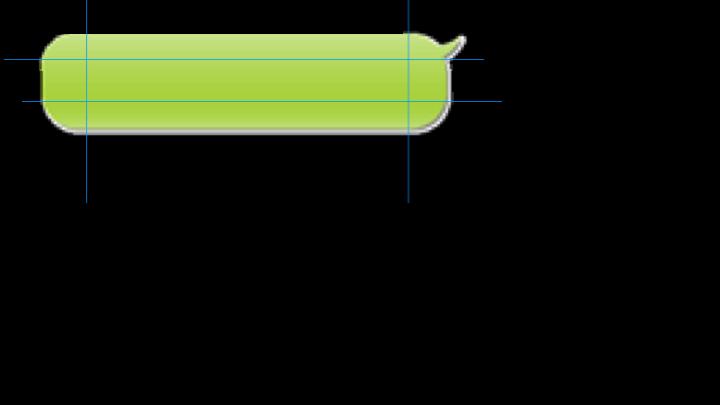
使用九宫格的原理进行解决:

一般渲染引擎也会提供方便的方式实现。
遮罩

通过遮罩可以实现渲染内容的遮罩效果,是不是很像给div设置 overflow:hidden 呢
基础动画
过渡动画
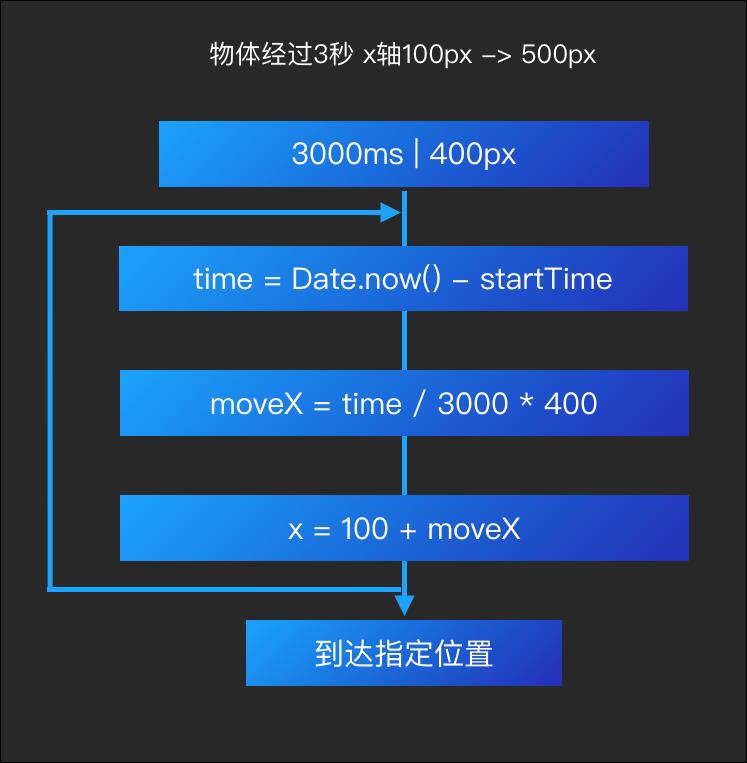
例如一个物体经过3秒,从100px的地方移动到500px。我们可以通过以下方法计算。
startTime 是动画开始的时间。

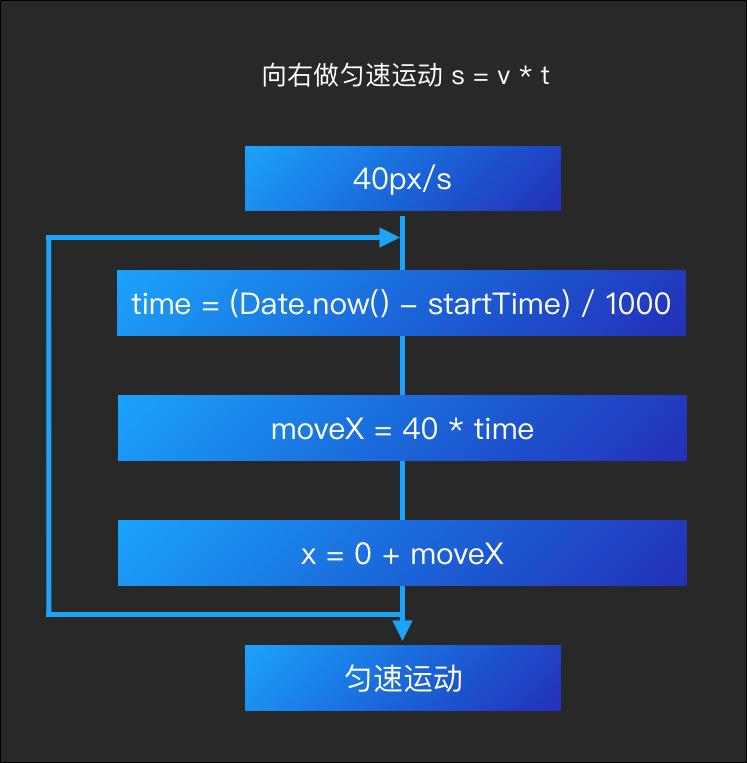
如果一个物体向右做匀速运动,我们可以使用公式 s = v * t

一般情况下,我们都会使用现成的动画库,类似 Tween.js 实现,当然在实现复杂的动画逻辑时,还可以使用一些工具,类似 Lottie,我们还是需要手写动画的。
逐帧动画


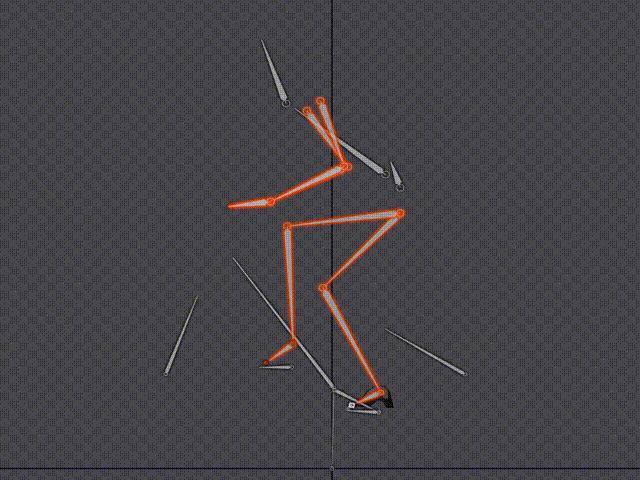
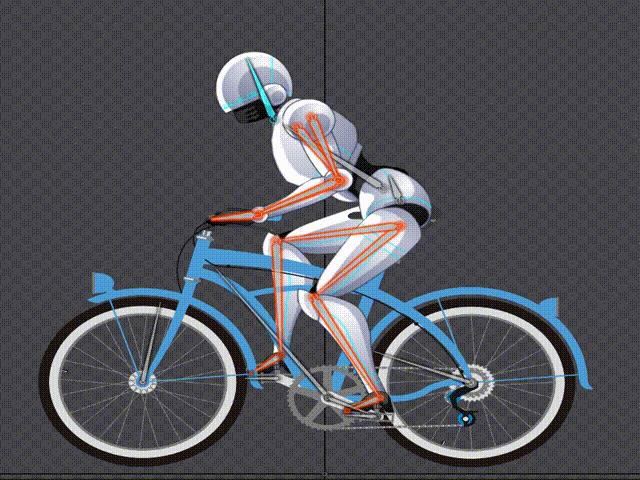
骨骼动画
骨骼动画可以模拟实现一些比较复杂有一定关节逻辑的动画,比起帧动画而言,所使用的图片更少,占用内存更小。
骨骼动画主要以下几部分组成:
骨骼动画贴图

骨骼设计以及动画

贴图+骨骼+动画

所以骨骼动画资源一般由三个文件组成,常用的骨骼动画设计软件是 Spine 和 Dragonbones,一般是由设计师或者动画设计师进行设计。开发者只需要使用软件导出的资源即可。
项目实战
了解到以上的内容,我们就可以开发互动项目了,工欲善其事,必先利其器,这里我们推荐由淘系技术部开源的 Eva.js,它是专门给前端开发者提供的开发游戏化互动项目所设计的。目前淘宝、天猫、支付宝、优酷、阿里妈妈、AliExpress、Lazada、考拉等很多产品都在使用,2020年双11养猫猫项目也是使用 Eva.js 实现的。
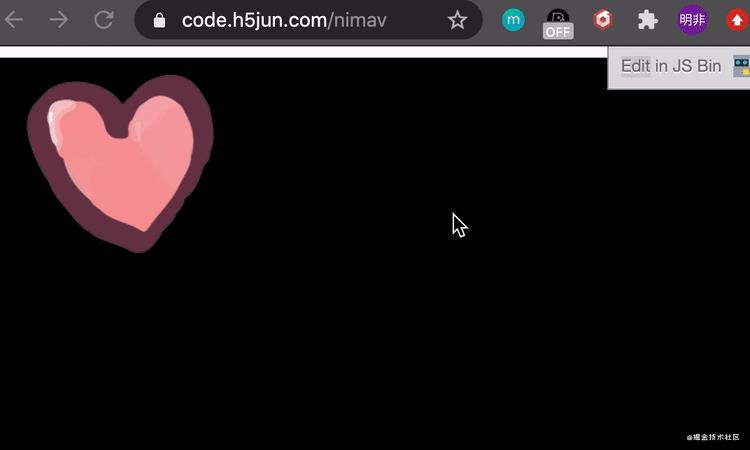
接下来我们拿一个最简单的 Demo 来学习使用 Eva.js。

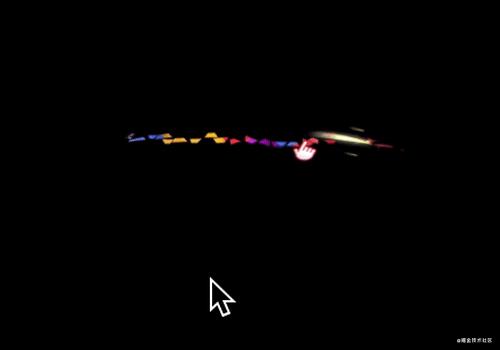
这是一颗心做左右移动动画,点击后弹出一个alert。

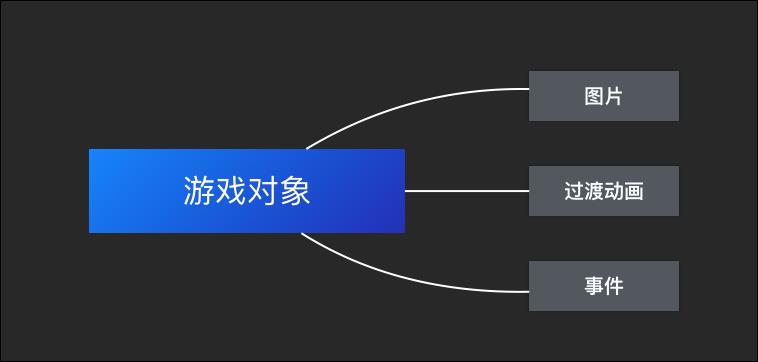
Eva.js 的游戏是由游戏对象和组件构成,游戏对象代表游戏中的一个物体,组件代表物体的能力,在这个例子中,只有一个物体,他的能力有三个:
- 显示成一个心的图片
- 有一个左右的过渡动画
- 点击事件
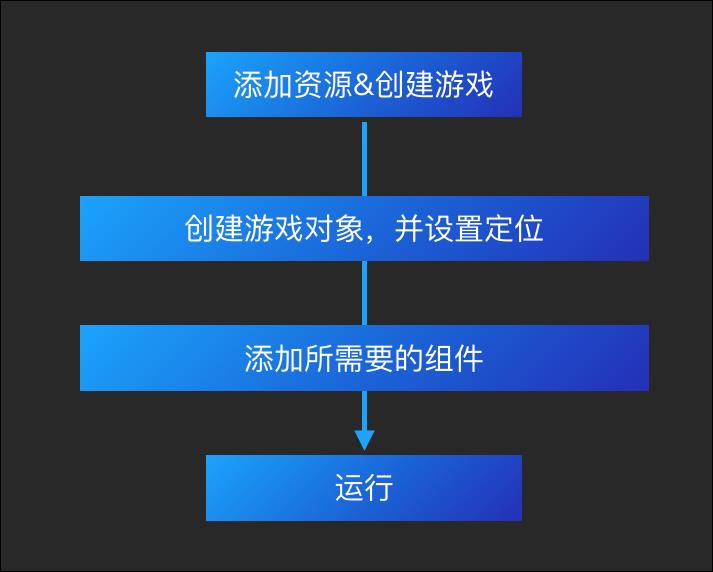
我们刚刚分析了这个 Demo 所需要的能力,接下来我们要做 Eva.js 开发游戏的四步操作

Step1 添加资源&创建游戏
import { resource, Game } from '@eva/eva.js'
import { RendererSystem } from '@eva/plugin-renderer'
import { ImgSystem } from '@eva/plugin-renderer-img'
import { EventSystem } from '@eva/plugin-renderer-event'
import { TransitionSystem } from '@eva/plugin-transition'
resource.addResource([
{
name: 'imageName',
type: RESOURCE_TYPE.IMAGE,
src: {
image: {
type: 'png',
url:
'//gw.alicdn.com/bao/uploaded/TB1lVHuaET1gK0jSZFhXXaAtVXa-200-200.png',
},
},
preload: true,
},
]);
const game = new Game({
systems: [
new RendererSystem({
canvas: document.querySelector('#canvas'),
width: 750,
height: 1000,
}),
new ImgSystem(),
new EventSystem(),
new TransitionSystem()
],
});addResource 传入了一个资源的里面,这里不一定只有图片资源,还可以有帧动画、骨骼动画等等资源,这里以图片资源举例子。更多Demo可以进入 Eva.js 官网 中查看。
在添加资源之后,我们也创建了一个游戏实例,这是运行游戏的主要运行时, 因为 Eva.js 只有一个最核心的游戏运行时,所以我们所有的功能都是要自己安装的哦~所以我们要安装这个游戏所需要的系统,图片、事件、动画。
- RendererSystem 是用来将游戏渲染出来的系统,所有渲染的能力都依赖这个系统,里面设置了宽高以及所要渲染的canvas对象。
- ImgSystem 是用来画图片的系统
- EventSystem 是用来触发点击事件的系统
- TransitionSystem 是用来做位移动画的系统
Step2 创建对象,并设置定位
import { GameObject } from '@eva/eva.js'
const heart = new GameObject('heart', {
size: { width: 200, height: 200 },
position: {
x: 0,
y: 0,
},
origin: { x: 0, y: 0 },
anchor: {
x: 0,
y: 0,
},
});GameObject 的第一个参数为对象的名称,第二个参数为对象的位置信息,其中 size 设置对象大小, position 设置位置,其他的可以后续参考文档学习哦~
Step3 添加所需要的组件
刚刚我们在 new Game 的时候添加了实现视频功能所需要的系统,这些系统是为了读取组件上面的数值然后实现功能的,所以,我们需要给对象添加组件以后,才能够让对象实现对应的功能。
我们目前所需要的功能是图片渲染、点击事件、位移动画,所以我们要添加三个组件
图片渲染
import { Img } from '@eva/plugin-renderer-img'
heart.addComponent(
new Img({
resource: 'imageName',
}),
);调用 heart 的 addComponent 方法既可添加组件,这里我们添加 Img 组件, Img 组件有个 resource 参数,该参数是图片资源的名称,其实对应了 Step1 中添加的图片资源的名称。当然雪碧图、骨骼动画也是同样的原理,需要在 resource 中添加资源,在添加组件的时候使用。
点击事件
import { Event } from '@eva/plugin-renderer-event'
const evt = heart.addComponent(new Event())
evt.on('tap', () => {
alert(1)
})给游戏对象添加一个 Event 组件,并通过 on 方法绑定 tap 事件, on 的第二个参数为 tap 事件所触发的函数,当然,Event 组件还有其他事件,我们可以通过 Eva.js 文档查看。
位移动画
import { Transition } from '@eva/plugin-transition'
const transition = heart.addComponent(new Transition())
transition.group = {
idle: [
{
name: 'position.x',
component: heart.transform,
values: [
{
time: 0,
value: 0,
tween: 'ease',
},
{
time: 1000,
value: 400,
tween: 'ease',
},
{
time: 2000,
value: 0
}
]
}
]
}
transition.play('idle', Infinity)上面的代码中,我们创建了一个动画组,名字叫做 idle 当前动画组里面,我们对 heart.transform 组件的 position.x 属性进行数值变化,0->1000ms,数值从0->400,1000ms->2000ms,数值从400->0,然后使用 Transition 组件的 play 方法,让动画执行 Infinity 次。
Step4 运行
一般游戏都是自动运行的,所以做完以上工作后,游戏会自动开始运行。
总结
未来会有越来越多的游戏化产品,开发互动类游戏将成为前端工程师的必备技能,通过本篇文章,我们可以了解到一些基础的游戏化互动技术,也通过 Eva.js 学习了如何实现一个最简单的互动游戏。
如果想对游戏化、互动技术更加深入,我们需要去深入学习游戏引擎、渲染原理、动画、物理、音效等技术,对于互动业务开发来说 Eva.js 目前能满足大部分需求。
前端领域中游戏化方向刚刚起步, Eva.js 是专注于开发游戏化项目的游戏引擎,也处于刚刚起步的状态,未来 Eva.js 会继续专注于前端,专注于游戏化项目,让游戏化项目开发更简单。我们也希望大家能够参与到前端游戏化领域的建设中来,我们也会陆续分享相关的技术,输出游戏化项目开发能力。
原文链接
本文为阿里云原创内容,未经允许不得转载。
以上是关于“游戏化”让一切变得有趣——《游戏化思维:改变未来商业的新力量》的主要内容,如果未能解决你的问题,请参考以下文章