无废话ExtJs 入门教程十九[API的使用]
Posted HuSam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无废话ExtJs 入门教程十九[API的使用]相关的知识,希望对你有一定的参考价值。
首先解释什么是 API
来自百度百科的官方解释:API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件的以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
ExtJs的Api必须部署到IIS上,ExtJS的API首页如下图所示:

左侧是搜索栏,可以搜索所有的Ext的组件,如上图所示,我搜索的是Box,下面自动触发搜索出了包含Box的组件。

Properties:属性。Methods:方法。Events:事件。Config Options:配置项。Direct Link链接。
1,Config Options(配置项):
1 Ext.onReady(function () {
2 var box = new Ext.BoxComponent({
3 autoEl: {
4 tag: \'div\',
5 html: \'配置项内部文本\'
6 },
7 style: \'background:red;color:#fff\',
8 width: 200,
9 height: 200,
10 renderTo: Ext.getBody()
11 });
12 });
如上所示:style,width,height,renderTo,autoEl都属于配置项,即:我们在创建一个新的组件的时候传入的 json 对象的内容。
我们以 autoEl 属性为例操作一下:
 ,
,
在Api的列表页中只对该配置项进行了简单说明,点击后进入 source code 页面查看详细说明,里面会有具体的说明和使用实例,如下所示:

2,Properties:属性是我们创建对象以后,能通过该对象取到的值的。

Ext.onReady(function () {
var box = new Ext.BoxComponent({
autoEl: {
tag: \'div\',
html: \'配置项内部文本\'
},
style: \'background:red;color:#fff\',
width: 200,
height: 200,
renderTo: Ext.getBody()
});
alert(box.hidden);
});
上面alert方法弹出 false。
3.Methods:方法.

如上所示:括号内是方法需要的参数,冒号后是返回值类型,Object类型一般为 json 对象
1 Ext.onReady(function () {
2 var box = new Ext.BoxComponent({
3 autoEl: {
4 tag: \'div\',
5 html: \'配置项内部文本\'
6 },
7 style: \'background:red;color:#fff\',
8 width: 200,
9 height: 200,
10 renderTo: Ext.getBody()
11 });
12 alert(box.hidden);
13 box.setWidth(400);
14 box.setHeight(400);
15 });
我通过 setWidth方法和setHeight方法,把box的宽和高调整为 400。
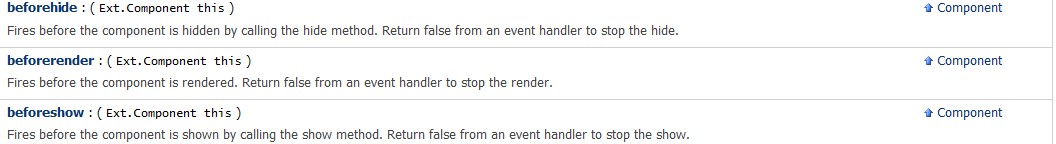
4.Events:事件,当某个组件发生动作的变化时会引发的事。比如:

下面我们以 beforerender[组件渲染前事件] 为例,对该事件做监听:
1 Ext.onReady(function () {
2 var box = new Ext.BoxComponent({
3 autoEl: {
4 tag: \'div\',
5 html: \'配置项内部文本\'
6 },
7 style: \'background:red;color:#fff\',
8 width: 200,
9 height: 200,
10 renderTo: Ext.getBody(),
11 listeners: {
12 \'beforerender\': function () {
13 alert(\'beforerender\');
14 }
15 }
16 });
17 alert(box.hidden);
18 box.setWidth(400);
19 box.setHeight(400);
20 });
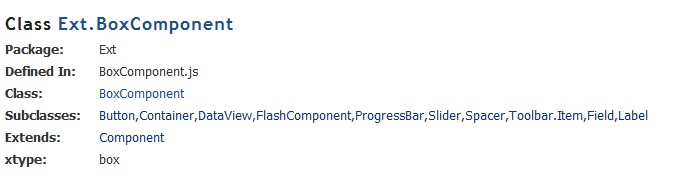
5.API罗列出各组件之间的关系,如下图:

Defined In :定义在 BoxComponent.js 中
Class:类名
Subclasses:存在的子类,换句话说就是,上面列出的类,如 Button 等继承 BoxComponent
Extends:继承的意思。说明BoxComponent 继承自 Component
xtype: box 定义 xtype为\'box\'
6.属性,方法,事件也存在继承

如上图所示,Deifned By....在BoxComponent的配置项中有很多都是定义在 Component 中,原因也是由于BoxComponent继承自Component。
转载请注明出处:http://www.cnblogs.com/iamlilinfeng
以上是关于无废话ExtJs 入门教程十九[API的使用]的主要内容,如果未能解决你的问题,请参考以下文章

