无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]
Posted HuSam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]相关的知识,希望对你有一定的参考价值。
前面我们共介绍过10种表单组件,这些组件是我们在开发过程中最经常用到的,所以一定要用到非常熟练才可以,今天我们会通过一个员工信息表实例,再把这些组件串一下。
(1)TextField (2)Botton (3)NumberField (4)Hidden (5)DataFiedl (6)RadioGroup (7)CheckBoxGroup (8)Combobox (9)File (10)Editor
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <!--ExtJs框架开始--> 6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script> 7 <script type="text/javascript" src="/Ext/ext-all.js"></script> 8 <script src="/Ext/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" /> 10 <style type="text/css"> 11 .x-form-unit 12 { 13 height: 22px; 14 line-height: 22px; 15 padding-left: 2px; 16 display: inline-block; 17 display: inline; 18 } 19 </style> 20 <!--ExtJs框架结束--> 21 <script type="text/javascript"> 22 23 //----------------------重写文本框开始----------------------// 24 Ext.override(Ext.form.TextField, { 25 unitText: \'\', 26 onRender: function (ct, position) { 27 Ext.form.TextField.superclass.onRender.call(this, ct, position); 28 // 如果单位字符串已定义 则在后方增加单位对象 29 if (this.unitText != \'\') { 30 this.unitEl = ct.createChild({ 31 tag: \'div\', 32 html: this.unitText 33 }); 34 this.unitEl.addClass(\'x-form-unit\'); 35 // 增加单位名称的同时 按单位名称大小减少文本框的长度 初步考虑了中英文混排 未考虑为负的情况 36 this.width = this.width - (this.unitText.replace(/[^\\x00-\\xff]/g, "xx").length * 6 + 2); 37 // 同时修改错误提示图标的位置 38 this.alignErrorIcon = function () { 39 this.errorIcon.alignTo(this.unitEl, \'tl-tr\', [2, 0]); 40 }; 41 } 42 } 43 }); 44 //----------------------重写文本框结束----------------------// 45 46 Ext.onReady(function () { 47 //初始化标签中的Ext:Qtip属性。 48 Ext.QuickTips.init(); 49 Ext.form.Field.prototype.msgTarget = \'side\'; 50 51 //------------第一列内容开始-------------// 52 //姓名 53 var txtusername = new Ext.form.TextField({ 54 width: 130, 55 allowBlank: false, 56 maxLength: 4, 57 name: \'username\', 58 fieldLabel: \'姓名\', 59 blankText: \'请输入姓名\', 60 maxLengthText: \'姓名不能超过4个字符\' 61 }); 62 //政治面貌数据源 63 var combostore = new Ext.data.ArrayStore({ 64 fields: [\'id\', \'name\'], 65 data: [[1, \'团员\'], [2, \'党员\'], [3, \'其他\']] 66 }); 67 //政治面貌下拉列表 68 var cobpolitical = new Ext.form.ComboBox({ 69 width: 130, 70 allowBlank: false, 71 fieldLabel: \'政治面貌\', 72 store: combostore, 73 displayField: \'name\', 74 valueField: \'id\', 75 triggerAction: \'all\', 76 emptyText: \'请选择...\', 77 blankText: \'请选择政治面貌\', 78 editable: false, 79 mode: \'local\' 80 }); 81 //毕业院校 82 var txtgraduateschool = new Ext.form.TextField({ 83 width: 130, 84 allowBlank: false, 85 maxLength: 10, 86 name: \'graduateschool\', 87 fieldLabel: \'毕业院校\', 88 blankText: \'请输入毕业院校\', 89 maxLengthText: \'毕业院校不能超过10个字符\' 90 }); 91 //通信地址 92 var txtaddress = new Ext.form.TextField({ 93 width: 130, 94 allowBlank: false, 95 maxLength: 30, 96 name: \'address\', 97 fieldLabel: \'通信地址\', 98 blankText: \'请输入通信地址\', 99 maxLengthText: \'通信地址不能超过30个字符\' 100 }); 101 //第一列包含4行 102 var column1 = { 103 columnWidth: .28, 104 layout: \'form\', 105 items: [ 106 txtusername, cobpolitical, txtgraduateschool, txtaddress 107 ] 108 }; 109 //------------第一列内容结束-------------// 110 //------------第二列内容开始-------------// 111 //性别 112 var rdosex = new Ext.form.RadioGroup({ 113 fieldLabel: \'性别\', 114 width: 130, 115 style: \'padding-top:3px;height:17px;\', 116 items: [{ name: \'sex\', inputValue: \'0\', boxLabel: \'男\', checked: true }, { name: \'sex\', inputValue: \'1\', boxLabel: \'女\'}] 117 }); 118 //身高 119 var numheight = new Ext.form.NumberField({ 120 fieldLabel: \'身高\', 121 width: 117, 122 decimalPrecision: 0, 123 minValue: 1, 124 maxValue: 400, 125 name: \'height\', 126 unitText: \' cm\', 127 allowBlank: false, 128 blankText: \'请输入身高\' 129 }); 130 //毕业专业 131 var txtprofessional = new Ext.form.TextField({ 132 width: 130, 133 allowBlank: false, 134 maxLength: 30, 135 name: \'professional\', 136 fieldLabel: \'毕业专业\', 137 blankText: \'请输入毕业专业\', 138 maxLengthText: \'毕业专业不能超过30个字符\' 139 }); 140 //联系电话 141 var txtphone = new Ext.form.TextField({ 142 width: 130, 143 allowBlank: false, 144 maxLength: 20, 145 name: \'phone\', 146 fieldLabel: \'联系电话\', 147 blankText: \'请输入联系电话\', 148 maxLengthText: \'联系电话不能超过20个字符\' 149 }); 150 //第二列包含4行 151 var column2 = { 152 columnWidth: .28, 153 layout: \'form\', 154 items: [rdosex, numheight, txtprofessional, txtphone] 155 }; 156 //------------第二列内容结束-------------// 157 //------------第三列内容开始-------------// 158 //年龄 159 var numage = new Ext.form.NumberField({ 160 fieldLabel: \'年龄\', 161 width: 117, 162 decimalPrecision: 0, 163 minValue: 1, 164 maxValue: 60, 165 name: \'age\', 166 unitText: \' 岁\', 167 allowBlank: false, 168 blankText: \'请输入年龄\' 169 }); 170 //体重 171 var numweight = new Ext.form.NumberField({ 172 fieldLabel: \'体重\', 173 width: 117, 174 decimalPrecision: 0, 175 minValue: 1, 176 maxValue: 300, 177 name: \'age\', 178 unitText: \' kg\', 179 allowBlank: false, 180 blankText: \'请输入体重\' 181 }); 182 //毕业日期 183 var dategraduation = new Ext.form.DateField({ 184 fieldLabel: \'毕业日期\', 185 name: \'graduationdate\', 186 width: 117, 187 format: \'Y-m-d\', 188 editable: false, 189 allowBlank: false, 190 blankText: \'请选择毕业日期\' 191 }); 192 //第三列包含3行 193 var column3 = { 194 columnWidth: .25, 195 layout: \'form\', 196 items: [numage, numweight, dategraduation] 197 }; 198 //------------第三列内容结束-------------// 199 //------------第四列内容开始-------------// 200 //创建div组件 201 var imagebox = new Ext.BoxComponent({ 202 autoEl: { 203 style: \'width:65px;height:60px;margin:0px auto;border:1px solid #ccc; text-align:center;padding-top:10px;margin-bottom:8px\', 204 tag: \'div\', 205 id: \'imageshow\', 206 html: \'暂无相片\' 207 } 208 }); 209 var uploadbutton = new Ext.Button({ 210 text: \'上传相片\', 211 style: \'margin:0px auto;\', 212 handler: function () { 213 alert(\'弹出新窗体上传相片!\'); 214 } 215 }); 216 var column4 = { 217 columnWidth: .16, 218 layout: \'form\', 219 items: [imagebox, uploadbutton] 220 }; 221 //------------第四列内容结束-------------// 222 //招聘来源 223 var checksource = new Ext.form.CheckboxGroup({ 224 fieldLabel: \'招聘来源\', 225 style: \'padding-top:3px;height:17px;\', 226 items: [{ 227 boxLabel: \'报纸招聘\', 228 inputValue: \'0\' 229 }, { 230 boxLabel: \'校园招聘\', 231 inputValue: \'1\' 232 }, { 233 boxLabel: \'人才市场\', 234 inputValue: \'2\' 235 }, { 236 boxLabel: \'招聘网站\', 237 inputValue: \'3\' 238 }] 239 }); 240 //创建文本上传域 241 var exteditor = new Ext.form.HtmlEditor({ 242 fieldLabel: \'其他信息\', 243 width: 745, 244 height: 320 245 }); 246 //表单 247 var form = new Ext.form.FormPanel({ 248 frame: true, 249 title: \'员工信息表\', 250 style: \'margin:10px\', 251 labelWidth: 70, 252 buttonAlign: \'center\', 253 items: [{ 254 layout: \'column\', 255 items: [ 256 column1, 257 column2, 258 column3, 259 column4 260 ] 261 }, checksource, 262 exteditor 263 ], 264 buttons: [{ 265 text: \'保存\', 266 handler: function () { alert(\'保存方法!\') } 267 }, { 268 text: \'重置\', 269 handler: function () { alert(\'重置方法!\') } 270 }] 271 }); 272 //窗体 273 var win = new Ext.Window({ 274 title: \'窗口\', 275 width: 900, 276 height: 580, 277 resizable: true, 278 modal: true, 279 closable: true, 280 maximizable: true, 281 minimizable: true, 282 buttonAlign: \'center\', 283 items: form 284 }); 285 win.show(); 286 287 }); 288 </script> 289 </head> 290 <body> 291 <!-- 292 说明: 293 (1)254行layout: \'column\':以列的方式布局,这里总共分了4列,布局的内容下个教程讲解。 294 --> 295 </body> 296 </html>
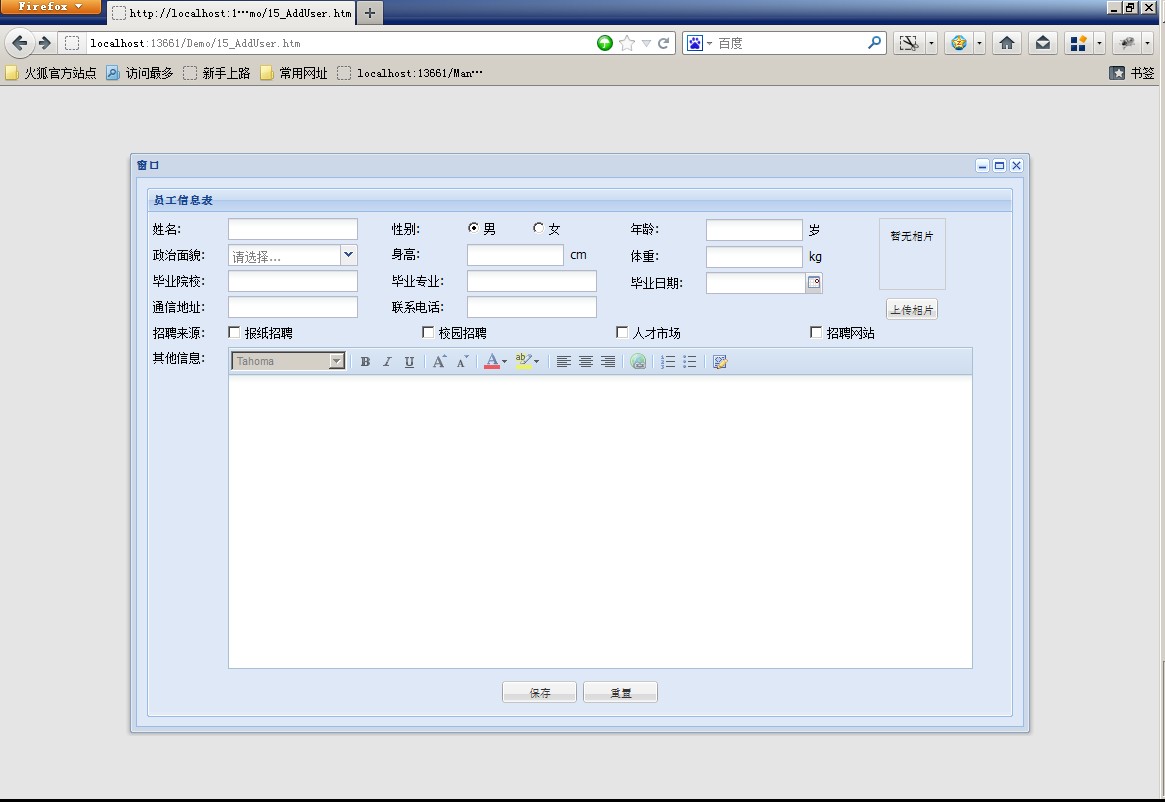
2.效果如下:

活到老,学到老,练到老...
以上是关于无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]的主要内容,如果未能解决你的问题,请参考以下文章

