无废话ExtJs 入门教程十三[上传图片:File]
Posted HuSam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无废话ExtJs 入门教程十三[上传图片:File]相关的知识,希望对你有一定的参考价值。
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <!--ExtJs框架开始--> 6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script> 7 <script type="text/javascript" src="/Ext/ext-all.js"></script> 8 <script src="/Ext/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" /> 10 <!--ExtJs框架结束--> 11 <script type="text/javascript"> 12 Ext.onReady(function () { 13 //初始化标签中的Ext:Qtip属性。 14 Ext.QuickTips.init(); 15 Ext.form.Field.prototype.msgTarget = \'side\'; 16 //创建div组件 17 var imagebox = new Ext.BoxComponent({ 18 autoEl: { 19 style: \'width:150px;height:150px;margin:0px auto;border:1px solid #ccc; text-align:center;padding-top:20px;margin-bottom:10px\', 20 tag: \'div\', 21 id: \'imageshow\', 22 html: \'暂无图片\' 23 } 24 }); 25 //创建文本上传域 26 var file = new Ext.form.TextField({ 27 name: \'imgFile\', 28 fieldLabel: \'文件上传\', 29 inputType: \'file\', 30 allowBlank: false, 31 blankText: \'请浏览图片\' 32 }); 33 //提交按钮处理方法 34 var btnsubmitclick = function () { 35 if (form.getForm().isValid()) { 36 form.getForm().submit({ 37 waitTitle: "请稍候", 38 waitMsg: \'正在上传...\', 39 success: function (form, action) { 40 Ext.MessageBox.alert("提示", "上传成功!"); 41 document.getElementById(\'imageshow\').innerHTML = \'<img style="width:150px;height:150px" src="\' + action.result.path + \'"/>\'; 42 }, 43 failure: function () { 44 Ext.MessageBox.alert("提示", "上传失败!"); 45 } 46 }); 47 } 48 } 49 //重置按钮"点击时"处理方法 50 var btnresetclick = function () { 51 form.getForm().reset(); 52 } 53 //表单 54 var form = new Ext.form.FormPanel({ 55 frame: true, 56 fileUpload: true, 57 url: \'/App_Ashx/Demo/Upload.ashx\', 58 title: \'表单标题\', 59 style: \'margin:10px\', 60 items: [imagebox, file], 61 buttons: [{ 62 text: \'保存\', 63 handler: btnsubmitclick 64 }, { 65 text: \'重置\', 66 handler: btnresetclick 67 }] 68 }); 69 //窗体 70 var win = new Ext.Window({ 71 title: \'窗口\', 72 width: 476, 73 height: 374, 74 resizable: true, 75 modal: true, 76 closable: true, 77 maximizable: true, 78 minimizable: true, 79 buttonAlign: \'center\', 80 items: form 81 }); 82 win.show(); 83 }); 84 </script> 85 </head> 86 <body> 87 <!-- 88 说明: 89 (1)var imagebox = new Ext.BoxComponent():创建一个新的html标记。 90 官方解释如下: 91 This may then be added to a Container as a child item. 92 To create a BoxComponent based around a HTML element to be created at render time, use the autoEl config option which takes the form of a DomHelper specification: 93 (2) autoEl: {style: \'\',tag: \'div\',id: \'imageshow\', html: \'暂无图片\'}定义这个html标记的属性,如 标记为:div,id是多少等。 94 官方实例为: 95 var myImage = new Ext.BoxComponent({ 96 autoEl: { 97 tag: \'img\', 98 src: \'/images/my-image.jpg\' 99 } 100 }); 101 (3)var file = new Ext.form.TextField():创建一个新的文件上传域。 102 (4)name: \'imgFile\':名称,重要,因为service端要根据这个名称接收图片。 103 (5)inputType: \'file\':表单类型为文件类型。 104 (6)waitTitle: "请稍候",waitMsg: \'正在上传...\',:上传等待过程中的提示信息。 105 (7)document.getElementById(\'imageshow\').innerHTML = \'<img style="width:150px;height:150px" src="\' + action.result.path + \'"/>\';这个是原生态的js,把imageshow的值换成图片。 106 --> 107 </body> 108 </html>
其中与service交互用上传图片的 一般处理程序文件,源码如下:
/App_Ashx/Demo/Upload.ashx
1 using System;
2 using System.Web;
3 using System.IO;
4 using System.Globalization;
5
6 namespace HZYT.ExtJs.WebSite.App_Ashx.Demo
7 {
8 public class Upload : IHttpHandler
9 {
10 public void ProcessRequest(HttpContext context)
11 {
12 //虚拟目录,建议写在配置文件中
13 String strPath = "/Upload/Image/";
14 //文件本地目录
15 String dirPath = context.Server.MapPath(strPath);
16 //接收文件
17 HttpPostedFile imgFile = context.Request.Files["imgFile"];
18 //取出文件扩展名
19 String fileExt = Path.GetExtension(imgFile.FileName).ToLower();
20 //重新命名文件
21 String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
22 //文件上传路径
23 String filePath = dirPath + newFileName;
24 //保存文件
25 imgFile.SaveAs(filePath);
26 //客户端输出
27 context.Response.Write("{success:true,path:\'" + strPath + newFileName + "\'}");
28 }
29
30 public bool IsReusable
31 {
32 get
33 {
34 return false;
35 }
36 }
37 }
38 }
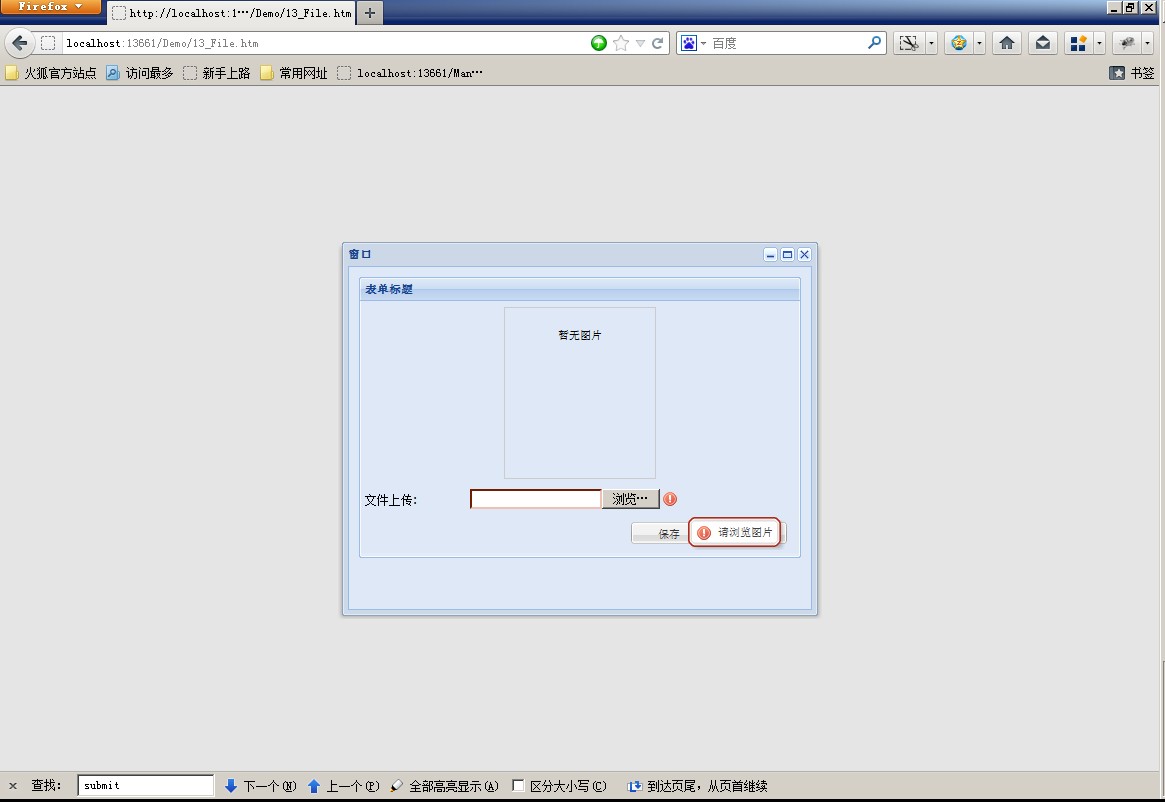
2.效果如下:

3.说明:
(1)上传域不光可以上传图片,还要以上传其他文件。这里我们以图片为例。
(2)在实际开发中,我们还要对图片格式,大小等进行校验,这个示例测重于上传,没有加入任何校验。
活到老,学到老,练到老...
以上是关于无废话ExtJs 入门教程十三[上传图片:File]的主要内容,如果未能解决你的问题,请参考以下文章

