无废话ExtJs 入门教程十六[页面布局:Layout]
Posted HuSam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无废话ExtJs 入门教程十六[页面布局:Layout]相关的知识,希望对你有一定的参考价值。
首先解释什么是布局:
来自百度词典的官方解释:◎ 布局 bùjú: [distribution;layout] 对事物的全面规划和安排,布:陈设;设置。
我对布局理解是“把**东西放在**位置显示”[动词]。
ok,我们这节课就讲一下怎么样把 ExtJs 的组件,放到我们想放置的位置。
一、常用布局
(1)ContainerLayout:默认布局方式,其他布局继承该类进行扩展功能。显示:将内部组件以垂直方式叠加。如下所示:
组件一.....
组件二.....
(2)FormLayout:产生类似表单的外观。显示:将内部组件以垂直方式叠加。如上所示:
(3)ColumnLayout:将组件以水平方式放置。如下所示:
组件一[第一列] 组件二[第二列] 组件三[第三列]
(4)BorderLayout:一个盒子里摆放5个位置,东、南、西、北、中[即:上下左右中间]。开发的时候经常用来做后台框架的布局,如下所示:
北
西 中 东
南
(5)AccordionLayout:手风琴布局,可以折叠的布局。开发的时候常用来对左侧的功能列表进行分类,如下图所示:
折叠状态---
展开状态[包含内容一和二]---
内容一--
内容二--
折叠状态---
(6)FitLayout:强迫子组件填充满容器布局。
(7)TableLayout:表格布局,含有行与列的概念。
二、实例
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <!--ExtJs框架开始--> 6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script> 7 <script type="text/javascript" src="/Ext/ext-all.js"></script> 8 <script src="/Ext/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" /> 10 <!--ExtJs框架结束--> 11 <script type="text/javascript"> 12 Ext.onReady(function () { 13 //------ContainerLayout开始------// 14 var box1 = new Ext.BoxComponent({ 15 autoEl: { 16 tag: \'div\', 17 style: \'background:red;width:300px;height:30px\', 18 html: \'box1\' 19 } 20 }); 21 var box2 = new Ext.BoxComponent({ 22 autoEl: { 23 tag: \'div\', 24 style: \'background:yellow;width:300px;height:30px\', 25 html: \'box2\' 26 } 27 }); 28 var box3 = new Ext.BoxComponent({ 29 autoEl: { 30 tag: \'div\', 31 style: \'background:blue;width:300px;height:30px;color:#fff\', 32 html: \'box3\' 33 } 34 }); 35 var containerlayout = new Ext.Container({ 36 layout: \'form\', 37 items: [box1, box2, box3], 38 renderTo: \'ContainerLayout\' 39 }); 40 //------ContainerLayout结束-----// 41 //------FormLayout开始------// 42 var formlayout = new Ext.Panel({ 43 title: \'FormLayout\', 44 layout: \'form\', 45 items: [ 46 new Ext.form.TextField({ fieldLabel: \'用户名\' }), 47 new Ext.form.TextField({ fieldLabel: \'密码\' }), 48 new Ext.form.TextField({ fieldLabel: \'重复密码\' }) 49 ], 50 renderTo: \'FormLayout\' 51 }); 52 //------FormLayout结束------// 53 //------ColumnLayout开始------// 54 var ColumnLayout = new Ext.Panel({ 55 width: 600, 56 title: \'ColumnLayout\', 57 layout: \'column\', 58 items: [ 59 new Ext.form.FormPanel({ title: \'第一列\', columnWidth: .33, labelWidth: 50, items: [ 60 new Ext.form.TextField({ fieldLabel: \'用户名\' })] 61 }), 62 new Ext.form.FormPanel({ title: \'第二列\', columnWidth: .33, labelWidth: 50, items: [ 63 new Ext.form.TextField({ fieldLabel: \'密码\' })] 64 }), 65 new Ext.form.FormPanel({ title: \'第三列\', columnWidth: .34, labelWidth: 80, items: [ 66 new Ext.form.TextField({ fieldLabel: \'重复密码\' })] 67 }) 68 ], 69 renderTo: \'ColumnLayout\' 70 }); 71 //------ColumnLayout结束------// 72 //------BorderLayout开始------// 73 var BorderLayout = new Ext.Panel({ 74 title: \'BorderLayout\', 75 layout: \'border\', 76 width: 1100, 77 height: 300, 78 items: [ 79 new Ext.Panel({ title: \'上北\', region: \'north\', html: \'可以放个logo什么的\' }), 80 new Ext.Panel({ title: \'下南\', region: \'south\', html: \'版权信息?\', autoEl: \'center\' }), 81 new Ext.Panel({ title: \'中间\', region: \'center\', html: \'主面板\' }), 82 new Ext.Panel({ title: \'左东\', region: \'west\', html: \'树型菜单或是手风琴\' }), 83 new Ext.Panel({ title: \'右西\', region: \'east\', html: \'常用功能或是去掉?\' }) 84 ], 85 renderTo: \'BorderLayout\' 86 }); 87 //------BorderLayout结束------// 88 //------AccordionLayout开始------// 89 var AccordionLayout = new Ext.Panel({ 90 title: \'AccordionLayout\', 91 layout: \'accordion\', 92 height: 200, 93 items: [ 94 new Ext.Panel({ title: \'用户管理\', items: [new Ext.BoxComponent({ autoEl: { tag: \'div\', html: \'用户管理\'} })] }), 95 new Ext.Panel({ title: \'角色管理\', items: [new Ext.BoxComponent({ autoEl: { tag: \'div\', html: \'角色管理\'} })] }), 96 new Ext.Panel({ title: \'系统管理\', items: [new Ext.BoxComponent({ autoEl: { tag: \'div\', html: \'系统管理\'} })] }) 97 ], 98 renderTo: \'AccordionLayout\' 99 }); 100 //------AccordionLayout结束------// 101 //------FitLayout结束------// 102 var FitLayout = new Ext.Panel({ 103 title: \'FitLayout\', 104 height: 100, 105 renderTo: \'FitLayout\', 106 layout: \'fit\', 107 items: [ 108 new Ext.Panel({ bodyStyle: \'background:red\', html: \'使用了fit布局,填充满\' }), 109 new Ext.Panel({ bodyStyle: \'background:yellow\', html: \'这个panel不会显示,因为是fit布局\' }) 110 ] 111 }); 112 var NoFitLayout = new Ext.Panel({ 113 title: \'NoFitLayout\', 114 height: 100, 115 renderTo: \'FitLayout\', 116 items: [ 117 new Ext.Panel({ bodyStyle: \'background:yellow\', html: \'未使用了fit布局,没有填充满\' }) 118 ] 119 }); 120 //------FitLayout结束------// 121 //------TableLayout开始------// 122 var TableLayout = new Ext.Panel({ 123 title: \'TableLayout\', 124 layout: \'table\', 125 layoutConfig: { columns: 3 }, 126 defaults: { 127 width: 133, 128 height: 100, 129 autoEl: \'center\' 130 }, 131 defaultType: \'panel\', 132 items: [ 133 { html: \'行1列1\' }, 134 { html: \'行1列2\' }, 135 { html: \'行[1,2]列3\', rowspan: 2, height: 180 }, 136 { html: \'行2列[1,2]\', colspan: 2, width: 266 } 137 ], 138 renderTo: \'TableLayout\' 139 }); 140 //------TableLayout结束------// 141 }); 142 </script> 143 </head> 144 <body> 145 <div id="ContainerLayout" style="float: left; width: 300px"> 146 ContainerLayout:垂直方式放置 147 </div> 148 <div id="FormLayout" style="float: left; width: 240px; padding-left: 10px;"> 149 </div> 150 <div id="ColumnLayout" style="float: left; width: 500px; padding-left: 10px;"> 151 </div> 152 <div id="BorderLayout" style="padding: 10px 0px; clear: both"> 153 </div> 154 <div id="AccordionLayout" style="width: 300px; float: left; height: 200px"> 155 </div> 156 <div id="FitLayout" style="width: 300px; float: left; height: 200px; padding-left: 10px;"> 157 </div> 158 <div id="TableLayout" style="width: 400px; float: left; padding-left: 10px;"> 159 </div> 160 </body> 161 </html>
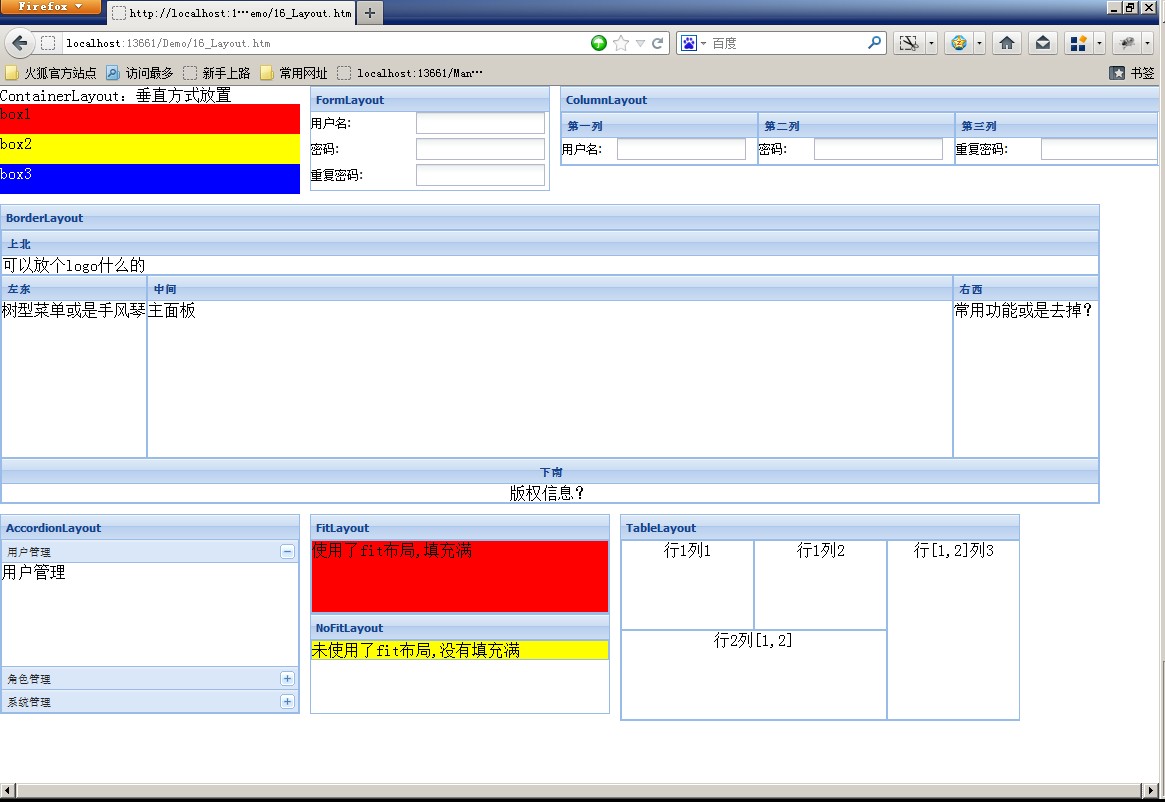
2.效果如下:

3.说明:
(1)fitlayout只能有一个子组件显示,如上190所示,我在里面创建了两个panel,但只有第一个显示。
转载请注明出处:http://www.cnblogs.com/iamlilinfeng
以上是关于无废话ExtJs 入门教程十六[页面布局:Layout]的主要内容,如果未能解决你的问题,请参考以下文章

