无废话ExtJs 入门教程十四[文本编辑器:Editor]
Posted HuSam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无废话ExtJs 入门教程十四[文本编辑器:Editor]相关的知识,希望对你有一定的参考价值。
ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要。
但有时候这个功能还是需要的。我在这里对keeditor进行了整合。
首先要下载keeditor和上传时需要引用的LitJson.dll。由于ke的版本不同,我这里提供的下载文件只适用于当前整合代码,供参考。
1.代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <!--ExtJs框架开始--> 6 <script type="text/javascript" src="/Ext/adapter/ext/ext-base.js"></script> 7 <script type="text/javascript" src="/Ext/ext-all.js"></script> 8 <script src="/Ext/src/locale/ext-lang-zh_CN.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="/Ext/resources/css/ext-all.css" /> 10 <!--ExtJs框架结束--> 11 <!--添加KeEditor的引用开始--> 12 <script src="/kindeditor/kindeditor.js" type="text/javascript"></script> 13 <!--添加KeEditor的引用结束--> 14 <script type="text/javascript"> 15 Ext.onReady(function () { 16 //初始化标签中的Ext:Qtip属性。 17 Ext.QuickTips.init(); 18 Ext.form.Field.prototype.msgTarget = \'side\'; 19 20 //创建文本上传域 21 var exteditor = new Ext.form.HtmlEditor({ 22 fieldLabel: \'员工描述\' 23 }); 24 //整合KE编辑器 25 var keeditor = new Ext.form.TextArea({ 26 id: \'keeditor\', 27 fieldLabel: \'员工描述\', 28 width: 700, 29 height: 200 30 }); 31 32 //表单 33 var form = new Ext.form.FormPanel({ 34 frame: true, 35 title: \'表单标题\', 36 style: \'margin:10px\', 37 items: [exteditor, keeditor], 38 listeners: { 39 \'render\': function () { 40 KE.show({ 41 id: \'keeditor\', 42 imageUploadJson: \'/App_Ashx/Upload.ashx\' 43 }); 44 setTimeout("KE.create(\'keeditor\');", 1000); 45 } 46 } 47 }); 48 //窗体 49 var win = new Ext.Window({ 50 title: \'窗口\', 51 width: 900, 52 height: 700, 53 resizable: true, 54 modal: true, 55 closable: true, 56 maximizable: true, 57 minimizable: true, 58 buttonAlign: \'center\', 59 items: form 60 }); 61 win.show(); 62 }); 63 </script> 64 </head> 65 <body> 66 <!-- 67 说明: 68 (1) var exteditor = new Ext.form.HtmlEditor():创建一个新的html编辑器。 69 (2) var keeditor = new Ext.form.TextArea():创建一个新的TextArea。 70 (3) listeners: { 71 \'render\': function () { 72 KE.show({ 73 id: \'keeditor\', 74 imageUploadJson: \'/App_Ashx/Upload.ashx\' 75 }); 76 setTimeout("KE.create(\'keeditor\');", 1000); 77 } 78 } 79 监听表单的 render 事件,创建 KE Editor.(2),(3)中的id 要统一,否则无法显示。 80 imageUploadJson: \'/App_Ashx/Upload.ashx\',keeditor上传图片的后台执行文件 81 --> 82 </body> 83 </html>
其中与service交互用上传图片的 一般处理程序文件,源码如下:
/App_Ashx/Upload.ashx
1 using System;
2 using System.Collections.Generic;
3 using System.Collections;
4 using System.IO;
5 using System.Web;
6 using System.Globalization;
7 using LitJson;
8
9 namespace HZYT.ExtJs.WebSite.App_Ashx
10 {
11 /// <summary>
12 /// Upload 的摘要说明
13 /// </summary>
14 public class Upload : IHttpHandler
15 {
16 //文件保存目录路径
17 private string savePath = App_Code.Constant.UPLOADIMAGEPATH;
18 //文件保存目录URL
19 private string saveUrl = App_Code.Constant.UPLOADIMAGEPATH;
20 //定义允许上传的文件扩展名
21 private String fileTypes = "gif,jpg,jpeg,png,bmp";
22 //最大文件大小
23 private int maxSize = 1000000;
24
25 private HttpContext context;
26
27 public void ProcessRequest(HttpContext context)
28 {
29 this.context = context;
30
31 HttpPostedFile imgFile = context.Request.Files["imgFile"];
32 if (imgFile == null)
33 {
34 showError("请选择文件。");
35 }
36
37 String dirPath = context.Server.MapPath(savePath);
38 if (!Directory.Exists(dirPath))
39 {
40 showError("上传目录不存在。");
41 }
42
43 String fileName = imgFile.FileName;
44 String fileExt = Path.GetExtension(fileName).ToLower();
45 ArrayList fileTypeList = ArrayList.Adapter(fileTypes.Split(\',\'));
46
47 if (imgFile.InputStream == null || imgFile.InputStream.Length > maxSize)
48 {
49 showError("上传文件大小超过限制。");
50 }
51
52 if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(\',\'), fileExt.Substring(1).ToLower()) == -1)
53 {
54 showError("上传文件扩展名是不允许的扩展名。");
55 }
56
57 String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
58 String filePath = dirPath + newFileName;
59
60 imgFile.SaveAs(filePath);
61
62 String fileUrl = saveUrl + newFileName;
63
64 Hashtable hash = new Hashtable();
65 hash["error"] = 0;
66 hash["url"] = fileUrl;
67 context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
68 context.Response.Write(JsonMapper.ToJson(hash));
69 context.Response.End();
70 }
71
72 private void showError(string message)
73 {
74 Hashtable hash = new Hashtable();
75 hash["error"] = 1;
76 hash["message"] = message;
77 context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
78 context.Response.Write(JsonMapper.ToJson(hash));
79 context.Response.End();
80 }
81
82 public bool IsReusable
83 {
84 get
85 {
86 return true;
87 }
88 }
89 }
90 }
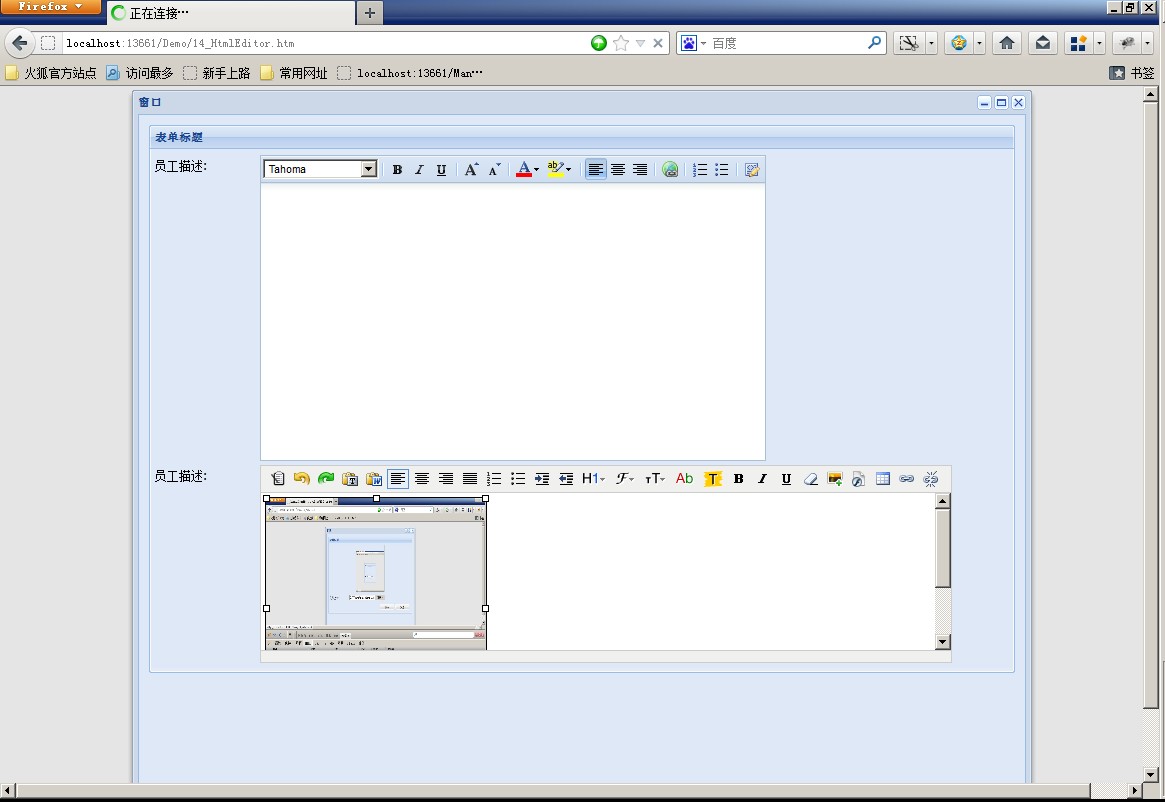
2.效果如下:

文件下载:
活到老,学到老,练到老...
以上是关于无废话ExtJs 入门教程十四[文本编辑器:Editor]的主要内容,如果未能解决你的问题,请参考以下文章

