flutter 基础组件
Posted liwenchi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter 基础组件相关的知识,希望对你有一定的参考价值。
TextWidget
1 class TextWidget extends StatelessWidget { 2 final TextStyle _textStyle = TextStyle( 3 fontSize: 16.0, 4 ); 5 final String _auther = ‘李白‘; 6 final String _title = ‘将进酒‘; 7 8 9 @override 10 Widget build(BuildContext context) { 11 return Text( 12 // 插值写法$_value 13 ‘《$_title》是唐代大诗人$_auther沿用乐府古题创作的一首诗。此诗为李白长安放还以后所作,思想内容非常深沉,艺术表现非常成熟,在同题作品中影响最大。诗人豪饮高歌,借酒消愁,抒发了忧愤深广的人生感慨。诗中交织着失望与自信、悲愤与抗争的情怀,体现出强烈的豪纵狂放的个性。‘, 14 // 对齐 15 textAlign: TextAlign.left, 16 // 字体样式 17 style: _textStyle, 18 // 文本最大行数 19 maxLines: 3, 20 // 若溢出的处理办法 21 overflow: TextOverflow.ellipsis, 22 ); 23 } 24 }
RichTextWidget

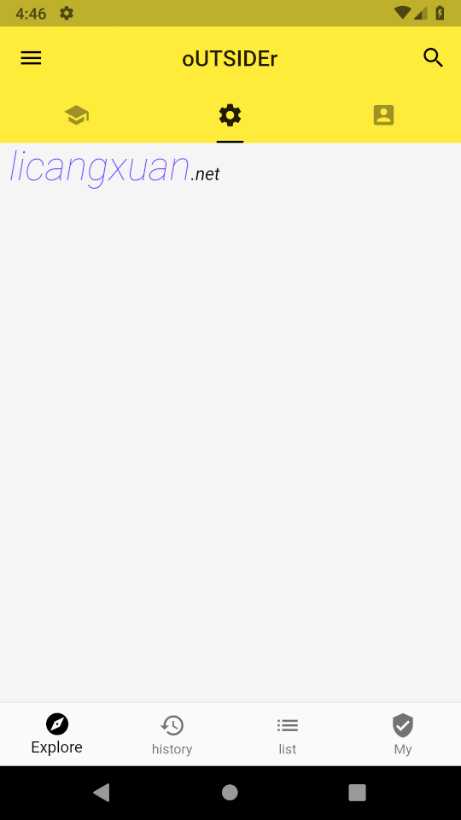
1 class BasicalWidgetDemo extends StatelessWidget { 2 3 @override 4 Widget build(BuildContext context) { 5 return RichText( 6 text: TextSpan( 7 // 必填 8 text: ‘ licangxuan‘, 9 style: TextStyle( 10 color: Colors.deepPurpleAccent, 11 fontSize: 36.0, 12 // 斜体 13 fontStyle: FontStyle.italic, 14 fontWeight: FontWeight.w100 15 ), 16 children: [ 17 TextSpan( 18 text: ‘.net‘, 19 style: TextStyle( 20 color: Colors.black, 21 fontSize: 16.0, 22 fontWeight: FontWeight.w400 23 ) 24 ) 25 ] 26 ), 27 ); 28 } 29 }

以上是关于flutter 基础组件的主要内容,如果未能解决你的问题,请参考以下文章
Flutter -- 实例案例一:基础组件 & 布局组件综合实例
