Flutter基础组件08BottomNavigationBar
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件08BottomNavigationBar相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Flutter中的Appbar组件,今天继续学习【Flutter】基础组件中的BottomNavigationBar组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
2. BottomNavigationBar
2. 1 BottomNavigationBar简介
BottomNavigationBar是属于 Scaffold 中的一个位于底部的控件,这和我们 ios 中的 tabbar 很像,可以切换不同的模块。BottomNavigationBar通常是和 BottomNavigationBarItem 配合一起使用的。
我们还是以微信的框架作为例子,现在让我们去一起实现一下吧!
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context)
return const MaterialApp(
home: MyHomePage(),
);
class MyHomePage extends StatefulWidget
const MyHomePage(Key? key) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
class _MyHomePageState extends State<MyHomePage>
int _currentIndex = 1;
@override
Widget build(BuildContext context)
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("微信"),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
//BottomNavigationBar 的点击事件
onTap: (flag)
print("flag = $flag");
setState(()
_currentIndex = flag;
);
,
fixedColor: Colors.green,
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(
icon: Image.asset(
'images/tabbar_chat.png',
height: 20,
width: 20,
),
activeIcon: Image.asset(
'images/tabbar_chat_hl.png',
height: 20,
width: 20,
),
label: ('微信'),
),
const BottomNavigationBarItem(
icon: Icon(Icons.bookmark), label: ('通讯录')),
const BottomNavigationBarItem(icon: Icon(Icons.history), label: ('发现')),
const BottomNavigationBarItem(
icon: Icon(Icons.person_outline), label: ('我')),
],
)
);
我这里是工程里面导入了图片,如果你没有图片,可以使用系统的图标也是可以的,反正就是一个 demo随便弄个图标表达一下意思。不知道到怎么设置图片的看这里👉【Flutter】基础组件【05】Image
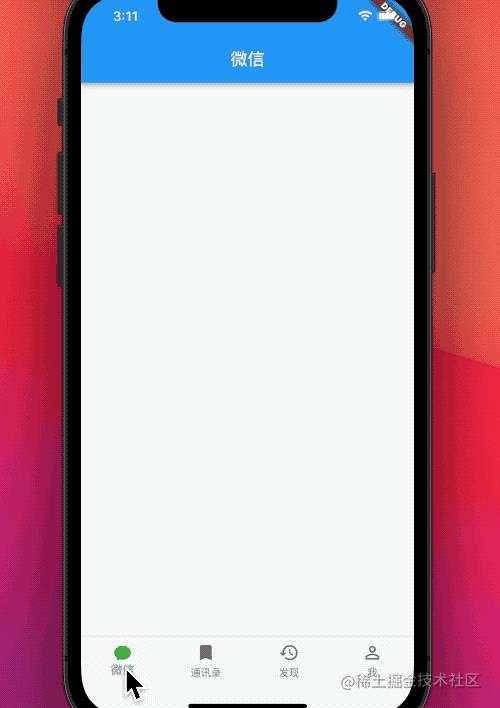
- BottomNavigationBar效果如下:

我们这里需要切换
BottomNavigationBar,所以需要改变状态,用的是StatefulWidget。改变的点击事件方法是onTap,里面改变点击的下标就可以,实现切换页面的效果了。

_currentIndex的改变一定要包裹在setState()方法里面才有效。
2.2 BottomNavigationBar属性
- items:底部导航栏的显示项,
- onTap:点击导航栏子项时的回调
- currentIndex:当前显示项的下标
- type:底部导航栏的类型,有fixed和shifting两个类型,显示效果不一样
- fixedColor:底部导航栏type为fixed时导航栏的颜色,默认使用ThemeData.primaryColor
- iconSize:BottomNavigationBarItem icon的大小
- backgroundColor:BottomNavigationBar的背景颜色
- selectedFontSize: 选中字体大小
- selectedItemColor: 选中字体颜色
- selectedIconTheme: 选中Icon的主题
- selectedLabelStyle: 选中字体的样式
- unselectedFontSize: 未选中字体大小
- unselectedItemColor: 未选中字体颜色
- unselectedIconTheme: 未选中Icon的主题
- unselectedLabelStyle: 未选中字体的样式
2.3.BottomNavigationBarItem属性
- icon:要显示的图标控件
- title:要显示的标题控件
- activeIcon:选中时要显示的icon
- backgroundColor:背景颜色,BottomNavigationBarType为shifting时, BottomNavigationBar的背景颜色,会覆盖BottomNavigationBar.backgroundColor
有兴趣的小伙伴,自己去试试吧!这里就不一一演示了!
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件08BottomNavigationBar的主要内容,如果未能解决你的问题,请参考以下文章