Flutter基础组件09Button
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件09Button相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Flutter中的BottomNavigationBar组件,今天继续学习【Flutter】基础组件中的Button组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
【Flutter】基础组件【08】BottomNavigationBar
2. Button介绍
2. 1 常用的Button类型
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:
- RaisedButton :凸起的按钮(现在的新版本已经弃用了,改为
ElevatedButton) - FlatButton :扁平化的按钮(新版本已经弃用了,改为
TextButton) - OutlineButton:线框按钮(改为
OutlinedButton) - IconButton :图标按钮
- ButtonBar:按钮组
- FloatingActionButton:浮动按钮
2.2 Button常用属性
按钮组件有以下常用属性:
- onPressed :必填参数,按下按钮时触发的回调,接收一个方法,传 null 表示按钮禁用,会显示禁用相关样式
- child :可以放入Widget
- textColor :文本颜色
- color :文本颜色
- disabledColor :按钮禁用时的颜色
- disabledTextColor :按钮禁用时的文本颜色
- splashColor :点击按钮时水波纹的颜色
- highlightColor :点击(长按)按钮后按钮的颜色
- elevation :阴影的范围,值越大阴影范围越大
- padding :内边距
- shape :设置按钮的形状
2.3 代码举例
2.3.1 TextButton
- TextButton
TextButton顾名思义就是文字按钮,一般使用在toolbars, in dialogs和其他内容内嵌在一起,文本按钮没有可见的边框,因此必须依靠它们相对于其他内容的位置来获取上下文。
Container(
color: Colors.orange,
child: TextButton(
onPressed: ()
print("TextButton");
,
child: Text('TextButton'),
)
)
- TextButton 和 FlatButton

2.3.2 ElevatedButton
使用凸起的按钮为原本大部分为平面的布局添加维度,例如在长而繁忙的内容列表中,或在广阔的空间中。避免在对话框或卡片等已经凸起的内容上使用凸起的按钮。
ElevatedButton(
child: Text('ElevatedButton'),
onPressed: ()
print("ElevatedButton");
,
),

2.3.3 ButtonBar
ButtonBar,它里面可以放多个Button,ButtonBar可以给里面的button做统一样式处理。
Container(
color: Colors.yellow,
width: 450,
child: ButtonBar(
buttonPadding: EdgeInsets.all(5),
buttonHeight: 30,
alignment: MainAxisAlignment.spaceBetween,
buttonTextTheme: ButtonTextTheme.primary,
layoutBehavior: ButtonBarLayoutBehavior.padded,
children: [
ElevatedButton(
child: Text('ElevatedButton'),
onPressed: ()
print("ElevatedButton");
,
),
RaisedButton(
child: Text('RaisedButton1'),
onPressed: ()
print("RaisedButton1");
,
),
RaisedButton(
child: Text('RaisedButton2'),
onPressed: ()
print("RaisedButton2");
,
),
],
),
)

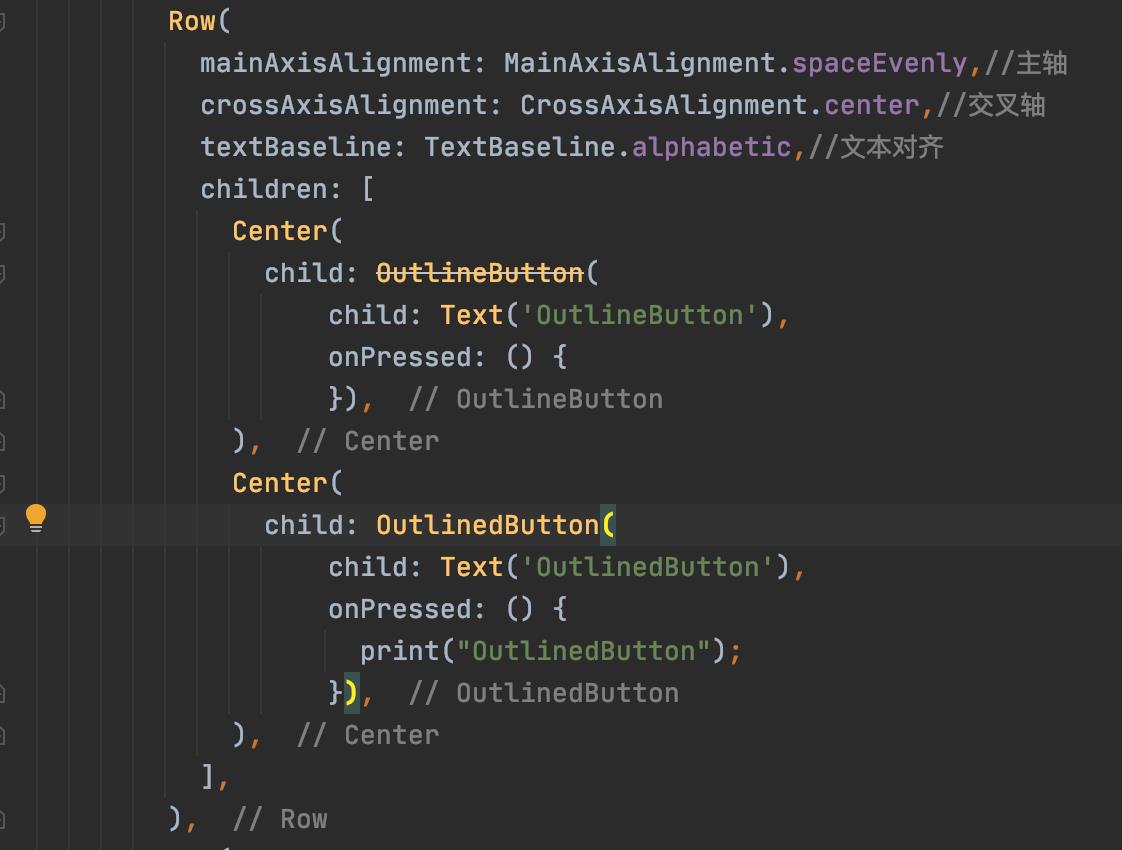
2.3.4 OutlinedButton
一个 Material Design 的“Outlined Button”, 本质上是一个带有轮廓边框的 TextButton。

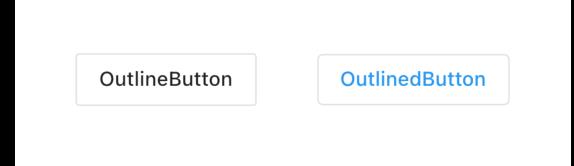
- OutlineButton和OutlinedButton代码运行效果对比

2.3.5 FloatingActionButton
一个 material design的浮动按钮。
浮动操作按钮是一个圆形图标按钮,它悬停在内容上以提升应用程序中的主要操作。 浮动操作按钮最常用于[Scaffold.floatingActionButton] 场景。
FloatingActionButton如果存在多个需要指定heroTag
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,//主轴
crossAxisAlignment: CrossAxisAlignment.center,//交叉轴
textBaseline: TextBaseline.alphabetic,//文本对齐
children: [
Center(
child: FloatingActionButton(
child: Text('111111Button333'),
onPressed: ()
print("FloatingActionButton");
),
),
Center(
child: FloatingActionButton(
heroTag: '2',
child: Icon(Icons.access_alarm_rounded),
onPressed: ()
print("FloatingActionButton2");
),
),
],
)
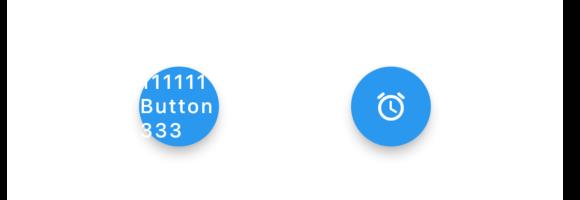
- FloatingActionButton代码运行效果

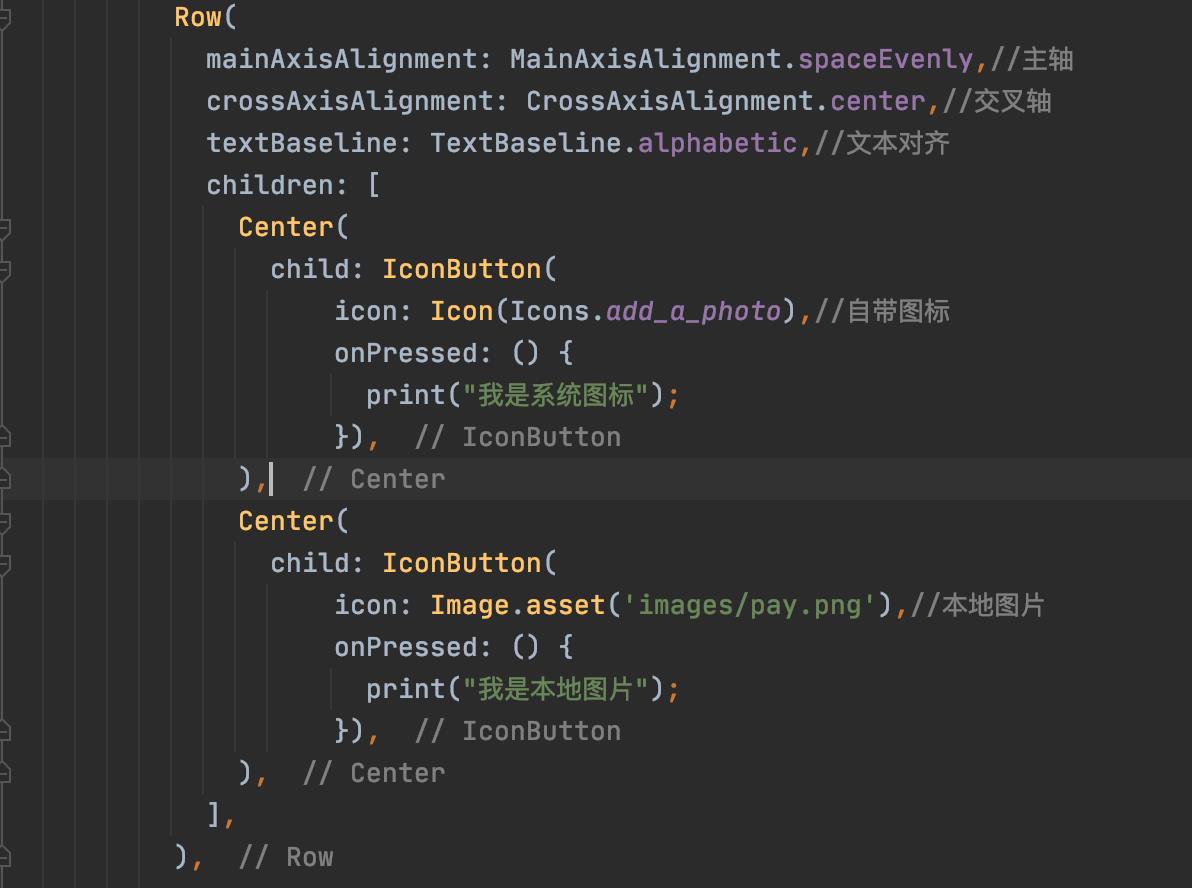
2.3.6 IconButton
IconButton是 material design的图标按钮,IconButton是打印在 [Material] 小部件上的图片,通过填充颜色来对触摸做出反应。
IconButton通常用于 [AppBar.actions] 场景,但它们也可以用于许多其他地方。

- 代码运行IconButton效果

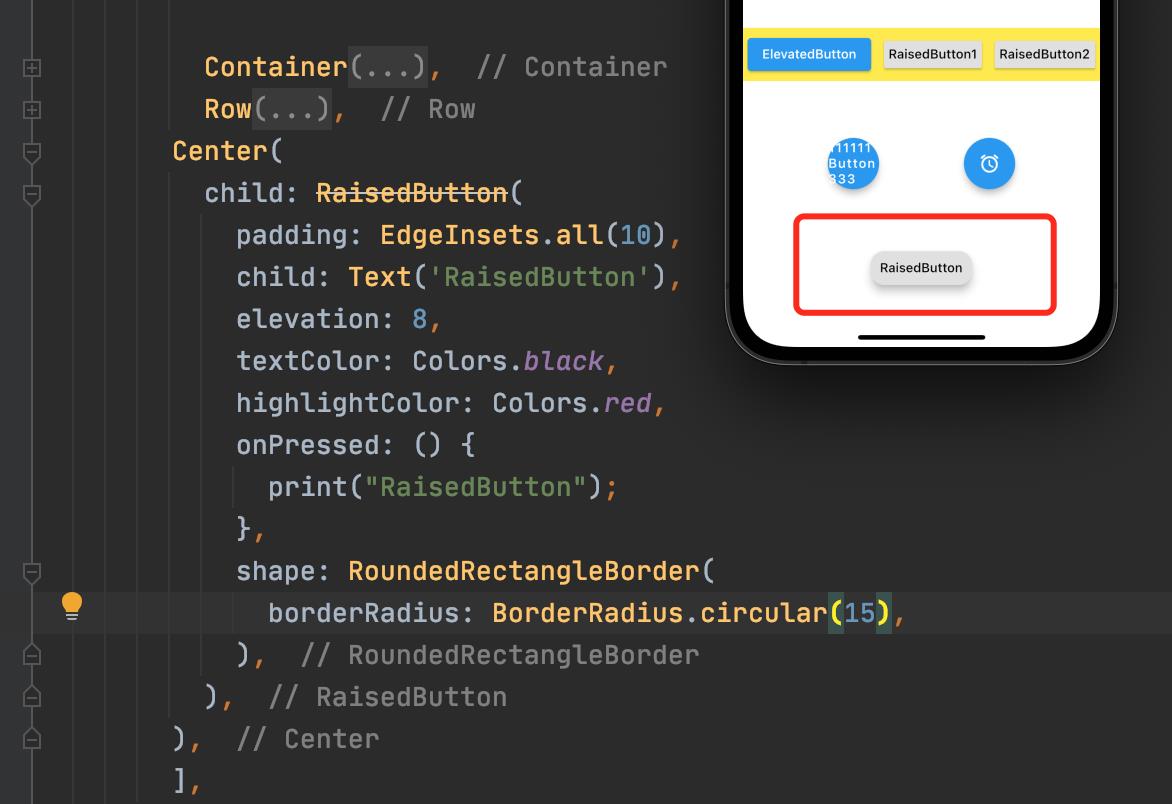
2.3.7 圆角Button
这里用RaisedButton来举例,其实这几个Button都差不多,只是各自有一个独特的初始化属性而已,比如RaisedButton就是自带圆角,有水波纹特效,带阴影等属性。

- 切圆角
除了圆角 button,我们还有使用圆角的需求,比如一个Container如何切成圆角的呢?这就可以借助decoration来实现了,代码如下:
Center(
child: Container(
width: 100,
height: 70,
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.orange
),
child: Text('我是文字',style: TextStyle(fontSize: 14),textAlign:TextAlign.center,),
),
)
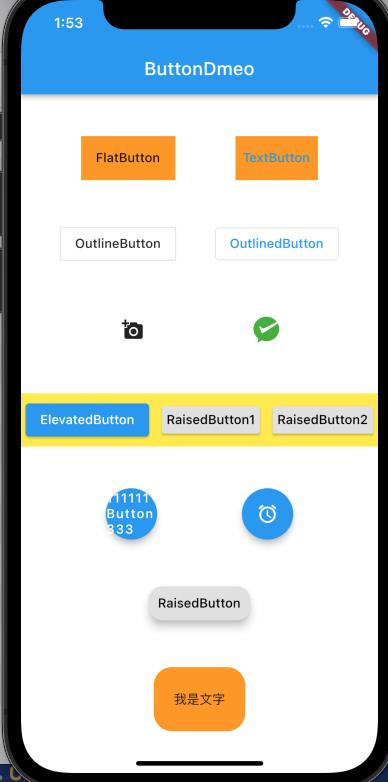
- 效果如下:

3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件09Button的主要内容,如果未能解决你的问题,请参考以下文章