Flutter基础组件06Image
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件06Image相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Flutter中的Icon组件,今天继续学习【Flutter】基础组件中的Image组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
2. Image
Image 是一个显示图片的widget。
为指定图像的各种方式提供了一下几个构造函数:
- new Image,用于从ImageProvider获取图像。
- new Image.asset,用于从AssetBundle获取图像,从资源目录显示图片,需要在 pubspec.yaml 文件中声明。
- new Image.network,用于从 URL 获取图像。
- new Image.file,用于从File获取图像。
- nwe Image.memory,用于从Uint8List获取图像。
支持以下图像格式:JPEG、PNG、GIF、动画 GIF、WebP、动画 WebP、BMP 和 WBMP。底层平台可能支持其他格式。Flutter 会尝试调用平台 API 来解码无法识别的格式,如果平台 API 支持解码图像,Flutter 将能够渲染它。
要自动执行像素密度感知资产分辨率,请使用AssetImage指定图像并确保MaterialApp、WidgetsApp或MediaQuery小部件存在于小部件树中的Image小部件上方。
图像是使用paintImage绘制的,它更详细地描述了此类中各个字段的含义。
2.1 Image.network
默认构造函数可以与任何ImageProvider一起使用,例如 NetworkImage,以显示来自 Internet 的图像。
void main()
runApp(
Container(
color: Colors.white,
child: const Image(
image: NetworkImage('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl.jpg'),
),
)
);
- 运行结果

为方便起见 ,Image Widget 还提供了几个构造函数来显示不同类型的图像。在此示例中,使用Image.network 构造函数显示来自 Internet 的图像。
Image.network('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg')

2.2 Image.asset
从资源目标获取图片,需要设置一下pubspec.yaml。

这里要注意,上下文的
对齐,多一个或者少一个空格都是不行的。
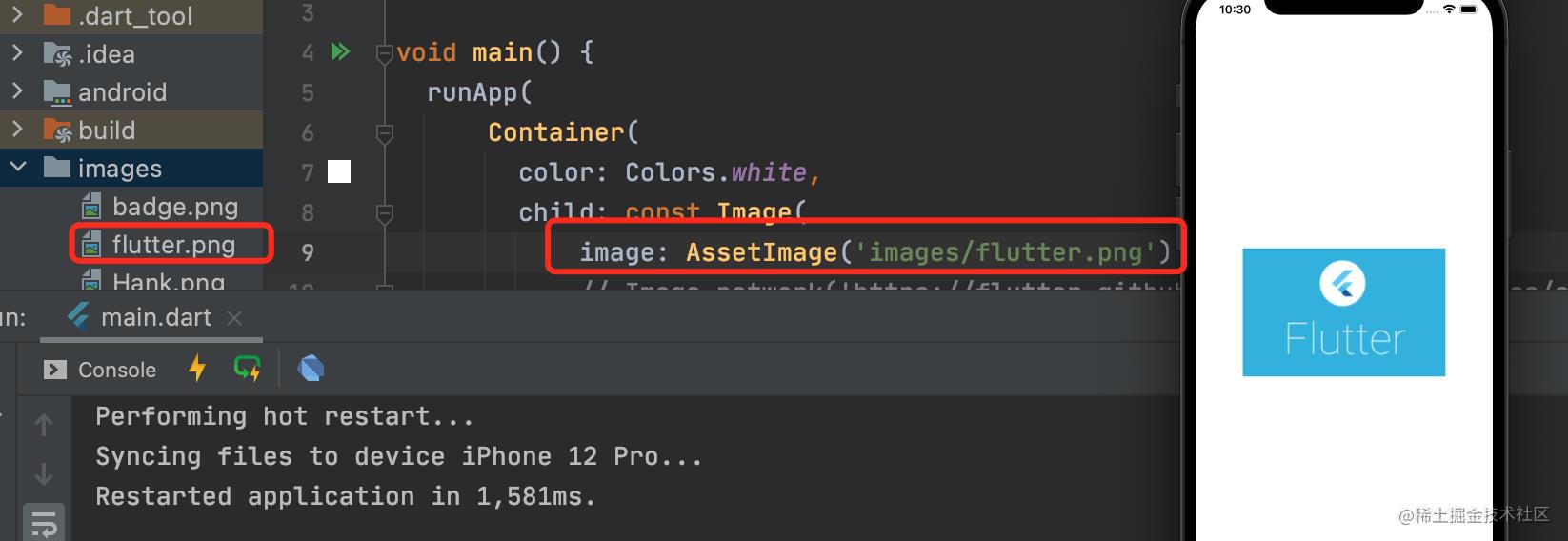
- 代码举例
void main()
runApp(
Container(
color: Colors.white,
child: const Image(
image: AssetImage('images/flutter.png')
),
)
);
- 运行结果

2.3 Image 常用属性
alignment: AlignmentGeometry 图像边界内对齐图像。centerSlice: Rect - 九片图像的中心切片。color: Color - 该颜色与每个图像像素混合colorBlendMode。colorBlendMode:BlendMode - 用于 color 与此图像结合使用。fit: BoxFit - 图像在布局中分配的空间。gaplessPlayback: bool - 当图像提供者发生变化时,是继续显示旧图像(true)还是- - 暂时不显示(false)。image: ImageProvider - 要显示的图像。matchTextDirection: bool - 是否在图像的方向上绘制图像 TextDirection。repeat: ImageRepeat - 未充分容器时,是否重复图片。height: double - 图像的高度。width: double - 图像的宽度。

Image更多内容请看👉https://api.flutter.dev/flutter/widgets/Image-class.html
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件06Image的主要内容,如果未能解决你的问题,请参考以下文章
flutter零基础入门(1+1)Image组件和icon组件