利用微搭搭建信息查询小程序
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭搭建信息查询小程序相关的知识,希望对你有一定的参考价值。
日常中小企业在管理数据时,可能更习惯使用excel,将自己积累的业务数据整理到excel中来支撑日常的业务运营。
excel可以方便自己使用,在对外提供服务的时候就显得不太方便。将excel的数据存入数据库,然后开发一个小程序来方便客户查询信息无疑是一个不错的方案。
要想实现这个需求,就要求第一提供线上的数据库可以存储数据。第二需要能提供后台管理系统可以维护数据。第三需要提供小程序的功能。
以上这三点诉求微搭刚好可以很好的满足,微搭提供了数据源可以存储数据。依托于数据源可以生产模型应用满足后台管理系统的需求。支持H5、小程序,可以很方便的在手机上查询信息。
功能介绍
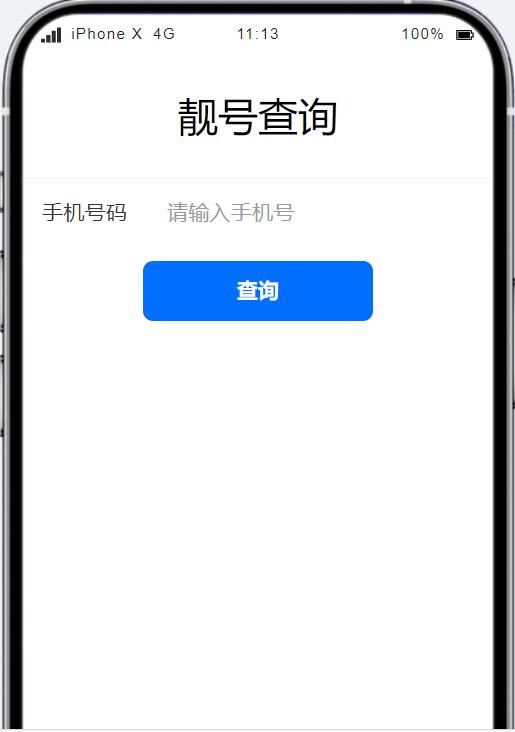
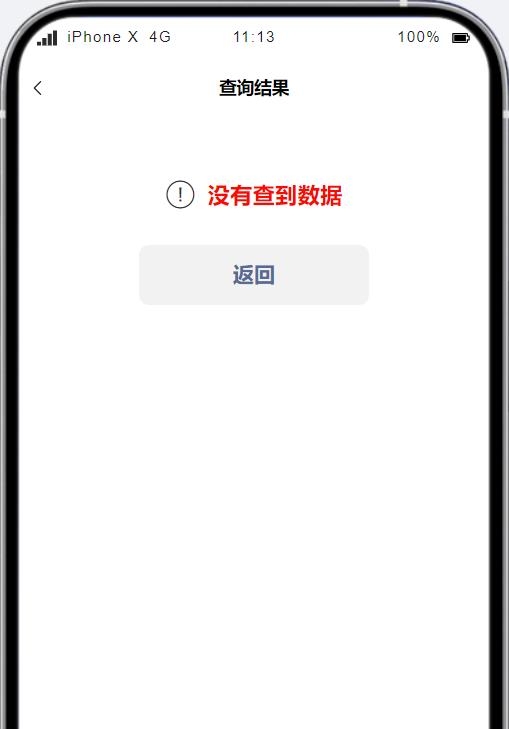
一共是分为三个功能,首页是输入查询条件,点击查询可以进入信息的详情页,如果没查询到数据就跳转到无此记录页面



开发步骤
一般使用低代码开发需要经过创建数据源、创建应用、创建页面、实现功能、预览发布、配置域名等几个步骤。
创建数据源
谈到创建数据源,可能一上来就考虑的是新建,有时候定势思维反倒不利于项目的实施。如果一开始就是新建数据源,有一个问题,客户日积月累形成的数据该如何导入。
真正实操的时候你就会尴尬的发现,数据源并没有提供批量导入数据的功能,然后你就会发现你辛苦创建的数据源在上线的时候用不了,一切都做了无用功。
所以我们还是要以实际的需求为基础,一开始就考虑到有没有历史数据,要不要导入。
那如果是有数据该如何创建数据源呢?应该是先从创建应用开始,需要从excel创建应用,这样平台会帮你创建好数据源并且自动导入数据。
还有需要注意的是平台在做数据导入的时候会导两份,一份导入预览环境里,一份导入到正式环境里。
创建应用
我们是两个诉求,一个是PC端的管理后台的需求,一个是小程序。我们先创建一个PC端的应用。
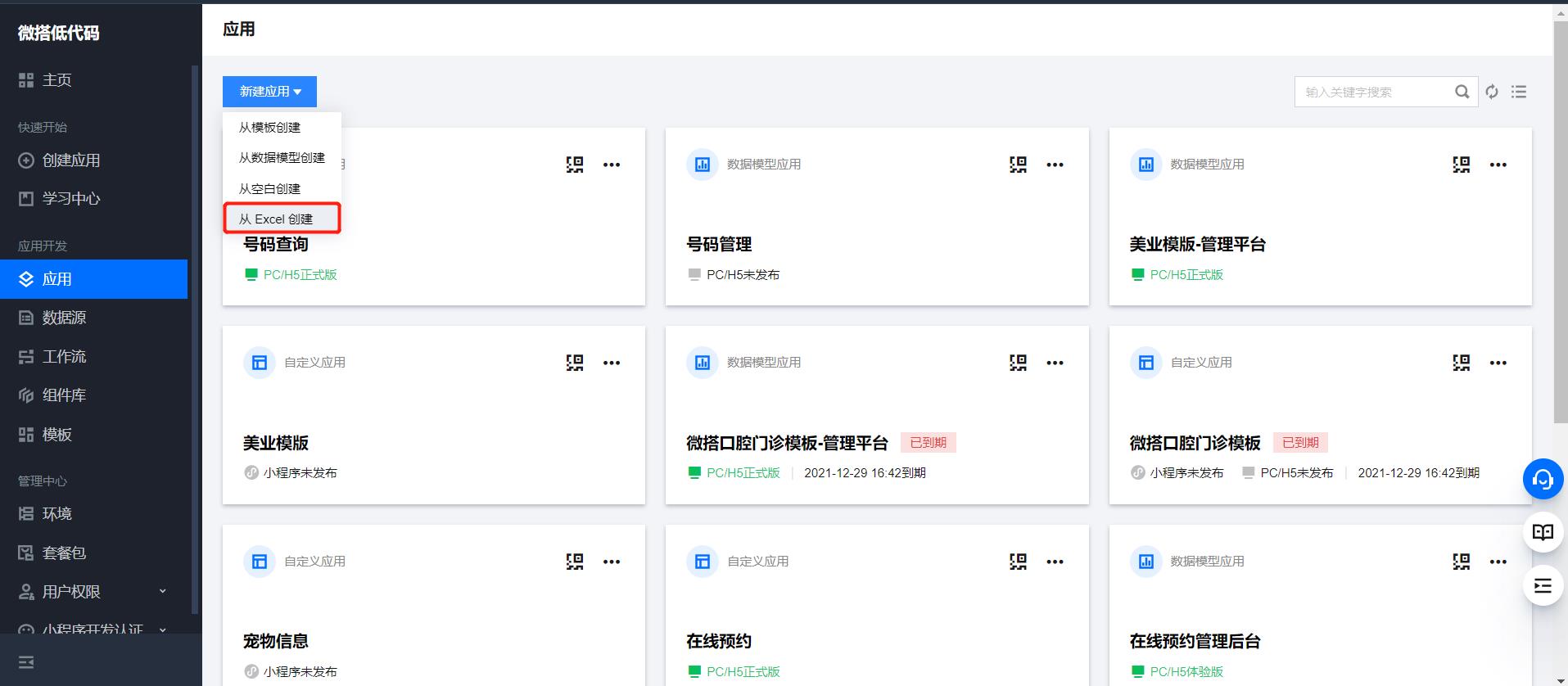
点击控制台,点击应用,从excel创建应用

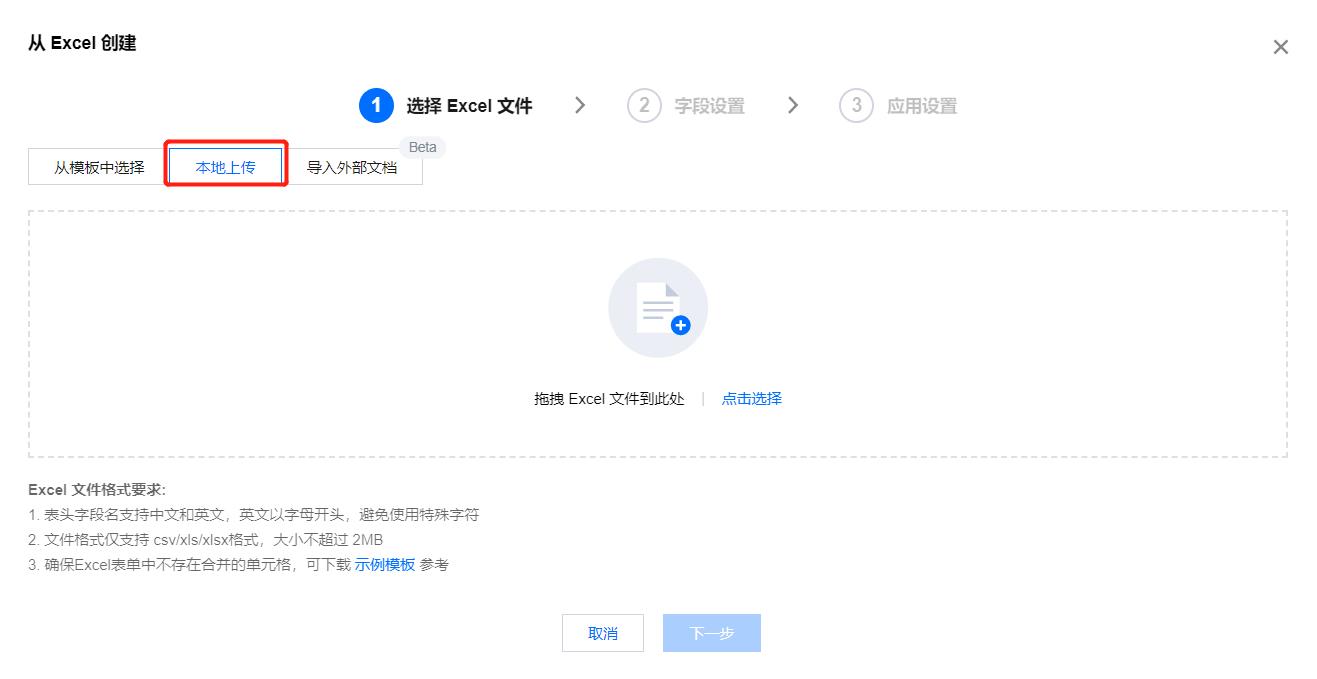
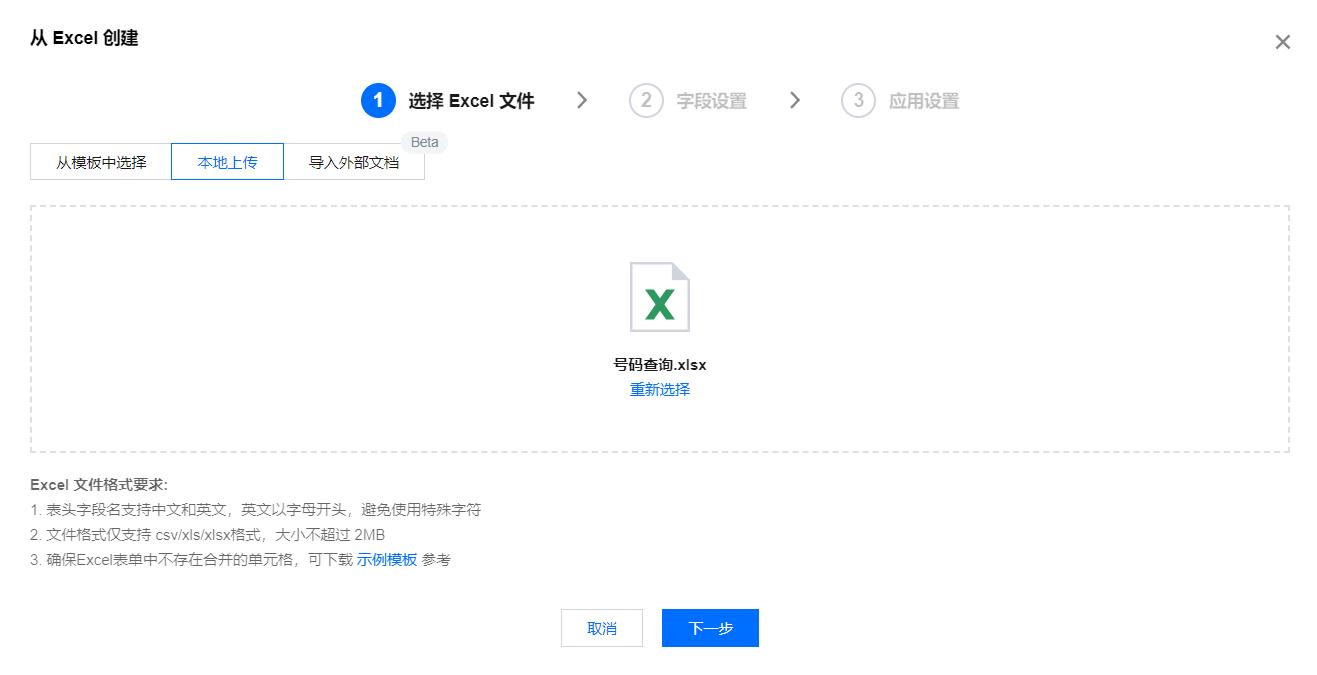
然后选中从本地上传

从本地选择好你的excel

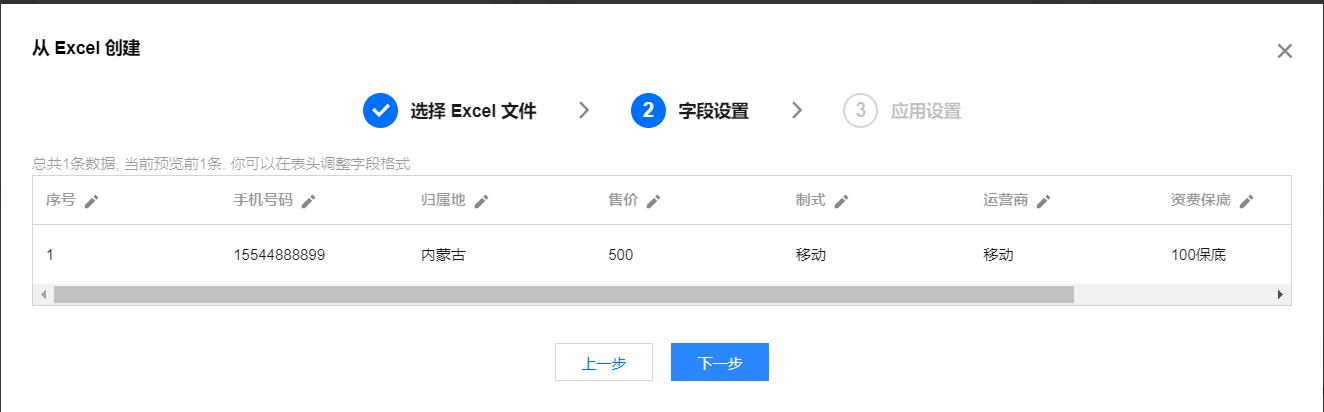
系统会自动获取excel中的列,并且按照类型进行识别

按照默认的名称创建应用即可

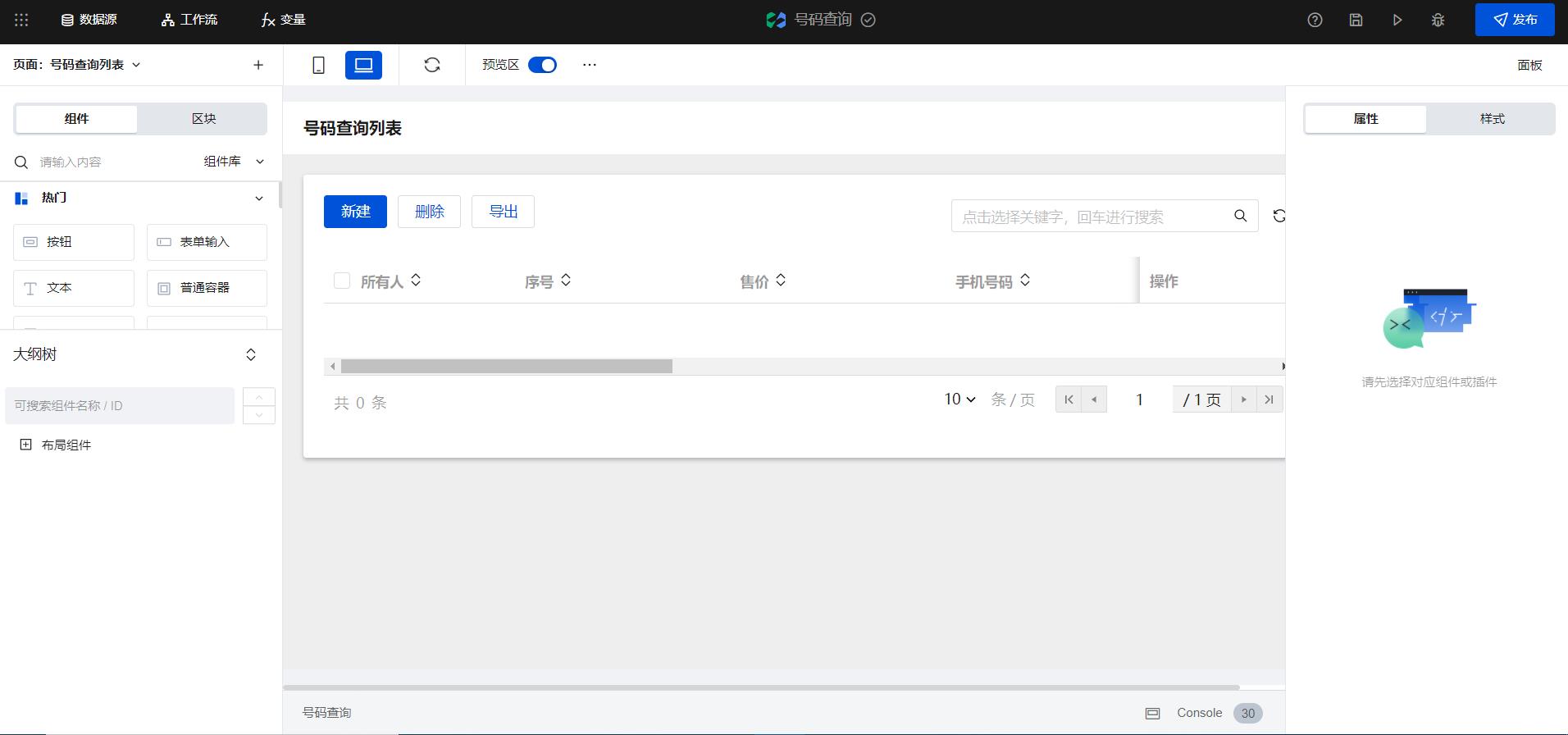
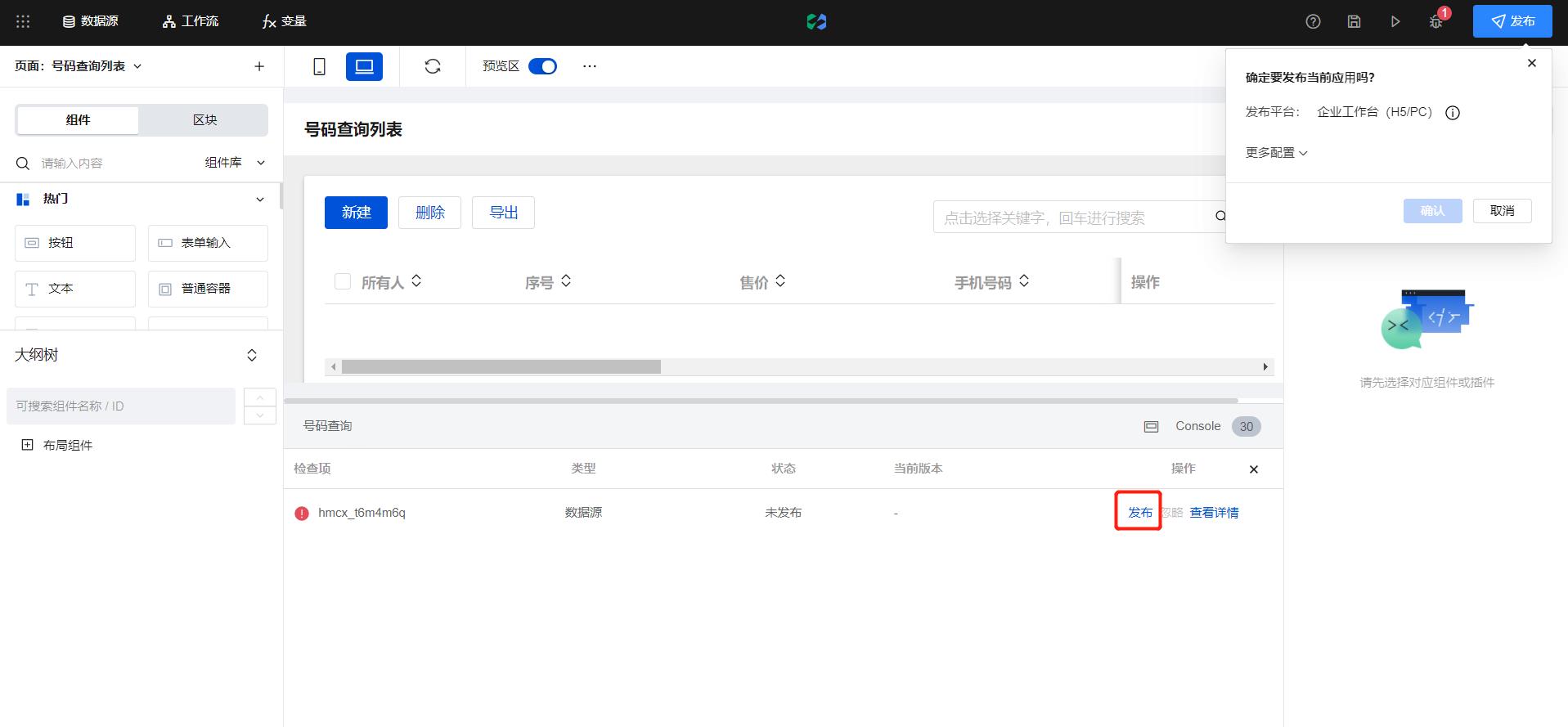
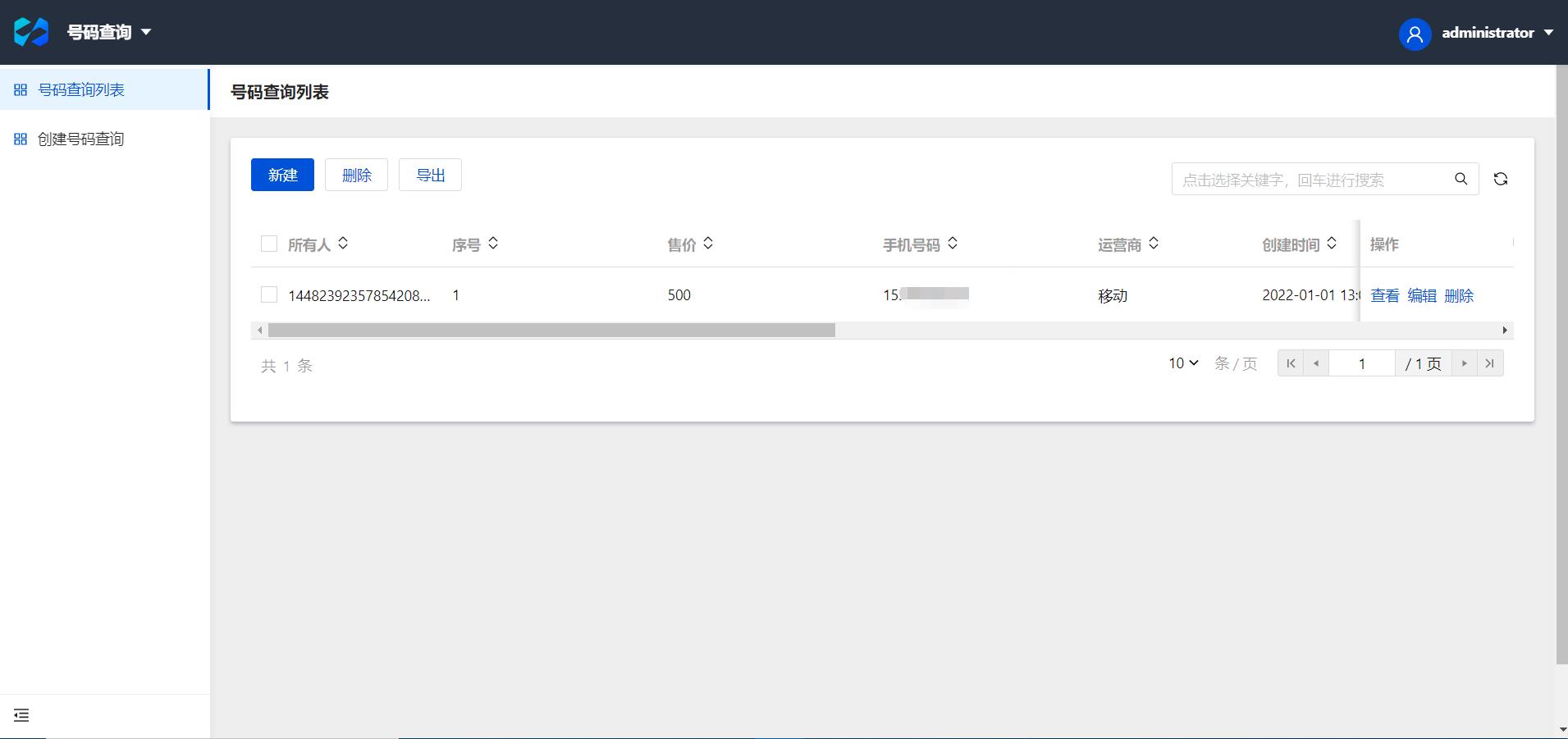
之后点击发布,就可以使用PC端的管理后台了,发布的时候会进行配置检查,将数据源先进行发布

数据源发布之后,发布成正式版就可以使用了

创建小程序
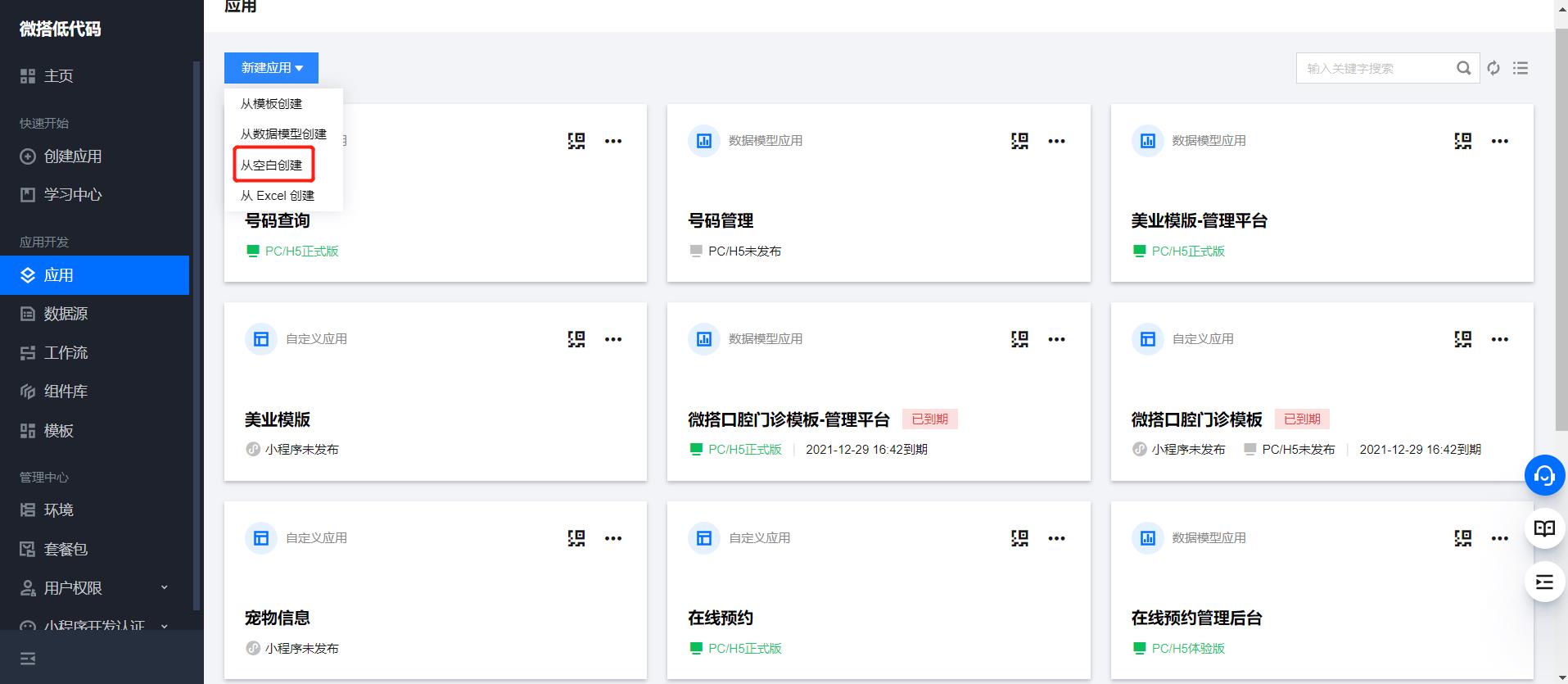
PC端创建好之后我们就可以创建小程序了,点击创建空白应用

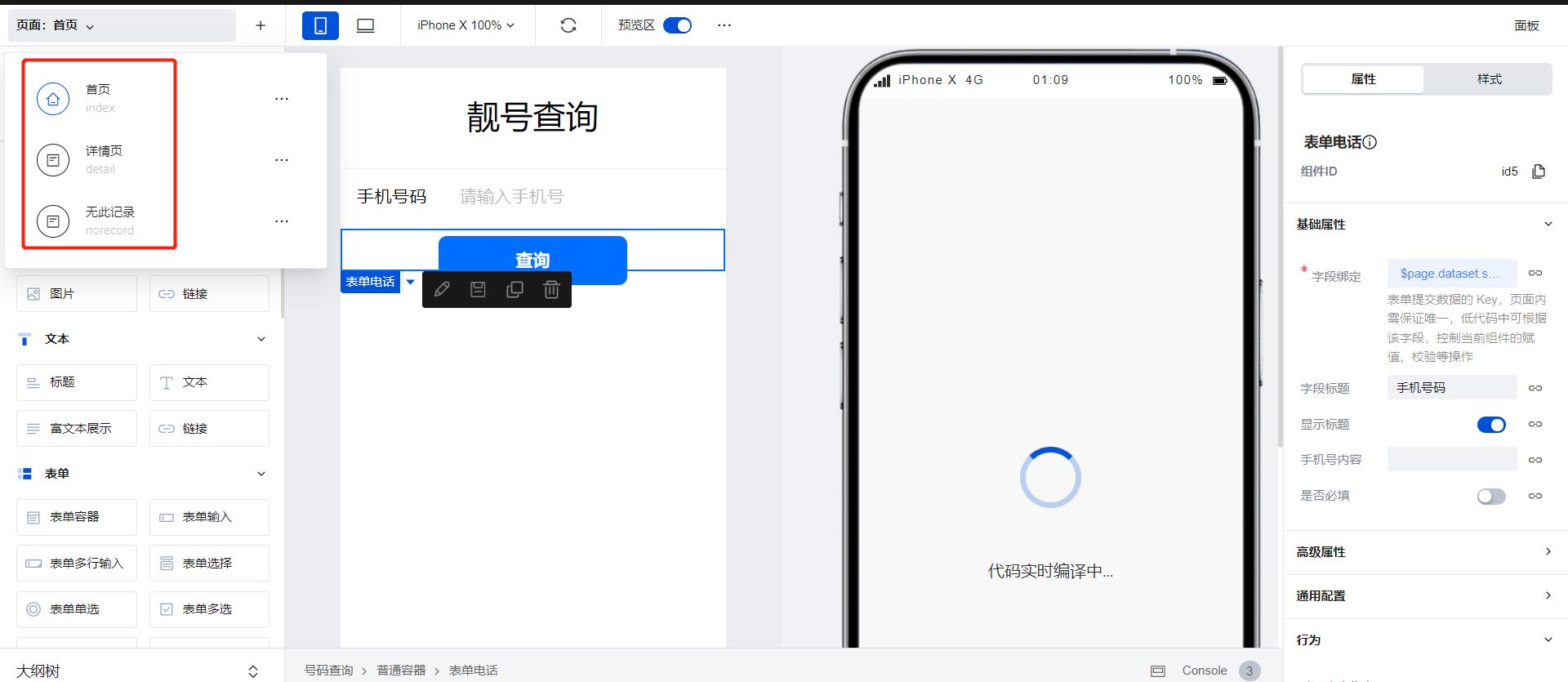
然后需要新建三个页面,包括首页、详情页、无记录页

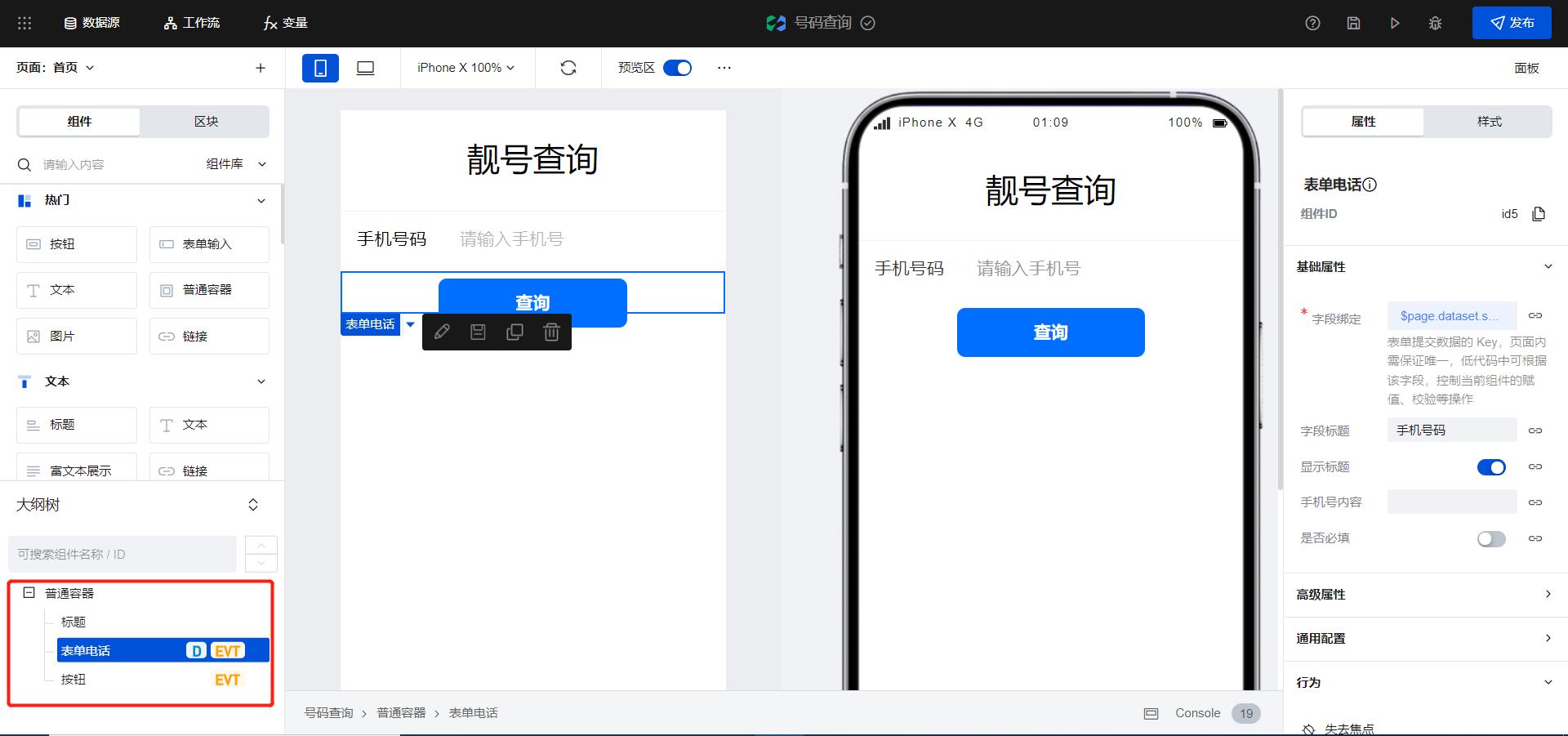
首页需要放置一个表单手机号码和按钮组件

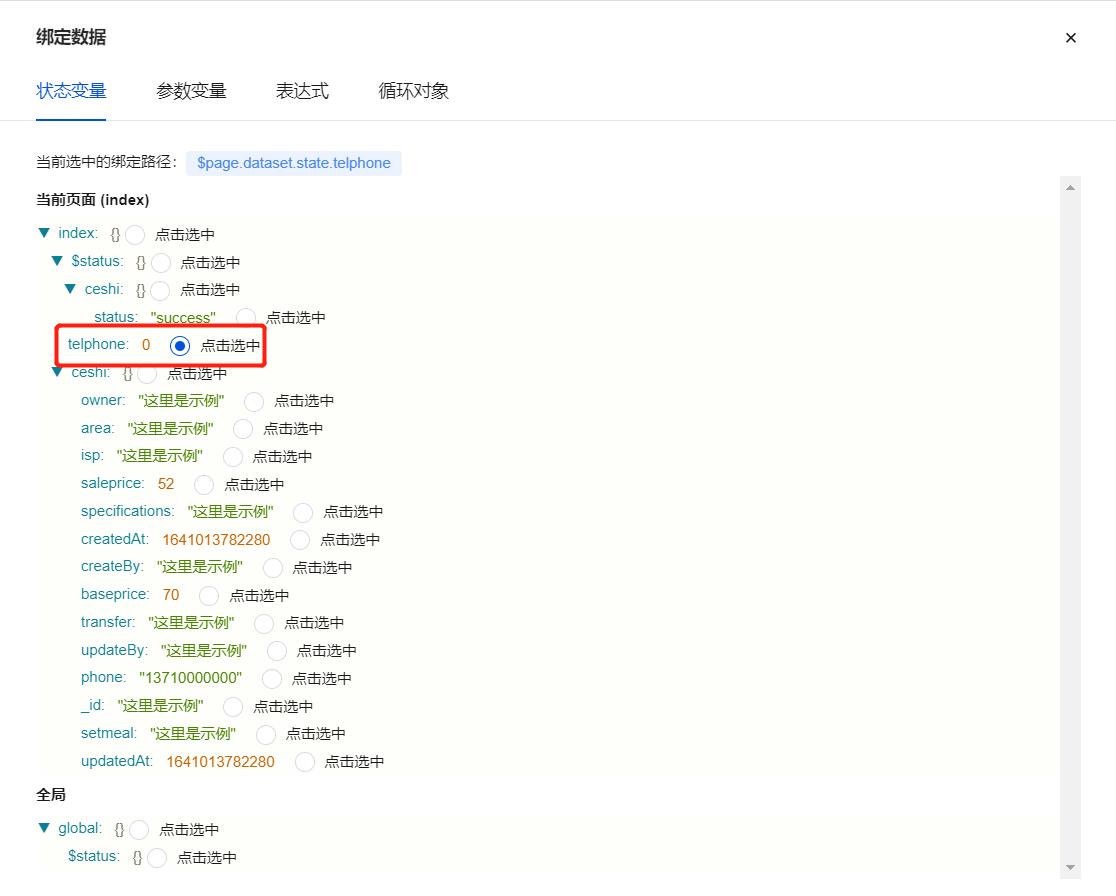
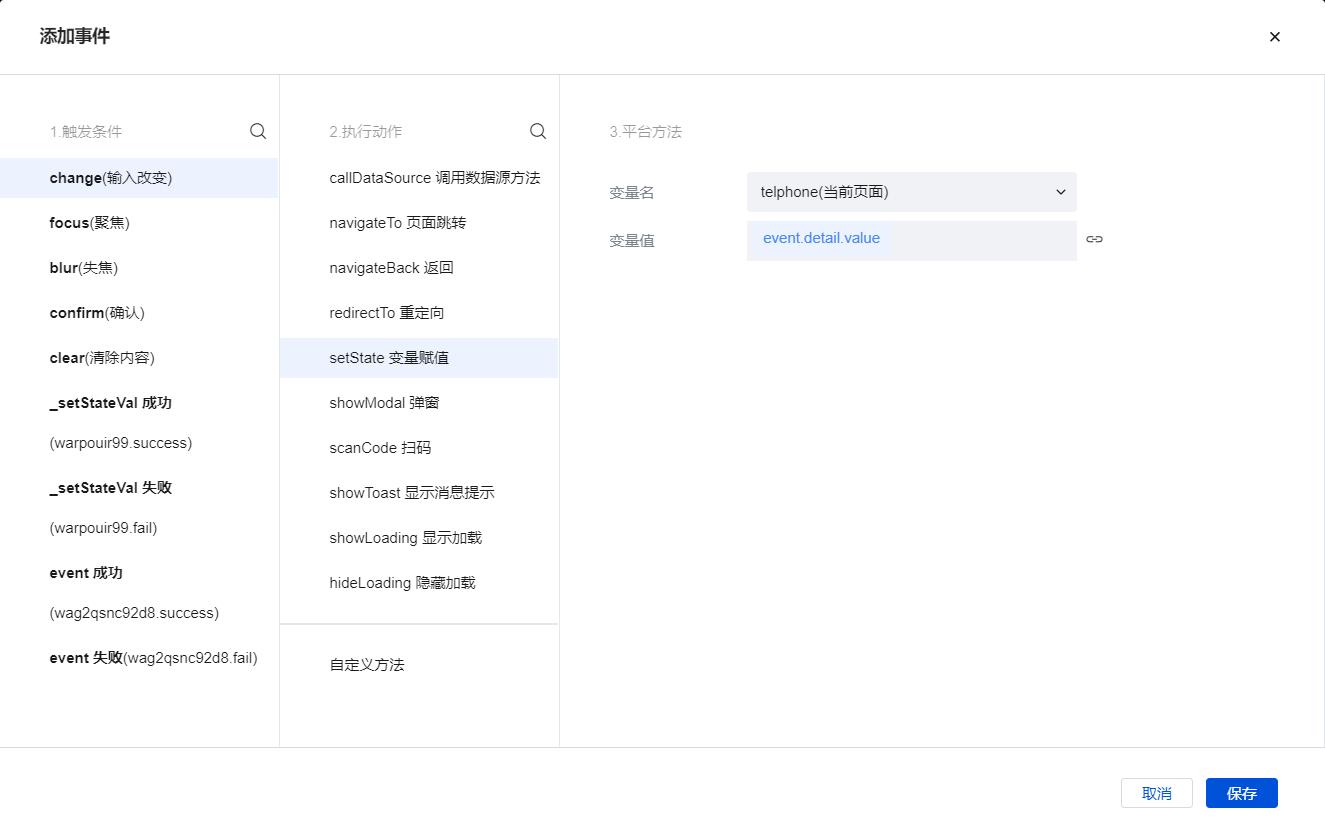
组件放置好之后遇到的问题是如何点击查询按钮获取文本框中的值,思路是表单输入组件需要绑定一个变量,在表单输入时通过值改变的事件将输入的值设置到变量里


变量的值有了之后,我们在点击按钮的时候调用低码方法,来获取数据并做页面的跳转
export default async function(event, data)
let telphone = $page.dataset.state.telphone
const ret = await app.dataSources.zfqk_ihsqi00.wedaGetList(
'phone':telphone
);
if(ret.code!=0)
return
let result = ret.data
if(result&&result?.length>0)
app.navigateTo(
pageId: 'detail', // 页面 Id
params: id: result[0]._id,
);
else
app.navigateTo(
pageId: 'norecord'
)
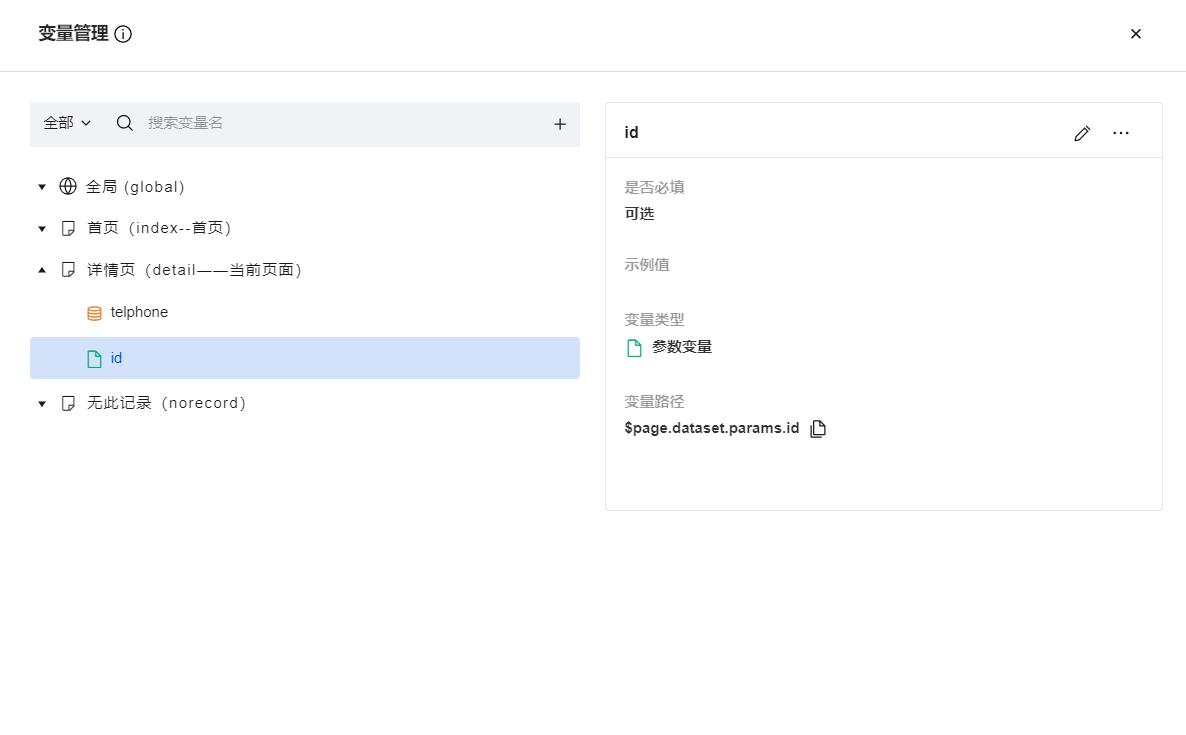
详情页需要定义个参数变量来接收首页传入的id

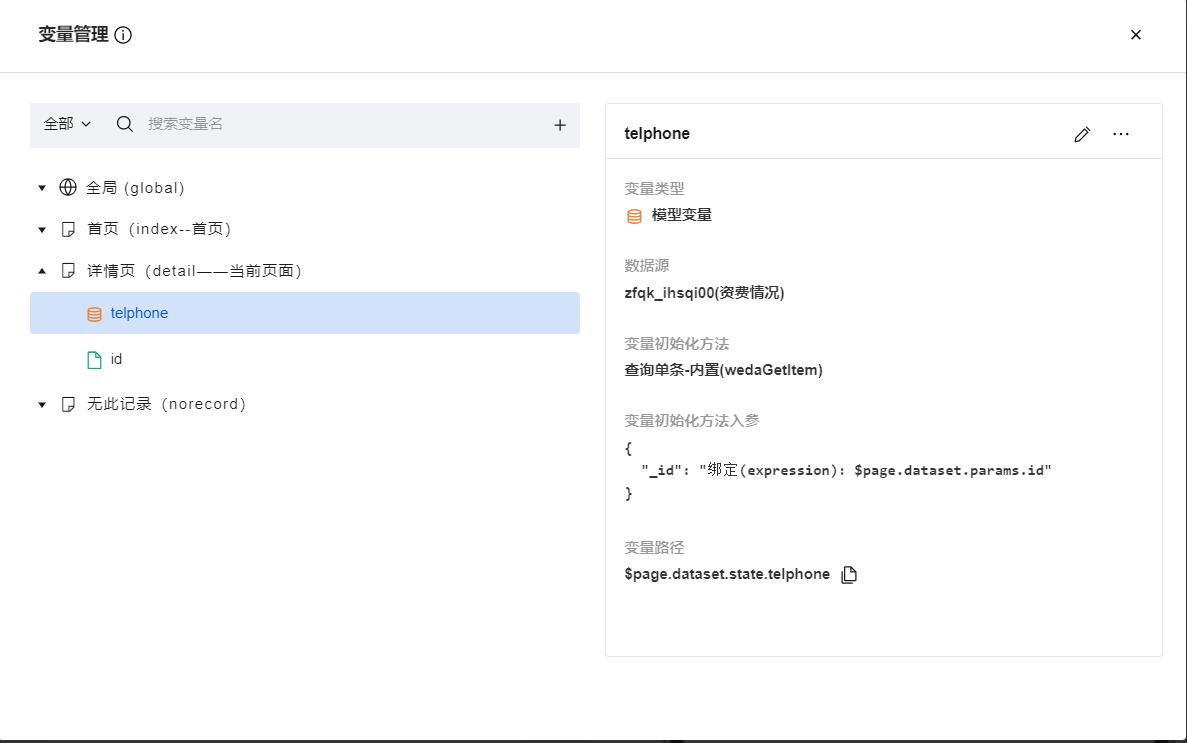
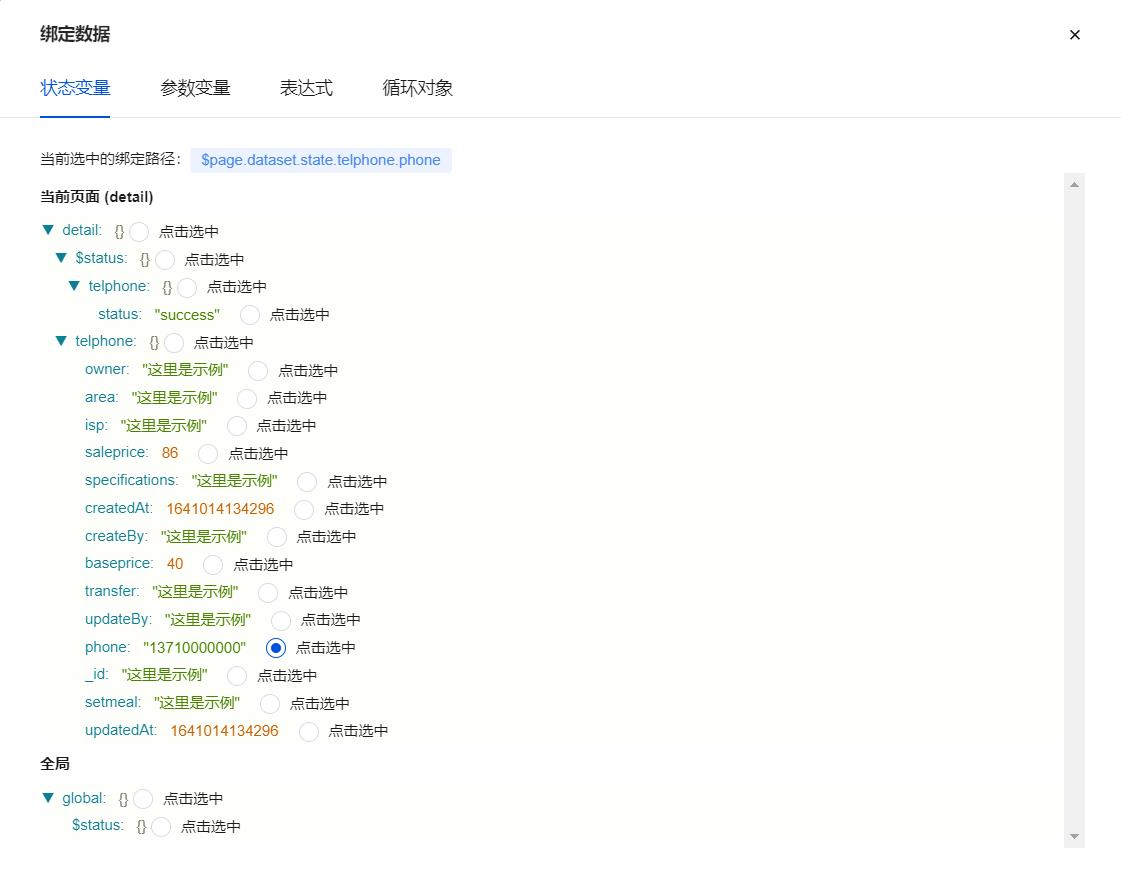
然后定义一个模型变量根据传入的Id来获取具体的数据

最后就是把变量绑定到组件上就可以了

预览发布
小程序做好之后也是点击发布按钮进行功能查看,一般有两个选择,发布成h5或者小程序,看自己需要,如果需要手机用户信息的就发布成小程序,如果只是当网站使用就发布成h5即可
域名绑定
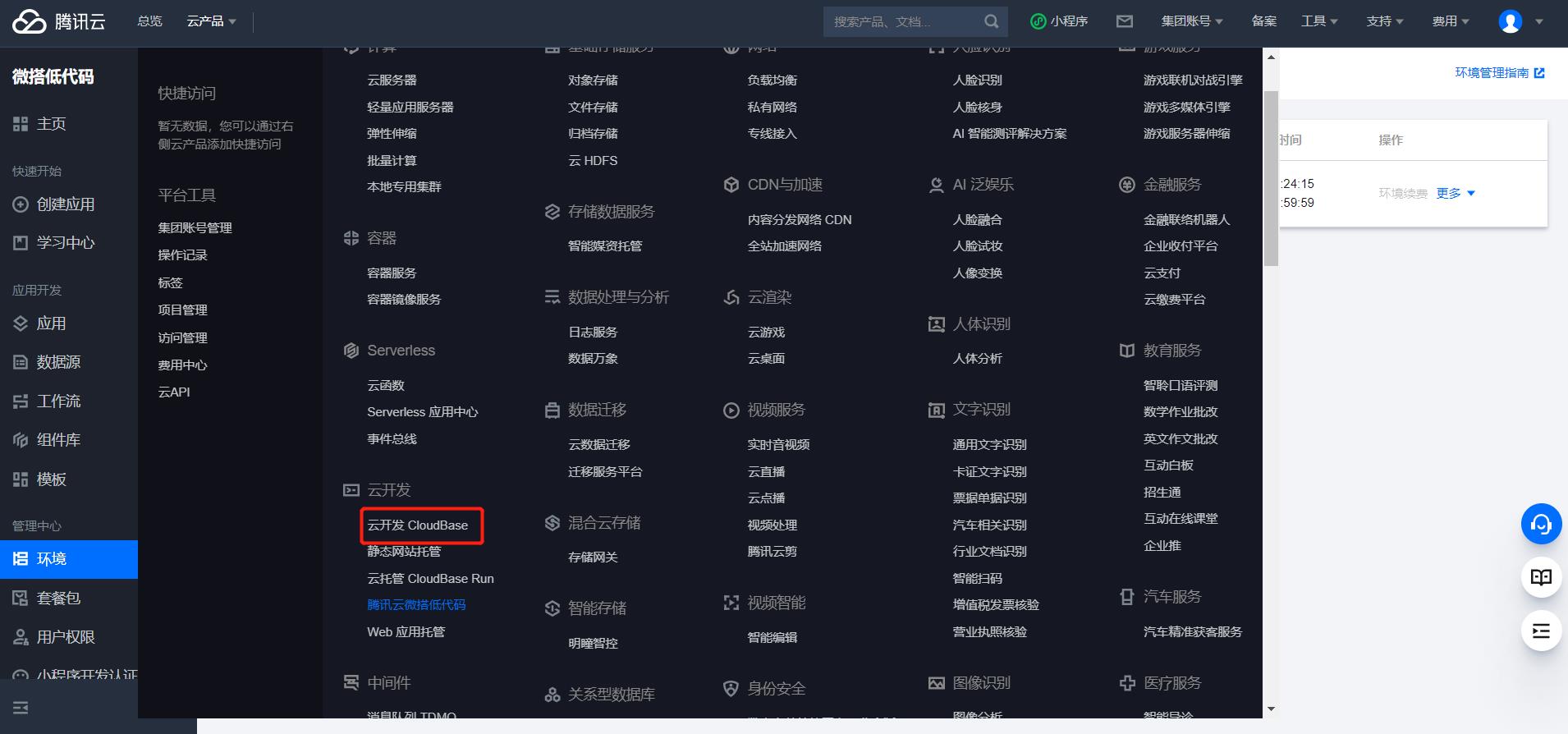
微搭自带了域名,比较长可能使用起来不太方便,这个时候就需要绑定一下自己的域名。怎么绑定域名呢?在导航条找到云产品,找到云开发cloudbase

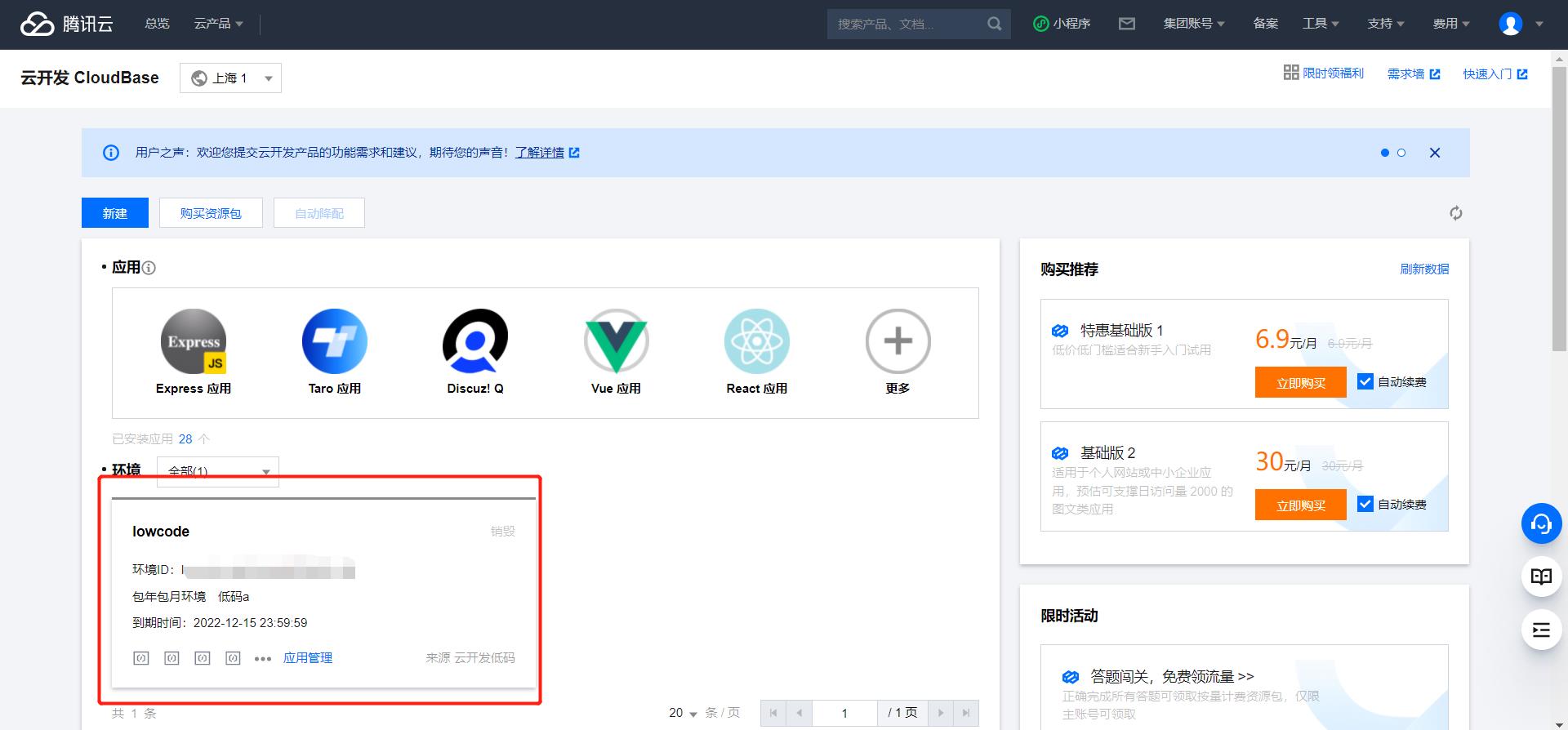
找到自己的环境

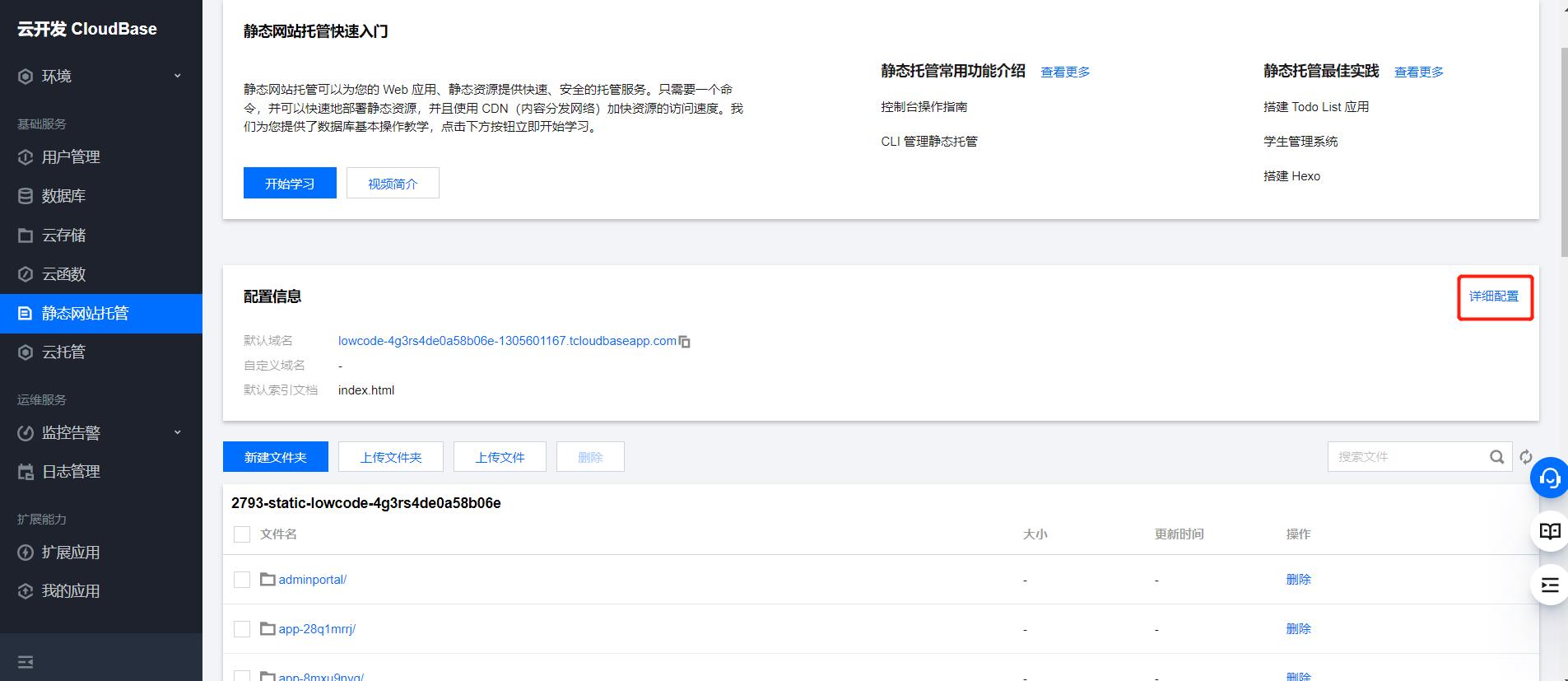
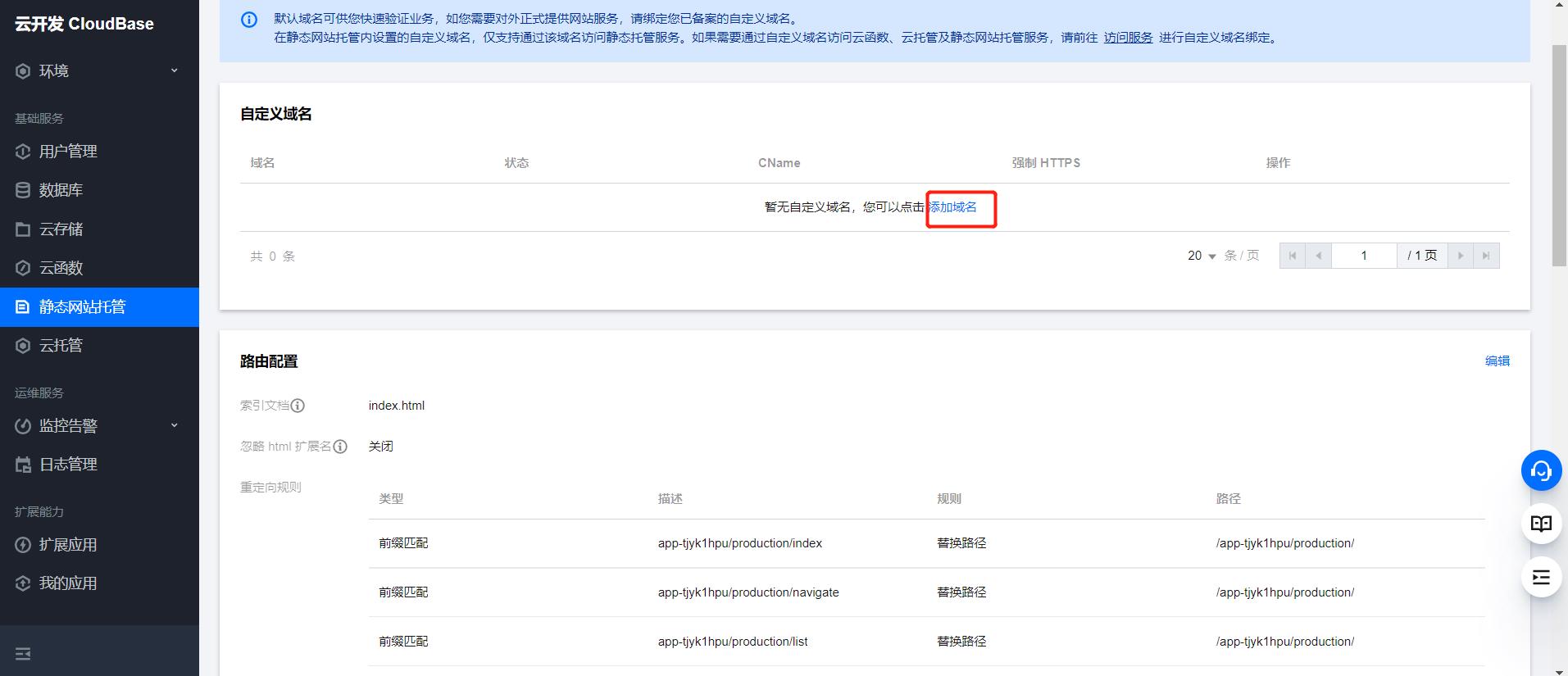
在静态网站托管里点击详细配置

然后添加自己的域名即可

总结
我们这一篇以一个实战案例来分析了如何利用微搭搭建一款在线的信息查询小程序,低代码的特点就是可视化开发,一站式的发布,使用和运维都非常简便,结合自己的业务特点搭建一款属于自己的小程序吧。
以上是关于利用微搭搭建信息查询小程序的主要内容,如果未能解决你的问题,请参考以下文章