使用微搭搭建天气预报小程序
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微搭搭建天气预报小程序相关的知识,希望对你有一定的参考价值。
1 小程序简介
日常我们在使用手机的时候,查看最近的天气是比较常见的需求,那可不可以做一款小程序来显示最近七天的天气呢?答案是肯定的,利用微搭提供的外部数据源我们就可以方便的获取互联网公开的天气预报的数据,来打造一款我们自己的专属小程序。
2 小程序开发方法
要想开发天气预报小程序,公共的API是必须的,好在现在都有好多免费的API网站,我们只需注册一个账号,申请为测试使用,免费的账号一般每天提供50次的使用次数,作为个人用户其实就足够了。
得到API之后,就需要考虑如何实现小程序的功能,我们解题的思路是思考微搭有哪些现成的功能可以使用。外部数据源其实就是为了满足数据获取需要的,我们可以通过外部数据源来获取互联网的接口数据,然后再通过定义变量将外部数据源提供给应用调用。
开发的步骤分为创建外部数据源、创建应用、定义变量、组件搭建、预览发布等几个方面。
3 创建外部数据源
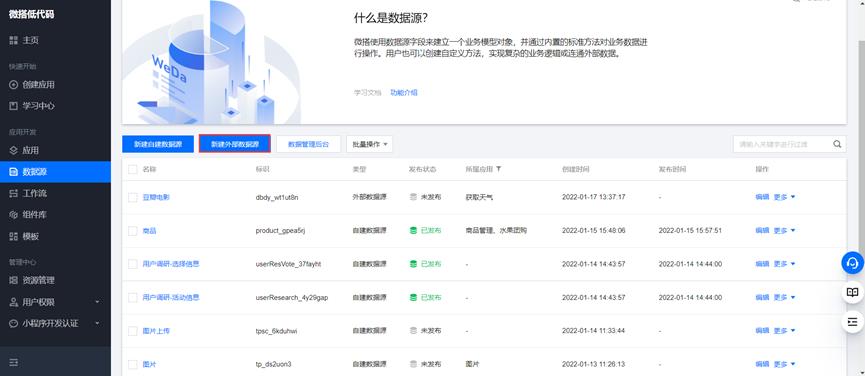
登录控制台,在左侧的菜单栏找到数据源,点击创建外部数据源

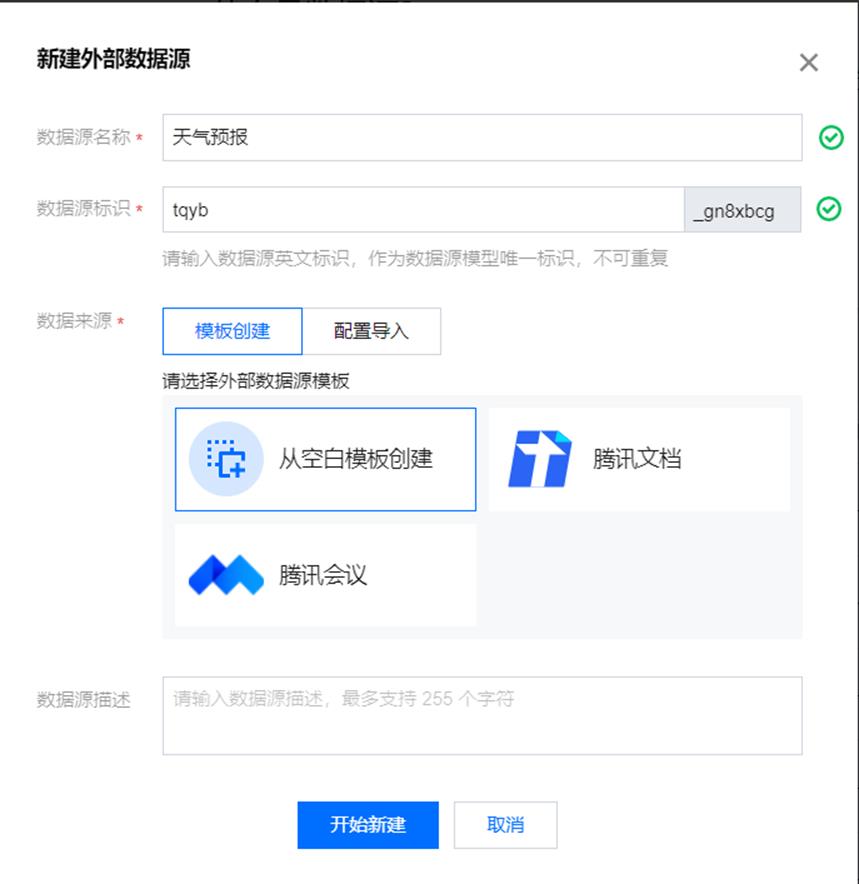
录入数据源的名称和标识

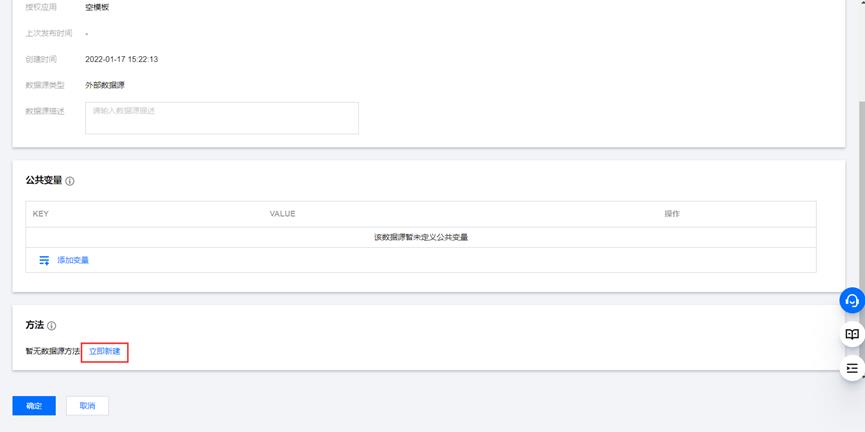
数据源创建好之后我们需要新建一个方法

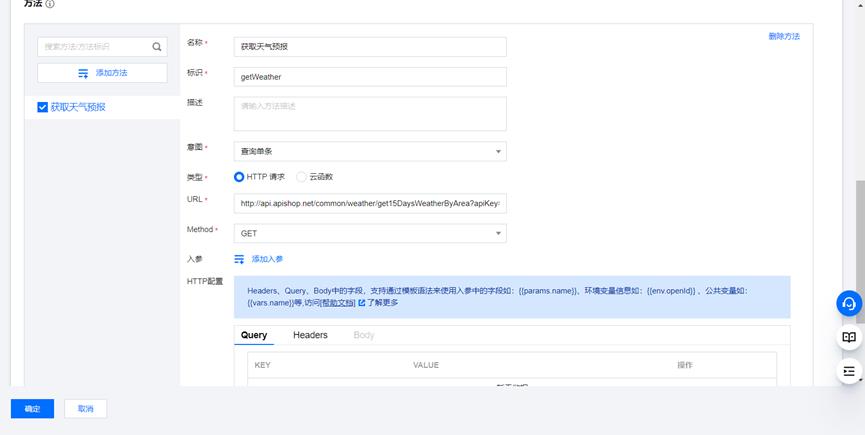
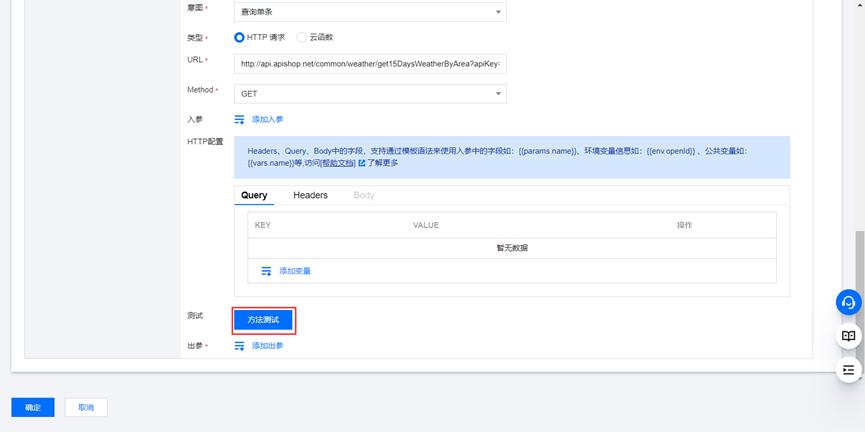
输入方法的名称和标识,录入天气预报API的URL

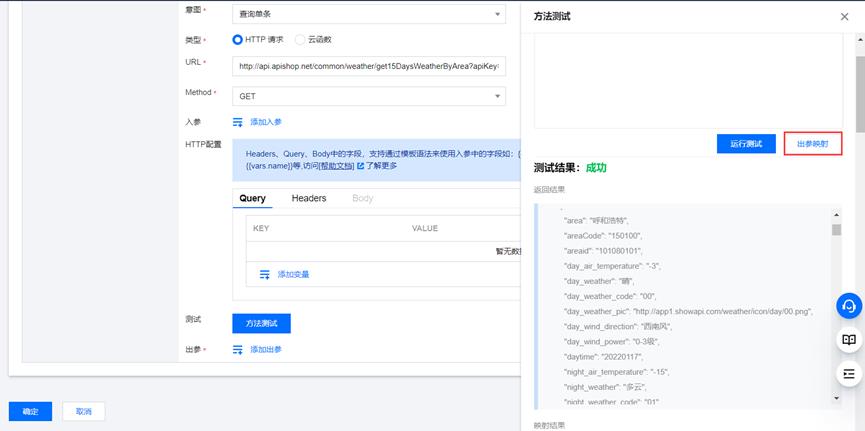
然后点击方法测试,看看我们的接口调用是否成功

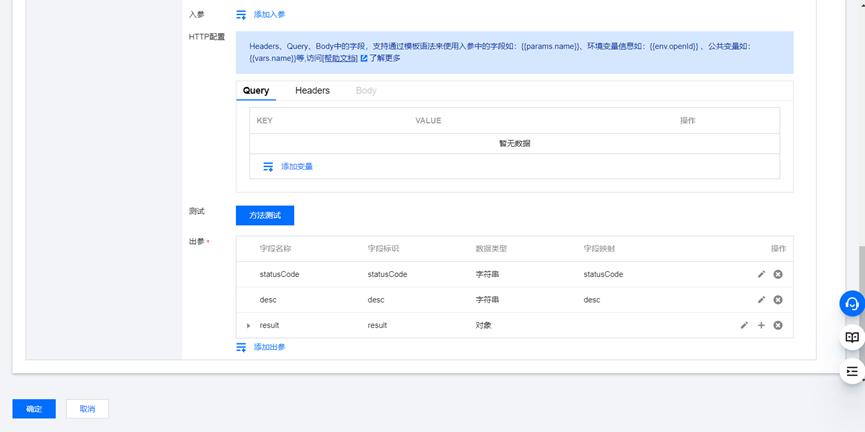
如果出现成功,就可以点击出参映射

出参获取成功我们的数据源就创建成功了

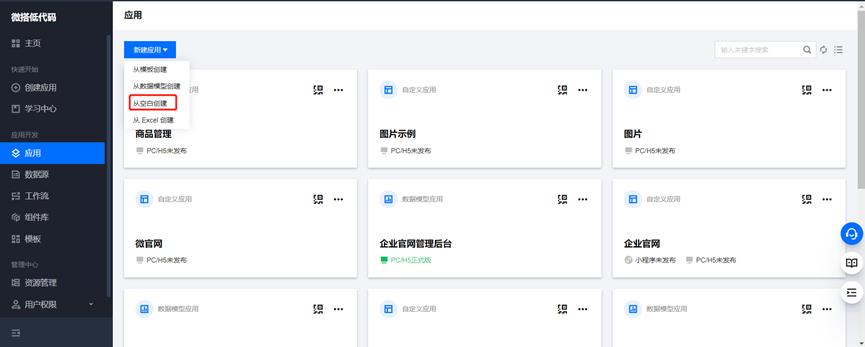
4 创建小程序
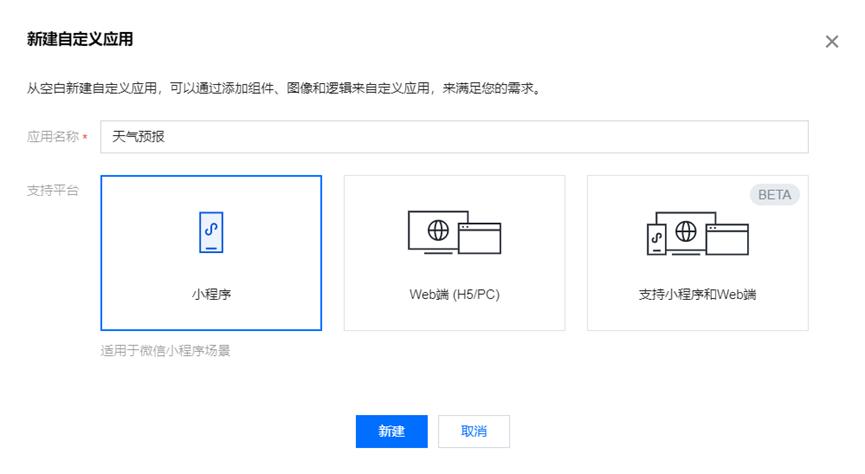
数据源定义好之后,我们就可以创建小程序了,点击左侧的应用,点击空白应用

输入应用名称,类型选择小程序

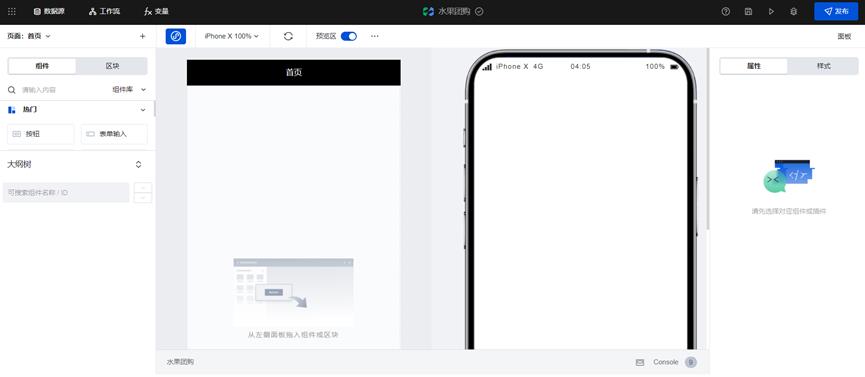
选择创建一个空白页,创建成功后默认创建了首页

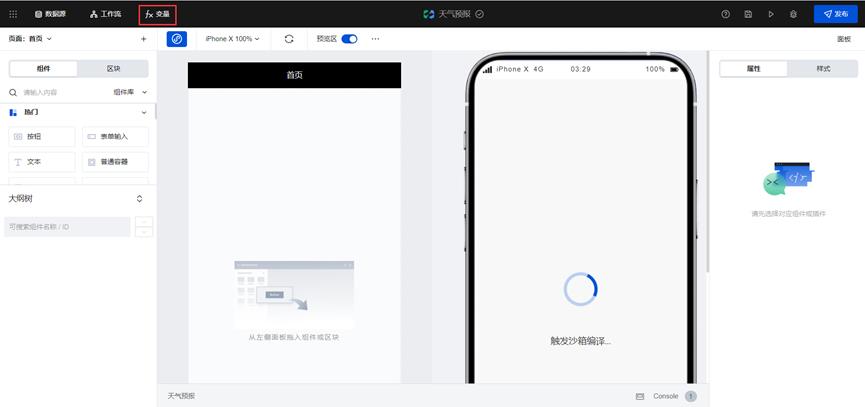
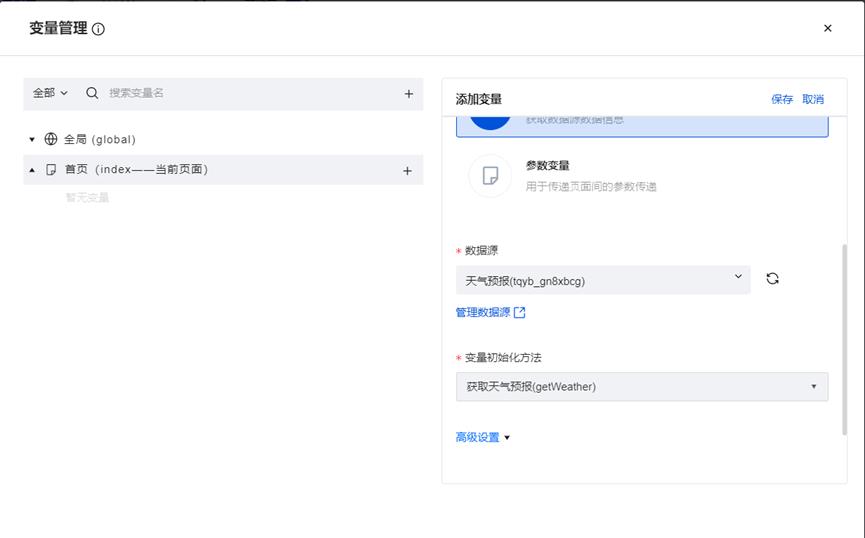
为了显示天气预报的数据,我们先需要定义一个变量,点击导航条的变量

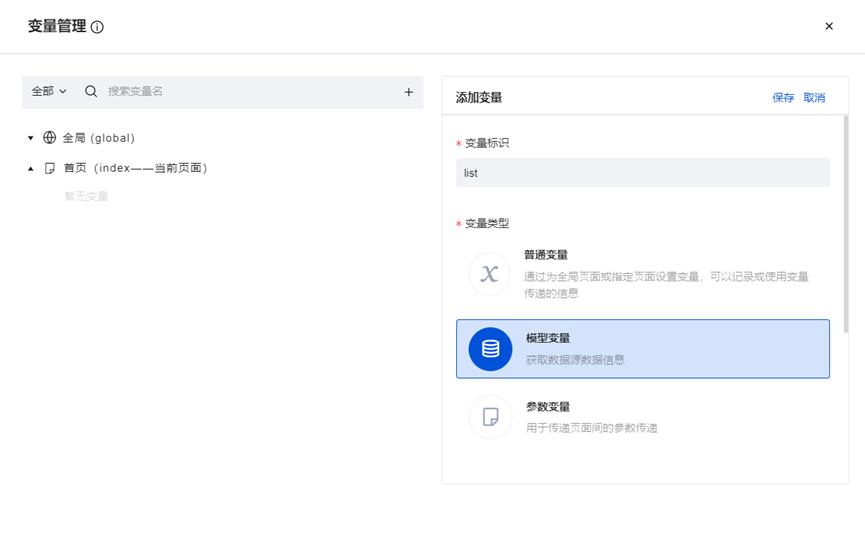
创建一个模型变量

选择我们创建的数据源和定义的方法

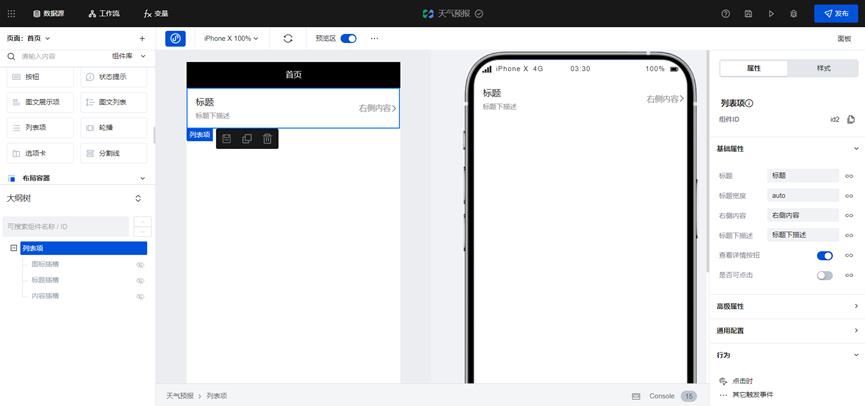
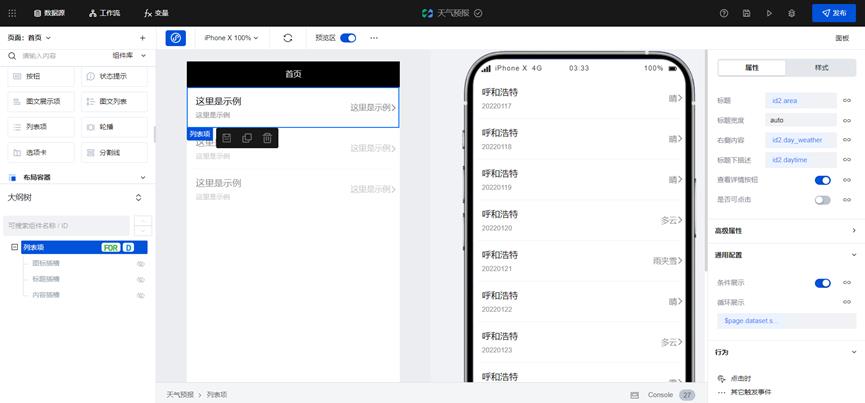
我们往页面中添加一个列表项组件

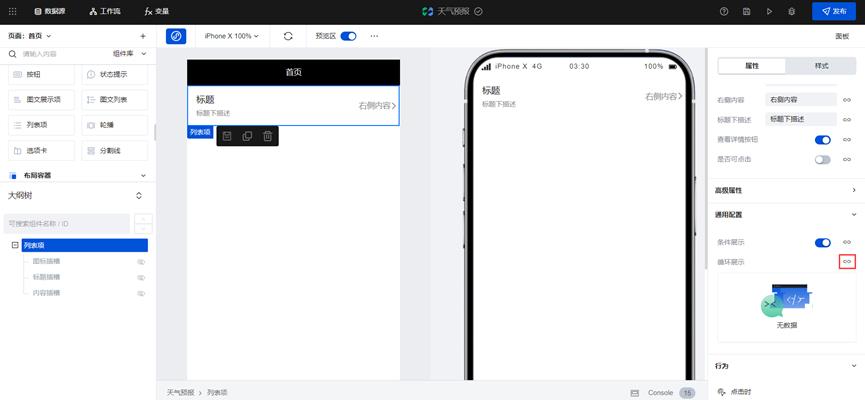
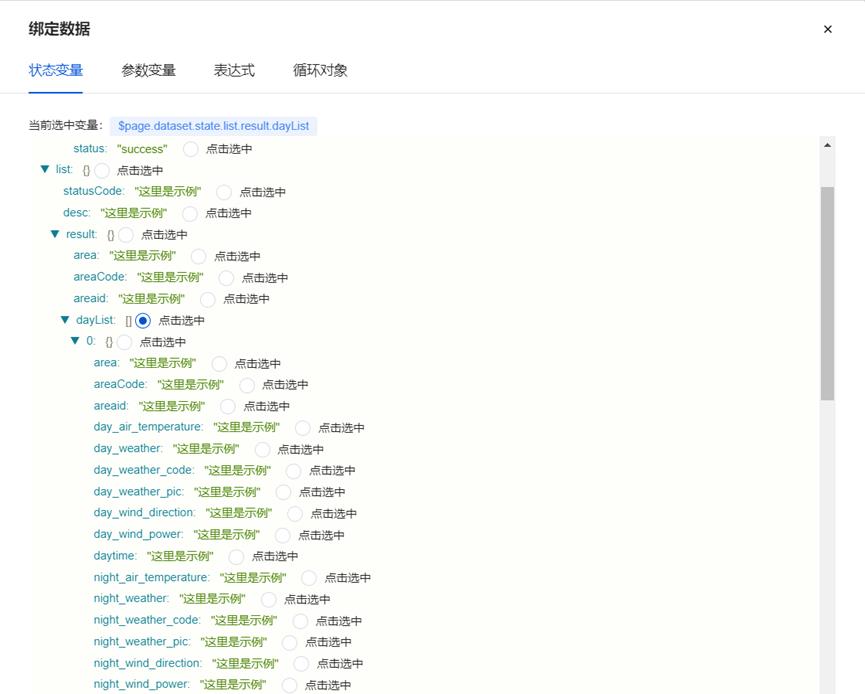
然后给列表项组件绑定循环变量


然后将城市的名称、天气、日期绑定在对应的属性上

这样小程序就开发好了
5 预览发布
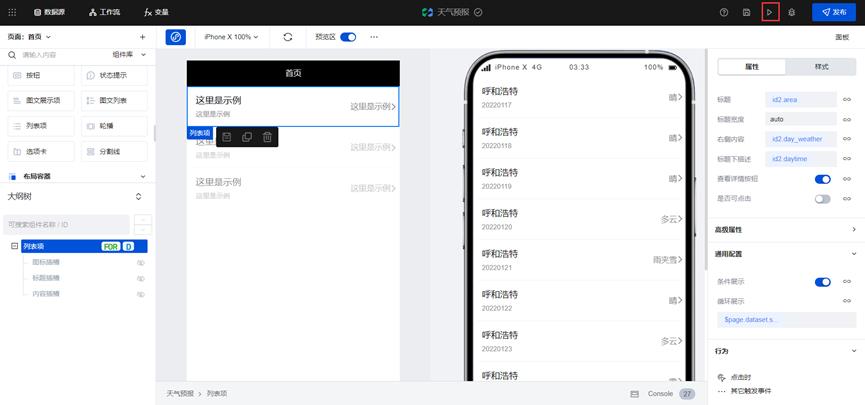
功能开发好之后就可以进行测试了,我们点击导航条的实时预览功能

就可以在浏览器中查看我们小程序最终的效果了

以上是关于使用微搭搭建天气预报小程序的主要内容,如果未能解决你的问题,请参考以下文章