利用微搭搭建答题小程序
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭搭建答题小程序相关的知识,希望对你有一定的参考价值。
应粉丝的要求,改造一下官方的答题小程序,可以实现自己添加题库

解题的思路的话是先安装模板,然我我们在一步步的分析一下模板做了什么工作,需要做哪些改造。
下载模板
首先登陆低码的控制台,找到模板中心的教育模板,点击立即启用

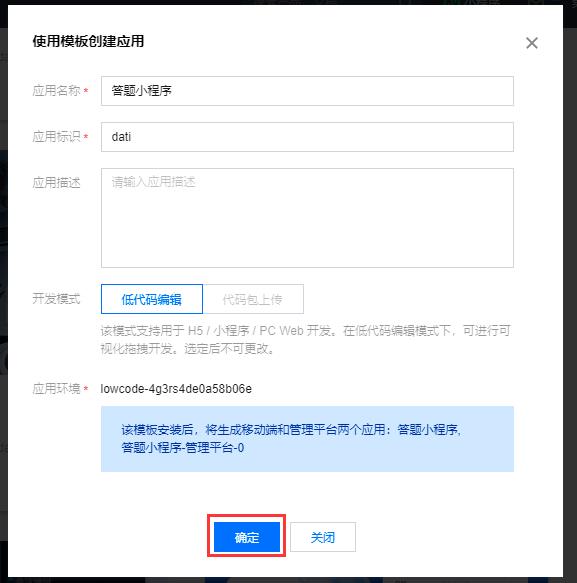
输入应用名称和标识,点击确定按钮

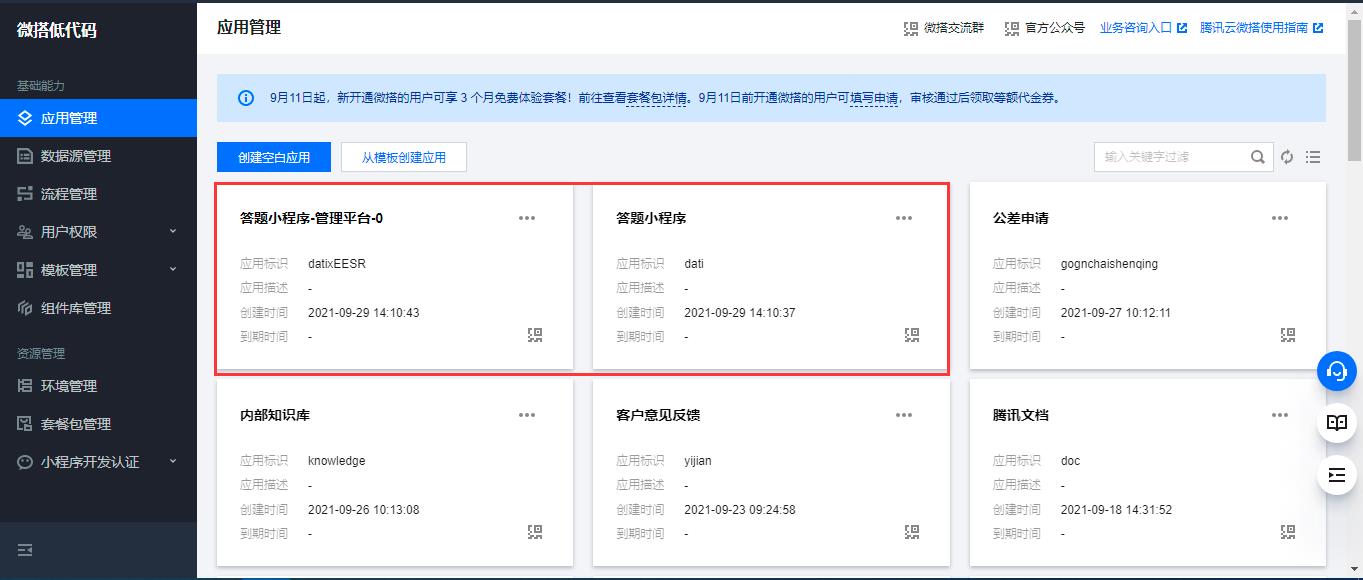
安装完毕后一共是创建了两个应用,一个是移动端的小程序,一个是PC端的管理后台

数据源解析
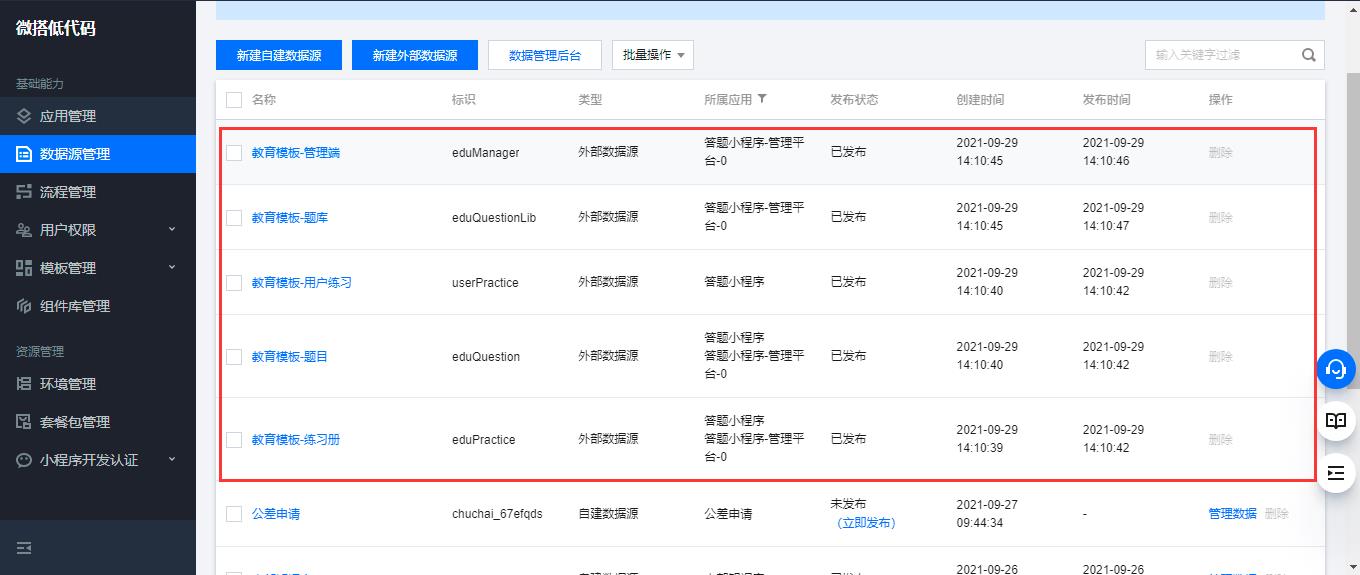
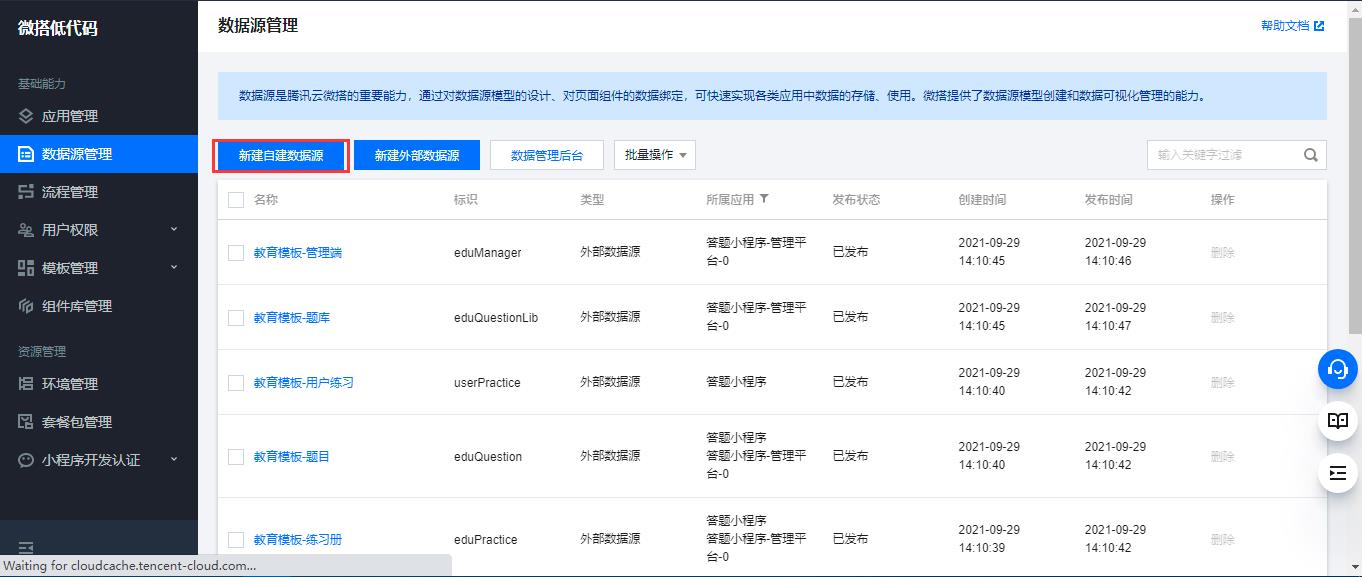
要想用好一套模板,就得把结构都搞明白了,首先是先看一下都创建了哪些数据源。点击数据源管理,我们查看一下新增的数据源。

这位粉丝的问题是要自己加题,但是现在创建的数据源都是外部数据源,需要改造成自建数据源。不怕,我们一点点分析一下每个数据源。
教育模板-练习册
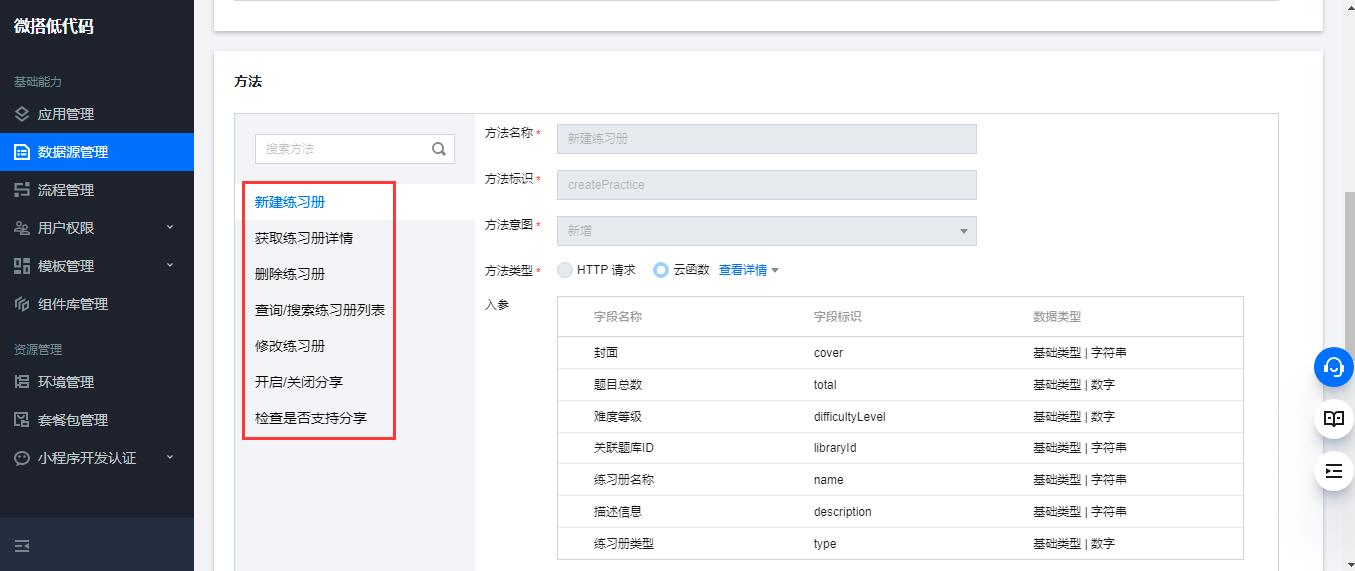
我们点击数据源的名称可以查看一下数据源创建了哪些方法

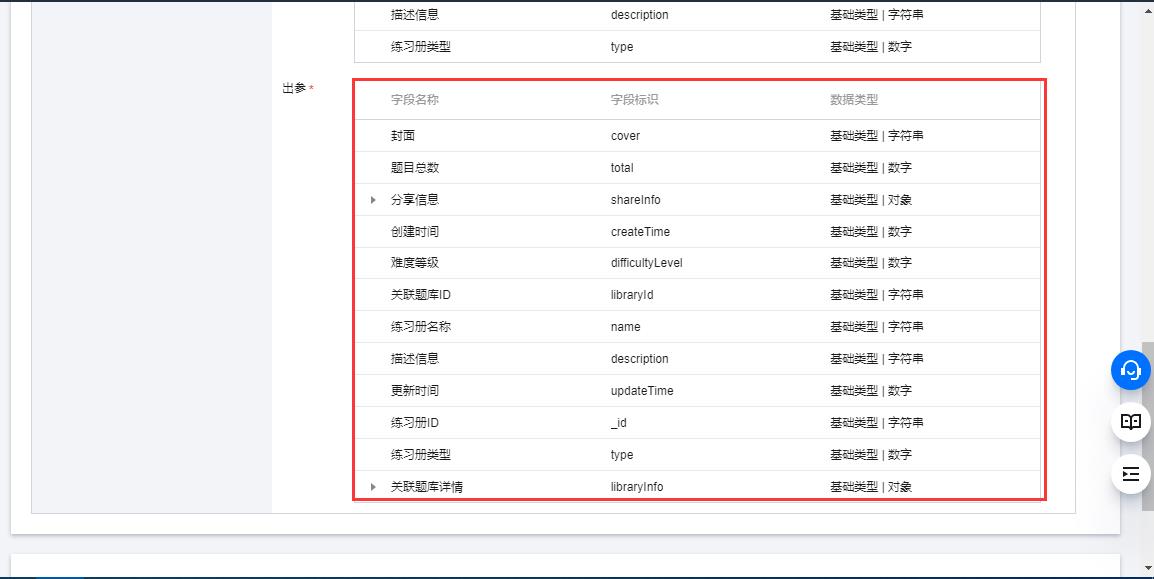
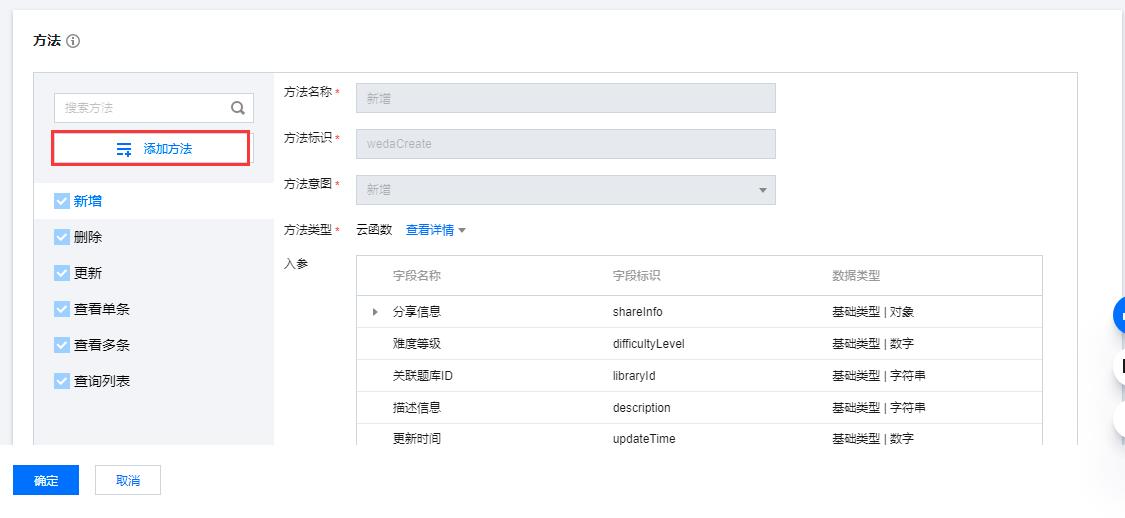
看上去方法还是不少的,这里注意一下,外部数据源不像内部数据源可以直接查看字段,我们外部数据源一般是看新增方法,入参是增加时候必要的参数,出参的话是具体返给你的数据。
那我们自己做内部数据源改造的时候,出参其实就是我们需要的字段。这里我们就重建一下这个数据源,在数据源的列表页面,点击新建自建数据源按钮

输入数据源的名称和标识,点击开始新建

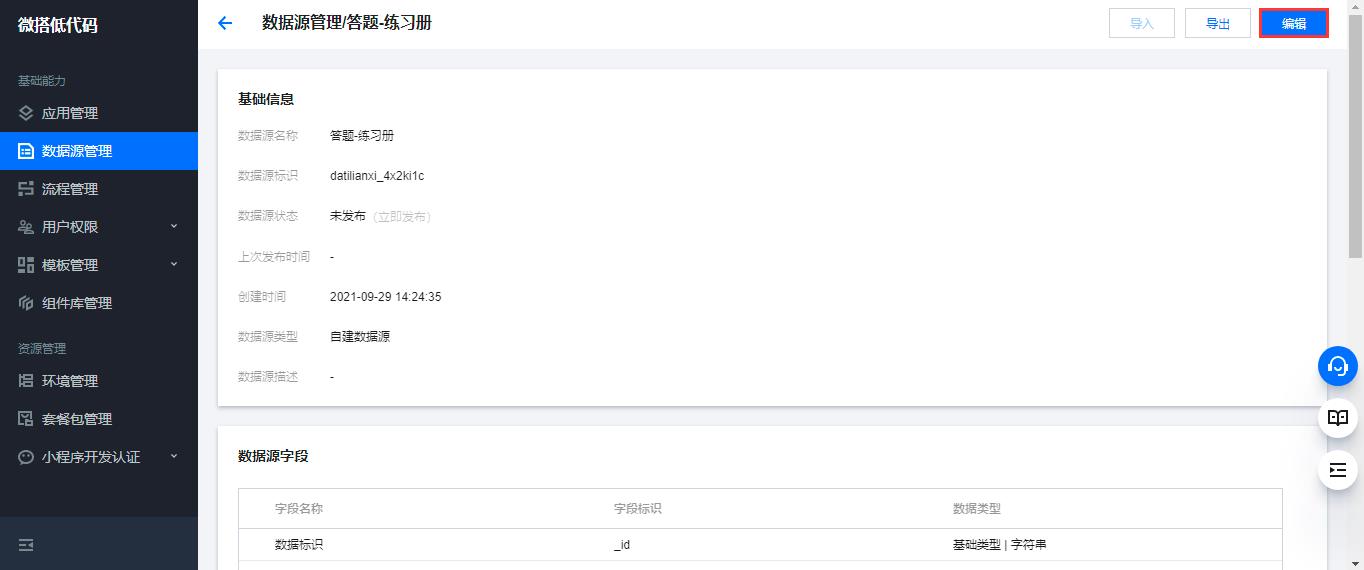
点击编辑按钮进行编辑视图

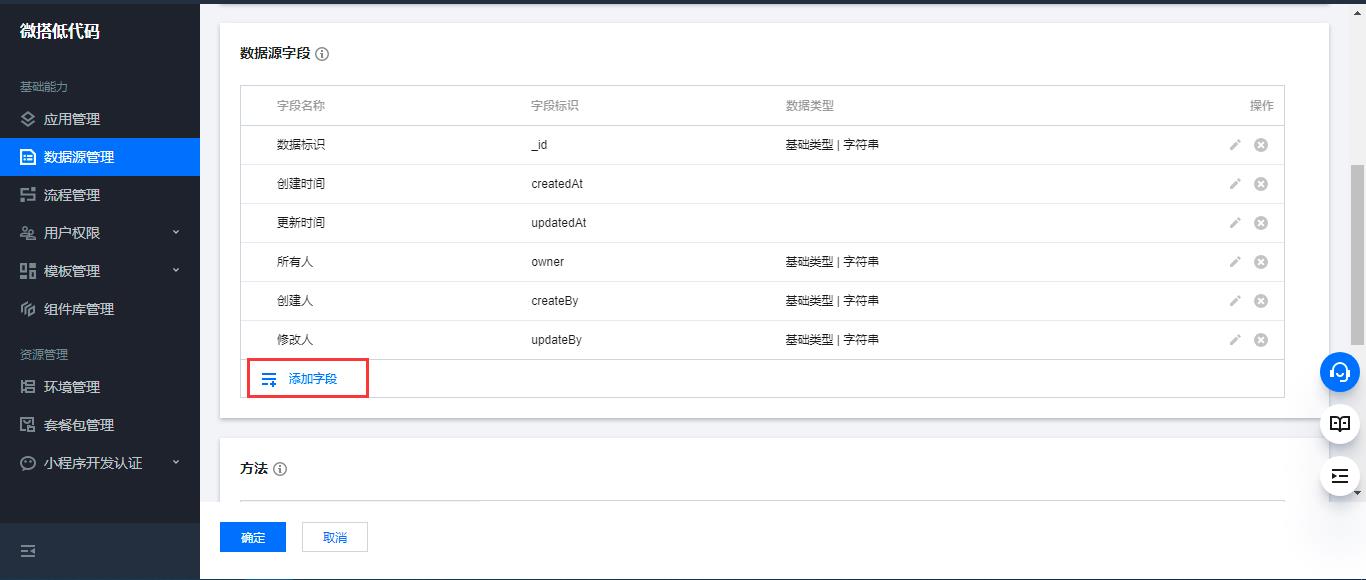
进入编辑页面后点击添加字段按钮,添加字段

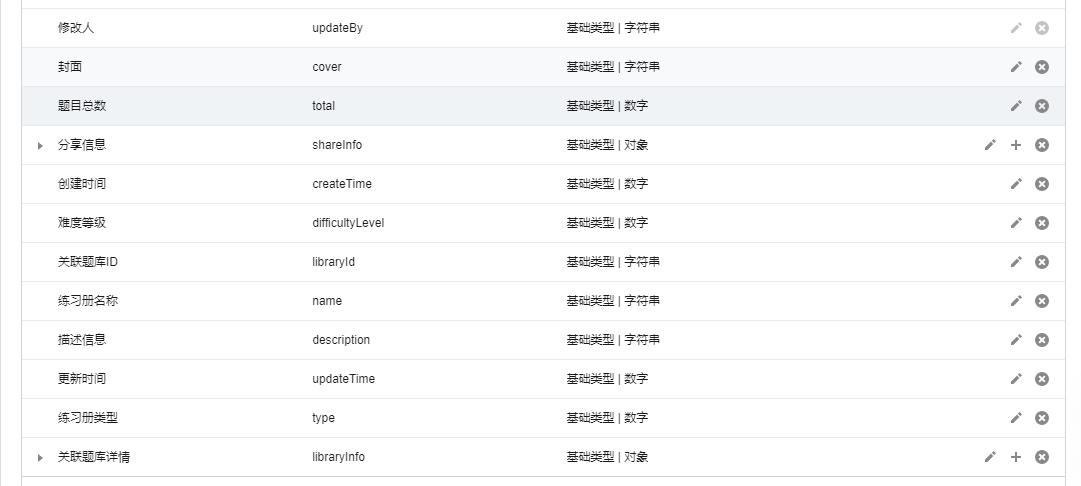
那要增加哪些字段呢,这个时候就需要参考我们模板里的出参,一一对应的建立

封面字段

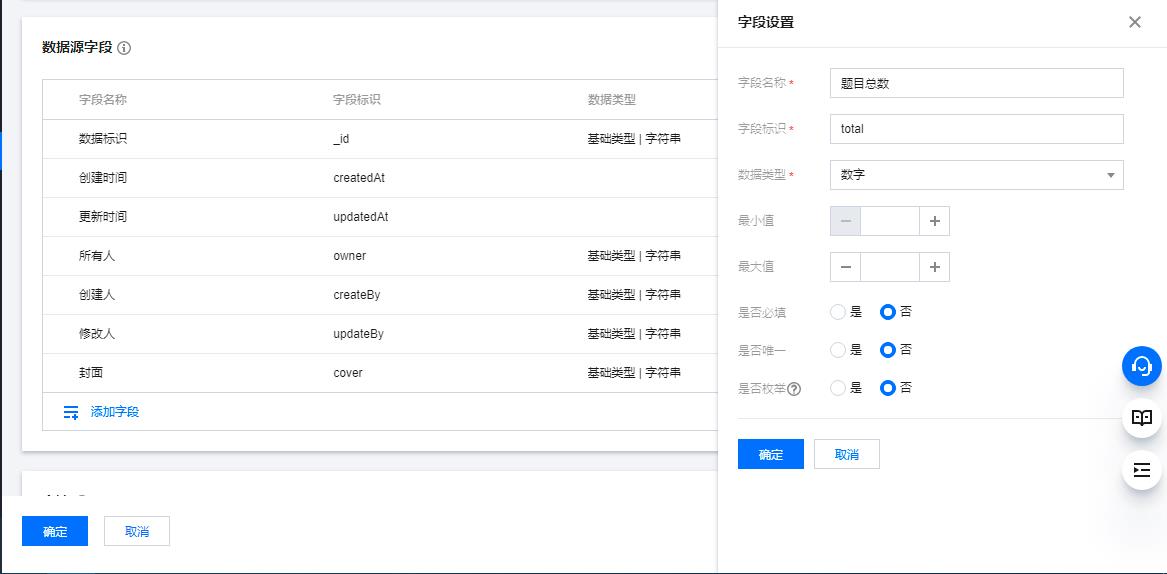
题目总数

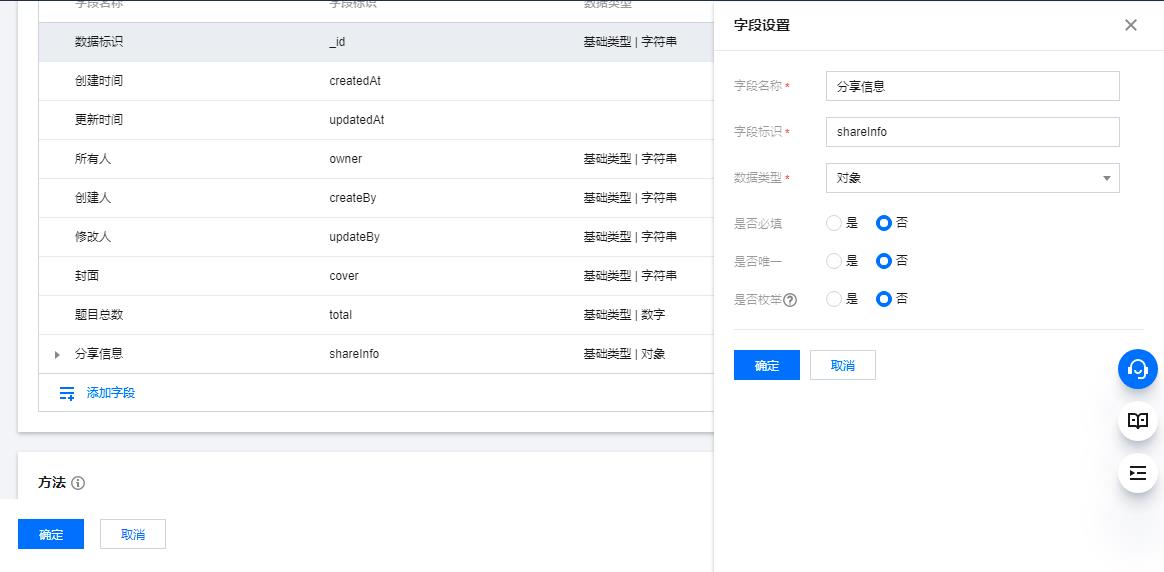
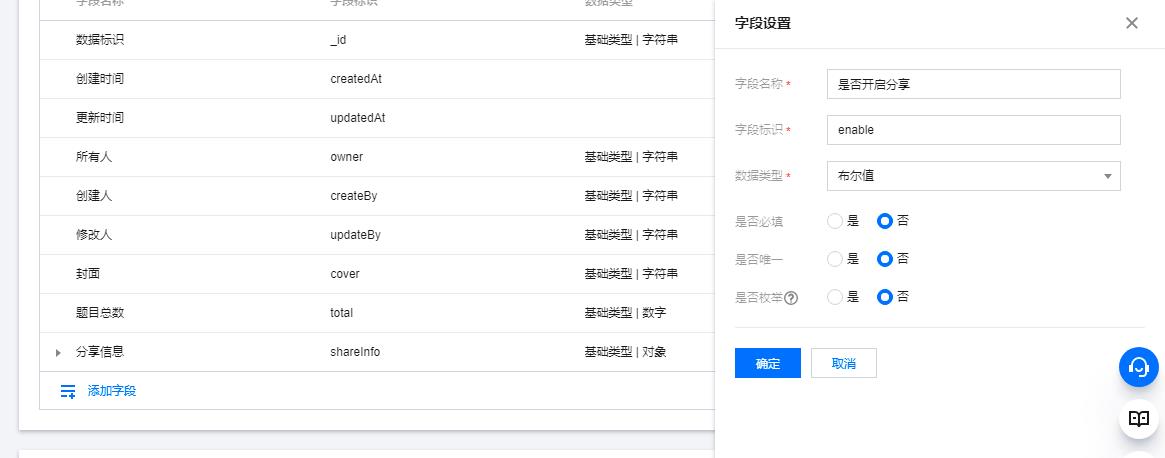
分享信息

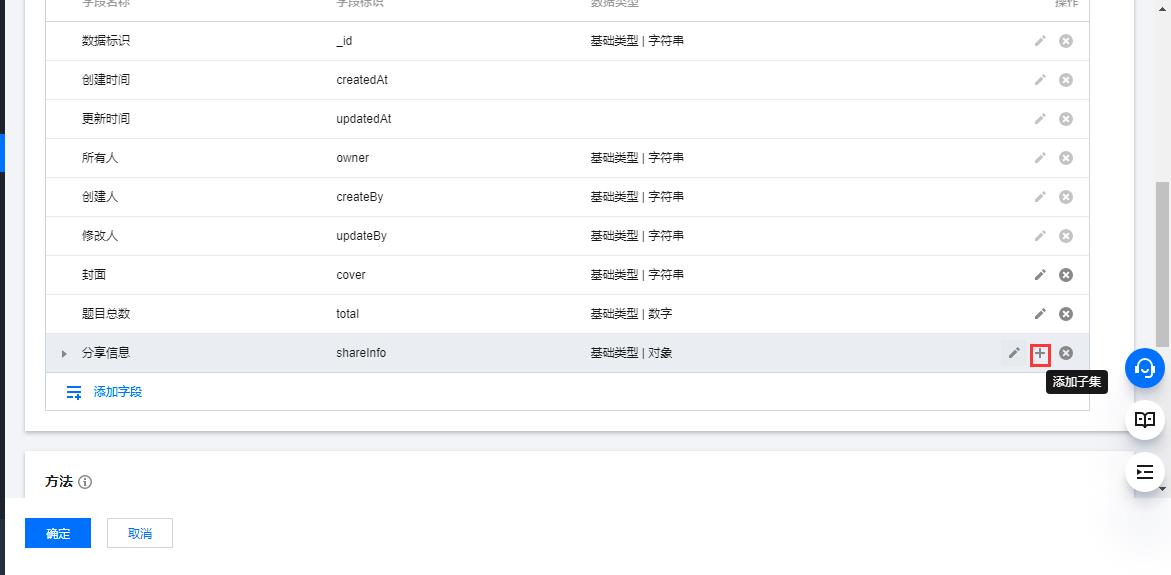
这里需要注意的是分享是对象类型,我们需要先加字段,然后再往对象里添加属性

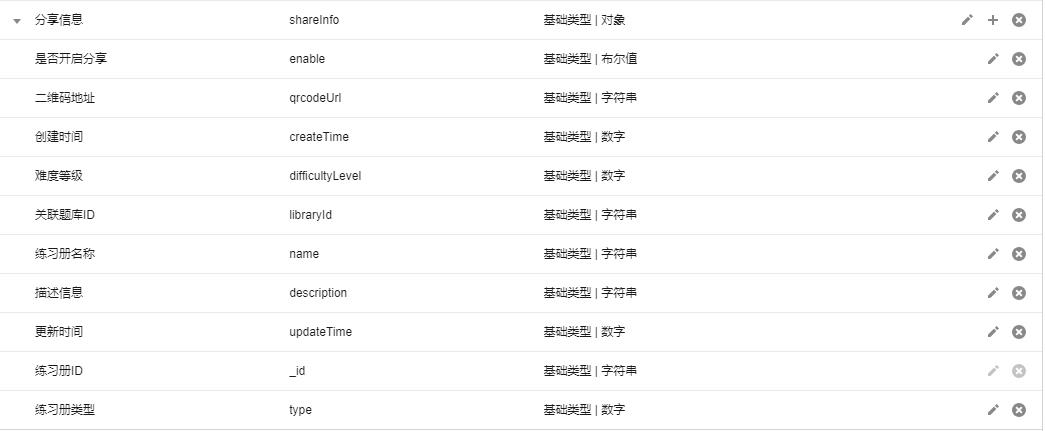
依次按照外部数据源的字段,给对象添加属性


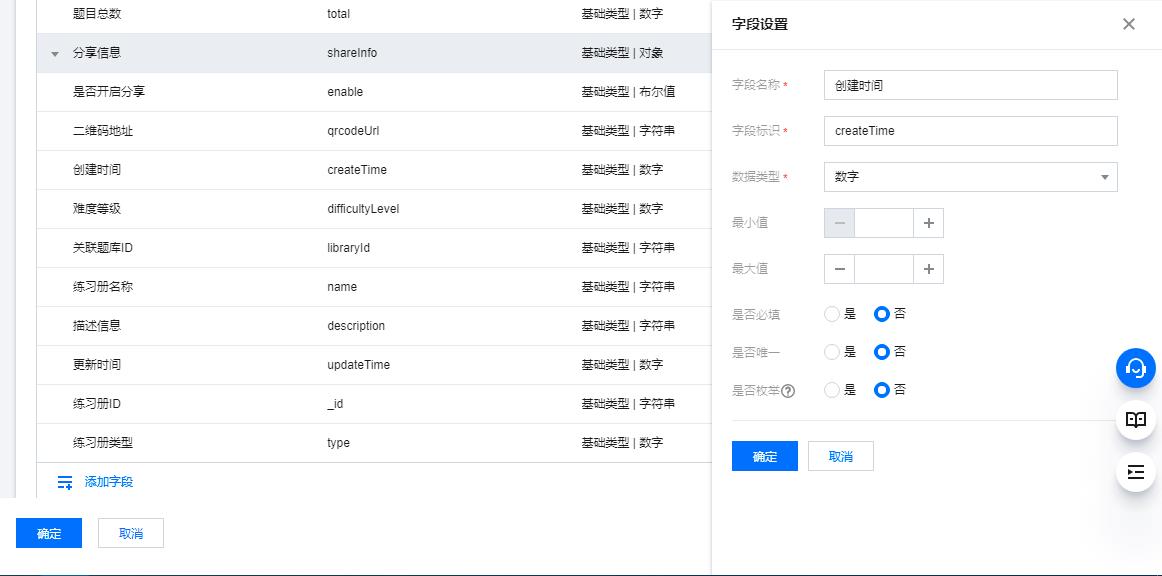
创建时间

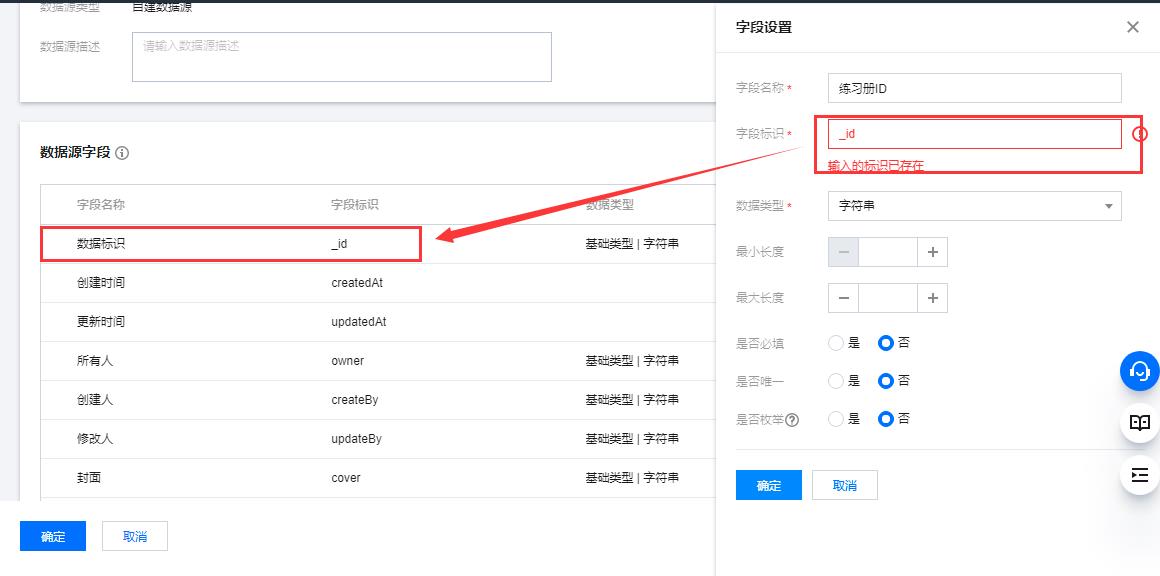
后续字段我就不一一展示了,比较多。这里有一个问题是在添加到练习册ID的时候,会提示存在了,其实是因为这个ID和本身的数据源的ID重复了

解决办法是可以不增加这个字段,经过一系列的重建我们就把外部数据源的字段用内部数据源重新改造好了

逆向工程需要解决的问题
这位粉丝问的问题其实在软件领域里叫逆向工程,正向我们是按照产品设计一步步的实现软件,逆向的思维是我们按照搭建好的程序反向推导他当初的思路。
上边我们用反向思维从外部数据源的新增方法推导出了数据表的结构。下一步就是进一步的推导出他的方法是如何实现的。怎么做这一步呢,就需要看他的源码
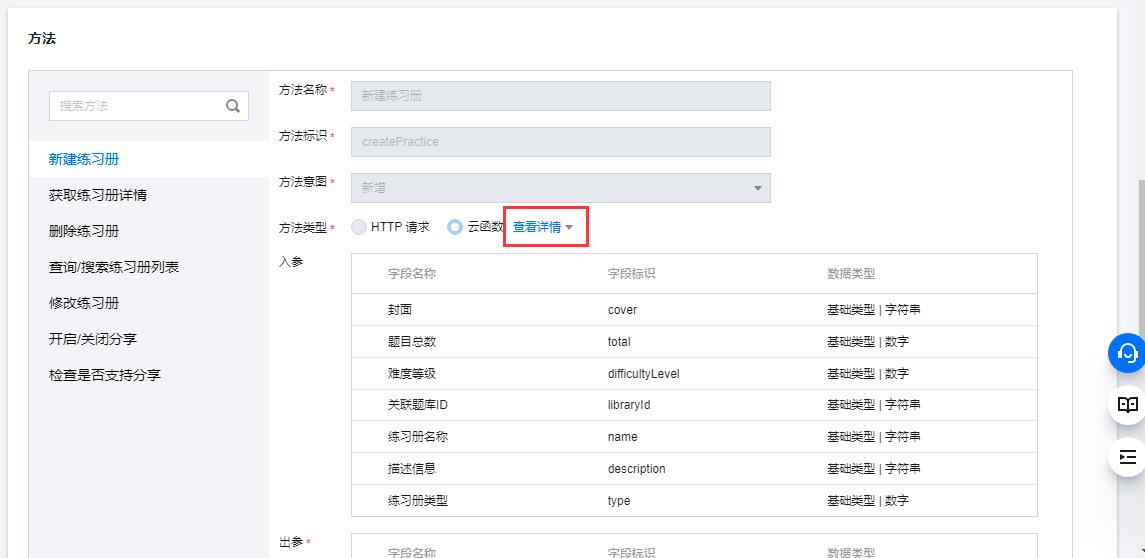
新增练习册方法
我们首先查看一下他的云函数是如果写的,在云函数旁边的查看详情按钮可以看到具体代码

const Joi = require('joi');
const { LcapContainer } = require('@cloudbase/lcap-business-sdk');
const DEFAULT_COVER_URL = 'https://tva1.sinaimg.cn/large/008i3skNgy1gs8bk2v5wdj305k05kweb.jpg';
/**
* 数据源方法主体逻辑
*/
async function main(params, context) {
const { services } = new LcapContainer({
lcDatasourceCtx: context,
});
const { tcbService: { db }, utilService } = services;
const schema = Joi.object({
name: Joi.string()
.min(1)
.max(200)
.required(),
// 1: 顺序出题;2:随机出题
type: Joi.number()
.valid(1, 2)
.required(),
cover: Joi.string()
.valid()
.default(DEFAULT_COVER_URL),
description: Joi.string()
.allow('', null)
.default(''),
libraryId: Joi.string()
.valid()
.required(),
total: Joi.number()
.min(1)
.max(200)
.integer()
.required(),
difficultyLevel: Joi.number()
.min(1)
.max(5)
.integer()
.required(),
});
const validParams = utilService.checkParams(params || {}, schema);
validParams.createTime = utilService.getLocalDayjs().valueOf();
validParams.updateTime = validParams.createTime;
validParams.shareInfo = {
enable: false,
updateTime: validParams.createTime,
shortId: '',
qrcodeUrl: '',
};
// 检查:题库是否存在
const libCol = db.collection('lcap-business-edu-question-lib');
const libRes = await libCol.doc(validParams.libraryId).get();
if (!(Array.isArray(libRes.data) && libRes.data.length > 0)) {
throw new Error('题库不存在,请重新选择');
}
const libraryInfo = libRes.data[0];
// 检查:题库中是否有这么多题目
const questionCol = db.collection('lcap-business-edu-questions');
const { total: libQuestionTotal } = await questionCol.where({ libraryId: validParams.libraryId }).count();
if (libQuestionTotal < validParams.total) {
throw new Error(`题库中共 ${libQuestionTotal} 道题目,题目数量不足`);
}
// 创建练习
const practiceCol = db.collection('lcap-business-edu-practice');
const { id } = await practiceCol.add(validParams);
if (!id) {
throw new Error('创建失败');
}
return {
_id: id,
libraryInfo,
...validParams,
};
};
/**
* 本地测试逻辑
*/
if ((new LcapContainer()).services.configService.isLocalDev()) {
main({
name: 'yuanxin-0720-测试练习册',
type: 1, // 顺序出题
libraryId: 'b00064a760e65f9825cf43203c0422ac',
total: 12,
difficultyLevel: 1,
}).then((res) => {
console.log('>>> res is', res);
});
}
module.exports = main;
要想看懂云函数,有几个基本的前提,第一要有javascript的基础知识,写云函数基本要到熟练掌握的程度吧,因为大厂的技术比较先进,你还需要进一步掌握es6的语法,基本要熟练掌握es6。
要掌握上边两个还是比较费劲的,我推荐先在菜鸟教程上学习一下这两门技术


不学可不可以,恐怕不行,因为逆向就是要把对方的代码正着再实现一遍。基本功是逃不开的。
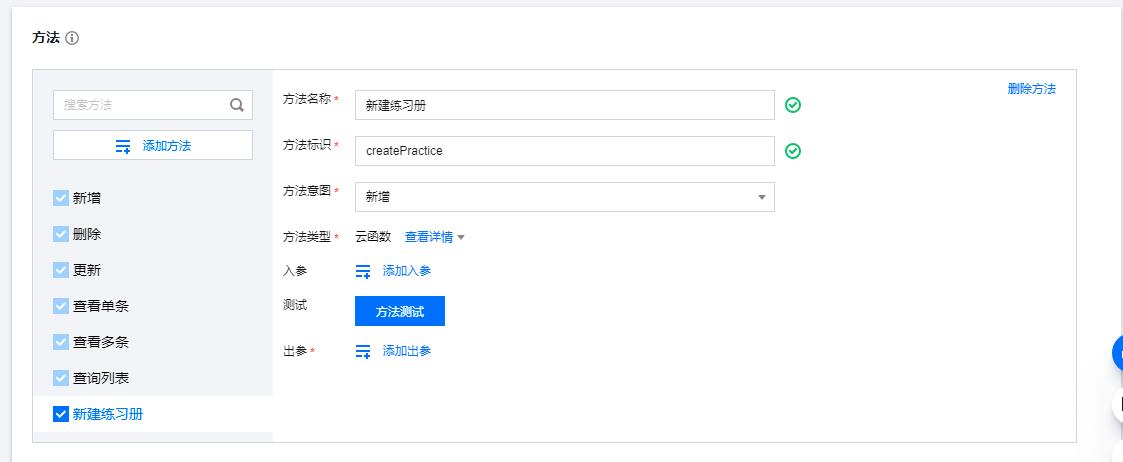
好了说了具体的逆向的方法后,那我们怎么实现?这个时候用官方自己创建的方法恐怕就不行了,点击添加方法按钮,我们新加一个方法

输入方法名称和方法标识

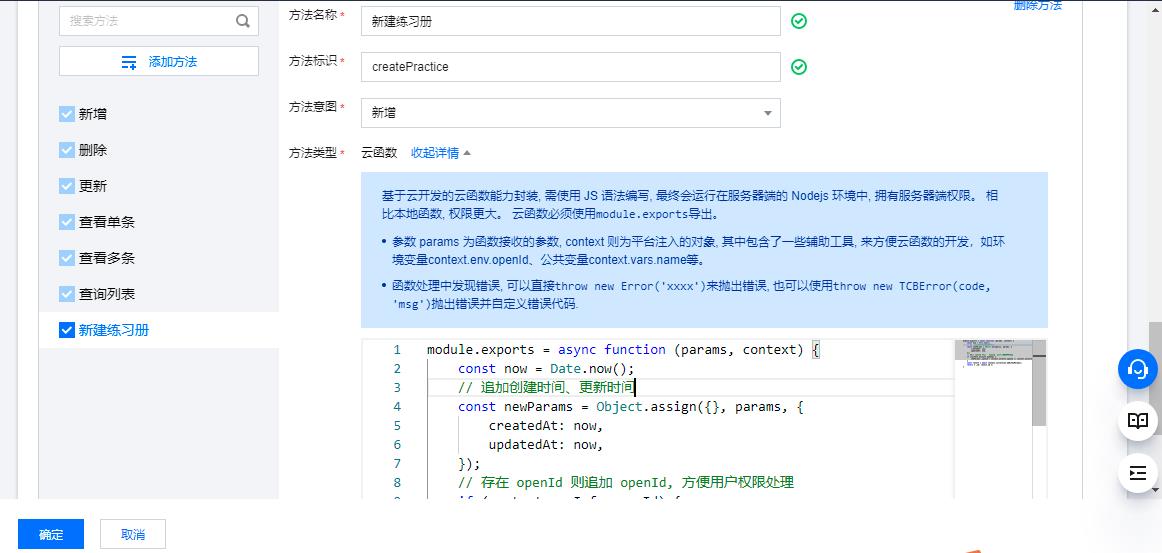
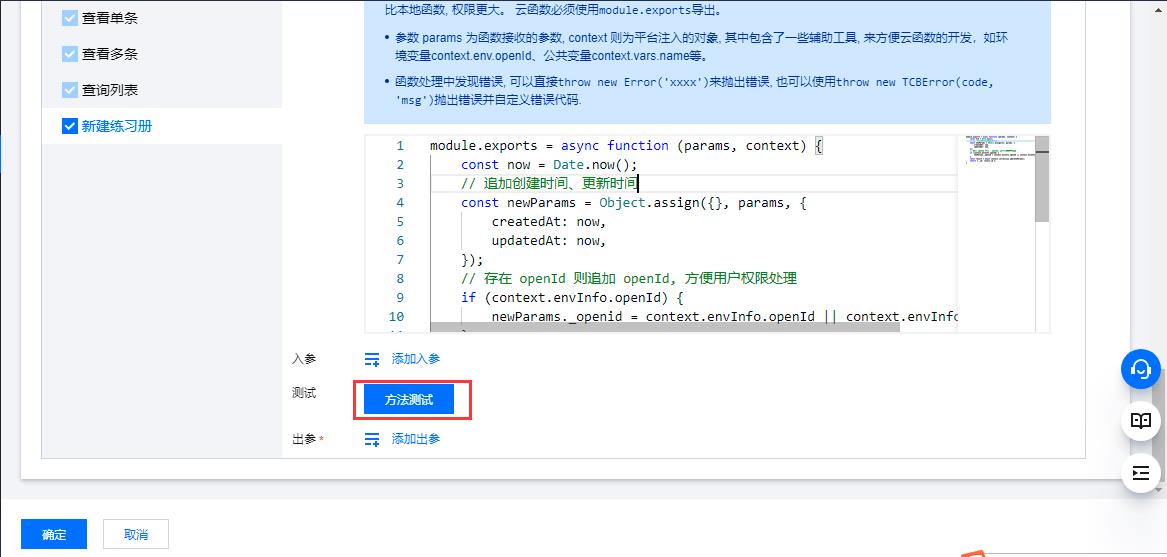
然后点击查看详情就是要在里边添加自己的代码

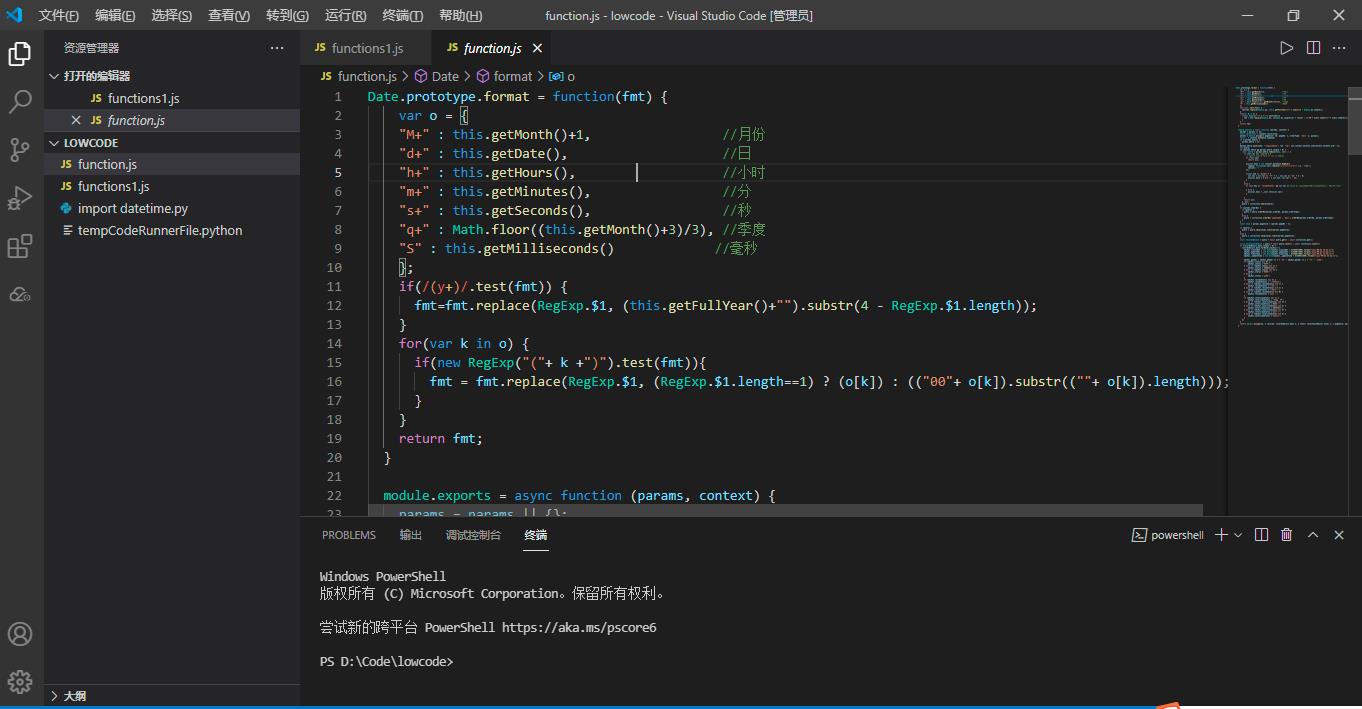
目前直接在线写代码还不是很方便,一般我建议用vscode里写,写的差不多了再贴到编辑器里调试

云函数开发的过程就需要线上测试,必须测试通过之后才可以在应用中正常使用,点击方法测试按钮

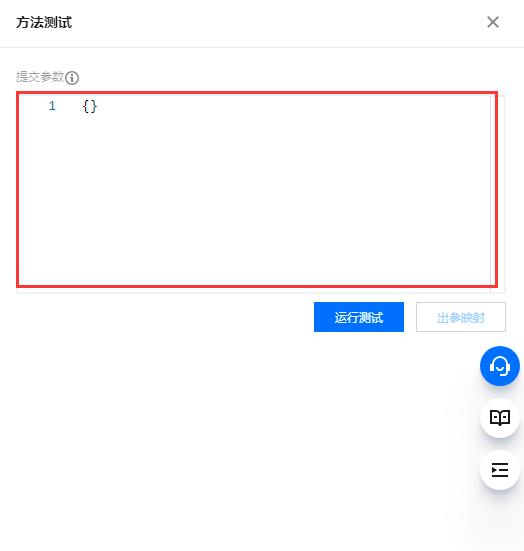
需要自己构造好参数,然后运行测试

直到调整好测试返回成功才算结束。还有一个点就是出参的问题,一般你调试成功之后直接出参隐射就可以,省下一个个参数添加了。
方法全部重建之后下一步干什么
通过努力数据源也重建了,方法也重建了,下一步就是改造应用,我们需要将应用里的外部数据源改为我们内部的数据源
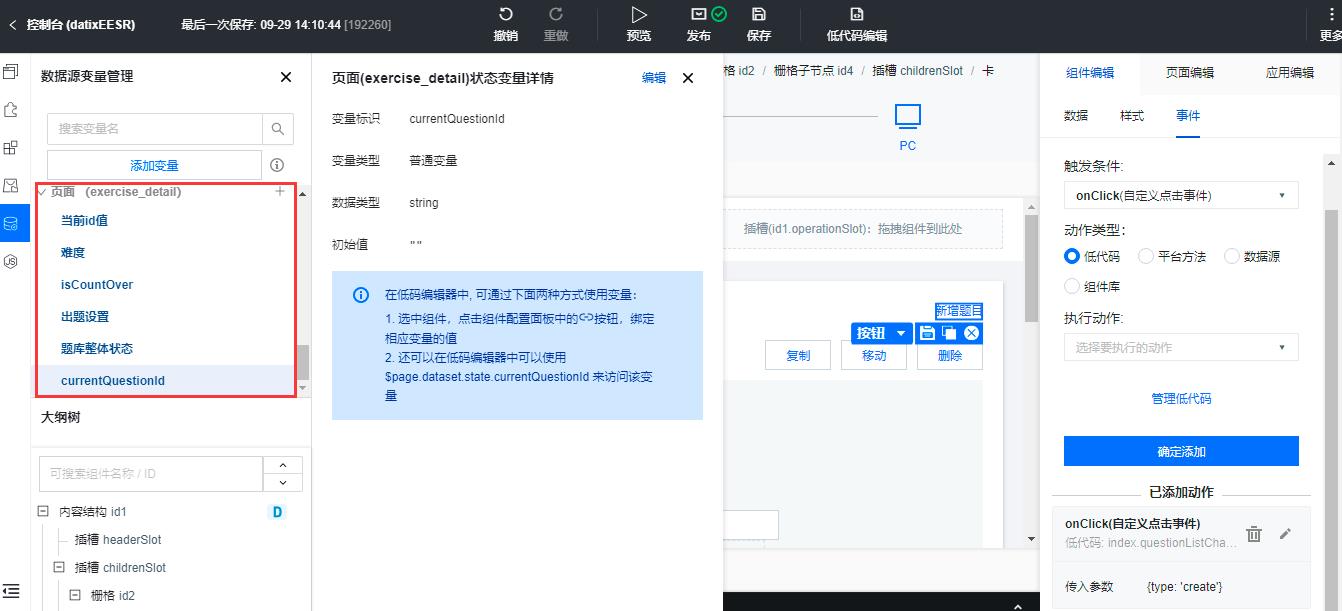
我们先需要改造一下PC端的应用,首先是看一下数据源变量管理里有没有使用外部数据源的,如果有我们就切换成内部数据源

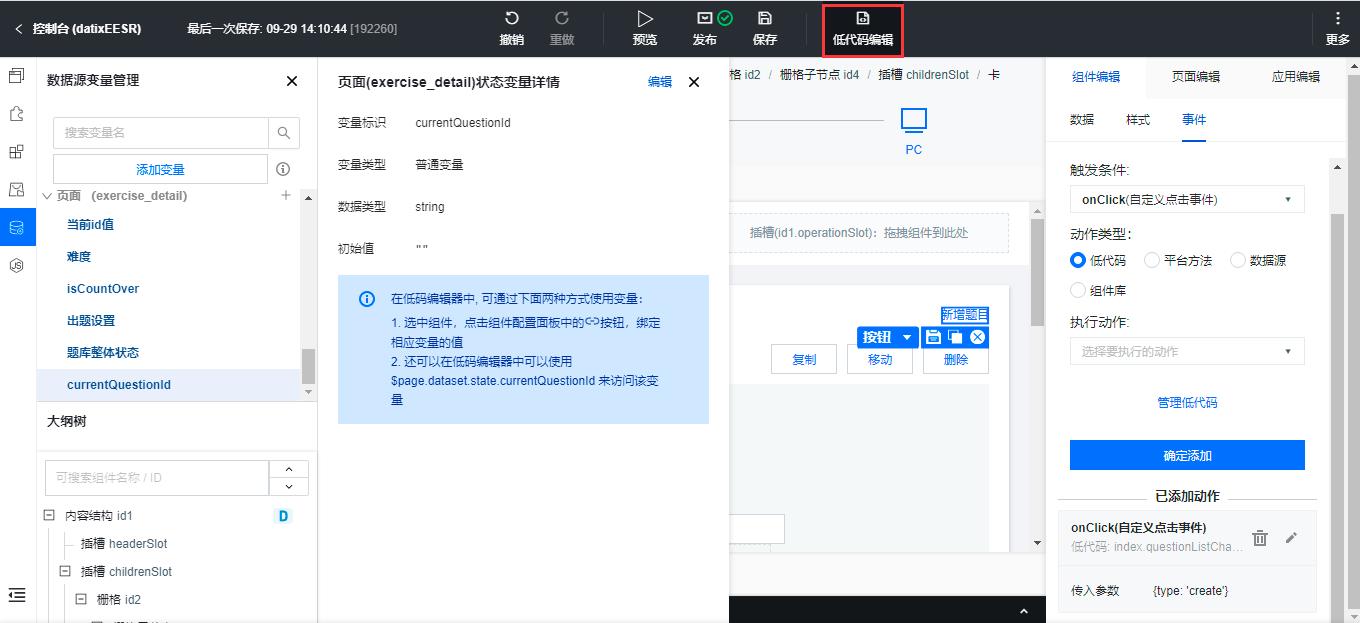
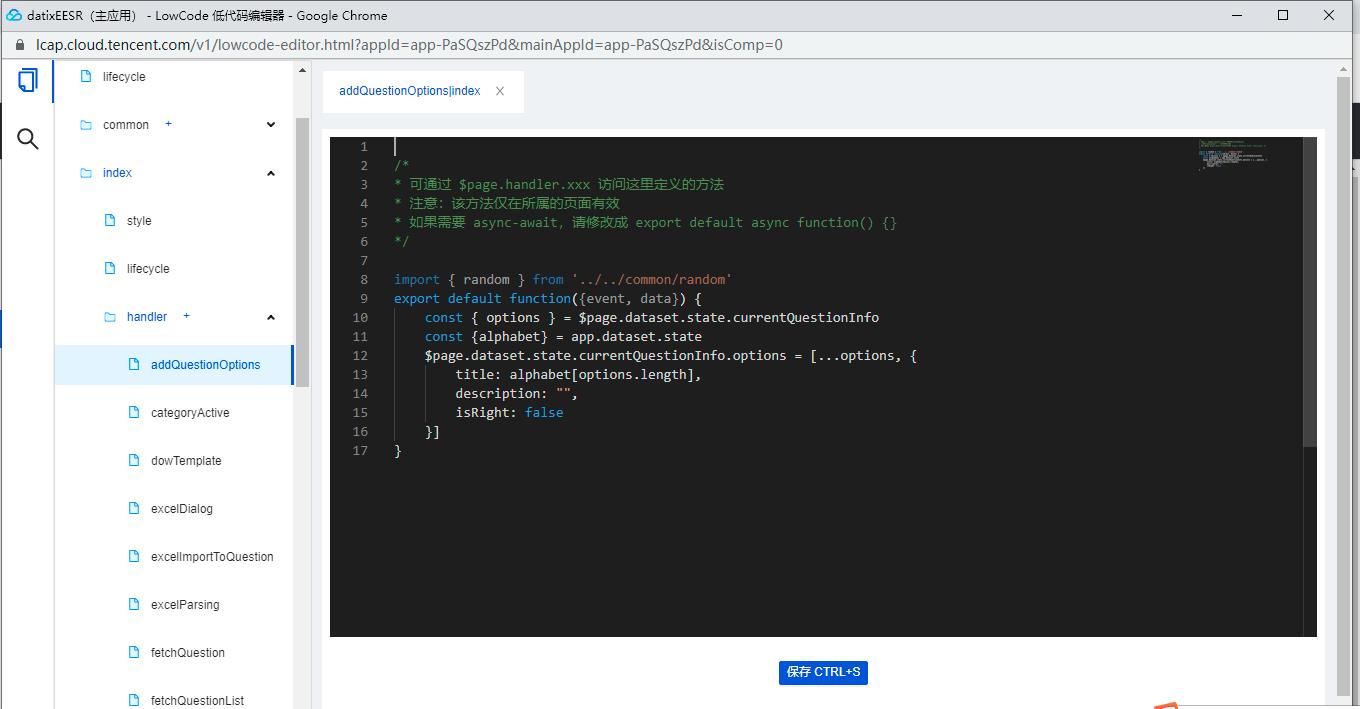
经过查看,并没有使用,那就是在低代码里进行操作了,点击低代码编辑


我们可以看到这里大量用到了官方的api,需要熟练使用官方数据源这一块的api
总结
我们本篇是为了解答粉丝的疑问,给了具体改造官方应用的一些思考的方法。当然了官方模板有简单和复杂的,复杂的模板就涉及到大量的编程知识了,这个又回归到问题的原点了。
与其改造官方的应用,还不如自己写一套呢,但是要使用高级功能又涉及到纯代码编程,这就对能力要求比较高。我的建议是看是否官方后续会把题库开放了,到时候我们直接使用模板就好了,改造也不是不可以,但是花的精力就比较大一些。
以上是关于利用微搭搭建答题小程序的主要内容,如果未能解决你的问题,请参考以下文章