使用微搭低代码一键搭建企业微官网,网站建设如此简单
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微搭低代码一键搭建企业微官网,网站建设如此简单相关的知识,希望对你有一定的参考价值。
目录
引言
日常中我们无论是网上购物还是到店消费,如果企业有个官网,无疑可以方便顾客了解企业信息。利用微信小程序宣传企业是一个便捷的渠道,可以直接使用,也可以收藏到常用小程序里。今天作者就给大家介绍一款快速搭建企业官网的低代码开发工具,让您在很少的时间很快就能讲网站搭建出来。
搭建的过程比较简单,有以下几个步骤:
1、创建应用
2、定义数据源
2、建立页面
3、开发功能
4、发布小程序
步骤一 创建应用
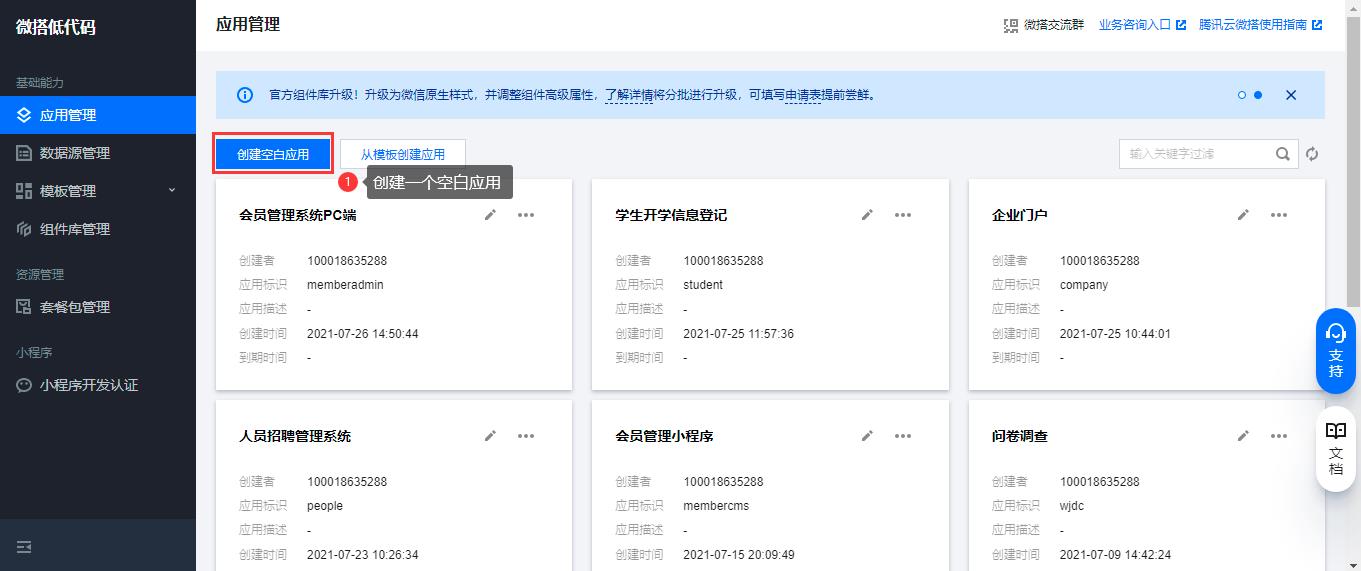
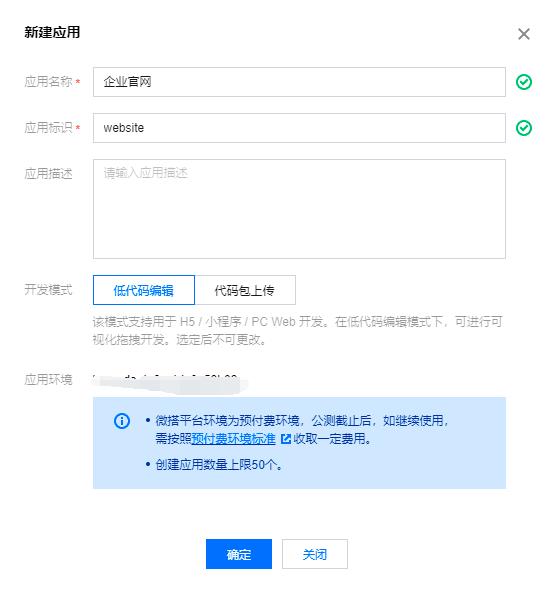
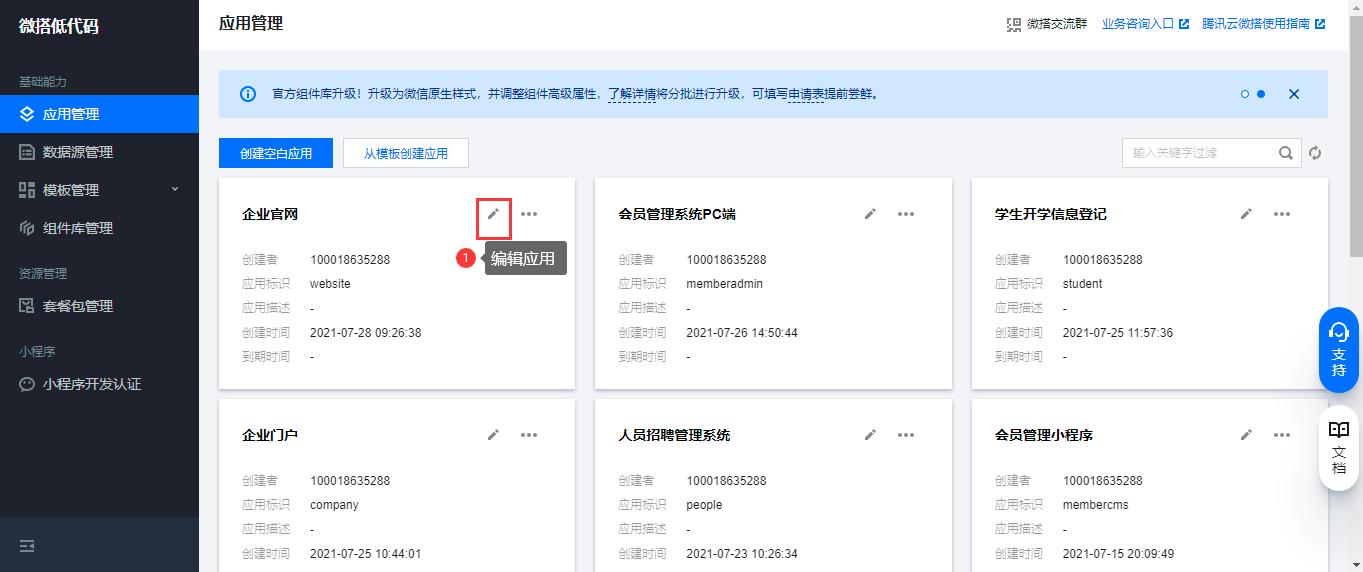
搭建小程序的第一个步骤就是创建应用,登录微搭的控制台,在应用管理里点击创建空白应用按钮,输入应用名称和标识完成应用的创建工作


步骤二 定义数据源
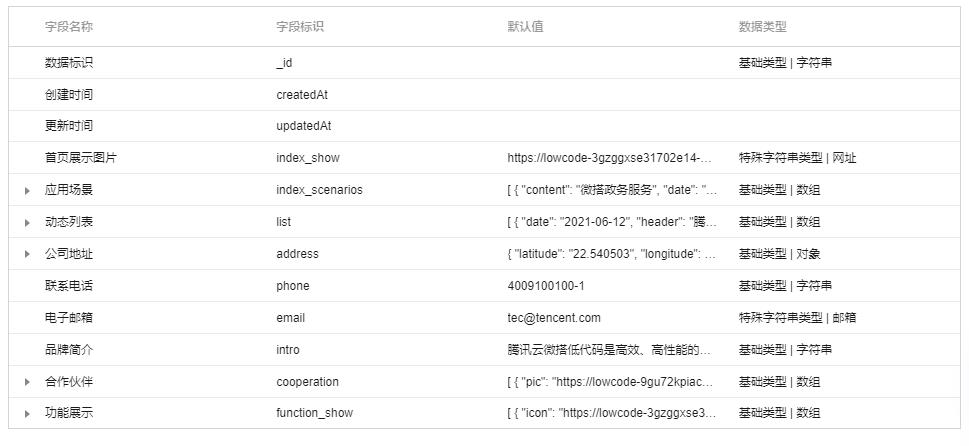
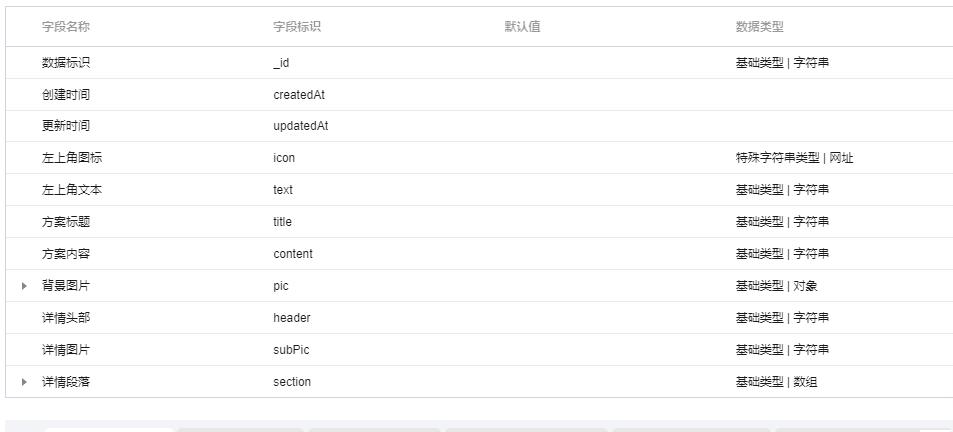
应用创建好后,我们需要定义网站的数据源,按照需要建立数据库所需的字段

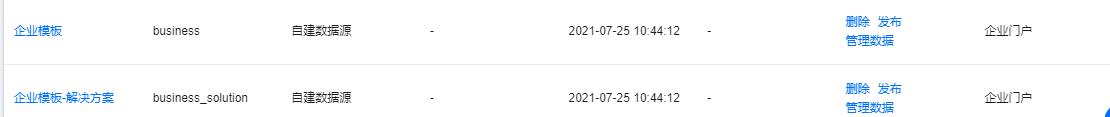
2.1 企业模板
按照实际需要建立各类字段

2.2 企业模板-解决方案

步骤三 建立页面
数据源创建好之后就需要建立页面,一共需要创建五个页面,包括首页、解决方案、关于我们、最新动态、动态详情。
页面的建立方法是在应用管理点击编辑应用按钮

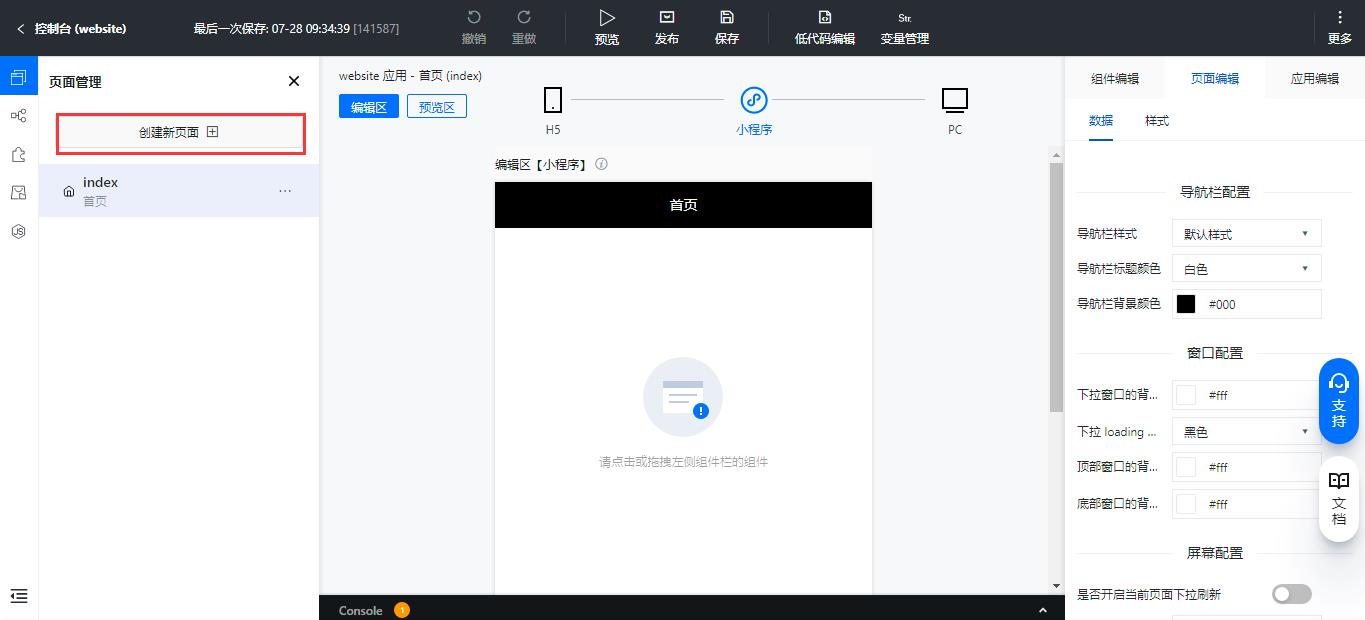
在打开的编辑器中,点击创建新页面的按钮

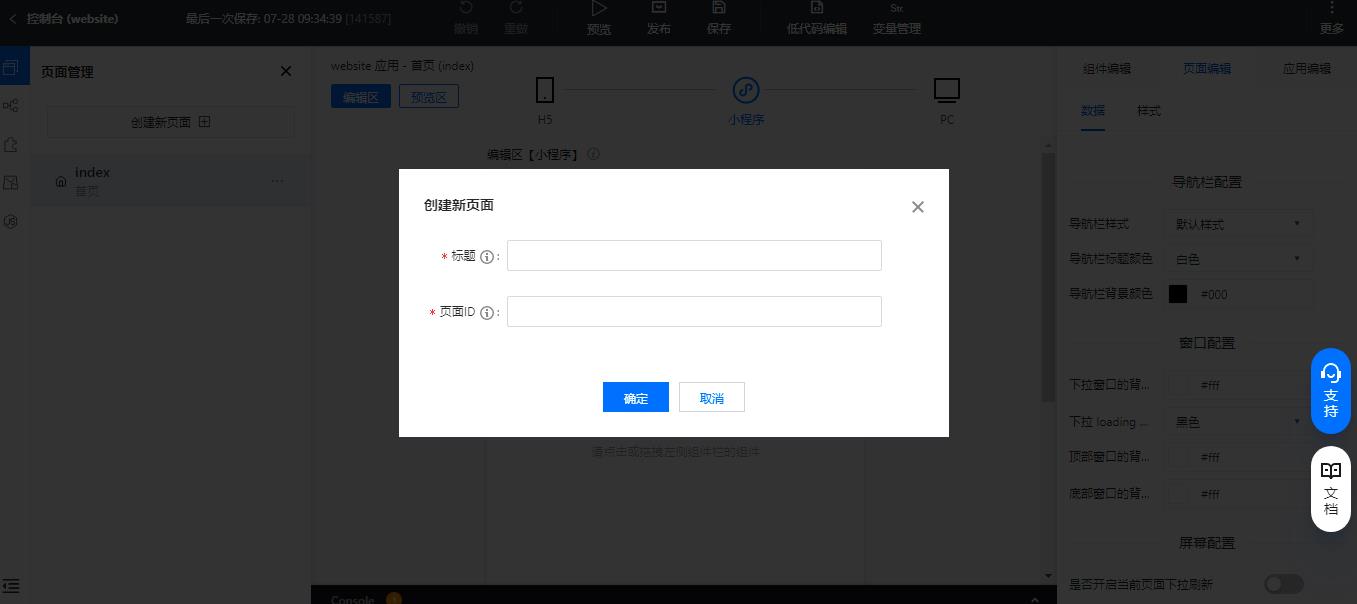
在弹出的窗口输入标题和页面ID,点击确定即可


步骤四 开发功能
功能开发的话一般是在页面里拖入组件,配置组件的各类属性,定义组件的事件即可
4.1 首页

背景设置
首先增加一个导航组件,用来显示顶部的标题

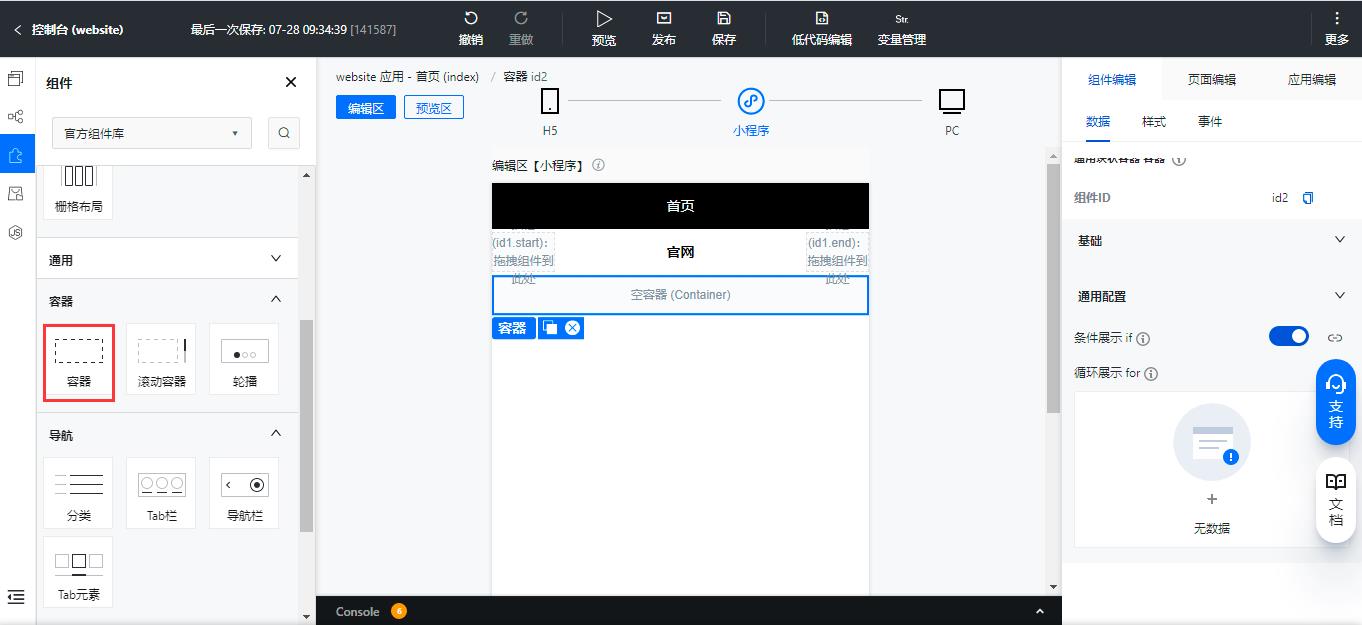
接着就是实现具体的功能,先增加一个容器组件

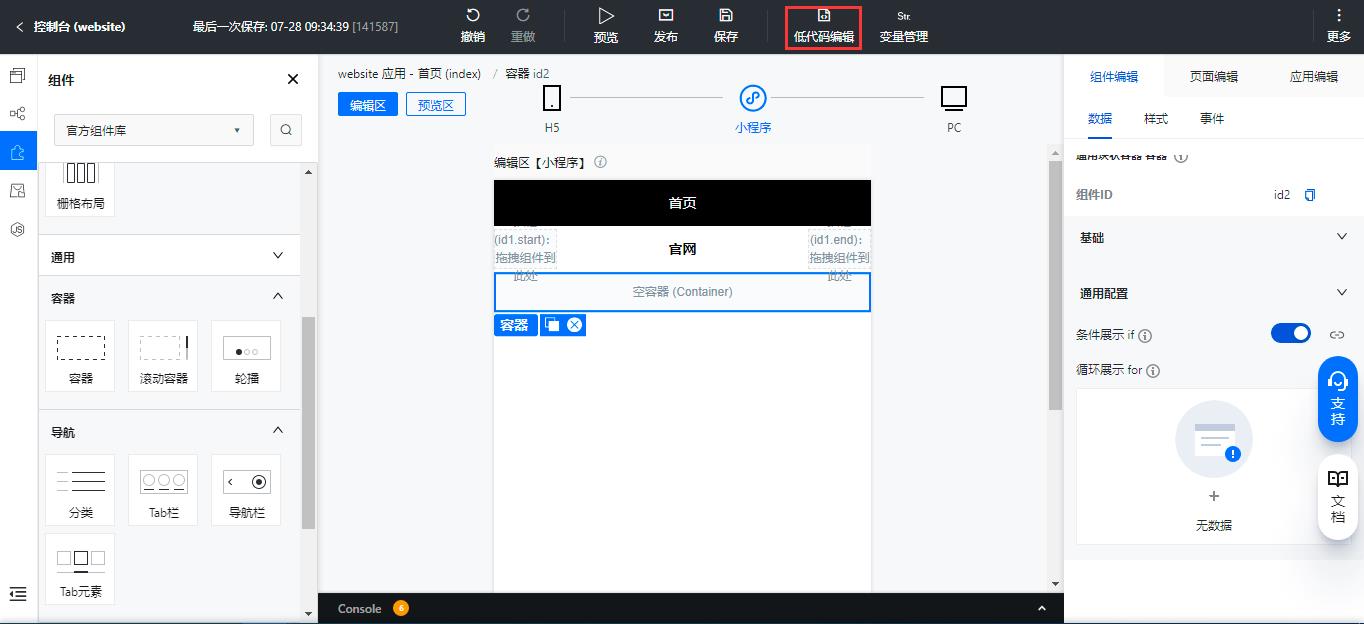
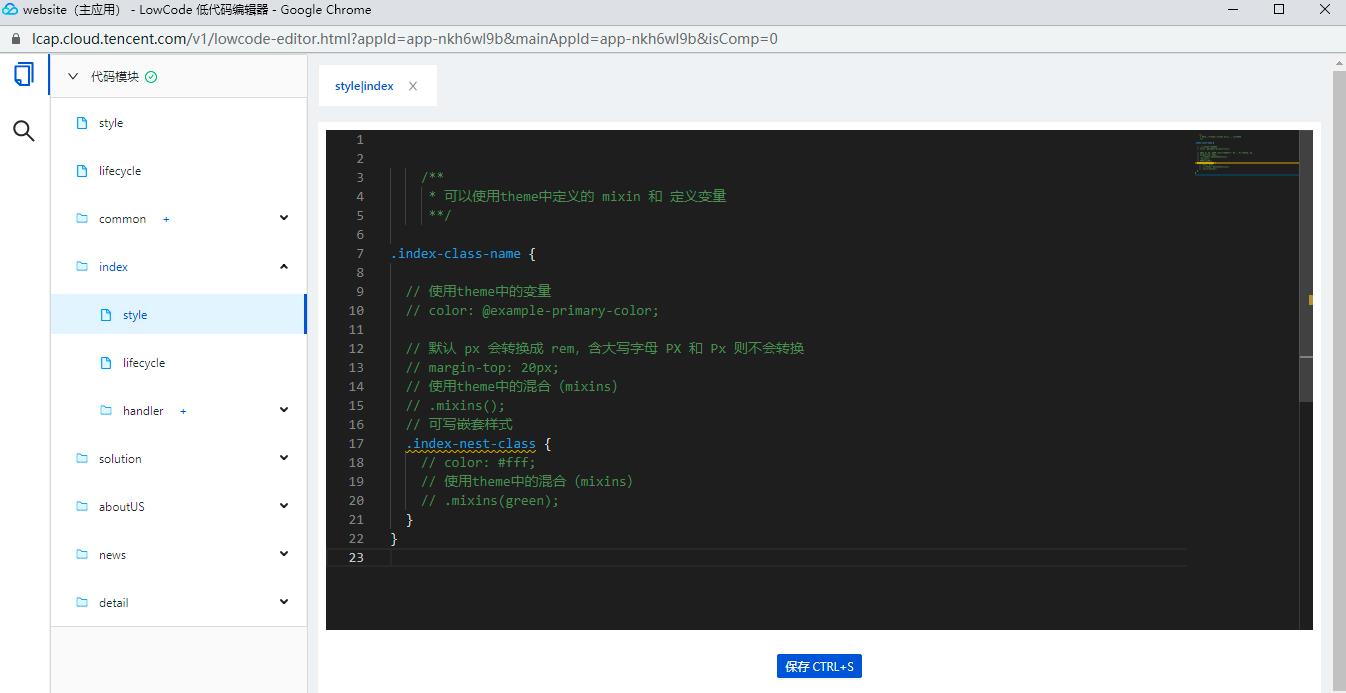
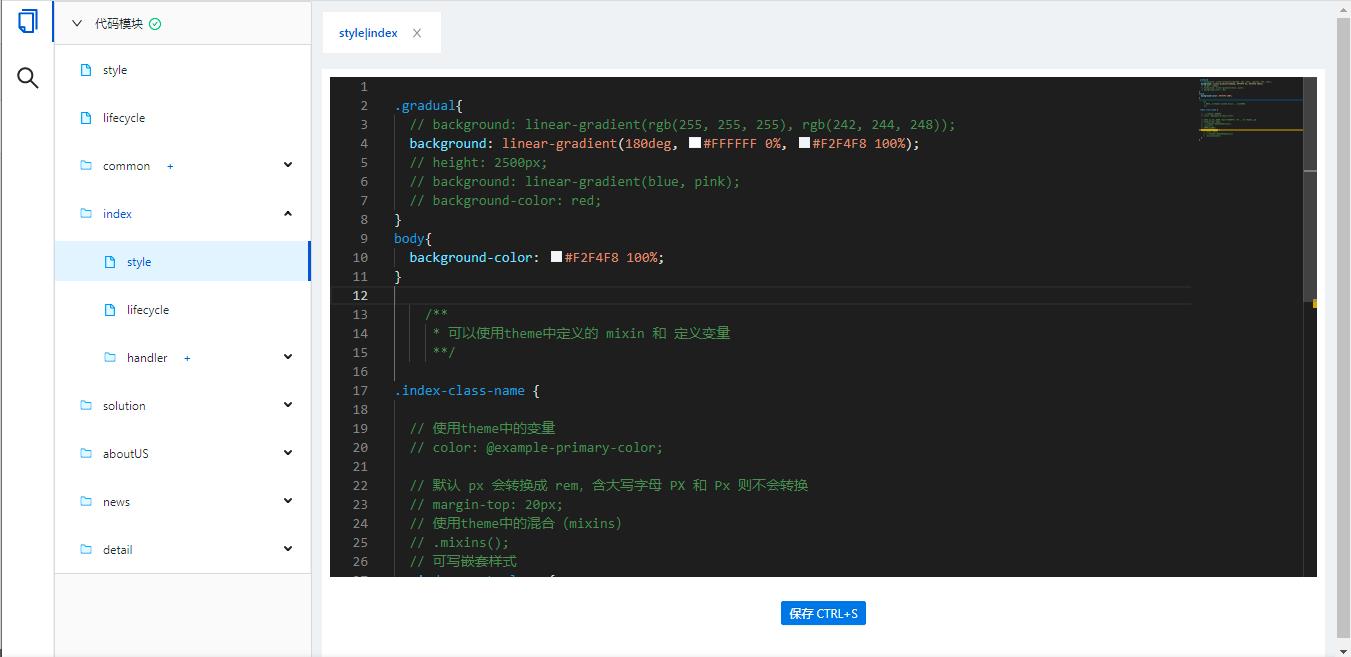
我们需要给背景增加一个渐变的效果,所以需要定义一个样式,点击低代码编辑,找到style目录


在里边定义一个样式,样式代码如下:
.gradual{
// background: linear-gradient(rgb(255, 255, 255), rgb(242, 244, 248));
background: linear-gradient(180deg, #FFFFFF 0%, #F2F4F8 100%);
// height: 2500px;
// background: linear-gradient(blue, pink);
// background-color: red;
}
body{
background-color: #F2F4F8 100%;
}

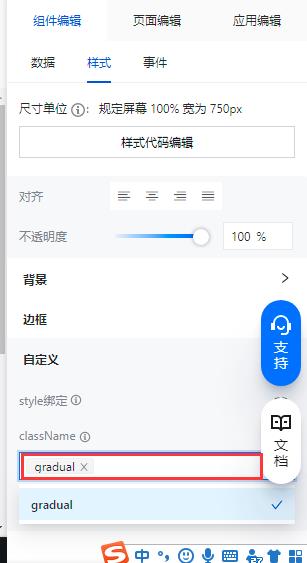
样式定义好后在组件的自定义样式里选择创建的样式

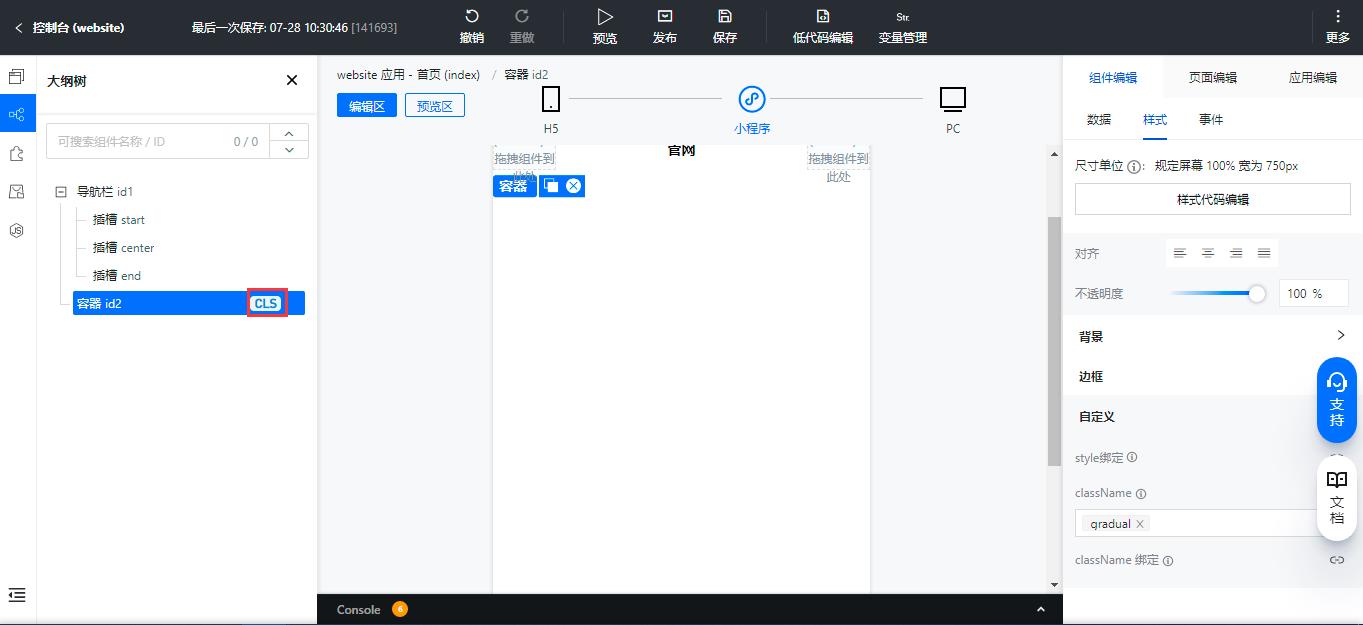
组件设置了自定义样式后,在大纲树里会多一个cls的图标

广告图片
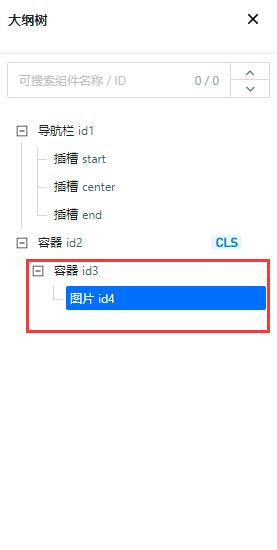
父容器设置好后我们实现第一个功能,顶部的广告图片

实现思路是将图片放置到容器里即可,以下是组件图

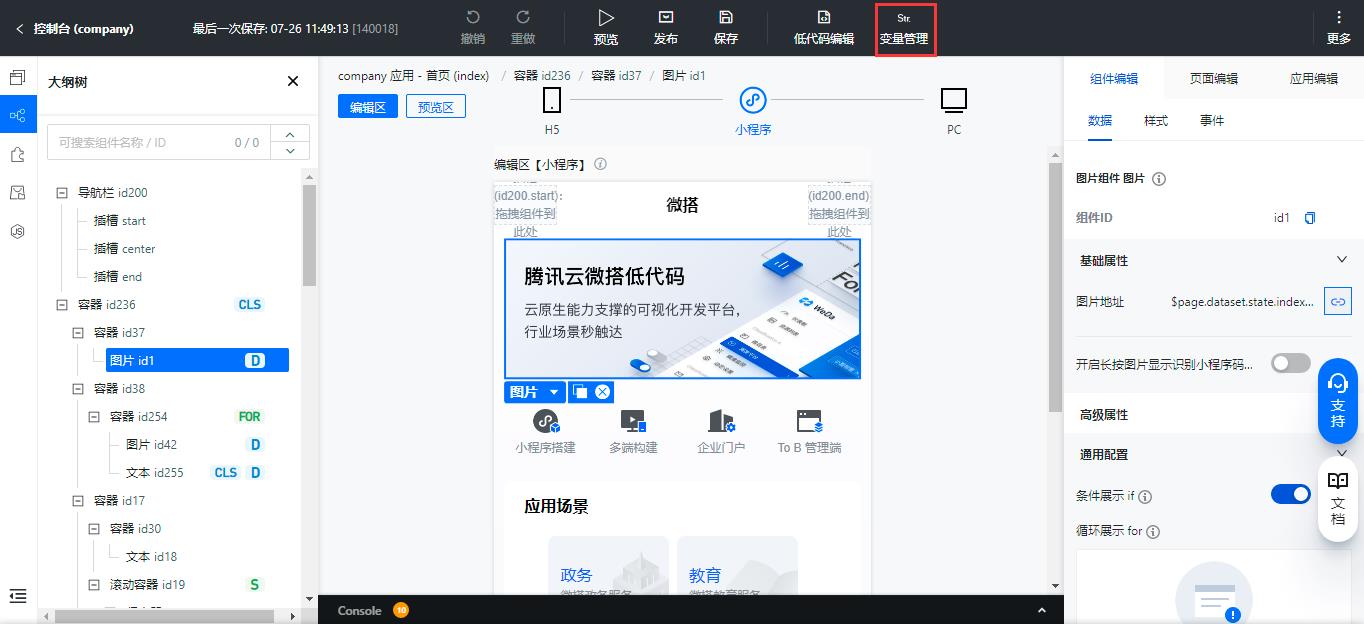
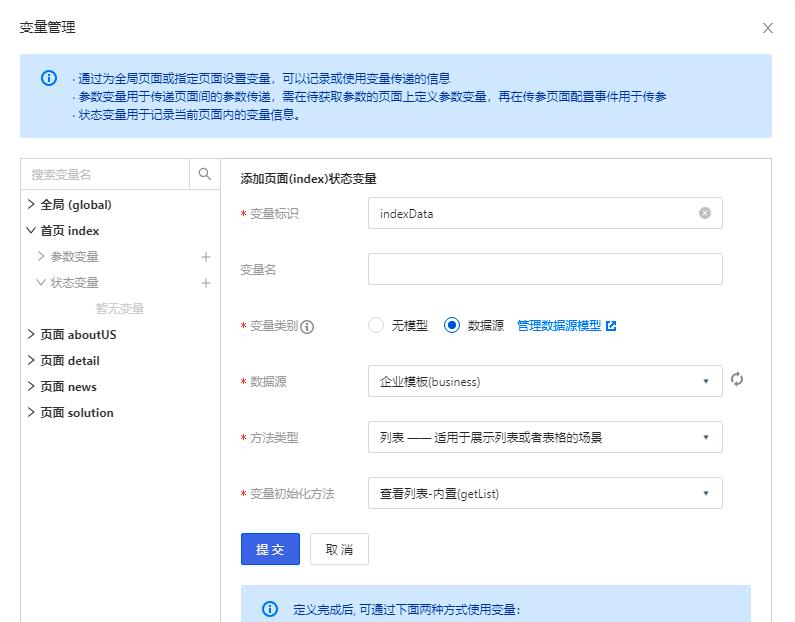
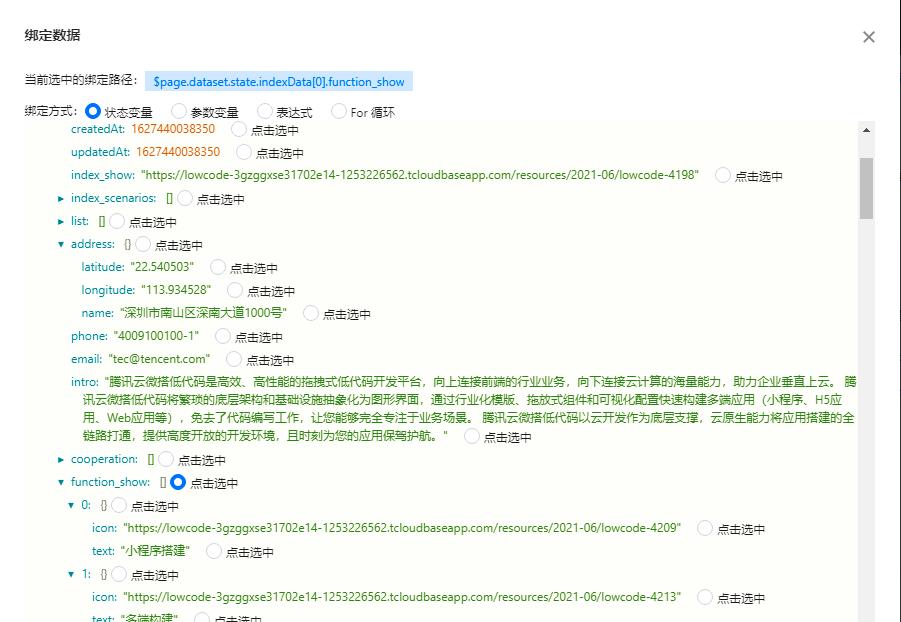
图片的地址需要从数据库中获取,因此需要创建一个变量来获取数据,点击变量管理,创建一个变量


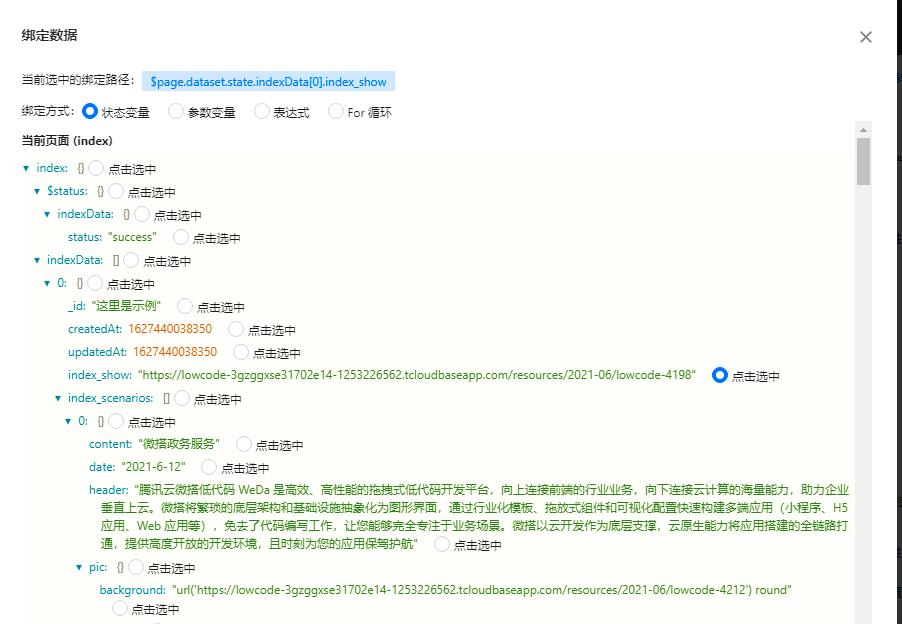
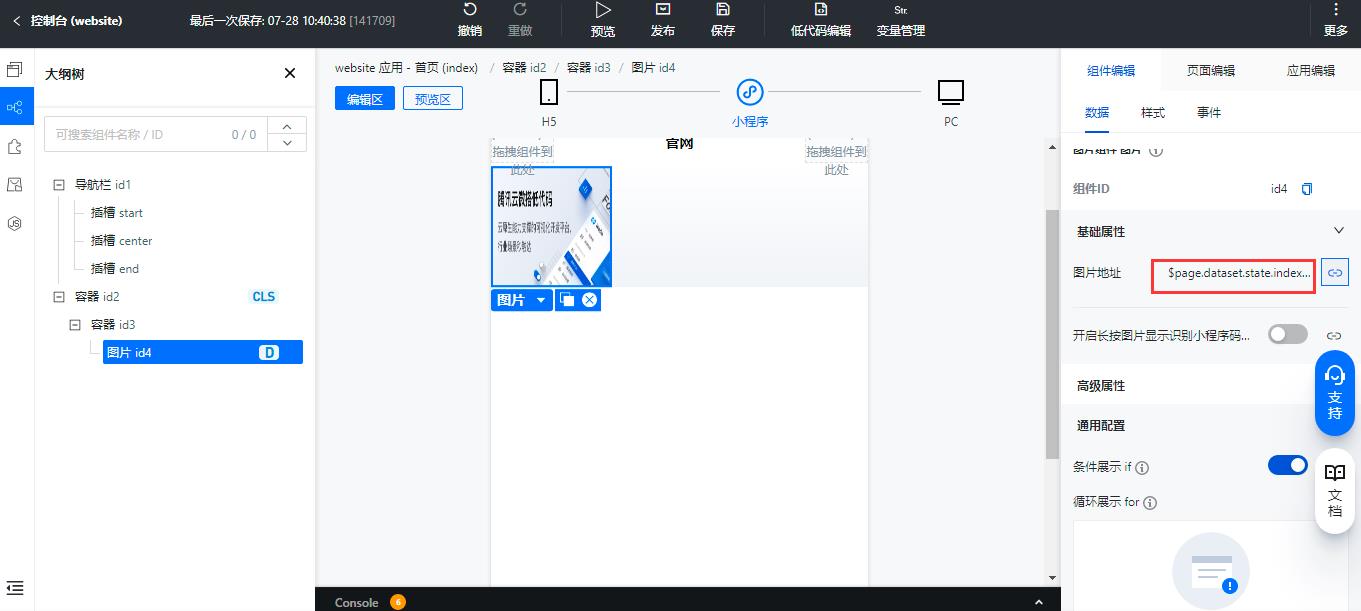
变量创建好后绑定变量


需要设置一下图标组件的样式,宽度710 高度280,父容器的话需要设置一下外边距


快捷模块
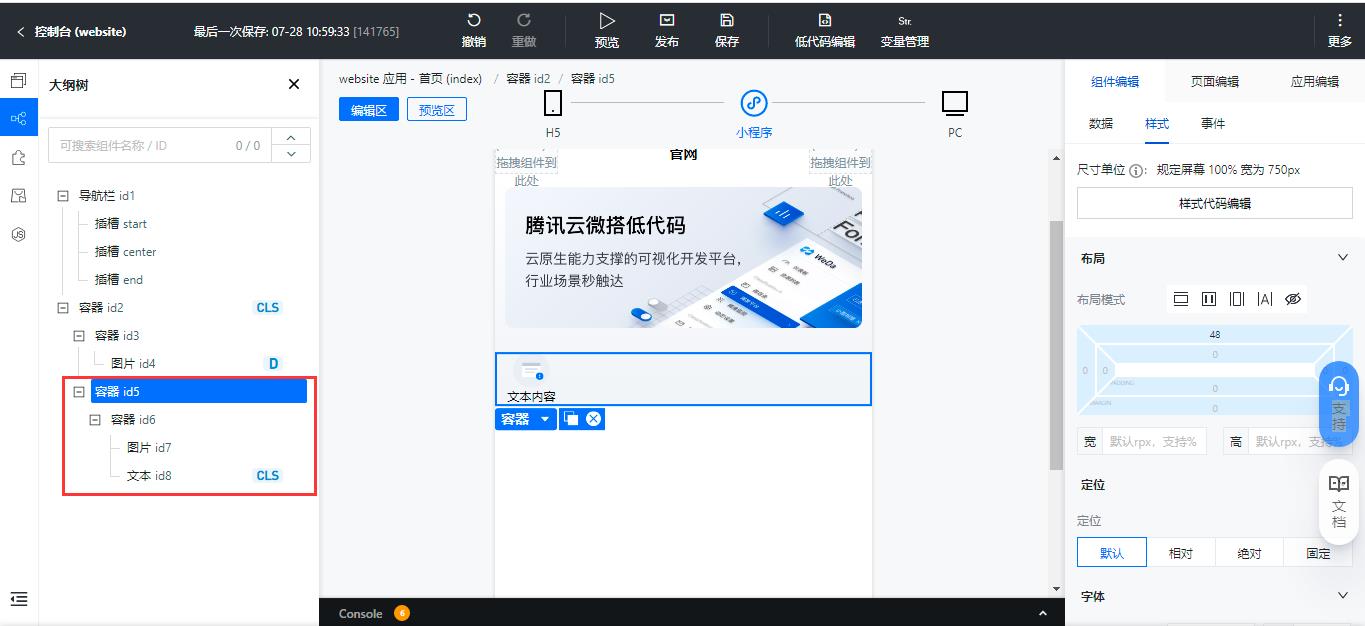
接着需要实现一下快捷模块,先看一下最终的组件图

外层容器主要设置的是上外边距,需要和图片有一个间隙

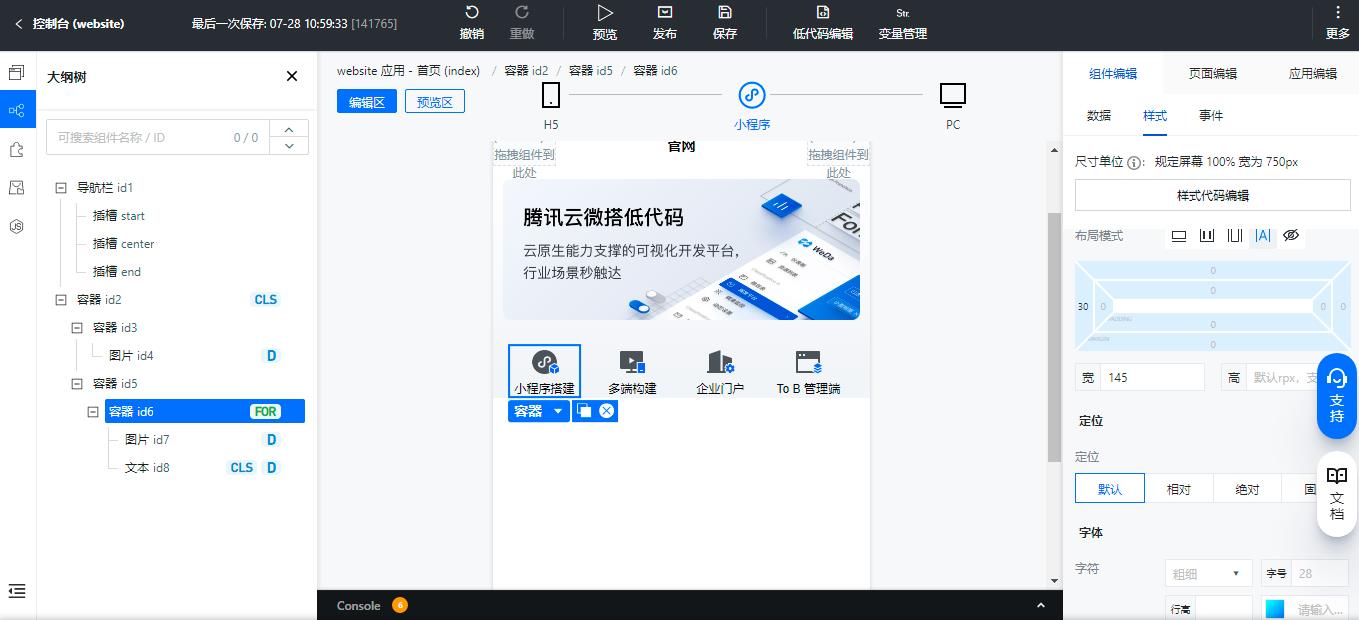
里边的容器的布局设置成内联块布局,里边的内容居中对齐


这样设置是为了让图片可以居中对齐,图片的话主要设置宽和高

文本的话主要是设置布局为块布局,这样可以让文字不会换行,添加一个自定义的样式主要是文字居中
.text{
text-align: center;
}
在文本上绑定这个样式

在容器上绑定一下变量,来循环展示图标



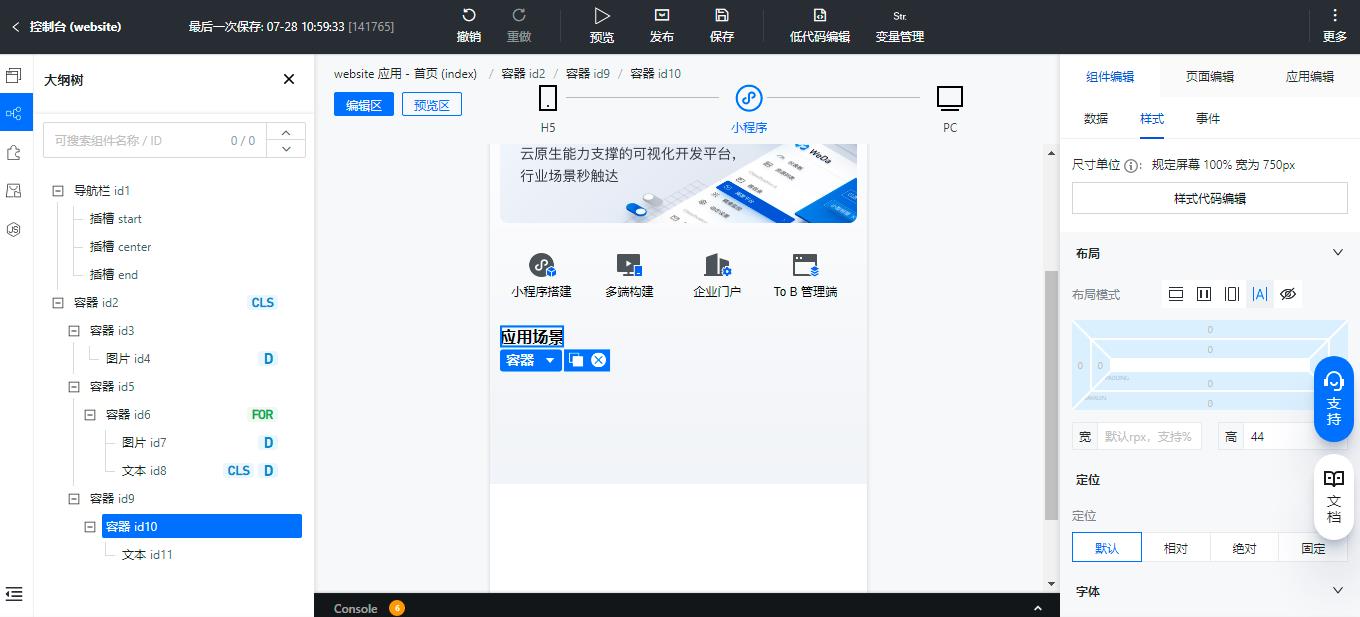
应用场景
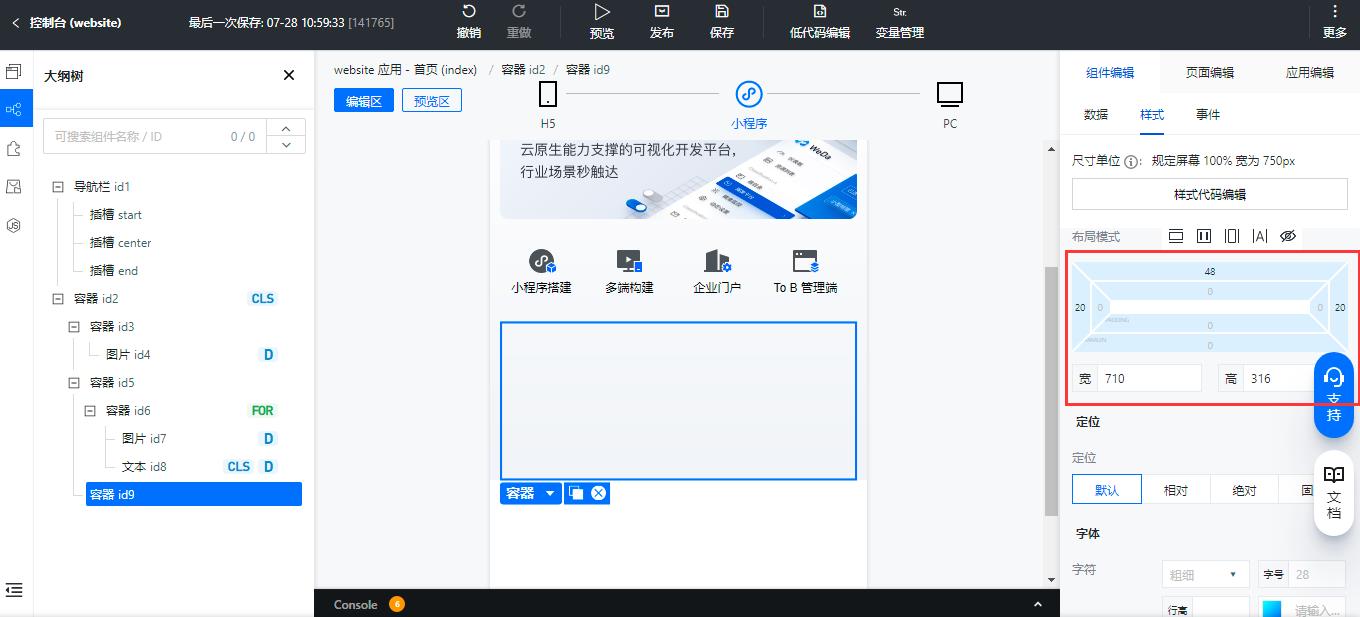
接着就是实现应用场景,这里边关键点是使用滚动容器,可以横向滚动。先增加一个容器,并设置宽度、高度,上外边距和左右边距

然后再增加一个容器用来显示标题

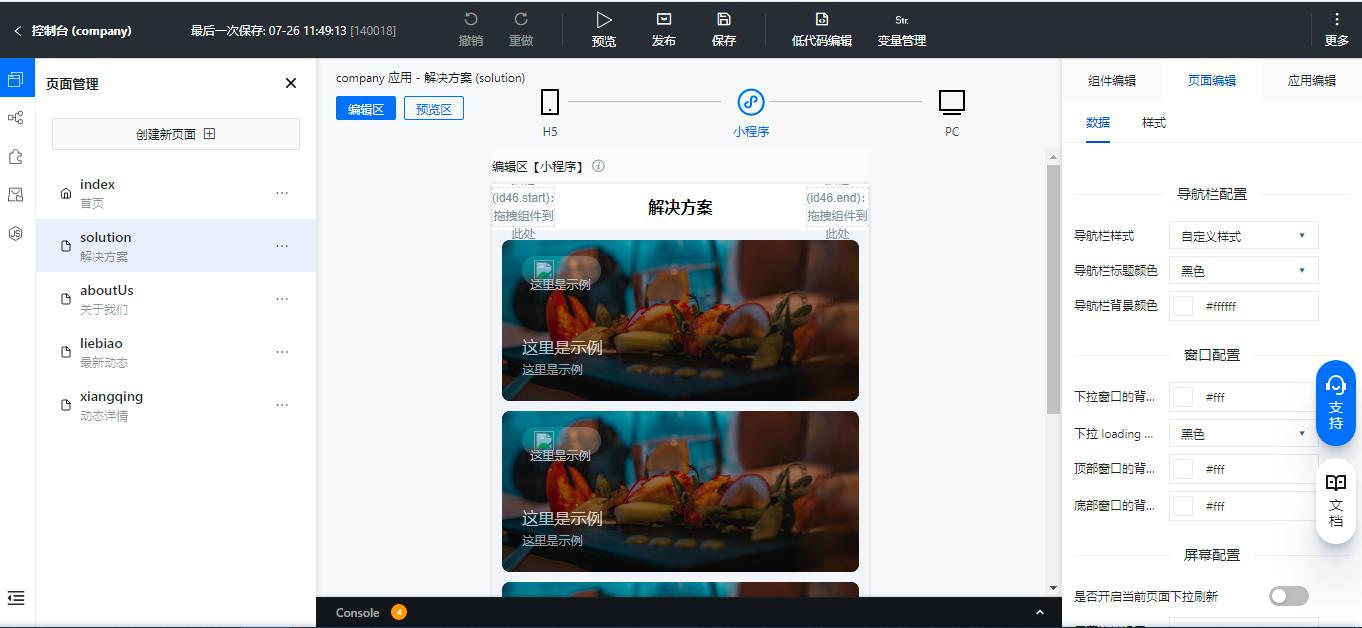
4.2 解决方案

4.3 关于我们

4.4 最新动态

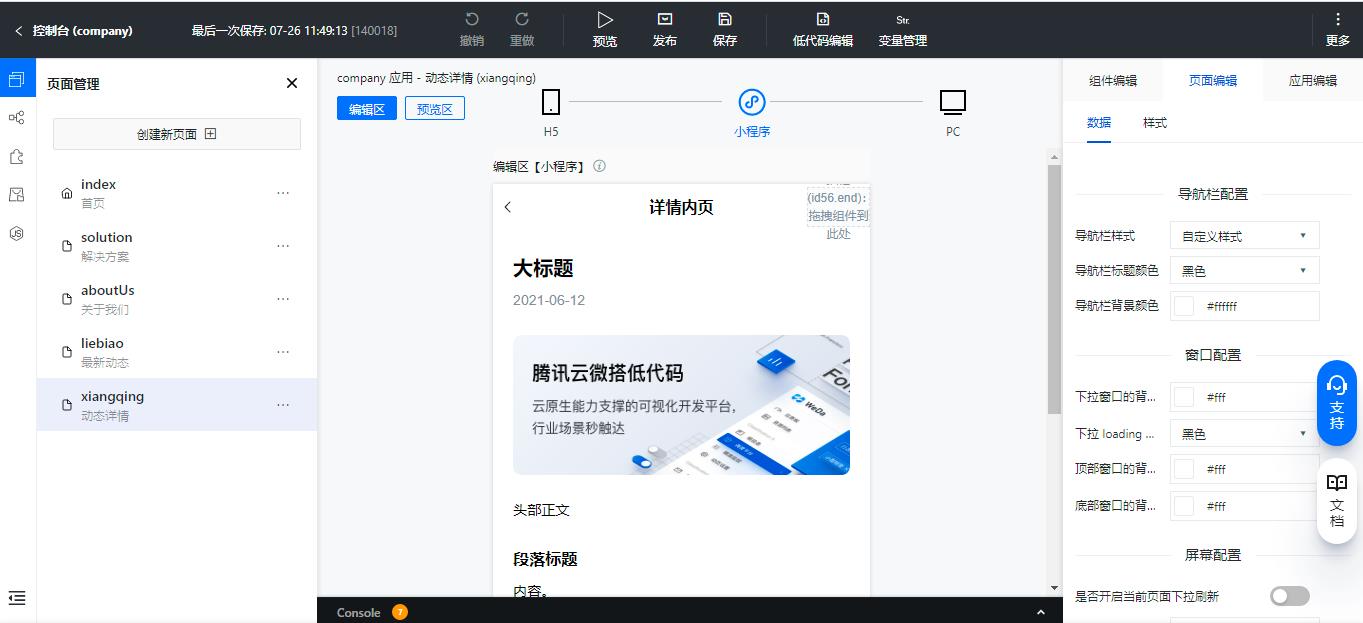
4.5 动态详情

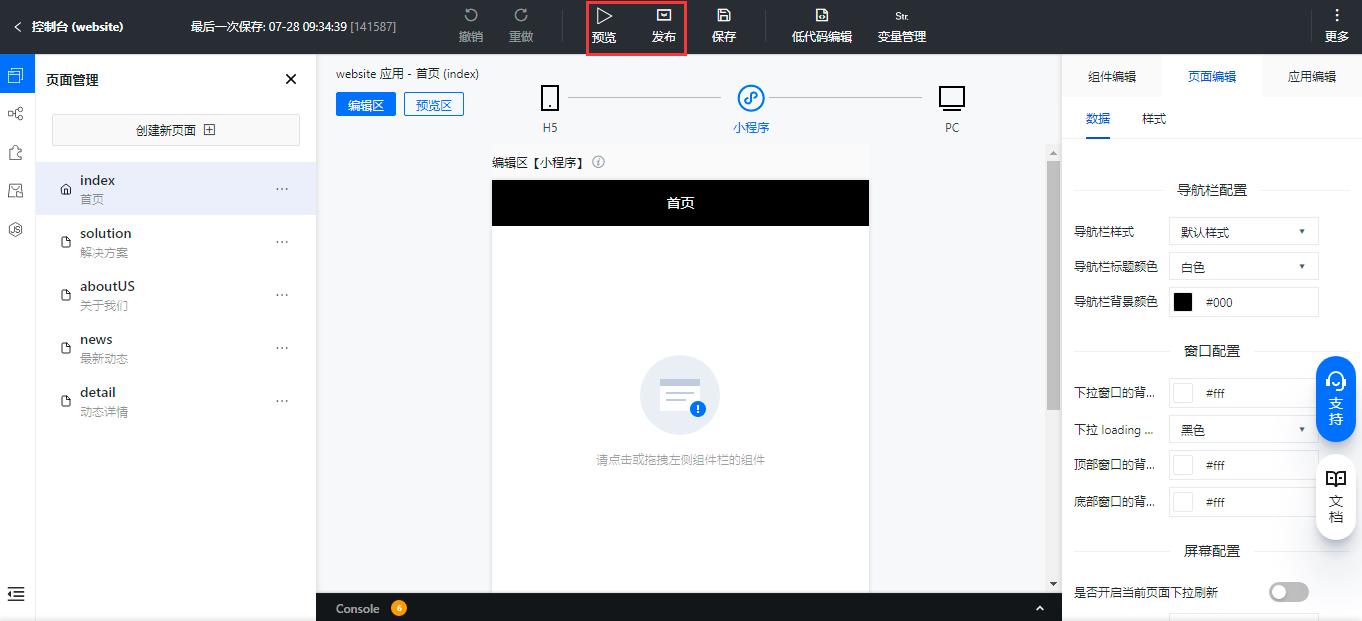
步骤五 发布小程序
程序制作完成后,先需要预览进行功能测试,测试通过之后点击发布按钮即可发布成小程序供用户线上使用

以上是关于使用微搭低代码一键搭建企业微官网,网站建设如此简单的主要内容,如果未能解决你的问题,请参考以下文章