利用微搭搭建抽奖小程序
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭搭建抽奖小程序相关的知识,希望对你有一定的参考价值。
抽奖是一种常见的应用,本文就带着大家利用微搭的组件来快速实现一款抽奖小程序。整体的逻辑是先是抽奖页面,抽中之后跳转到信息登记页面,录入个人的信息。


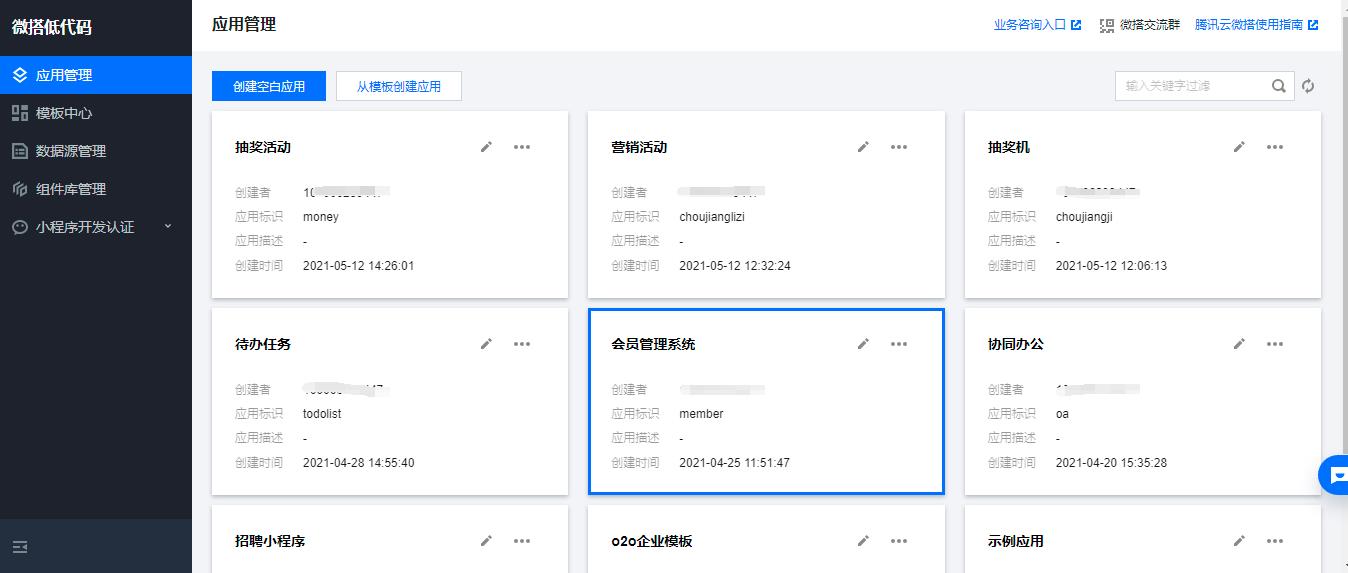
创建应用
登录低码控制台,点击应用管理,创建抽奖的应用

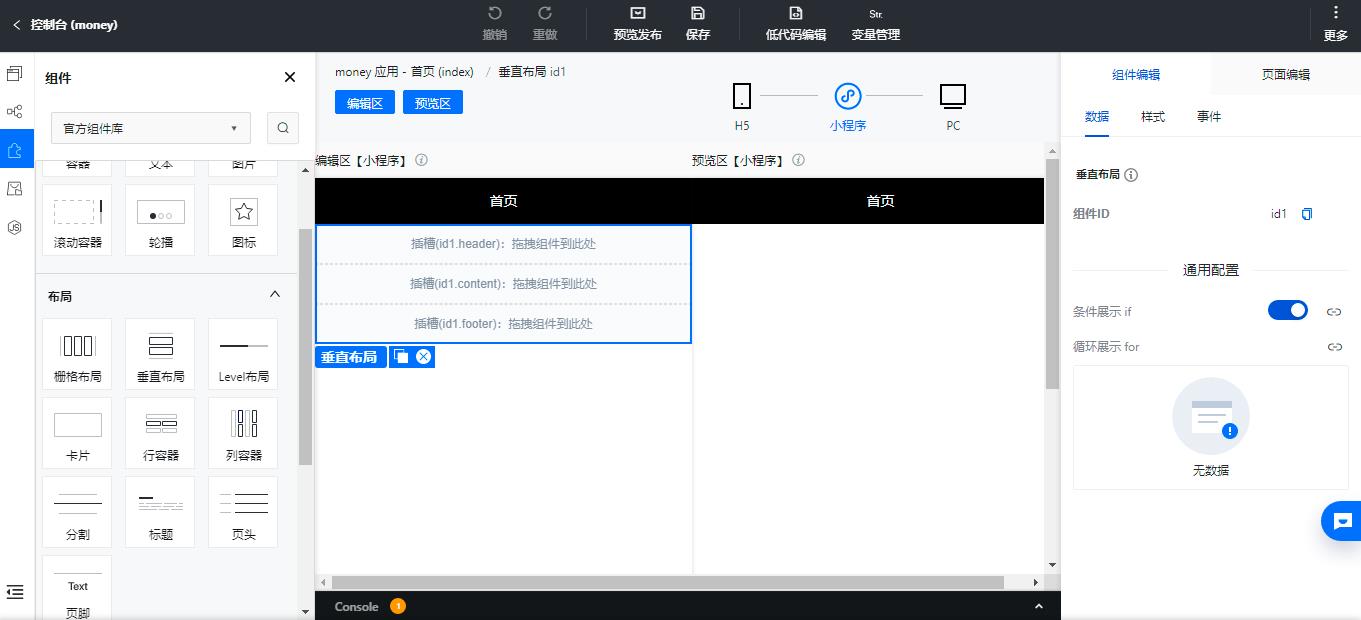
首页搭建
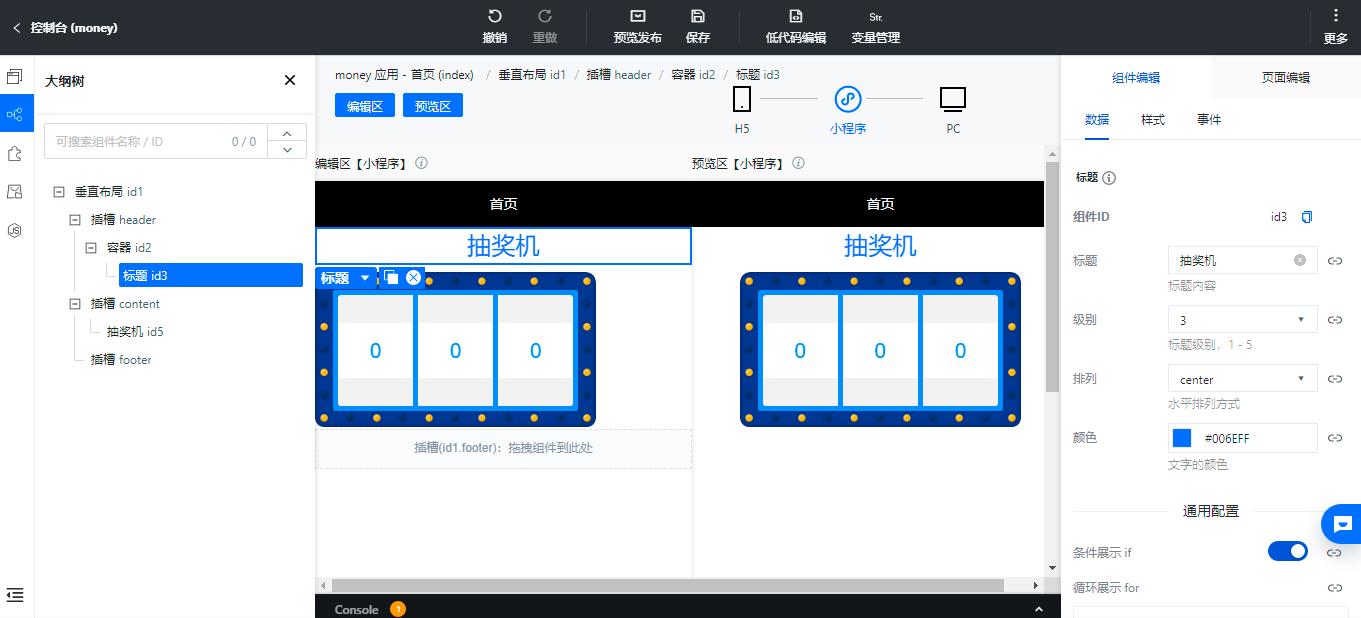
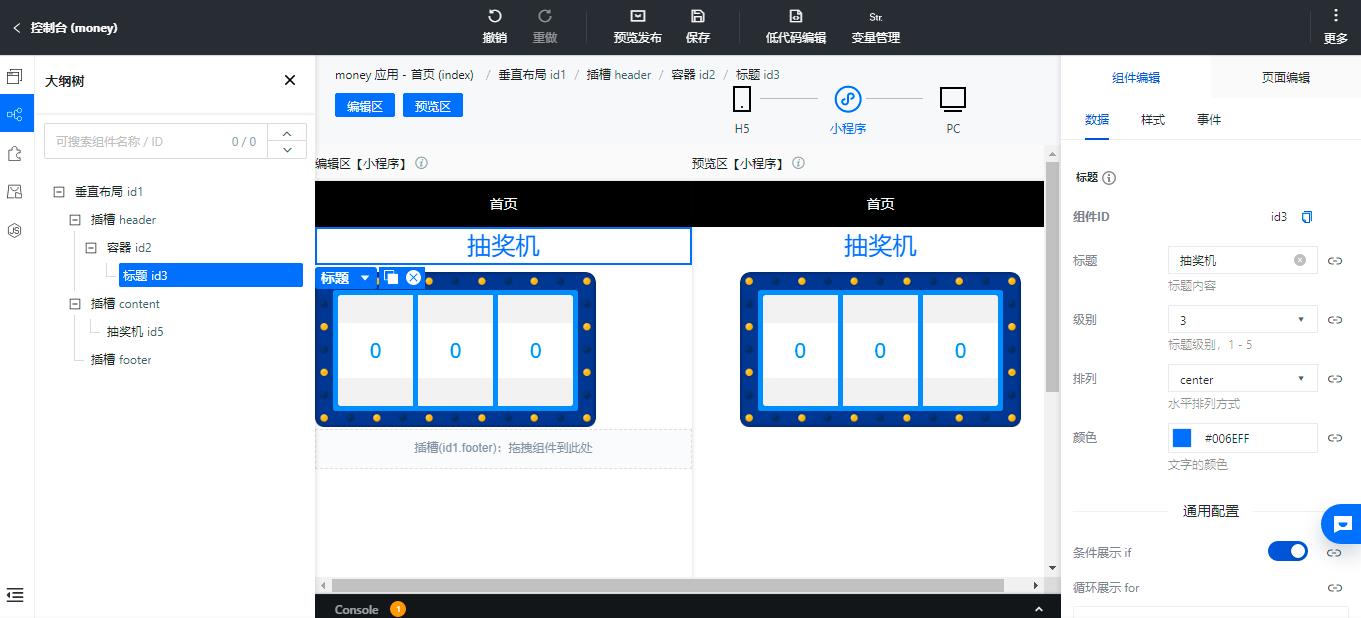
编辑应用,进入编辑器,默认会创建首页,我们在首页中放置一个垂直布局

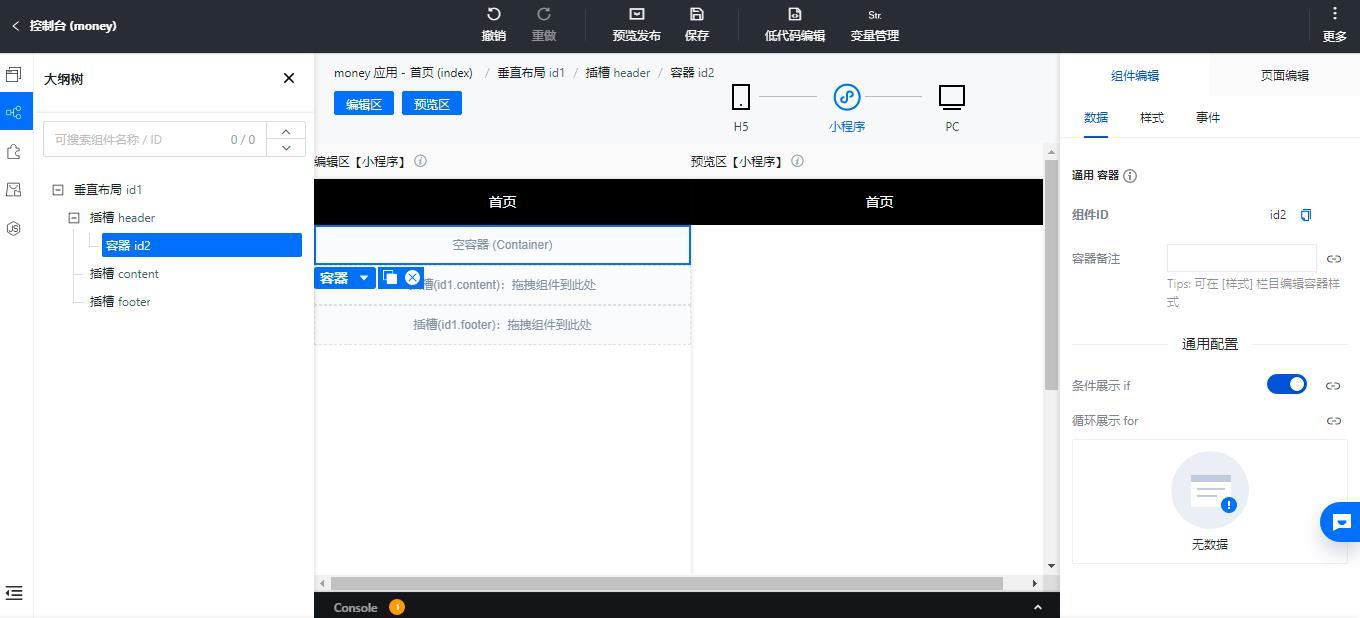
我们在头部插槽里放置容器组件来显示抽奖机的信息

在容器里放置标题组件,将标题的信息修改为需要的

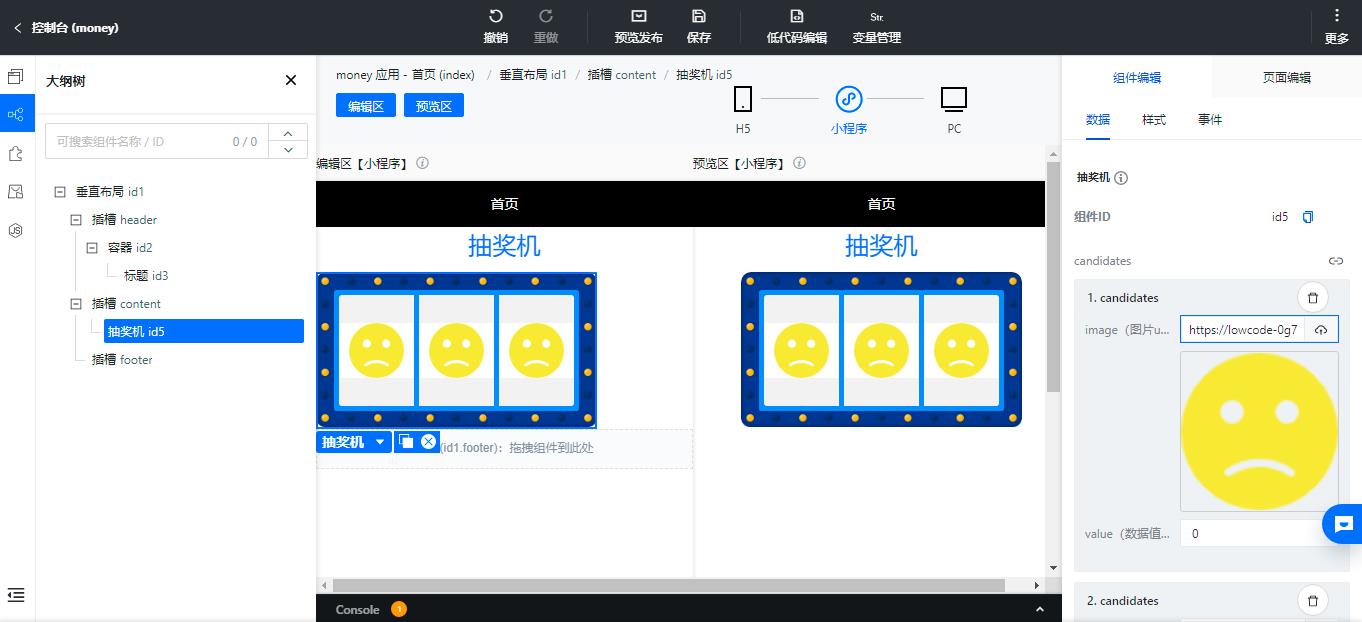
在垂直布局的中间的插槽放置抽奖机组件

抽奖机属性介绍
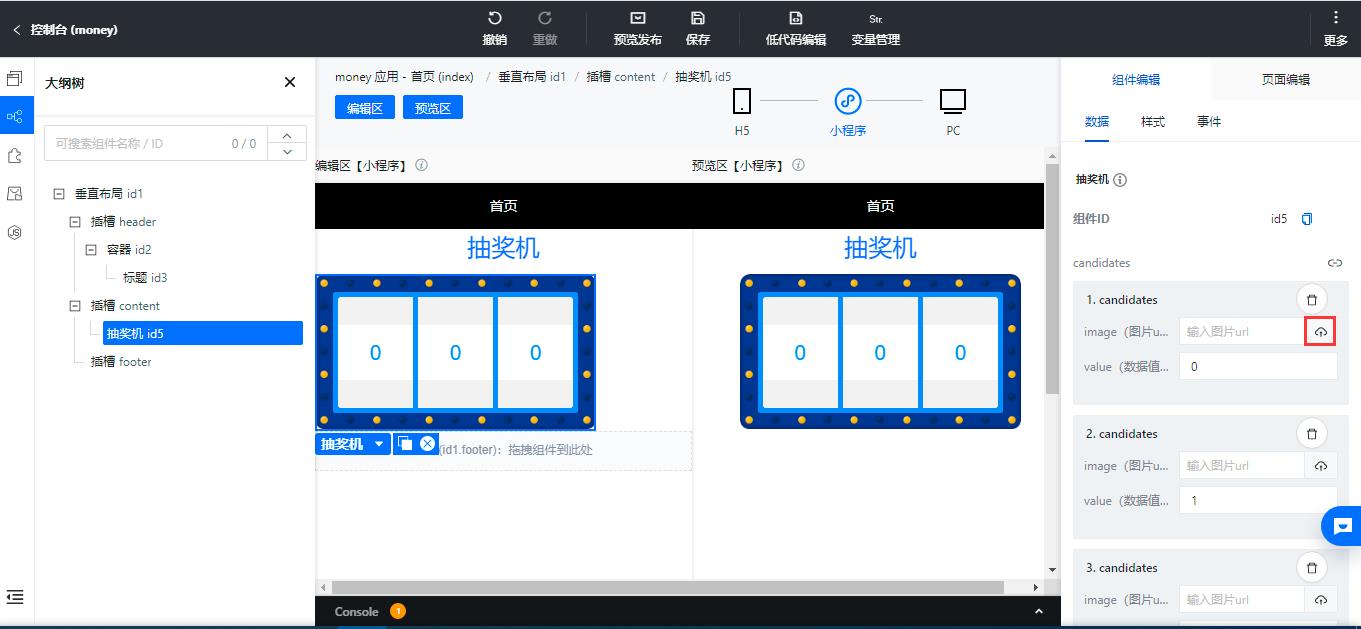
- candidates这个属性主要设置待抽的商品,我们可以选择我们自己图片上传,组件会自动进行图片缩放,按照合适的比例显示
- items这个属性决定抽奖机默认是几个格子,每个格子显示啥图片
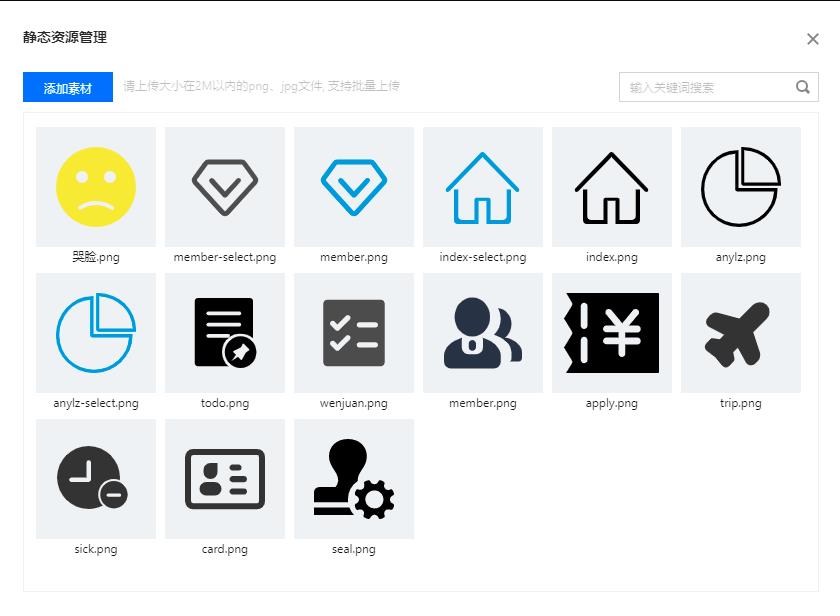
我们先上传商品的图片,点击candidates旁边的云图标,将图片上传到素材里然后选中



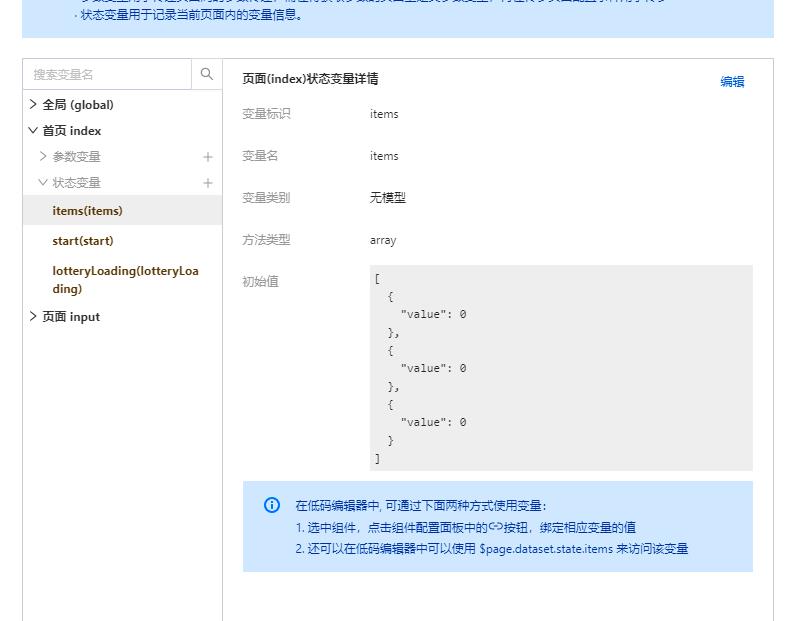
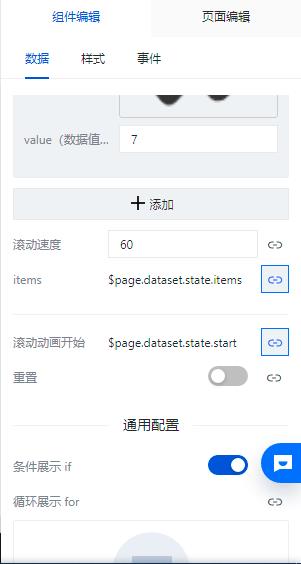
为了便于控制,我们需要在变量管理创建我们需要的变量,我们创建items变量是用来定义抽奖机默认显示的图片,而数组的长度决定了抽奖机显示几个格子

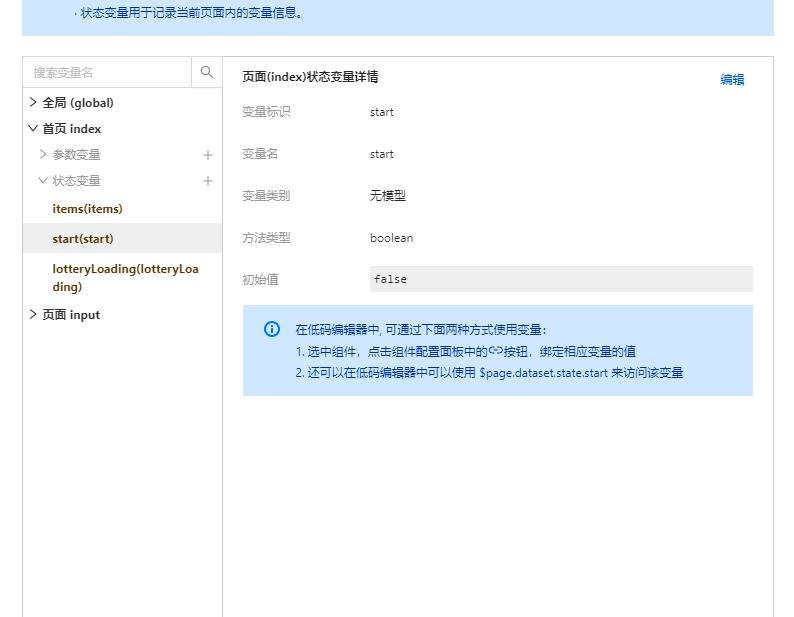
start来设置抽奖机是否启动

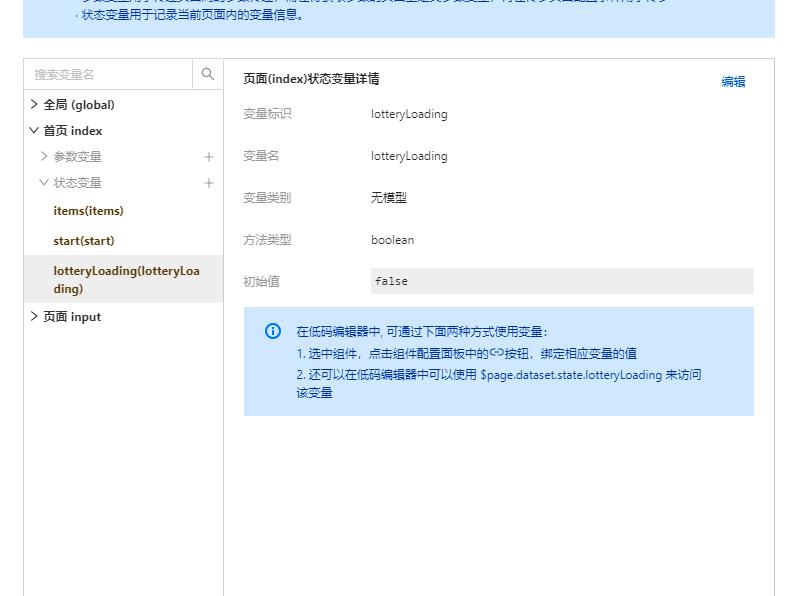
lotteryLoading用来模拟网络的延时

变量设置好后,需要把变量绑定到抽奖机组件上

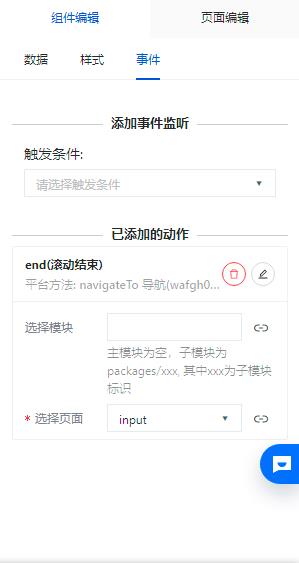
除了属性外还需要关注抽奖机的事件,我们需要定义当抽奖结束后需要做的动作,我们这里让结束后跳转到信息采集页

抽奖机组件设置好后,我们需要在垂直布局的底部插槽增加个按钮组件

除了抽奖机外,我们就需要考虑抽奖机是如何开始的,我们这里用按钮进行了触发,点击按钮的时候开始抽奖,如果抽中就结束滚动触发抽奖结束的事件,抽奖的代码如下
/*
* 可通过 $page.handler.xxx 访问这里定义的方法
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
*/
export default async function() {
if($page.dataset.state.lotteryLoading){
return
}
$page.dataset.state.lotteryLoading = true
try {
let isWinner = true
$page.dataset.state.lotteryText = isWinner ? '恭喜中奖!':'再接再厉~'
$page.dataset.state.items = $page.dataset.state.items.map(item=>{
item.value = isWinner? 7: 6;
return item
})
}catch(e){
console.error(e)
$page.dataset.state.lotteryText = '再接再厉~'
}
$page.dataset.state.start = true;
$page.dataset.state.reset = false;
}
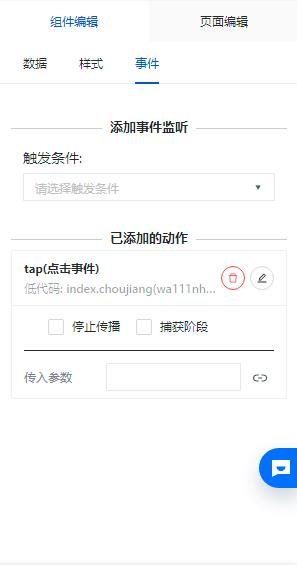
然后将按钮的点击事件选择我们定义好的低代码

这样抽奖页面就设置好了
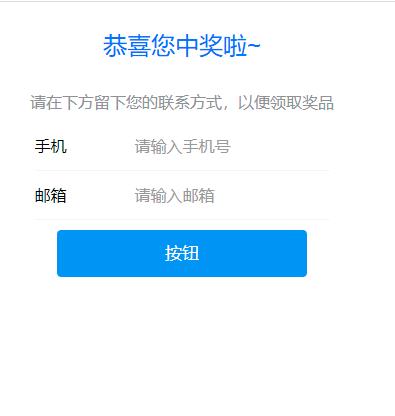
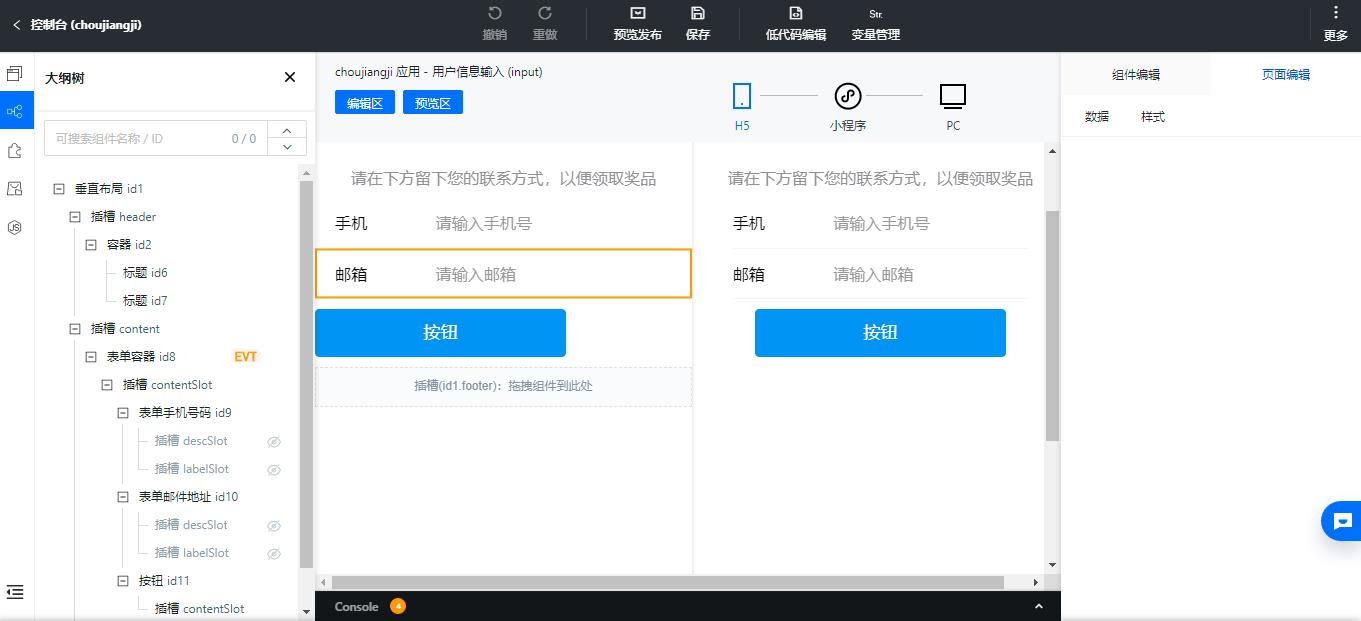
信息采集页搭建
信息采集页就是一个普通的表单页面,用表单容器和表单组件实现就好了

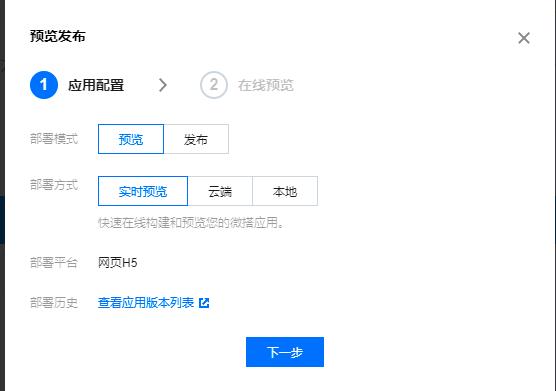
预览发布
页面开发好后就可以预览了,现在提供了实时预览的功能,可以秒级构建,还是非常强大的

看完之后有没有心动的感觉,用了低码之后我发现我又可以重新投入到开发工作中了,别观望了,赶紧加入到低码的开发中吧。
以上是关于利用微搭搭建抽奖小程序的主要内容,如果未能解决你的问题,请参考以下文章