使用ivx学习开发折叠面板的学习经验分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx学习开发折叠面板的学习经验分享相关的知识,希望对你有一定的参考价值。
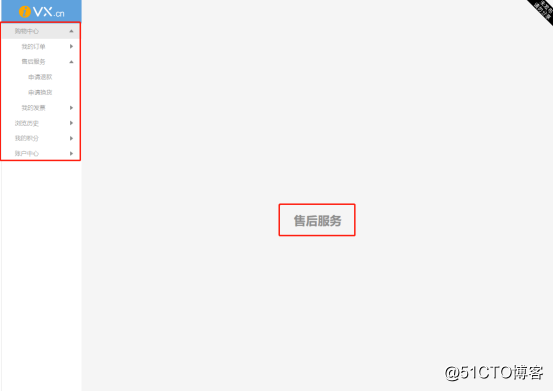
今天我想与大家分享的学习经验是关于如何使用ivx的if判断组件和for循环组件来创建一个折叠菜单栏的,分析所使用demo依然取自于ivx的官网的demo,需要的可以去demo.ivx.cn查看,分析内容如下:1.首先,先展示下折叠菜单所需要表现的效果

从图中我们可以看出左边的侧边栏中有父菜单,父菜单下又有子菜单,子菜单下还有子菜单,有子菜单的选项右边会有箭头,子菜单展开/未展开时,箭头方向不同,点击对应选项后内容区会显示对应内容。折叠面板可以用于多级菜单栏,它初始只会显示其内部第一层的菜单选项,可以通过点击菜单选项展开或收起其内部更深层的菜单选项,可以用于对复杂区域进行分组和隐蔽,保持页面的整洁。
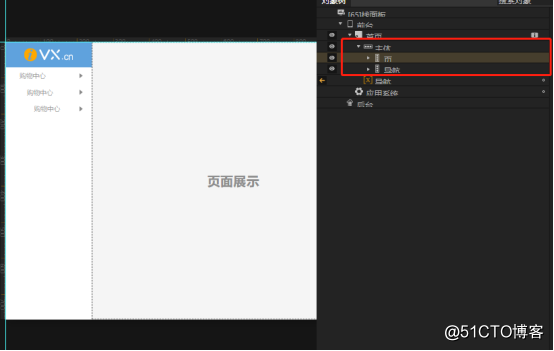
2.我们把侧边栏和内容区创建好

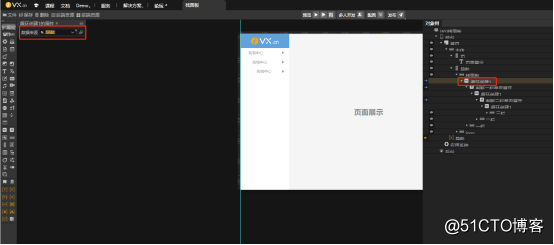
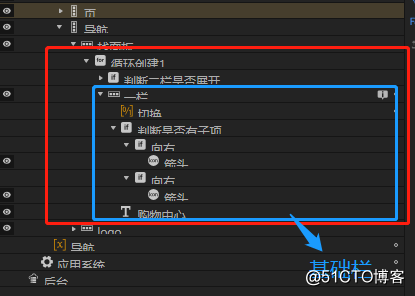
3.Demo中这个折叠面板一共有3级,每一级下的基础栏都是相同的,而基础栏其实就是每一级的一个选项模板,将这个模板绑定循环中的数据,从而指导使用者判断选择自己所需要的菜单,基础栏中的箭头的状态也绑定了一些信息,比如当前栏没有子菜单的时候,箭头不会显示,有子菜单的时候,子菜单是否展开,箭头的方向也不同,这些也需要用到if判断组件去判断;我们将每一级的选项视为父选项,那么这个父选项下的下一级基础栏就是这个父选项的子菜单,例如下图中’购物中心’,’我的订单’’全部订单’都是基础栏,而’购物中心’是’我的订单的’父选项,’我的订单’又是’全部订单’的父选项,所以我们在每一级的循环下,要添加子菜单的话,就要在这个循环下再添加一级循环。

这里我们给第一级循环绑定数据时直接绑定全部数据,因为全部的数据都要从这个循环注入进我们的菜单栏

接下来不是第一级的循环都绑定当前数据的子数据就行了,因为后面循环中所用到的数据都是当前父选项的子菜单数据

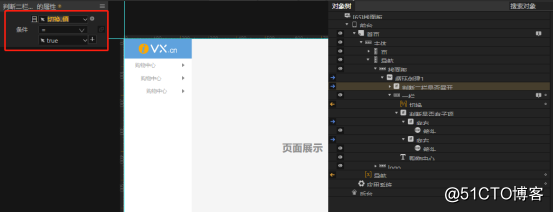
同时菜单栏是否为展开状态,也需要一个数据去绑定,这种是和否的判断适合用布尔变量来绑定最合适,所以接着添加一个布尔变量来判断该栏子菜单是否展开;而当前的菜单栏是否有子菜单也需要判断,就需要用到if判断组件,所以我们再添加一个if判断组件来判断是否有子菜单。下图中命名为’切换’的布尔变量就是用来绑定当前栏的子菜单是否展开的,当其子菜单展开时,它的值为true,反之为false。
这里我们通过布尔变量的值判断是否展开子菜单,所以将子菜单是否可见的if判断组件与添加的布尔变量绑定
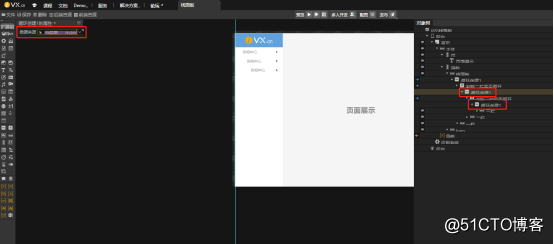
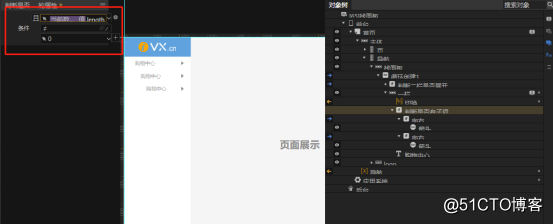
这里我们通过当前数据的值的长度是否为0判断是否有子项,所以将是否有子项的if判断组件与当前循环的值的长度是否为0绑定
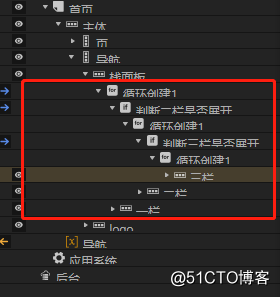
4.由于子菜单也可能有其子菜单,所以创建原理和父菜单是相同的,所以创建方式也是相同的,只是当前循环数据发生了变化,demo中一共有3级,所以一共创建了3级循环:
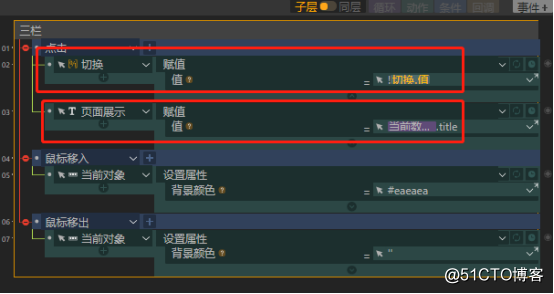
5.最后给每级循环中的菜单栏添加上点击事件,使每次点击改变子菜单是否可见的效果,就能完成了
这里通过改变布尔变量的值,由于该值和是否展开子菜单是绑定好了的,所以就能实现展开或者收起的效果了。
总结:折叠面板虽然看起来有点繁多,其实把它分割成每一个级就很简单,就很发现他们其实是相同的,重点是要合理使用if判断组件和for循环组件,情况不同展示结果不同时就用if判断组件,同级多个相同部分复制时就用for循环组件,同时数据绑定也要做好,用一个关键的数据去绑定相关的多个组件就能通过只改变这个数据来实现全局的变化。希望这次的分享能给大家带来收获。
以上是关于使用ivx学习开发折叠面板的学习经验分享的主要内容,如果未能解决你的问题,请参考以下文章