关于ivx设置H5分享参数的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ivx设置H5分享参数的经验总结相关的知识,希望对你有一定的参考价值。
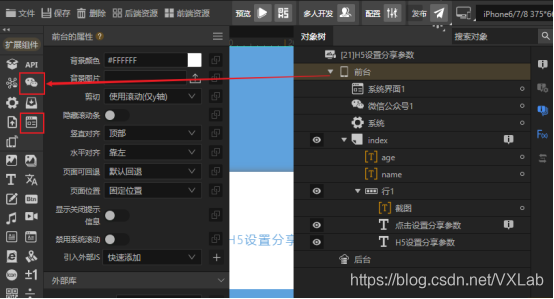
在H5案例中经常会有这样一种场景,我们打开一个案例进行一些操作后需要把案例的链接转发给别人,并且希望对方不是简单的打开案例,而是能够根据我们在案例中的操作直接显示出对应的信息。这时,就需要我们设置H5的分享参数。就是说我们发给对方的案例链接中是带有一些参数的,案例在初始化时会读取这些参数,并根据参数的值不同执行不同的操作。接下来我们就说一下具体的步骤。1.首先我们需要再前台下添加一个微信公众号组件和一个系统界面组件。

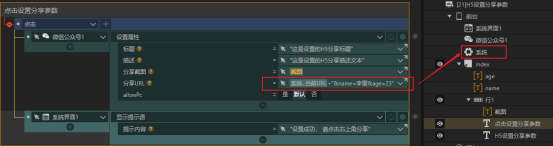
2.然后demo中是给文本添加了一个点击事件来设置微信公众号组件的属性,分享URL一项数据绑定先选择系统的当前URL,再在后面输入+"&name=李雷&age=23"。最后让系统界面显示提示语,提示用户设置成功。


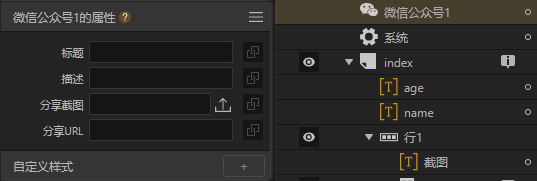
这个设置属性其实也是设置我们分享给好友后,在聊天框中显示的分享名片的样式,标题和描述是文本内容,截图要填入图片的URL地址。也可以选择在微信公众号的属性栏里设置。


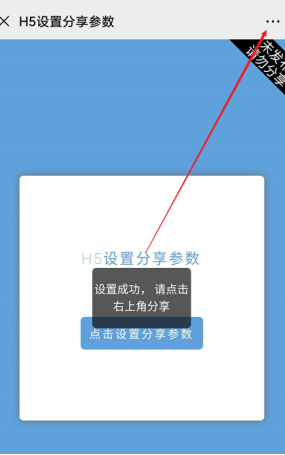
3.接下来给页面添加一个显示事件,当页面显示的时候让系统获取当前URL参数,并且将URL参数“name”输出到文本变量name,URL参数“age”输出到文本变量age。然后做一个条件判断,文本变量name的值是否为空,如果为空说明案例的URL中并没有参数,也就不需要执行什么操作,如果不为空则说明URL中是有参数的,我们就让系统界面显示一个弹窗将URL参数的值拼接到字符串中展示出来,效果如下。


总结
设置H5参数本身是很简单的,但是我们可以用它实现非常多的功能,因为有参数就可以传递信息,对参数进行条件判断从而执行不同的条件分支,同一个案例也就可以有各种各样的打开方式。总之功能都是死的,但是使用功能的方式方法是多样的,我们要努力去培养这种能力。
以上是关于关于ivx设置H5分享参数的经验总结的主要内容,如果未能解决你的问题,请参考以下文章