关于ivx地图组件的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ivx地图组件的经验总结相关的知识,希望对你有一定的参考价值。
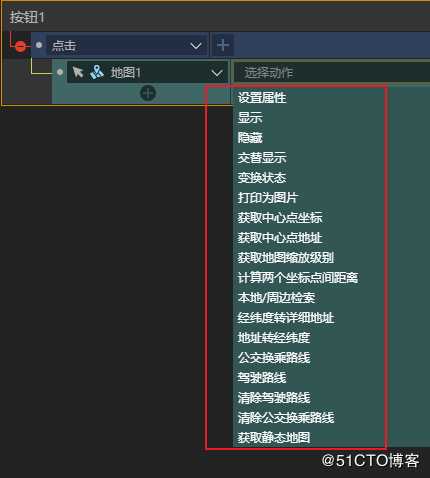
地图组件是常用的UI组件之一,ivx中的地图组件是调用了腾讯地图的API,具有腾讯地图的基本功能,除了用于目标地点的地图展示和导航外,还可用于制作打卡、共享单车等地图类应用。下面是地图组件可以执行的动作,包括获取坐标、计算距离、经纬度与地址转换等等。
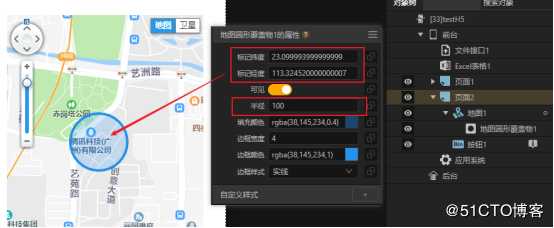
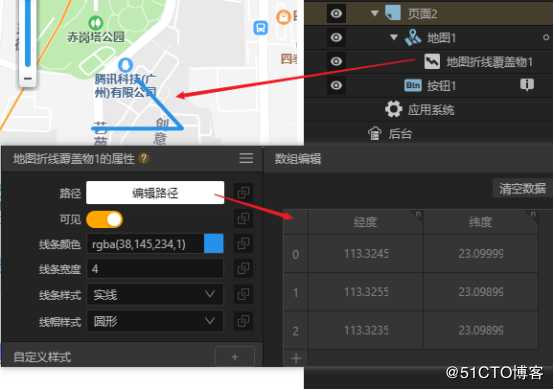
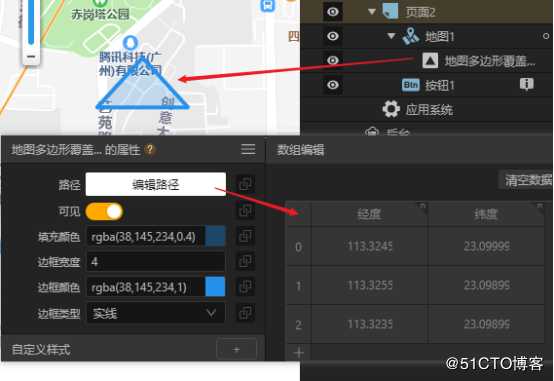
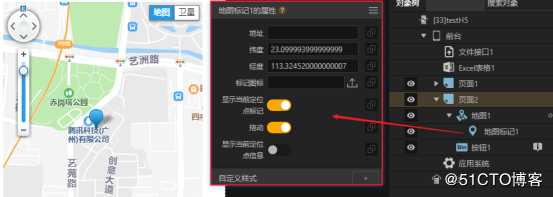
地图组件中还可以添加几种用于地图标记的子组件,地图圆形覆盖物需要我们设置中心点的坐标和圆形半径;地图折线覆盖物是用一个对象数组保存各个点的坐标然后在地图中相连起来;地图多边形覆盖物与折线类似,不过他会将各个点连成一个闭合多边形;还有最常用的地图标记,我们可以设置标记的地址,经纬度坐标,也可以自己上传样式,选择是否允许拖动等。




这个地图导航模型实现了简单的搜索导航功能,我们结合它来说明一下地图组件的具体使用方式。

1.首先需要给案例添加了一个微信公众号组件,在前台初始化时,我们会让微信公众号组件获取当前用户的位置的经纬度坐标,将其保存到文本变量中并设置地图组件的中心点为该坐标,这样打开案例后地图组件显示的区域就是用户当前所在地附近。

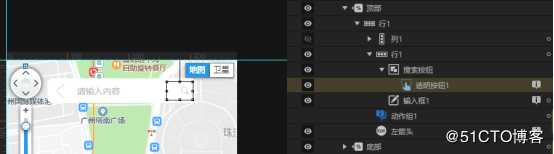
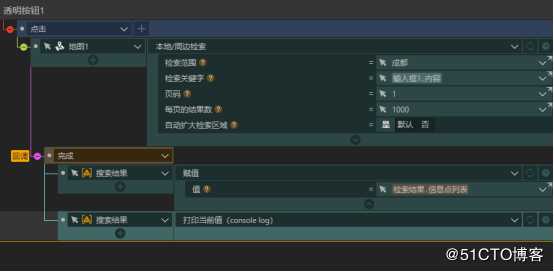
2.然后是用户输入搜索地址,当点击搜索图标时(实际上点击到的是透明按钮),地图组件会对本地周边进行一个检索,将检索的相关结果保存在对象数组“搜索结果”中。


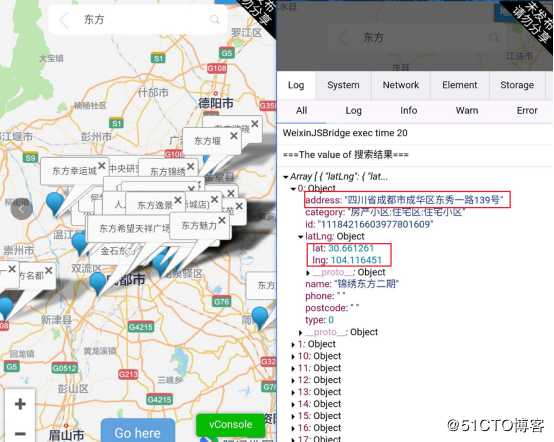
这里我们可以将“搜索结果”打印出来看一下,其中包括每个地点的地址和经纬度坐标,我们通过for容器循环创建将标记点都显示在地图上。

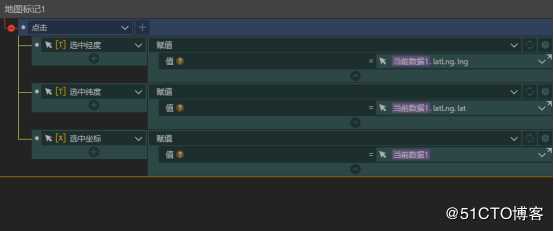
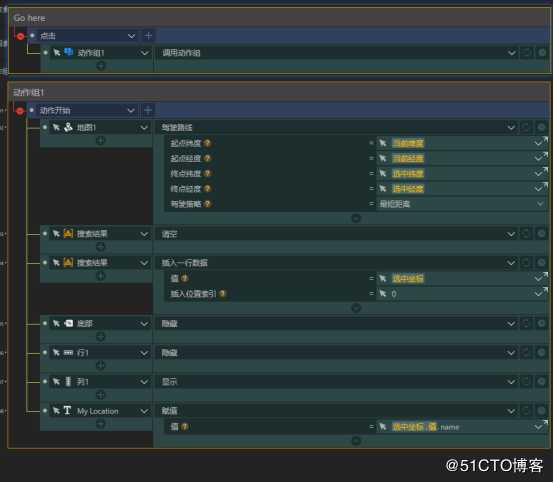
3.选中一个地图标记后,我们就将这个标记的经纬度坐标保存到文本变量中,调用动作组1。在动作组中地图组件会计算当前位置到选中位置的行驶路线并显示在地图上,这样一个简易的搜索导航功能就完成了。![]


以上是关于关于ivx地图组件的经验总结的主要内容,如果未能解决你的问题,请参考以下文章