使用ivx开发学习绝对定位的心得分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx开发学习绝对定位的心得分享相关的知识,希望对你有一定的参考价值。
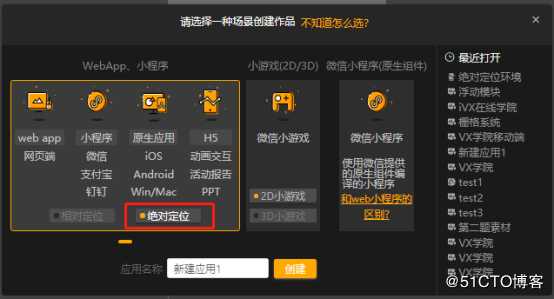
今天想与大家分享的ivx学习经验是关于绝对定位的使用,分析使用的依然是ivx官网的demo,绝对定位容器的使用,我认为核心在于理解绝对定位的含义,我所理解的绝对定位指的是所添加的组件在其所处的绝对定位环境中的位置,也就是坐标,是固定的,也就是这个组件位于这个绝对环境中一个固定的位置,固定它的就是它的坐标,下面我分享一下我对官网demo的分析:1.在新版本的ivx工作台中新创的作品可以直接选择最初始的定位类型,这里选择的是绝对定位方式

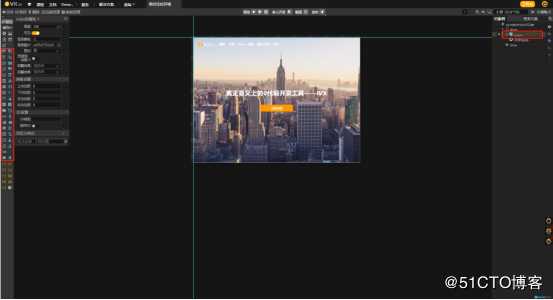
2.创建新作品后我们可以看到,右边的页面和左边的组件,都是浅蓝色的,在ivx中,将相对定位的对象和组件显示为白色,而绝对定位的对象和组件显示为浅蓝色,我觉得这是ivx非常细心的地方,感受到了制作人员的呵护,十分方便我们的判断,一目了然

3.接下来我们就可以在页面下添加组件啦,我们点击组件后发现组件并没有立即出现在页面下,在绝对定位容器下添加组件时,由于没有坐标,所以无法固定这个组件,我们将鼠标放到显示区域上,然后进行拖曳,就可以将组件按照拖曳的结果,出现在容器里了

然后我们只需要做一些细微的调整,使我们的组件在我们所需要的精确坐标点和我们所需要的精准的大小就好了

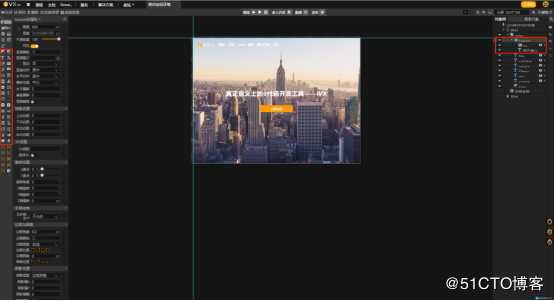
4.然后我发现,在绝对容器下可以嵌套相对容器,反之亦可,比如官网demo中在绝对定位页面下添加了相对定位横幅,在这个横幅下就能添加相对定位组件啦。关于什么时候使用绝对定位,什么时候使用相对定位,我的理解是,当你需要固定这个组件使他不受环境内的其他组件影响时就使用绝对定位,当你需要这个组件随其他组件做出自适应变化,就使用相对定位。

总结如下:绝对定位的使用我觉得并不算难,主要是要理解绝对定位和相对定位的定义,绝对定位指的是组件固定在绝对定位容器的绝对位置,不会受其他组件的变化而影响;而相对定位容器则是组件位于相对定位容器的相对位置,如果其他的组件变化了,是可能会收到影响的。另外,我觉得最重要的是合理应用绝对定位和相对定位的嵌套,合理运用,才能达到最合适的效果,要多练习,多使用,熟能生巧。希望我这次的分享的经验能让大家收益。
以上是关于使用ivx开发学习绝对定位的心得分享的主要内容,如果未能解决你的问题,请参考以下文章