使用ivx学习开发侧边栏方面的经验分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx学习开发侧边栏方面的经验分享相关的知识,希望对你有一定的参考价值。
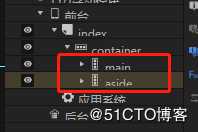
学习使用ivx开发已经有一段时间,即使是我这样的小白,学习过程也十分轻松,短暂的时间里学会了很多东西想和大家分享,今天要与大家分享的是利用行列容器来设计侧边栏的过程,官网富饶的demo库不仅提供了大量的模板,同时方便了ivx学习者通过共同的案例进行经验分享,大家可以去demo.ivx.cn寻找我所分析的demo,所以今天我也从官网的侧边栏demo进行分析:1.首先要给大家分享的是,我对侧边栏的理解,由于侧边栏是一个固定的部分,而内容区一般是一个可滑动的的部分,所以,我的总结就是将侧边栏和内容区视为2个不同的页面,而我们可以将相对定位的列视为一个界面,所以我们先在页面下创建一个包含2个列的相对行,分别作为内容区和侧边栏。


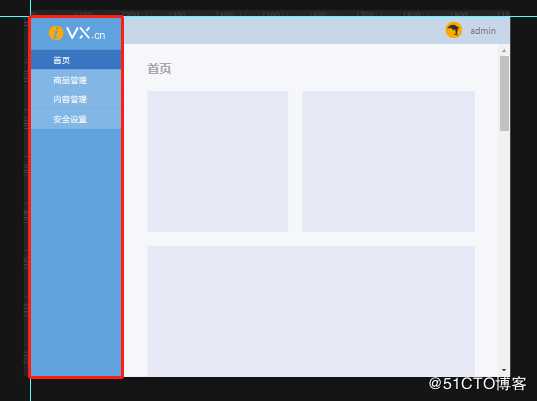
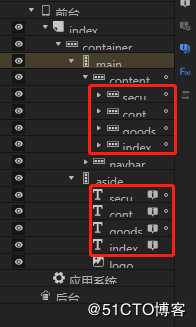
2.然后把内容区和侧边栏按照自己的需求写好,这里官网的demo中主主要有4个菜单选项,侧边栏4个文本按钮对应内容区4个板块,

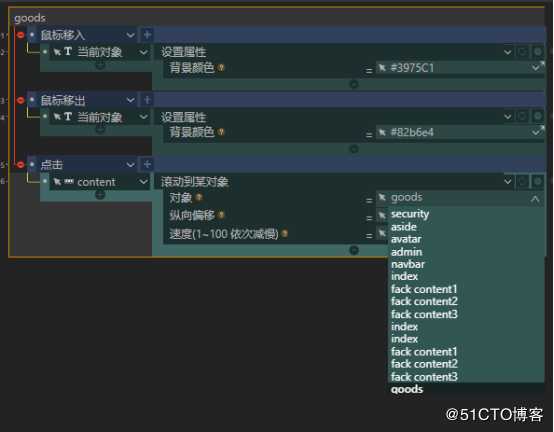
然后给侧边栏的文本添加事件,点击时让内容区的对应展示区滚动到相应对象的位置就行了

总结:我个人觉得其实侧边栏不算难,主要是要理解将侧边栏和内容区视为分开的页面,然后就是将1个相对列视为一个页面,滚动到相应对象也是比较重要的一环,希望本次的分享也能对大家的开发学习有所帮助。
以上是关于使用ivx学习开发侧边栏方面的经验分享的主要内容,如果未能解决你的问题,请参考以下文章