使用ivx的瀑布流容器显示图片经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx的瀑布流容器显示图片经验总结相关的知识,希望对你有一定的参考价值。
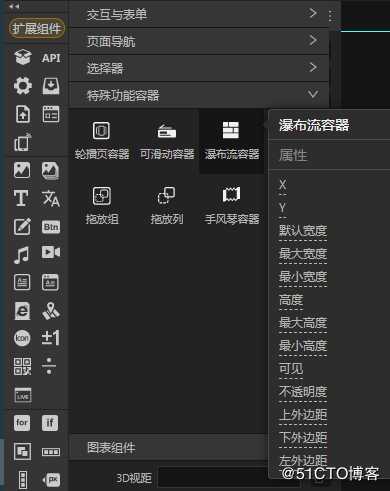
在这里不得不先夸一下ivx功能的强大,同时,鄙人在最近的开发学习过程中,对ivx中自带的瀑布流容器进行了学习使用,颇有心得,希望能分享给大家,给大家带来一些便利。因为官网的demo库十分齐全,所以我直接以官网的瀑布流显示图片demo进行分析:1.瀑布流显示图片的重点在于瀑布流容器的熟练运用,这里因为要用到测试数据来显示,所以先创建一个数据库导入图片资源数据,然后创建一个服务用于按页数输出数据,添加我们所要用到的数据,然后在页面下添加一个瀑布流容器,瀑布流容器在左上角的扩展组件里

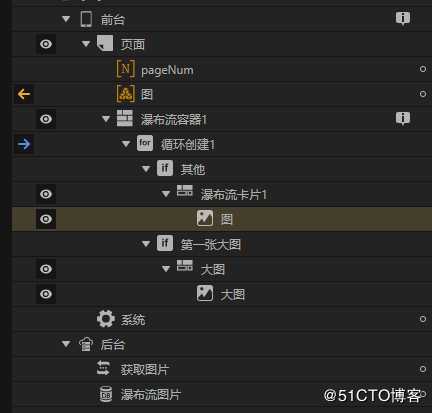
因为我们要通过数组展示多个瀑布流卡片,所以这里先在容器下添加一个循环,将要展示的图片数据与该循环绑定,然后再在循环里添加瀑布流卡片,瀑布流卡片的添加也是在左上角的扩展组件里。
2.接下来就是我多次使用后发掘出的使用重点,要用好瀑布流容器,就要理解什么是列跨度,例如要通过一些条件区别达到不同的展示效果,可以通过if判断和更改跨度的值来实现,列跨度指的就是该瀑布流卡片的宽度为多少个列,在瀑布流容器中我们设置了每列宽度和行列距离,我们设它们分别为a和b,列跨度为c,瀑布流卡片的的宽度就等于ac+b(c-1)

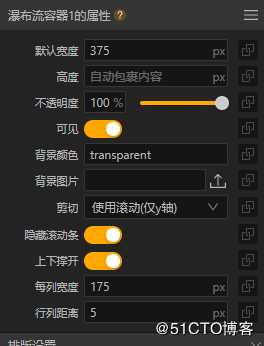
demo中默认宽度为375,每列跨度为175,后面设置卡片列跨度的时候,就可以通过需求调整列跨度来使展示更符合需求,=,瀑布流卡片下加入图片后将图片的资源地址与循环数据进行绑定
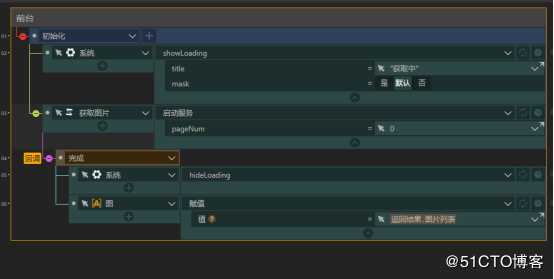
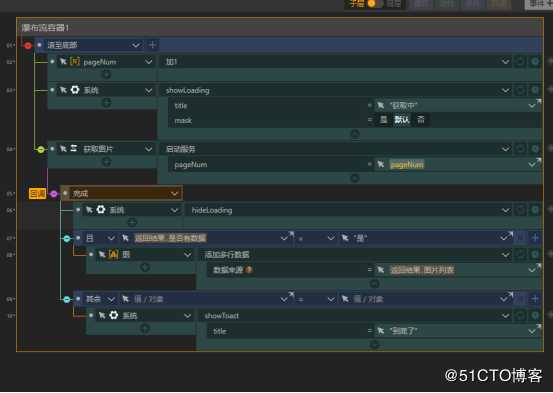
3.关于数据测试方面,由于这个时候数组中是没有数据的,所以需要在需要输出的事件下添加对应的数据输出到数组

最后,总结一下我学习后的心得,ivx的瀑布流容器的使用其实并没有想象中的困难,反而很简单,唯一需要重点理解的就是列跨度的含义,希望我的经验能给大家一些帮助。
以上是关于使用ivx的瀑布流容器显示图片经验总结的主要内容,如果未能解决你的问题,请参考以下文章