使用ivx实现页面导航的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx实现页面导航的经验总结相关的知识,希望对你有一定的参考价值。
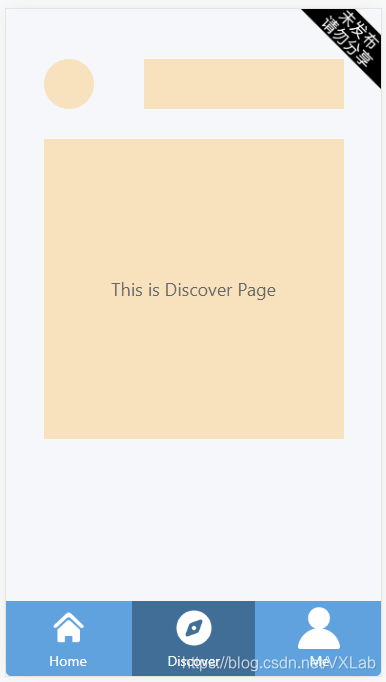
页面导航与标签导航十分类似,功能和使用方法也基本一致,区别在于页面导航更多用于移动端页面、APP功能页面之中。
1.将页面划分为两个区域,底部的行用来作为页面导航器,上面的行用于展示各个页面的内容。
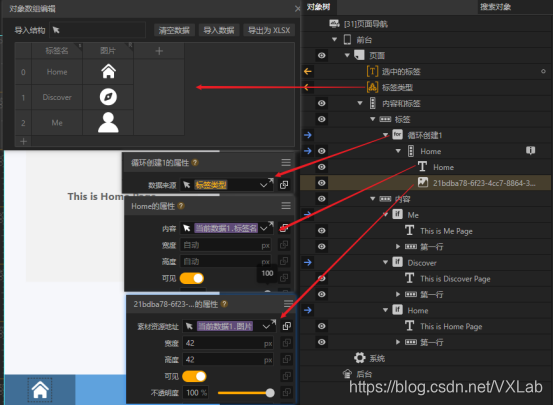
2.将页面导航器的标签和图标填入对象数组作为循环创建的数据来源,for容器下是一个列容器,里面是一个文本组件和图片组件,分别绑定对象数组的标签名和图片。
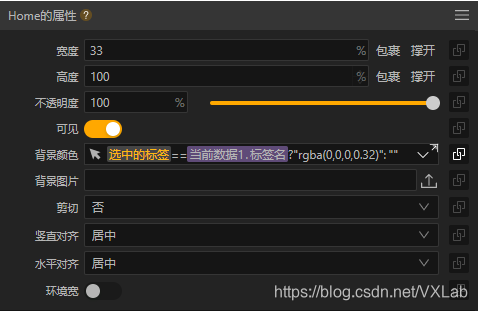
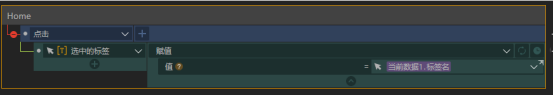
3.给for容器下的列容器添加点击事件,当点击列时将当前数据的标签名赋值给文本变量“选中的标签”,同时对列的背景颜色进行数据绑定。这里还是使用了一个三元表达式,对每个循环创建出来的列容器进行判断,如果当前列的标签名与“选中的标签”相同则背景颜色是rgba(0,0,0,0.32),否则就是空的,即透明显示的是标签行的背景颜色#5FA2DD。这里解释一下rgba(0,0,0,0.32),rgb是另一种颜色的表示形式,最后的a对应的0.32则是一个透明度,所以可以理解为将其背景颜色设置为32%透明的黑色。

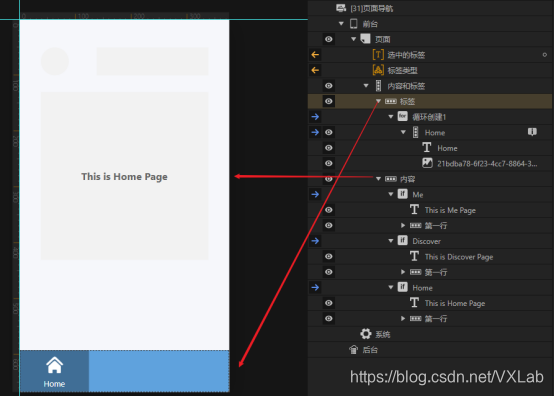
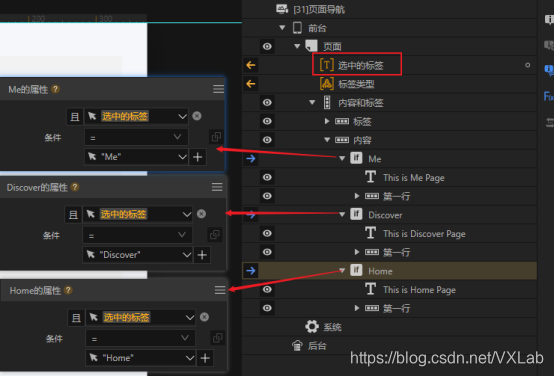
4.最后是在内容行里添加各个页面,这里与标签页导航一样,也是将各个导航页面(demo这里是一个文本组件加一个行容器)放进if容器中,让每个导航页面对应一个标签,最后只显示与“选中的标签”相同的那个导航页面。
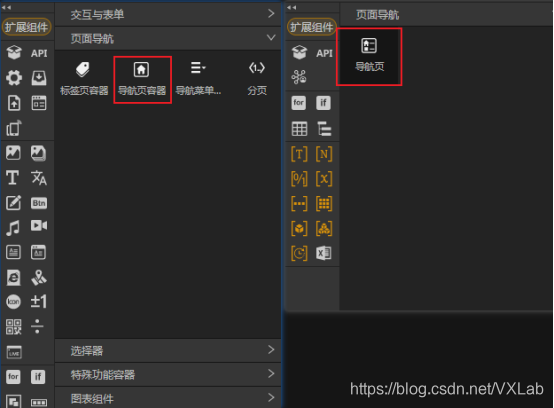
5.拓展组件中的导航页容器
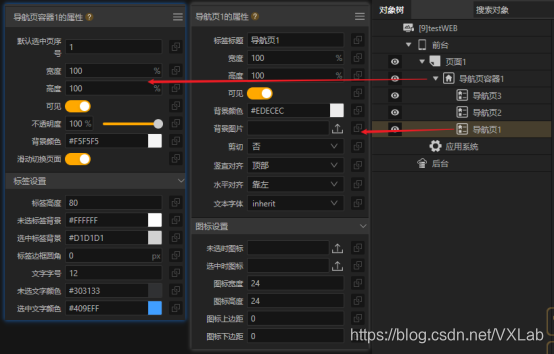
拓展组件中也包含实现此功能的导航页容器,在导航页容器中我们可以设置标签部分的大小及选中效果,每个导航页则是作为一个页面容器,我们可以在里面添加设置各种布局组件,并且也可以设置该导航页的标签的图标效果。

总结
大家可能还会想到一种做法,就是在前台直接添加多个页面和一个横幅,让横幅作为导航行。这样做要注意的是横幅是盖在页面上的而不是像demo中两个平级的行容器,所以页面要保证横幅所盖住的地方是没有重要信息的,否则会影响用户体验。
以上是关于使用ivx实现页面导航的经验总结的主要内容,如果未能解决你的问题,请参考以下文章