使用ivx实现栈面板的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx实现栈面板的经验总结相关的知识,希望对你有一定的参考价值。
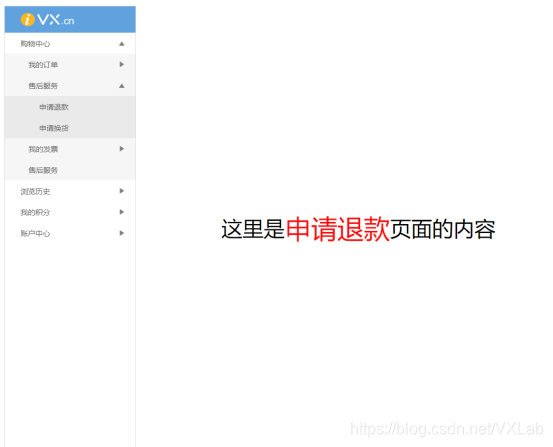
之前有一片帖子已经详细说明了如何实现折叠面板,今天再来说说另一种面板形式——栈面板。栈面板也是纵向排列子部件,但是它的特点是任意时刻只显示某一部件的内容,其它部件则只显示标题。用户可以通过点击标题进行切换,是一种十分有用的垂直菜单系统。比如当我展开购物中心后,我再点击浏览历史则浏览历史展开的同时,购物中心也会完全合起。
1.变量
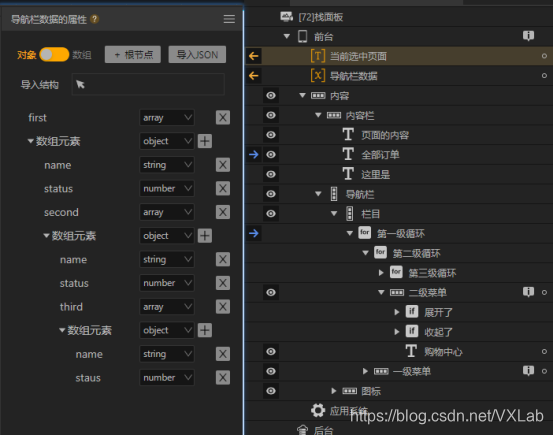
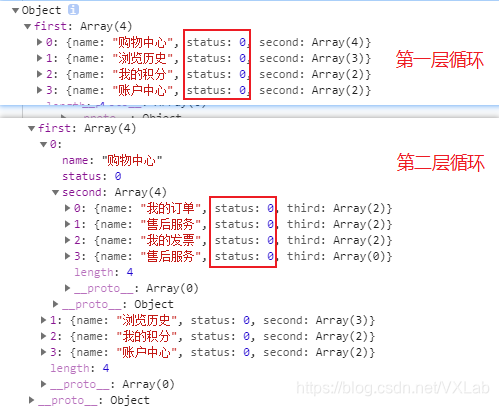
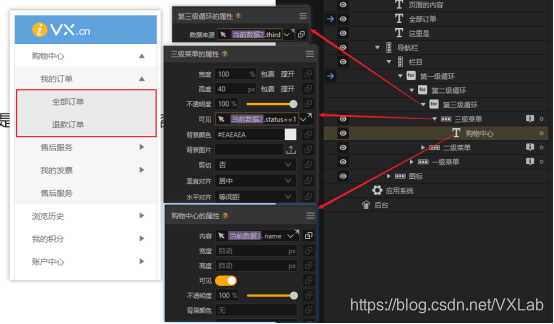
通用变量“导航栏数据”的格式如下图,与折叠面板相似他也是三层结构,first、second和third分别对应三级菜单,name是菜单名称,status是菜单的展开状态,0是合起,1是开启。
相比折叠面板多添加了一个文本变量“当前选中页面”,它的作用是存放我们当前选中的菜单的name。因为在折叠面板中我们任意时刻只有一个菜单是展开的,从数据上讲只有一个子菜单的status和它的父菜单的status等于1,并将最低层级菜单的name赋值给“当前选中页面”。
2.第一级循环
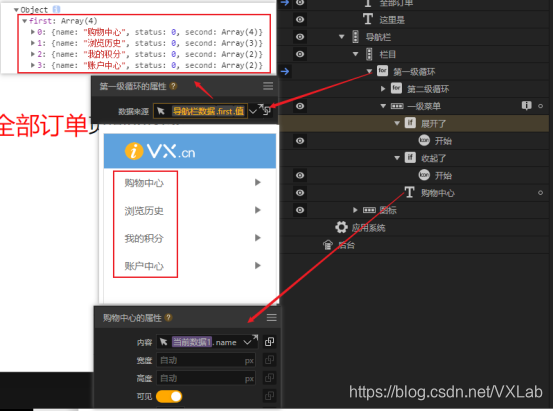
第一级循环对应first数组,当前数据1即first的数组元素。菜单行就是用来显示一级菜单的,其中的文本组件绑定了first数组元素的子元素name,即菜单名称。
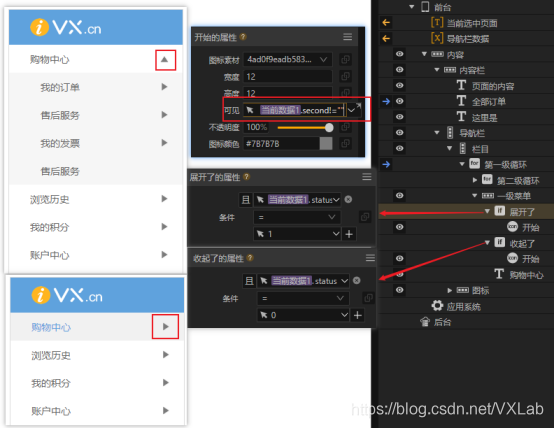
if容器则是做一个状态判断,如果当前菜单展开,显示指向上的图标,如果当前菜单合起,显示指向右的图标。同时图标本身的可见属性也进行了数据绑定,只有当前菜单含有子菜单,图标才是可见的。
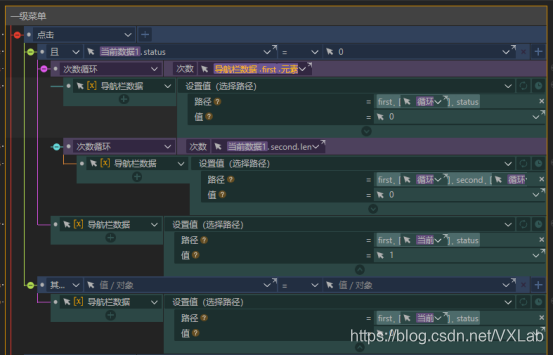
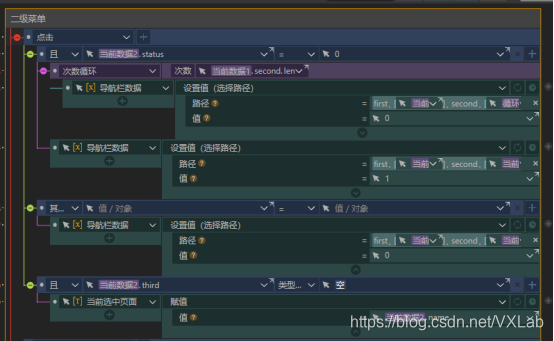
点击菜单时首先判断菜单的状态,然后执行不同的条件分支。前面说过,栈面板任意时刻只有一个菜单是展开的,所以为了实现这一功能,我们在展开选中面板前要进行一个操作,即将所有的菜单都先合起,对应下图事件中的两层循环,第一层将一级菜单全部合起,第二层将全部二级菜单合起。(第三层菜单没有子菜单,所以third数组元素的子元素status修不修改是没有意义的)

3.第二级循环
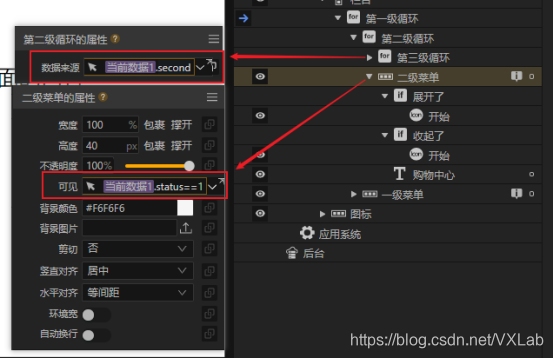
第二级循环对应second数组,当前数据2即second的数组元素。与一级菜单行不同,二级菜单行的可见属性进行了数据绑定,含义是只有当前二级菜单所从属的一级菜单状态为展开时,当前二级菜单才是可见的。其它地方都十分类似了。

二级菜单的点击事件与一级菜单中也是类似的,不同的地方在于二次菜单的切换只会是在同一个一级菜单下,所以我们不再需要关心第一层级的菜单状态,只需要将当前一级菜单下的二级菜单都合起,因此只有一层循环。另外如果二级菜单下是空的,则直接将二级菜单的name赋给“当前选中页面”。
4.第三级循环
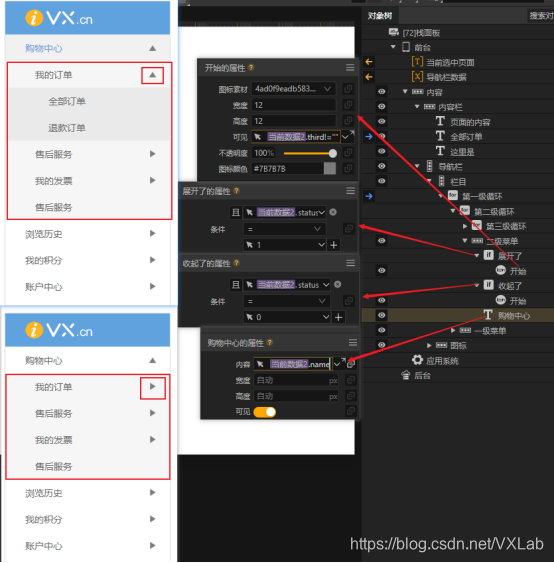
第三级循环对应third数组,当前数据3即third的数组元素,数据绑定也与前面类似。
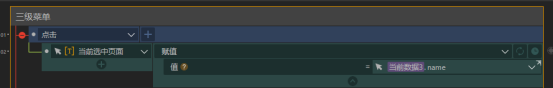
三级菜单的点击事件就很简单了,点击行组件时直接将当前数据3的name子元素赋值给文本变量“当前选中页面”即可。
以上是关于使用ivx实现栈面板的经验总结的主要内容,如果未能解决你的问题,请参考以下文章