使用ivx实现菜单导航的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx实现菜单导航的经验总结相关的知识,希望对你有一定的参考价值。
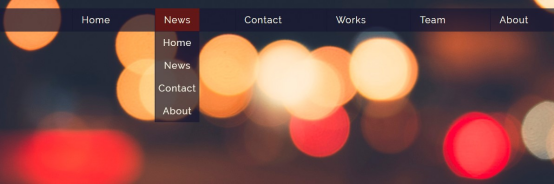
前面已经说过了标签导航和页面导航的实现方式,今天再补充一种菜单导航的实现方法。它多见于网站的顶部或侧面的主导航条。一个导航条可能是多个导航菜单的组合。
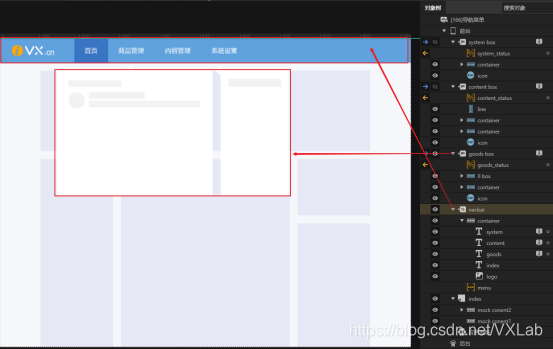
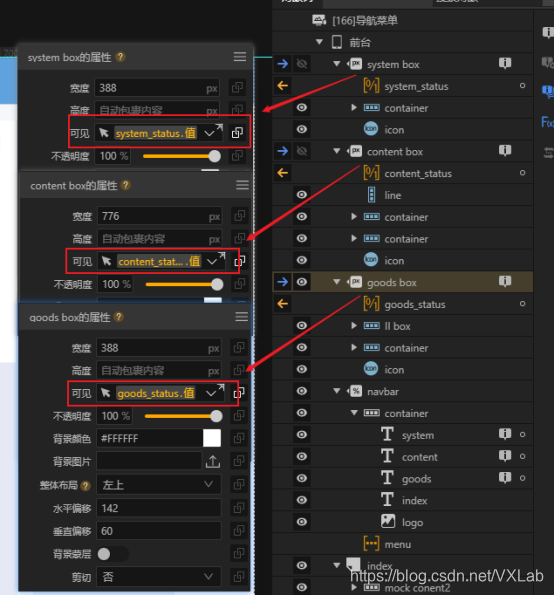
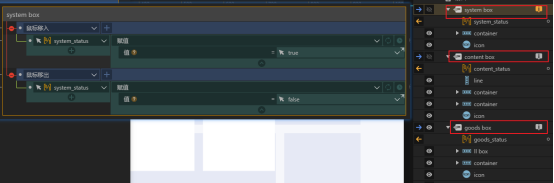
1.首先,我们是用一个横幅作为导航条,在里面添加好各个菜单,再添加三个横幅分别作为三个标签的弹出菜单。这三个横幅的可见属性分别绑定了一个布尔值变量,其对应的布尔值变量为true则横幅可见,若为false则横幅隐藏。


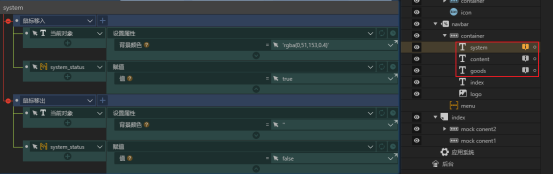
2.给三个作为标签的文本组价添加事件,当鼠标移入它们的区域内时将与标签对应的那个横幅组件里的布尔值变量置true,则其对应横幅显示,当鼠标移出区域时,再将布尔值变量置false,横幅重新隐藏。

3.同时,作为菜单导航器我们还需要把鼠标移到菜单横幅上对菜单选项进行选择,所以还要给三个菜单横幅添加事件,当鼠标移动到横幅内时让横幅对应的布尔值变量为true,使横幅继续显示,当鼠标移出横幅区域再将布尔值变量置false。要注意的是从文本组件到菜单的横幅之间不要有空白区域,不然的话用户鼠标放到标签上时菜单显示了,结果用户想把鼠标移到菜单上,移到中间空白的区域,横幅就重新隐藏了,这样他就永远没办法把鼠标移到菜单上了。
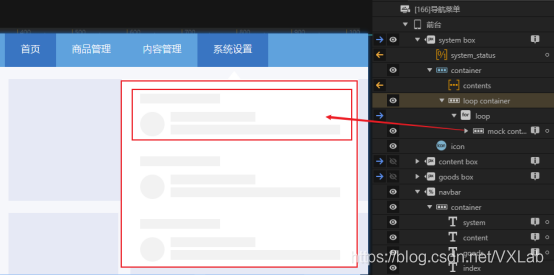
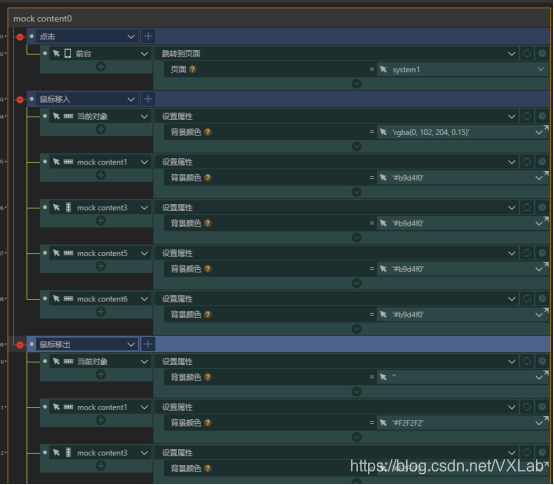
4.最后是菜单的设置,demo中各个地方的行列比较华丽,其实根本上就是循环创建菜单选项,或者直接一个一个搭建好也是可以的。然后给每个选项设置不同的事件,比较常见的就是跳转页面。同时也可以添加鼠标移入移出改变选项背景颜色等显示效果的事件来优化用户体验。

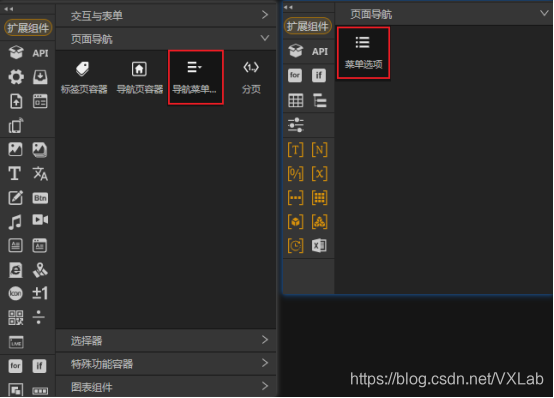
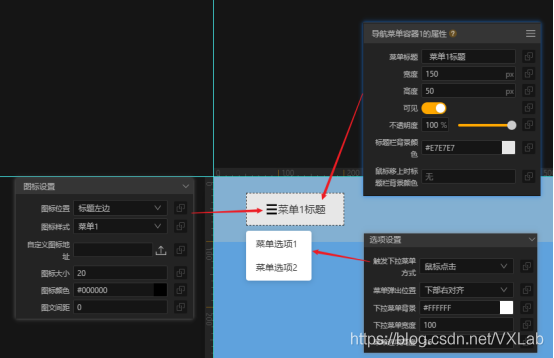
5.嗯,你应该也猜到了。没错,ivx的拓展组件中也封装好了实现此功能的导航菜单容器。
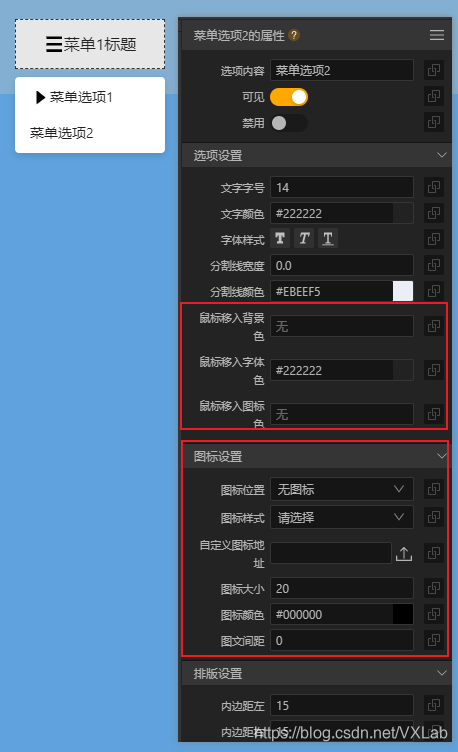
在导航菜单容器中我们可以设置菜单的标题,选项和图标的相关属性。每个菜单选项也可以设置图标,还有鼠标移入移出改变颜色的效果。

总结
拓展组件里的导航菜单容器其实已经能满足绝大多数情况下的使用需求,当然了,对自由度要求比较高的话还是推荐自己亲手做一个出来啦。最后也统一说一下标签导航、页面导航和菜单导航的逻辑吧,虽然显示效果有一些差异,但是其实他们都是划分为两部分,标签部分和页面展示部分,而且我们要做的都是要建立一种标签到页面的一对一的映射关系,毕竟标签本质上就是实现一个页面选择器的功能。
以上是关于使用ivx实现菜单导航的经验总结的主要内容,如果未能解决你的问题,请参考以下文章