百度富文本Ueditor编辑器的使用
Posted lihuibin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度富文本Ueditor编辑器的使用相关的知识,希望对你有一定的参考价值。
往在web开发的时候,尤其是在网站开发后台管理系统的时候经常会使用到富文本编辑器,这里我们来使用百度提供的富文本编辑器UEditor,以提高我们的开发效率
UEditor官网下载地址:https://ueditor.baidu.com/website/download.html

这里我下载的是jsp版本中的UTF-8版,然后将压缩包解压之后是这个样子

解压内容中的index.html是官方给我们提供的一个富文本使用例程,打开页面可以体验到各种富文本操作。
接下来将UEditor应用到我们自己的项目中
1、新建一个动态Web工程

2、将解压到的UEditor文件拷贝到新建工程的WebContent目录下

这时会报错,不用担心。原因是我们还没有将UEditor需要用到的jar包加入到工程环境当中。
接下来打开目录jsp->lib,将lib下面的所有jar包全部拷贝到WEB-INF/lib文件中,eclipse会自动将新导入的包加入到工程环境当中。
3、新建一个ueditor.jsp页面,开始导入UEditor富文本编辑器
注意:在导入UEditor时必须要的3个文件,
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <!--ueditor的配置文件--> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script> <!--ueditor核心文件--> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> <!--ueditor语言文件-->
导入这3个文件之后在需要调用UEditor的位置加入
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
最后通过初始化UEditor,让它显示出来
<script type="text/javascript"> var ue = UE.getEditor(‘editor‘); </script>
页面全部代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script> <title>ueditor</title> </head> <body> <div style="width: 300px; height: 200px;"> <script id="editor" type="text/plain" style="width:1024px;height:500px;"></script> </div> <script type="text/javascript"> var ue = UE.getEditor(‘editor‘); </script> </body> </html>
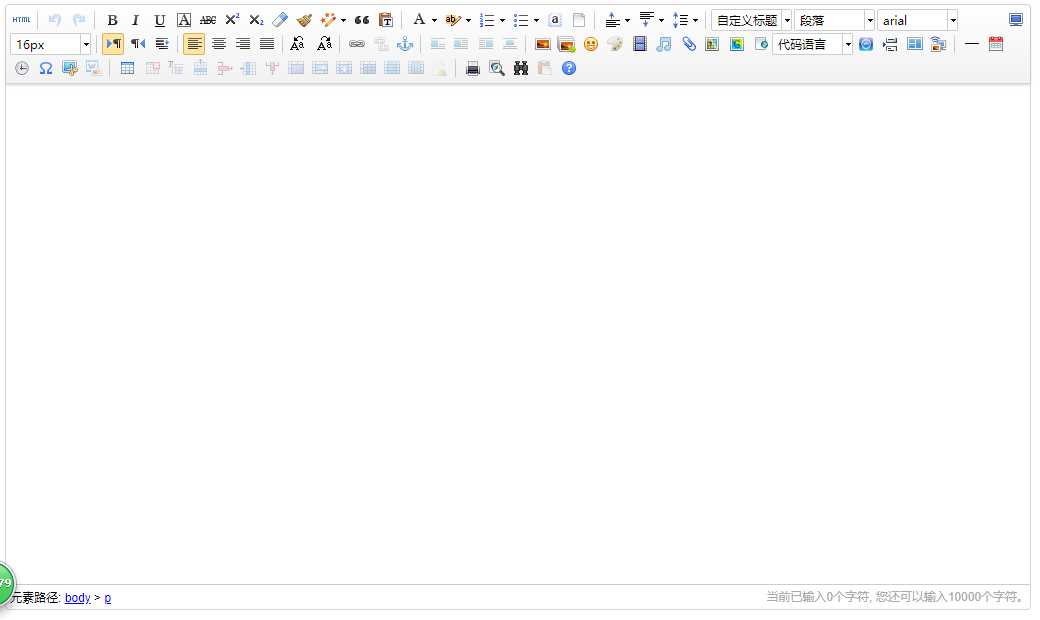
效果如下:

注意:1、当文本框中的内容随<form>表单一起提交的时候,内容存储在editorValue变量中,在后台提取内容的时候可以读取此变量
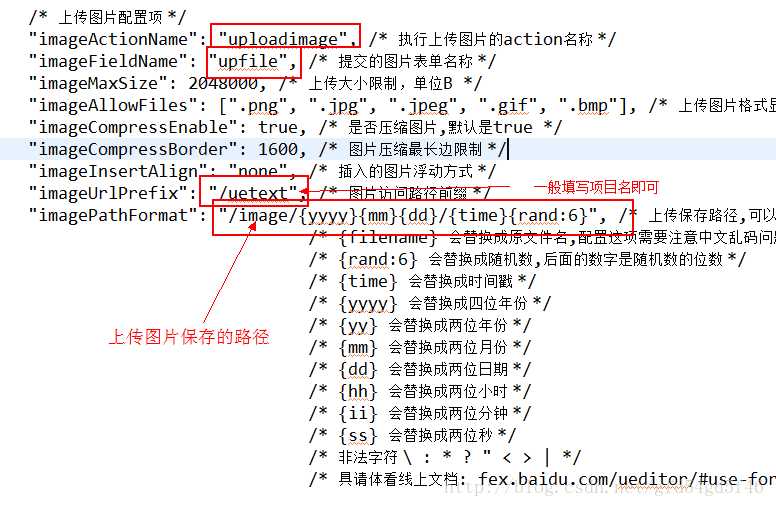
2、在需要上传图片的时候,需要配置图片路径,否则上传的图片在富文本编辑器中是无法显示出来的。
在ueditor--->jsp----->lib---->config.json文件中更改图片路径

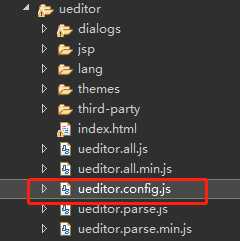
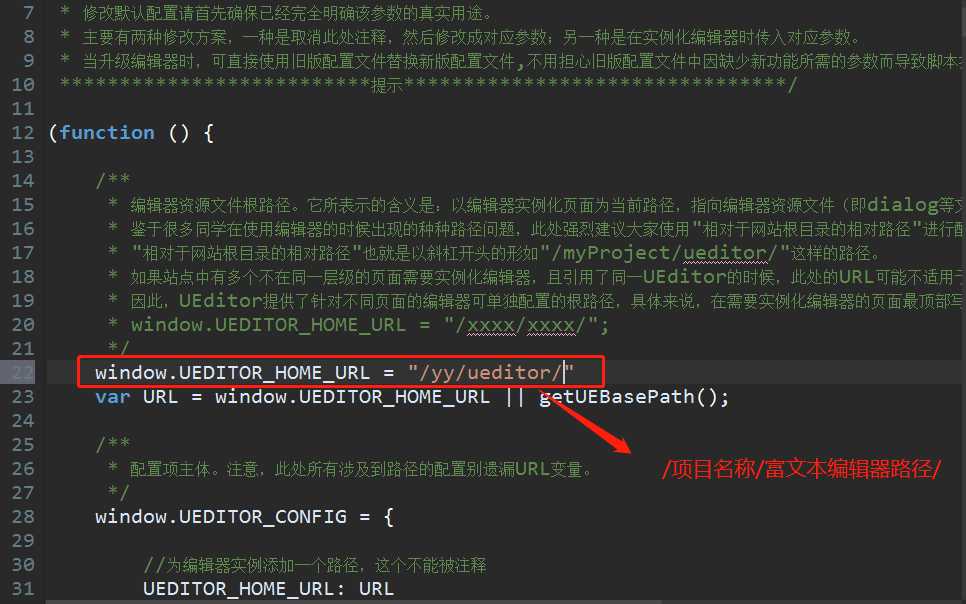
3、在将富文本编辑器的路径加入到ueditor.config.js当中


到此配置完成!!!
以上是关于百度富文本Ueditor编辑器的使用的主要内容,如果未能解决你的问题,请参考以下文章