百度富文本编辑器UEDITOR
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度富文本编辑器UEDITOR相关的知识,希望对你有一定的参考价值。
前言
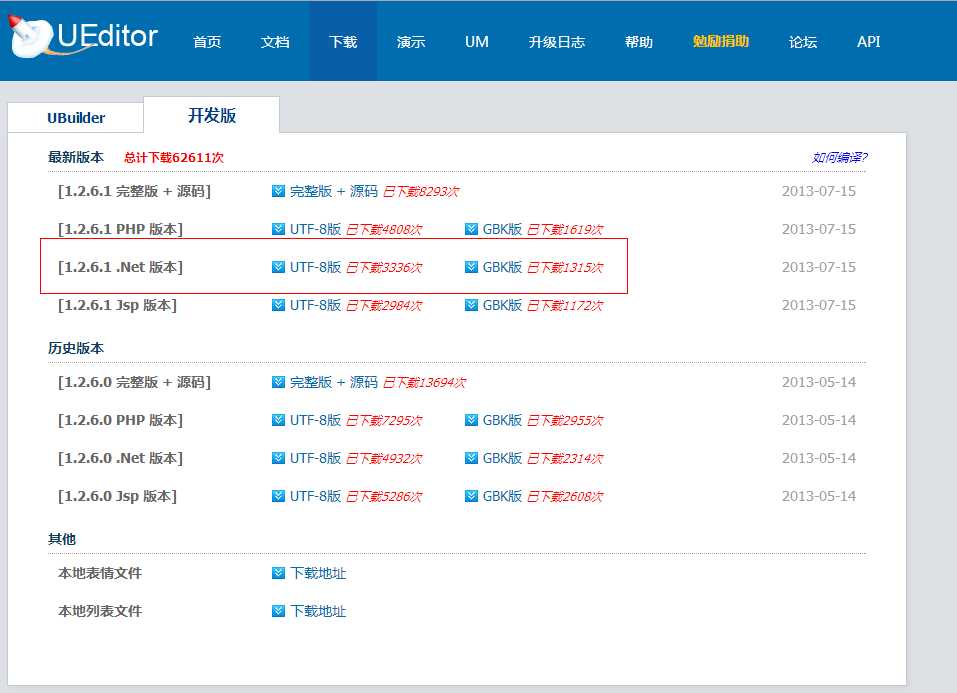
配置.net mvc4项目使用ueditor编辑器,在配置过程中遇见了好几个问题,以此来记录解决办法。编辑器可以到http://ueditor.baidu.com/website/download.html#ueditor处下载.net 的开发包,如下图,我下载的是1.2.6.1net版本的开发包。

配置:
1、将开发包放到mvc4项目中,在我的项目中我放到了Content目录下
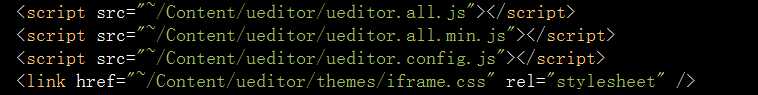
2、在模板页中引入js和样式文件:

3、在页面中配置初始化编辑器,在页面中配置textarea显示为编辑器,编辑器更多的参数设置可参考ueditor.config.js里面的配置说明:
@using(html.BeginForm()){ <textarea id="editor" name="editor"> </textarea> <input type="submit" value="提交" /> } @section scripts{ <script type="text/javascript"> var editor = new baidu.editor.ui.Editor({ UEDITOR_HOME_URL: ‘/Content/ueditor/‘,//配置编辑器路径 iframeCssUrl: ‘/Content/ueditor/themes/iframe.css‘,//样式路径 initialContent: ‘欢迎使用ueditor‘,//初始化编辑器内容 autoHeightEnabled: true,//高度自动增长 minFrameHeight:500//最小高度 }); editor.render(‘editor‘); </script> }
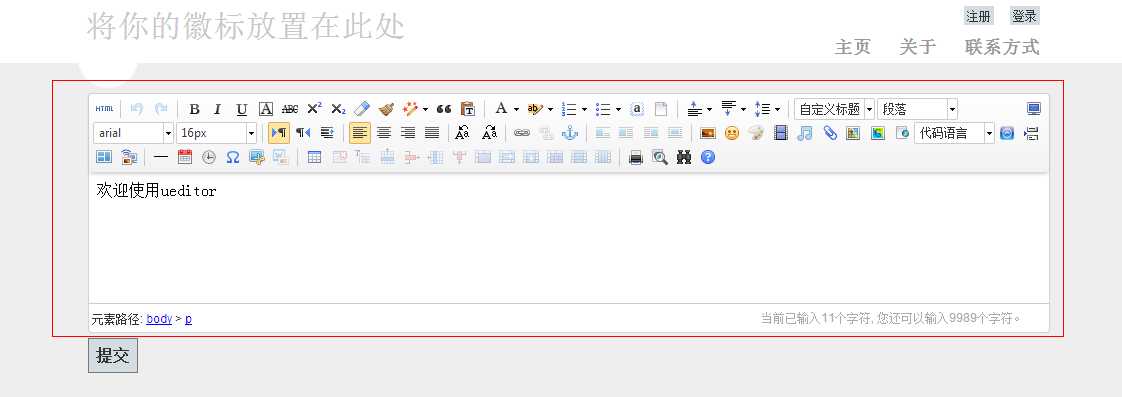
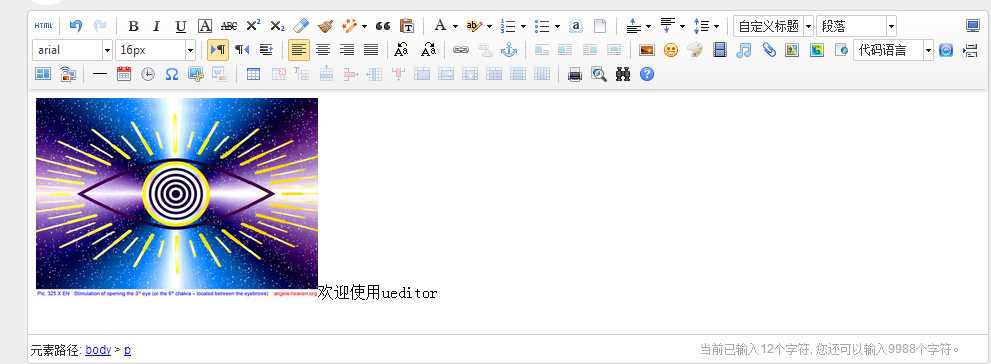
到这一步正常情况下,页面已经显示出编辑器的样子了,如图:

4、解决图片上传问题,通过查看ueditor的配置文件及imageUp.ashx很明显的可以发现编辑器会把图片放到uditor/net/upload或upload1文件夹,若不存在则创建文件夹,此时上传图片会出现网络连接错误的提示,通过F12查看错误如图

查看Uploader文件默认属性为编译,将其属性改为内容以后重新运行程序,图片上传成功,如下图:

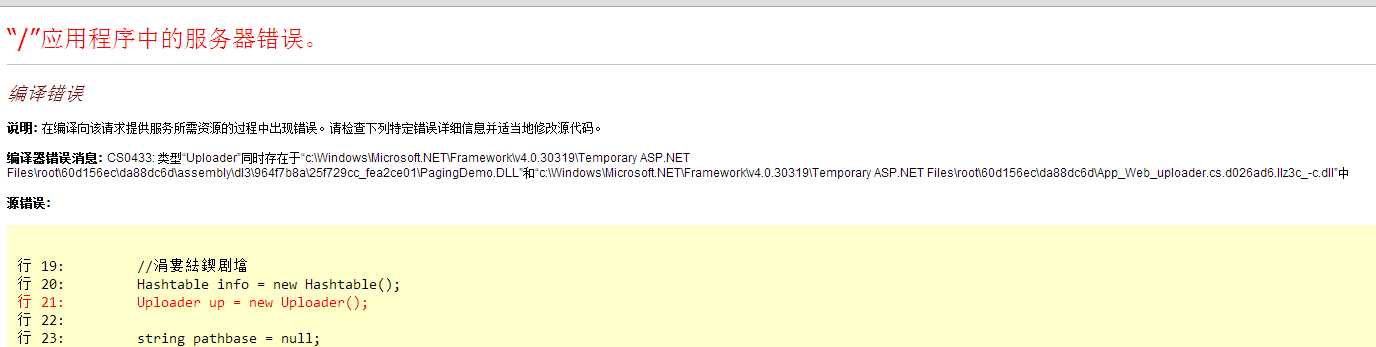
5、解决表单提交错误提示问题,从.Net Framework 4.0 开始,ASP.NET开始强制检测Request参数安全,直接提交会出现如下错误,

这个问题在后台action标记[ValidateInput(false)]来解决,如图:

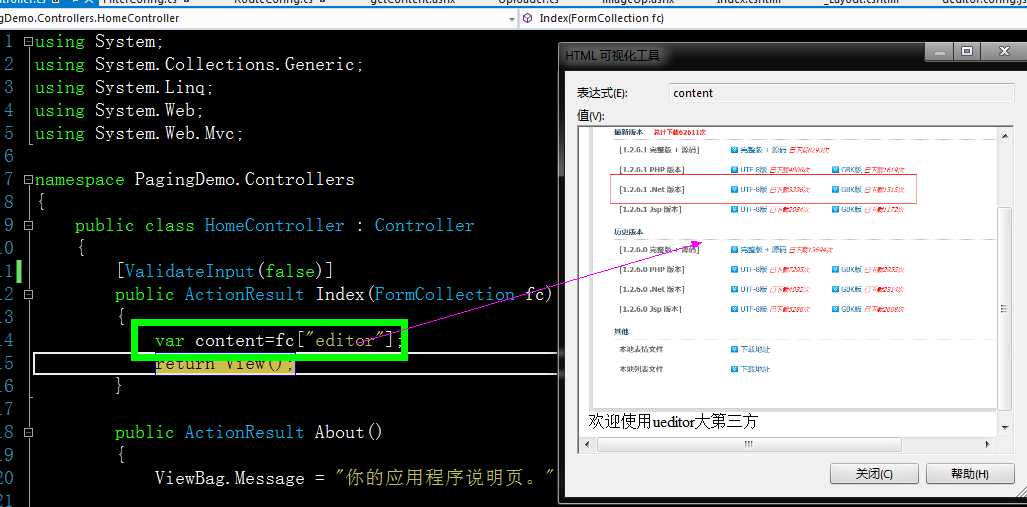
6、编辑器等内容我们可以通过FormCollection来接收,从而实现内容保存,处理图片等相关操作

以上是百度编辑器在mvc项目中的简单配置,个人感觉还是很好用的,已经在多个项目中使用了,没有感觉像很多人说的那样不好使,个人反而感觉不错。
以上是关于百度富文本编辑器UEDITOR的主要内容,如果未能解决你的问题,请参考以下文章
