reactjs 中使用百度Ueditor富文本编辑器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reactjs 中使用百度Ueditor富文本编辑器相关的知识,希望对你有一定的参考价值。
import React from ‘react‘; var Ueditor = React.createClass({ componentDidMount(){ var editor = UE.getEditor(this.props.id, { //工具栏 toolbars: [[ ‘fullscreen‘, ‘source‘, ‘|‘, ‘undo‘, ‘redo‘, ‘|‘, ‘bold‘, ‘italic‘, ‘underline‘, ‘fontborder‘, ‘strikethrough‘, ‘superscript‘, ‘subscript‘, ‘removeformat‘, ‘formatmatch‘, ‘|‘, ‘forecolor‘, ‘backcolor‘, ‘insertorderedlist‘, ‘insertunorderedlist‘, ‘selectall‘, ‘cleardoc‘, ‘|‘, ‘rowspacingtop‘, ‘rowspacingbottom‘, ‘lineheight‘, ‘|‘, ‘customstyle‘, ‘paragraph‘, ‘fontfamily‘, ‘fontsize‘, ‘|‘, ‘directionalityltr‘, ‘directionalityrtl‘, ‘indent‘, ‘|‘, ‘justifyleft‘, ‘justifycenter‘, ‘justifyright‘, ‘justifyjustify‘, ‘|‘, ‘touppercase‘, ‘tolowercase‘, ‘|‘, ‘imagenone‘, ‘imageleft‘, ‘imageright‘, ‘imagecenter‘, ‘|‘, ‘simpleupload‘, ‘horizontal‘, ‘date‘, ‘time‘, ]] ,lang:"zh-cn" //字体 ,‘fontfamily‘:[ { label:‘‘,name:‘songti‘,val:‘宋体,SimSun‘}, { label:‘‘,name:‘kaiti‘,val:‘楷体,楷体_GB2312, SimKai‘}, { label:‘‘,name:‘yahei‘,val:‘微软雅黑,Microsoft YaHei‘}, { label:‘‘,name:‘heiti‘,val:‘黑体, SimHei‘}, { label:‘‘,name:‘lishu‘,val:‘隶书, SimLi‘}, { label:‘‘,name:‘andaleMono‘,val:‘andale mono‘}, { label:‘‘,name:‘arial‘,val:‘arial, helvetica,sans-serif‘}, { label:‘‘,name:‘arialBlack‘,val:‘arial black,avant garde‘}, { label:‘‘,name:‘comicSansMs‘,val:‘comic sans ms‘}, { label:‘‘,name:‘impact‘,val:‘impact,chicago‘}, { label:‘‘,name:‘timesNewRoman‘,val:‘times new roman‘} ] //字号 ,‘fontsize‘:[10, 11, 12, 14, 16, 18, 20, 24, 36] , enableAutoSave : false , autoHeightEnabled : false , initialFrameHeight: this.props.height , initialFrameWidth: ‘100%‘ ,readonly:this.props.disabled }); var me = this; editor.ready( function( ueditor ) { var value = me.props.value?me.props.value:‘<p></p>‘; editor.setContent(value); }); }, render : function(){ return ( <script id={this.props.id} name="content" type="text/plain"> </script> ) } }) export default Ueditor;
上面是我写的一个简单富文本组件
使用时就像一般表单一样
<Ueditor value={formData.content} id="content" height="200" disabled={!this.props.canEdit}/>
// 入口页面加载ueditor插件
<script type="text/javascript" src="/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="/ueditor/ueditor.all.js"></script> <script type="text/javascript" src="/ueditor/lang/zh-cn/zh-cn.js"></script>
//获取编辑器的内容
content = UE.getEditor("content").getContent();
//其他
UE.getEditor("content").destroy();
var dom = document.getElementById(‘content‘);
if (dom) {
dom.parentNode.removeChild(dom);
}
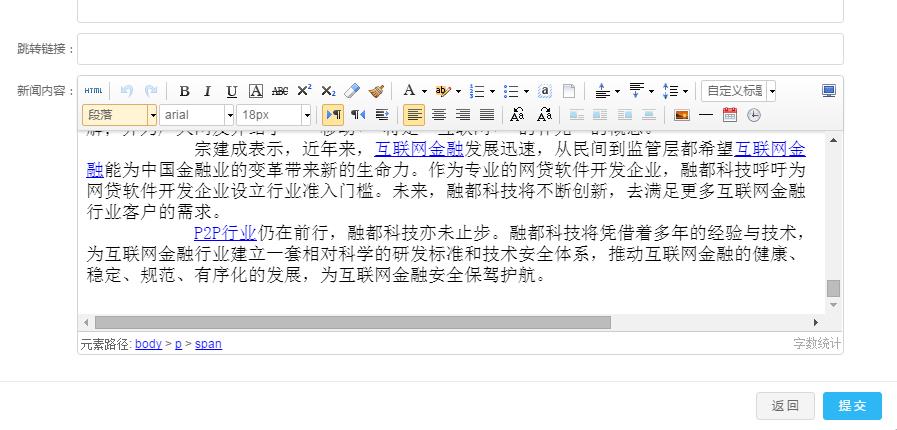
效果

以上是关于reactjs 中使用百度Ueditor富文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章