Jfinal整合百度富文本编辑器ueditor
Posted suruozhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jfinal整合百度富文本编辑器ueditor相关的知识,希望对你有一定的参考价值。
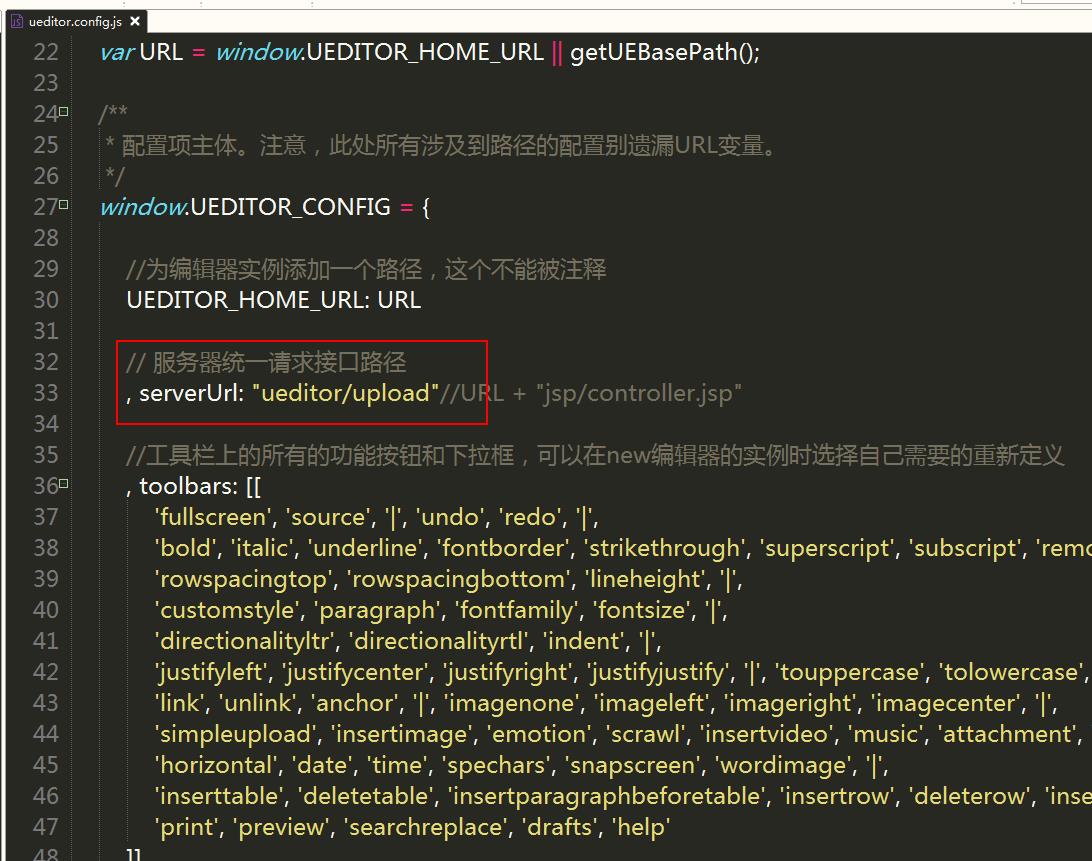
ueditor配置文件ueditor.config.js修改参数serverUrl:(改为要调用的action)

后台代码
package com.sandu.mega.admin.ueditor; import com.jfinal.aop.Clear; import com.jfinal.core.Controller; import com.jfinal.kit.Ret; import com.jfinal.upload.UploadFile; import com.sandu.mega.common.kit.UploadOSSKit; /** * * @ClassName: UeditorController * @Description: TODO(百度富文本编辑器统一调用控制器 ) * @author suruozhong * @date 2017年3月7日 * */ @Clear public class UeditorController extends Controller { /** * ueditor上传 */ public void upload(){ if ("config".equals(getPara("action"))) { render("/assets/ueditor/jsp/config.json"); return; } UploadFile file = getFile("upfile"); //获取文件 String fileName = file.getFileName(); String[] typeArr = fileName.split("\\\\."); String orig = file.getOriginalFileName(); long size = file.getFile().length(); String url = UploadOSSKit.uploadImage(file); Ret ret = Ret.create("state", "SUCCESS") //下面这几个都是必须返回给ueditor的数据 .set("url", url) //文件上传后的路径 .set("title", fileName) //文件名称 .set("original", orig) .set("type", "."+typeArr[1]) .set("size", size); renderJson(ret); } }
以上是关于Jfinal整合百度富文本编辑器ueditor的主要内容,如果未能解决你的问题,请参考以下文章