百度富文本编辑器的使用
Posted suwu150
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度富文本编辑器的使用相关的知识,希望对你有一定的参考价值。
百度富文本编辑器的使用
(2016年版本)
对于大文章的网上编辑,你的输入编辑框肯定不够用,现在看看功能强大的富文本编辑框吧1.ueditor 官方地址:http://ueditor.baidu.com/website/index.html
开发文档地址: http://ueditor.baidu.com/website/document.html
下载地址: http://ueditor.baidu.com/website/download.html (这里可选开发版,或MINI版)
2. 从官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:
dialogs:弹出对话框对应的资源和JS文件
lang:编辑器国际化显示的文件
themes:样式图片和样式文件
php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里我们选择jsp
third-party:第三方插件(包括代码高亮,源码编辑等组件)
index.html:源码文件,用于演示完整的界面
ueditor.all.js:开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js:ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
ueditor.all.min.js:ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
解压后结构图如下所示:

图1 源文件解压后结构图
3、将解压后的文件内容拷贝到项目下面,其中新建的文件夹可以随意起名,在这个项目中起名为ueditor,如下图所示:

图2 拷贝下载的完整文件夹到整个项目下
4.编辑器的实例化页面,导入编辑器需要的三个入口文件,示例代码如下:
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<link rel="stylesheet" type="text/css" href="./udeditor/themes/default/css" />5.然后在编辑器的实例化页面中创建编辑器实例及其DOM容器,示例代码如下:
<div align="center" style="width:80%">
<textarea id="newsEditor" name="content" style="height: 80%">请输入新闻内容... </textarea>
<input type="submit" value="发 布">
<script type="text/javascript">
UE.getEditor('newsEditor');
// var content = UE.getPlainTxt();//content就是编辑器的带格式的内容
</script>
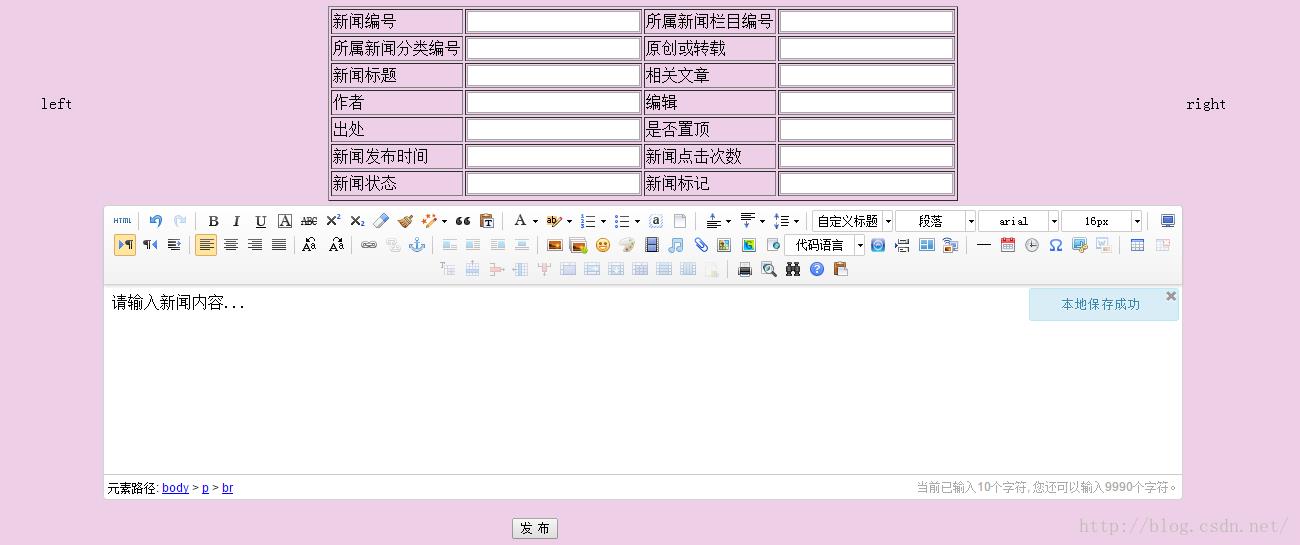
</div>var URL= window.UEDITOR_HOME_URL||"./ueditor/";完成以上步骤,就可以实现界面的显示了,如下图所示:

图3 编辑器的显示
7.文件上传问题: 打开ueditor.config.js,可以看到如下配置:
图片上传也需要进行一些配置,主要就是config.json的配置了
改变后的的配置是这样的:
"imageActionName": "uploadimage",
"imageFieldName": "upfile",
"imageMaxSize": 2048000,
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"imageCompressEnable": true,
"imageCompressBorder": 1600,
"imageInsertAlign": "none",
"imageUrlPrefix": "",
"imagePathFormat": "./ueditor/jsp/upload/image/yyyymmdd/timerand:6",
"scrawlActionName": "uploadscrawl",
"scrawlFieldName": "upfile",
"scrawlPathFormat": "./ueditor/jsp/upload/image/yyyymmdd/timerand:6",
"scrawlMaxSize": 2048000,
"scrawlUrlPrefix": "",
"scrawlInsertAlign": "none",
"snapscreenActionName": "uploadimage",
"snapscreenPathFormat": "./ueditor/jsp/upload/image/yyyymmdd/timerand:6",
"snapscreenUrlPrefix": "",
"snapscreenInsertAlign": "none",
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage",
"catcherFieldName": "source",
"catcherPathFormat": "./ueditor/jsp/upload/image/yyyymmdd/timerand:6",
"catcherUrlPrefix":"",
"catcherMaxSize": 2048000,
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"videoActionName": "uploadvideo",
"videoFieldName": "upfile",
"videoPathFormat": "./ueditor/jsp/upload/video/yyyymmdd/timerand:6",
"videoUrlPrefix": "",
"videoMaxSize": 102400000,
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"],
"fileActionName": "uploadfile",
"fileFieldName": "upfile",
"filePathFormat": "./ueditor/jsp/upload/file/yyyymmdd/timerand:6",
"fileUrlPrefix": "",
"fileMaxSize": 51200000,
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
],
"imageManagerActionName": "listimage",
"imageManagerListPath": "/ueditor/jsp/upload/image/",
"imageManagerListSize": 20,
"imageManagerUrlPrefix":"",
"imageManagerInsertAlign": "none",
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"],
"fileManagerActionName": "listfile",
"fileManagerListPath": "/ueditor/jsp/upload/file/",
"fileManagerUrlPrefix": "",
"fileManagerListSize": 20,
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
]
imageUrlPrefix:这个我在项目中没有配置,保持默认,没有值。
imagePathFormat:这个路径是图片的保存和访问的路径,你在后台代码中配置了图片保存路径就在这里配置那个路径就好了,虽然我这有说,但我绝对相信有小伙伴会配置有误导致上传图片的各种问题,一定要仔细点,确保上传的图片就在这个指定的路径下能找到,否则图片上传之后在编译器里面是显示不出来的,而且会报上传错误,但是图片确实已经上传了的现象。
这样图片就可以上传了,并且在编译器中可以回显了。

编辑器中插入图片
至此,Ueditor便在我的环境中配置成功了。更多详细的文档请参考ueditor官网DOC:http://ueditor.baidu.com/website/document.html
以下是我的Jsp代码:
<%@page contentType="text/html" import="java.util.*,java.sql.*" pageEncoding="UTF-8" language="java"%>
<%@page import="com.lut.beans.NewsRealese" %>
<%@page import="dao.NewsRealeseDao" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加新闻- 新闻发布系统--最前沿的时尚信息、最有看点的社会聚焦、最富得浪漫的殿tang</title>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<link rel="stylesheet" type="text/css" href="./udeditor/themes/default/css" />
<link type="text/css" rel="stylesheet" href="newsRealese.css"/>
</head>
<body id="body">
<form action="InsertOneNews" method="post">
<table border="0" id="table">
<tr>
<td width="5%">left</td>
<td width="90%">
<table border="1" id="table">
<tr >
<td >新闻编号</td> <td><input type="text" name="newsid"></td>
<td>所属新闻栏目编号</td> <td><input type="text" name="classid"></td>
</tr>
<tr>
<td>所属新闻分类编号</td> <td><input type="text" name="kindid"></td>
<td>原创或转载</td> <td><input type="text" name="myother"></td>
</tr>
<tr>
<td>新闻标题</td> <td><input type="text" name="headtitle"></td>
<td>相关文章</td> <td><input type="text" name="connectrealtive"></td>
</tr>
<tr>
<td>作者</td> <td><input type="text" name="author"></td>
<td>编辑</td> <td><input type="text" name="editor"></td>
</tr>
<tr>
<td>出处</td> <td><input type="text" name="newsfrom"></td>
<td>是否置顶</td> <td><input type="text" name="top"></td>
</tr>
<tr>
<td>新闻发布时间</td> <td><input type="text" name="newstime"></td>
<td>新闻点击次数</td> <td><input type="text" name="hits"></td>
</tr>
<tr>
<td>新闻状态</td> <td><input type="text" name="state"></td>
<td>新闻标记</td> <td><input type="text" name="tag"></td>
</tr>
<tr>
</table>
</td>
<td width="5%">right</td>
</tr>
<tr>
<td> </td>
<td>
<div align="center" style="width:80%">
<textarea id="newsEditor" name="content" style="height: 80%">请输入新闻内容... </textarea>
<br/>
<input type="submit" value="发 布">
<script type="text/javascript">
UE.getEditor('newsEditor');
// var content = UE.getPlainTxt();//content就是编辑器的带格式的内容
</script>
</div>
</td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>以上就是对百度编辑器的引用配置。
参考链接地址
vue中配置:http://blog.csdn.net/fungleo/article/details/77867583
node中配置:http://blog.csdn.net/a1104258464/article/details/52231737
以上是关于百度富文本编辑器的使用的主要内容,如果未能解决你的问题,请参考以下文章
