__x__(39)0909第五天__ 表格 table
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了__x__(39)0909第五天__ 表格 table相关的知识,希望对你有一定的参考价值。
表格
表示一种格式化的数据,如课程表,银行对账单... ...
在网页中,使用 table 创建一个表格。

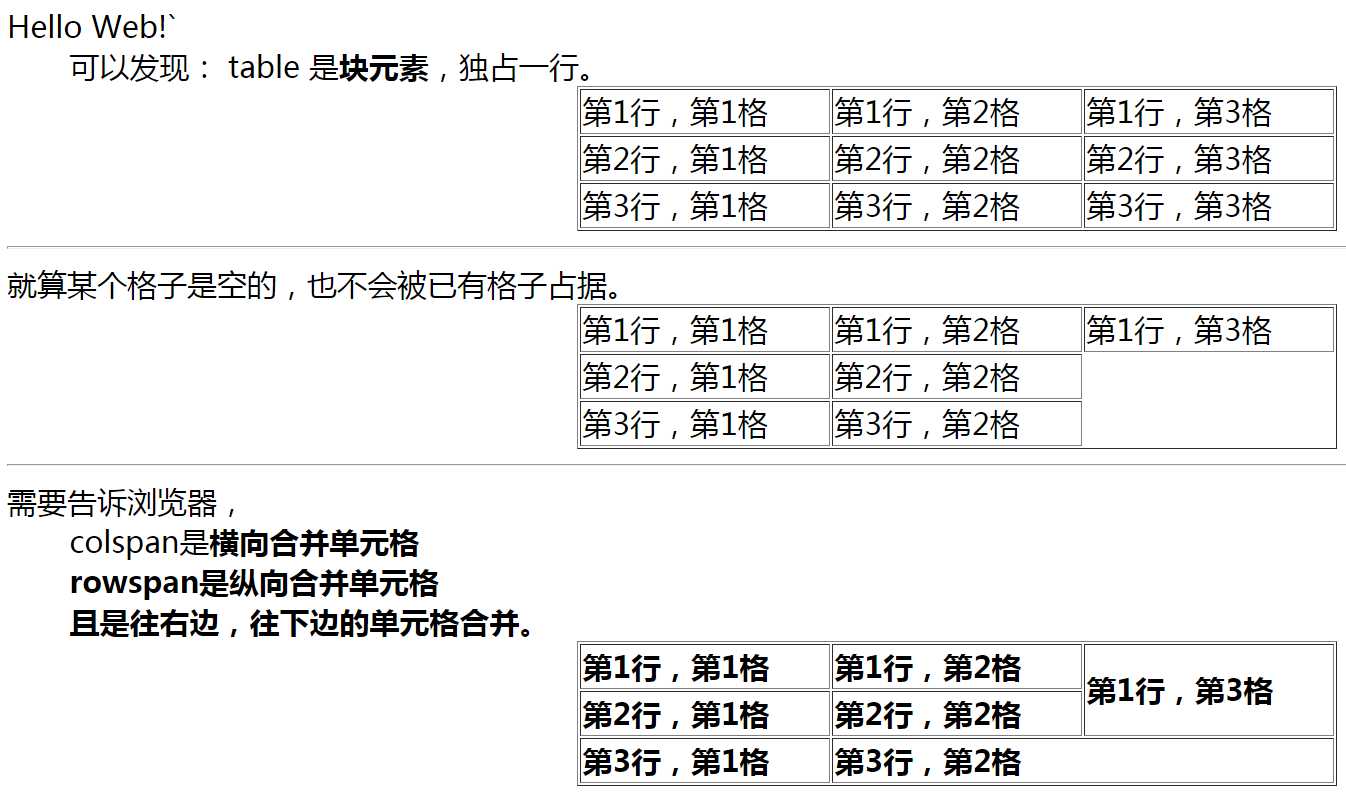
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>表格</title> <link rel="stylelsheet" type="text/css" href="css/table.css" /> </head> <body> Hello Web!` <br /> 可以发现: table 是<b>块元素</b>,独占一行。 <table border="1" width="40%" align="center"> <tr> <td>第1行,第1格</td> <td>第1行,第2格</td> <td>第1行,第3格</td> </tr> <tr> <td>第2行,第1格</td> <td>第2行,第2格</td> <td>第2行,第3格</td> </tr> <tr> <td>第3行,第1格</td> <td>第3行,第2格</td> <td>第3行,第3格</td> </tr> </table> <hr /> 就算某个格子是空的,也不会被已有格子占据。 <table border="1" width="40%" align="center"> <tr> <td>第1行,第1格</td> <td>第1行,第2格</td> <td>第1行,第3格</td> </tr> <tr> <td>第2行,第1格</td> <td>第2行,第2格</td> </tr> <tr> <td>第3行,第1格</td> <td>第3行,第2格</td> </tr> </table> <hr /> 需要告诉浏览器, <br /> colspan是<b>横向合并单元格</b> <br /> rowspan是<b>纵向合并单元格</b> <br /> 且是<b>往右边</b>,<b>往下边</b>的单元格合并。 <table border="1" width="40%" align="center"> <tr> <td>第1行,第1格</td> <td>第1行,第2格</td> <td rowspan="2">第1行,第3格</td> </tr> <tr> <td>第2行,第1格</td> <td>第2行,第2格</td> </tr> <tr> <td>第3行,第1格</td> <td colspan="2">第3行,第2格</td> </tr> </table> </body> </html>
以上是关于__x__(39)0909第五天__ 表格 table的主要内容,如果未能解决你的问题,请参考以下文章
__x__(36)0908第五天__背景 background