__x__(29)0908第五天__高度塌陷 问题
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了__x__(29)0908第五天__高度塌陷 问题相关的知识,希望对你有一定的参考价值。
高度塌陷
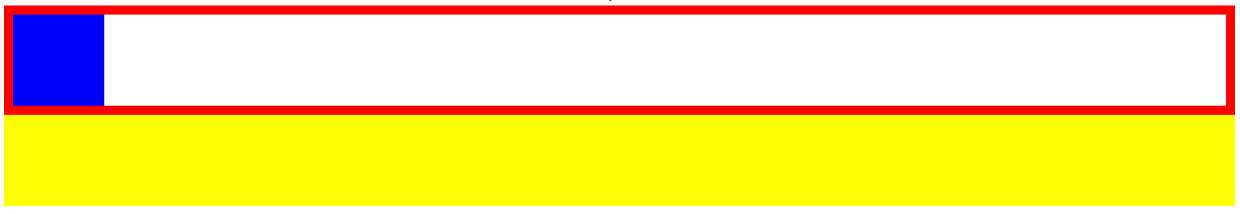
在文档流中,父元素的高度默认是被子元素撑开的。
但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷。。。以致于布局混乱

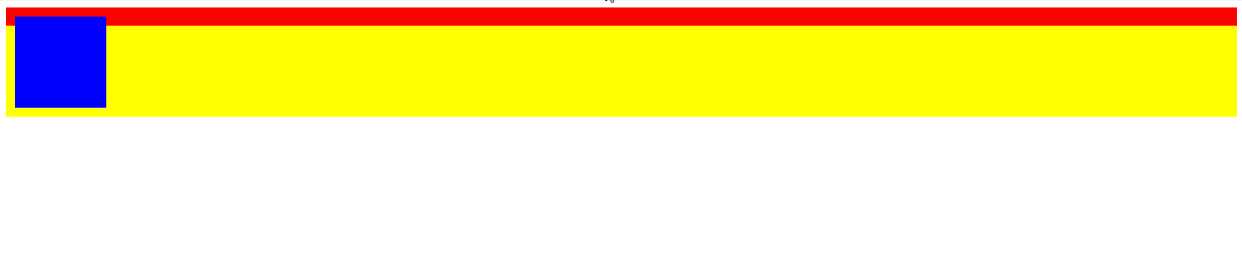
变成

BFC块级格式化环境
根据W3C标准,元素都有一个隐含的属性“Block Formatting Context”
该属性可以 打开/关闭,默认是“关闭”。
当开启BFC后,元素将具有如下特性:
1. 父元素的垂直外边距不会和子元素重叠。
2. 不会被浮动元素所覆盖,会在浮动元素的旁边显示。
3. 可以包含浮动的子元素。
只能间接开启BFC:
1. 设置元素浮动
虽然高度不塌陷,但是宽度变成适应子元素了,还会影响下面的元素布局。
2. 设置元素绝对定位
3. 设置元素为inline-block
虽然高度不塌陷,也不影响下面元素布局,但是宽度变成适应子元素了。
解决方法:
1. 为父元素指定一个固定的 height
缺点:父元素的高度无法再适应子元素高度变化。
2. 将父元素的 overflow 设置为非visible的值
缺点:IE6及以下浏览器并不支持overflow
即
father{ overflow: hidden; }
3. IE6及以下浏览器具有一个 hasLayout 属性,作用和BFC类似
zoom: 1; 将放大元素1倍,开启 hasLayout 副作用最小。。。只有IE浏览器支持zoom
father{ overflow: hidden; zoom: 1; }
4.
5.
以上是关于__x__(29)0908第五天__高度塌陷 问题的主要内容,如果未能解决你的问题,请参考以下文章
__x__(34)0908第五天__ 定位 position