__x__(34)0908第五天__ 定位 position
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了__x__(34)0908第五天__ 定位 position相关的知识,希望对你有一定的参考价值。
position 定位
指将原始摆放到页面的任意位置。
继承性:no
默认值:static 没有定位,原始出现在正常的文档流中
可选值:
static : 默认值,元素没有开启定位
relative : 开启元素的相对定位
absolute : 开启元素的绝对定位
fixed : 开启元素的固定定位,固定定位也是绝对定位的一种。
当开启 position 定位后,可以使用 left,top,right,bottom 进行偏移设置。
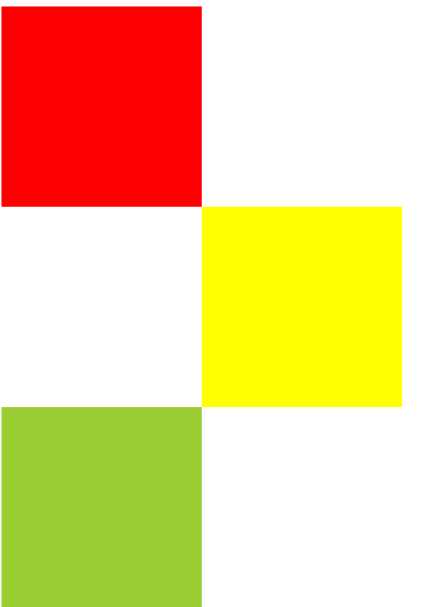
1. position: relative; 相对定位
(1) 当开启了相对定位以后,如果不设置偏移量,则元素不会发生任何变化
(2) 相对原来位置进行偏移
left:相对于 元素原来位置的 左侧偏移量。
top:相对于 元素原来位置的 上侧偏移量。
right:相对于 元素原来位置的 右侧偏移量。
bottom:相对于 元素原来位置的 下侧偏移量。
(3) 相对定位 会使元素提升一个层级,从而盖住原来的同级或者低级的元素。
(4) 元素定位以后,不会脱离文档流,始终占据原来位置。
(5) 相对定位 不会改变元素的性质,块还是块,内联还是内联。
(6) 元素定位以后,不会影响其他元素的布局。
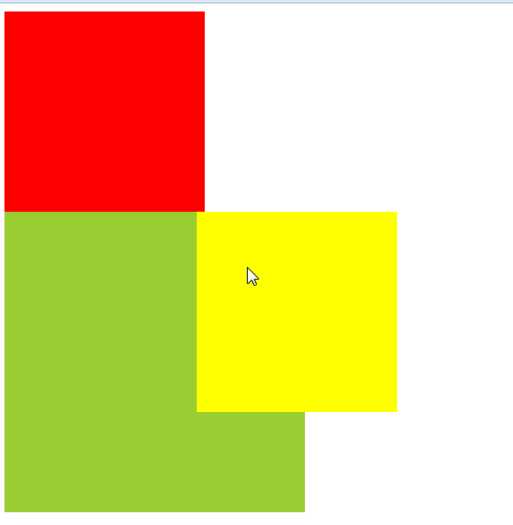
2. position: absolute; 绝对定位
(1) 当元素开启了绝对定位以后,会脱离文档流。
(2) 如果不设置偏移量,则元素的位置不会发生变化。
(3) 坐标原点 在 “浏览器 / 最近的开启了定位的祖先元素” 的左上角。
(4) 开启绝对定位以后,如果不设置宽高,则会不显示。
(5) 绝对定位 会改变元素的性质,内联元素会变成块元素,块元素的width和height都会被内容撑开。

3. position: fixed; 固定定位
(1) 固定定位 也是一种绝对定位。
(2) 不同的是,固定定位永远都只会相对于浏览器窗口左上角进行定位。
(3) 意味着,就算滑动滚动条滚动页面,元素也会固定于浏览器窗口的某个位置。
(4) 应用:固定迷你视频,固定悬浮广告,滚动客服,回到顶部,回到底部。
(5) 缺点:IE6及以下不支持。。。必须用JS去实现。
以上是关于__x__(34)0908第五天__ 定位 position的主要内容,如果未能解决你的问题,请参考以下文章
__x__(36)0908第五天__背景 background