__x__(30)0908第五天__导航条的练习
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了__x__(30)0908第五天__导航条的练习相关的知识,希望对你有一定的参考价值。
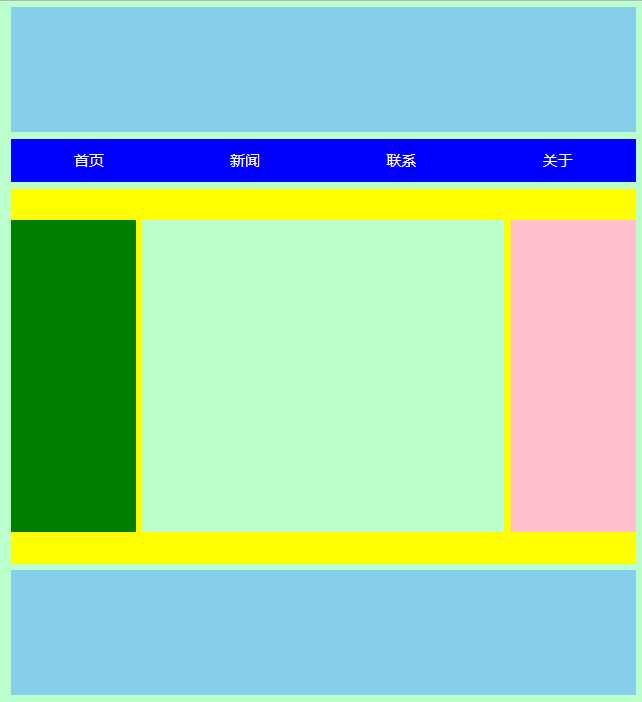
效果图:

html源代码:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>湖南城市学院</title> <link rel="stylesheet" type="text/css" href="css/hncu.css" /> </head> <body> <div id="hncu_header"> </div> <div id="hncu_nav"> <div> <a href="#">首页</a> </div> <div> <a href="#">新闻</a> </div> <div> <a href="#">联系</a> </div> <div> <a href="#">关于</a> </div> </div> <div id="hncu_content"> <div id="hncu_left"></div> <div id="hncu_center"></div> <div id="hncu_right"></div> </div> <div id="hncu_footer"> </div> </body> </html>
CSS源代码:
@charset "utf-8"; *{ margin: 0px; padding: 0px; } body{ background-color: #bfc; } #hncu_header{ width: 1000px; height: 200px; background-color: skyblue; margin:10px auto 10px; } #hncu_nav{ width: 1000px; height: 70px; background-color: blue; margin:0px auto 10px; overflow:hidden; zoom: 1; } #hncu_nav a{ width: 25%; color:white; float:left; line-height:70px; text-align:center; text-decoration: none; } #hncu_nav a:link{ background-color: blue; } #hncu_nav a:visited{ background-color: blue; } #hncu_nav a:hover{ background-color: red; } #hncu_nav a:active{ color: blue; } #hncu_content{ width: 1000px; height: 600px; background-color: yellow; margin:0px auto 10px; } #hncu_left{ width: 200px; height: 500px; background-color: green; margin-top:50px; float:left; } #hncu_center{ width: 580px; height: 500px; background-color: #bfc; margin-top:50px; margin-right: 10px; margin-left: 10px; float:left; } #hncu_right{ width: 200px; height: 500px; background-color: pink; margin-top:50px; float:left; } #hncu_footer{ width:1000px; height:200px; background-color:skyblue; margin:0px auto 10px; }
以上是关于__x__(30)0908第五天__导航条的练习的主要内容,如果未能解决你的问题,请参考以下文章
__x__(34)0908第五天__ 定位 position