__x__(37)0909第五天__背景图按钮
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了__x__(37)0909第五天__背景图按钮相关的知识,希望对你有一定的参考价值。
link,hover,active三种按键状态,存放三张图片
缺点:
资源只有在被使用时,才会被加载。
页面第一次加载时,会出现短暂的延迟闪烁,造成一次不佳的用户体验。
图片整合技术 CSS-Sprite 雪碧图:
将三张图片整合为一张图片,在不同的伪类中通过设置 background-position 来切换图片。
一次请求一次加载,一次加载一张图片,相当于多张图片。
优势:
- 减小资源的大小,省了颜色表
- 提高了访问效率
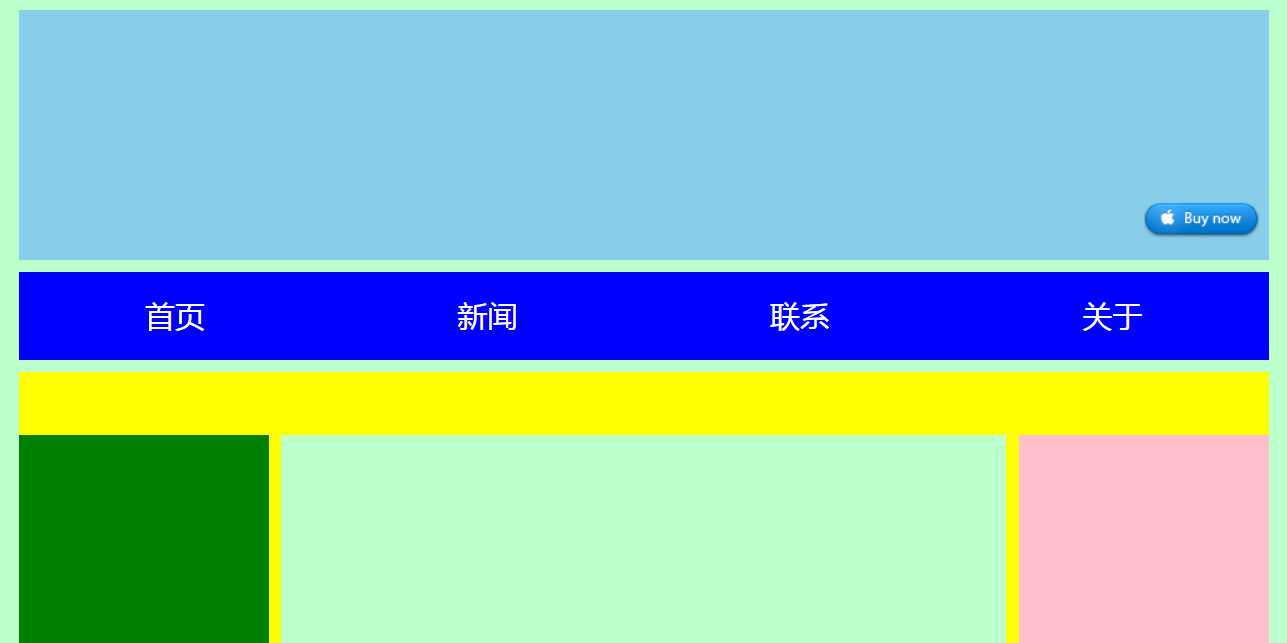
实例效果:

html代码:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>湖南城市学院</title> <link rel="stylesheet" type="text/css" href="css/hncu.css" /> </head> <body> <div id="hncu_header"> <div id="hncu_search"> <a href="#" id="search_btn"></a> </div> </div> <ul id="hncu_nav"> <li> <a href="#">首页</a> </li> <li> <a href="#">新闻</a> </li> <li> <a href="#">联系</a> </li> <li> <a href="#">关于</a> </li> </ul> <div id="hncu_content"> <div id="hncu_left"></div> <div id="hncu_center"></div> <div id="hncu_right"></div> </div> <div id="hncu_footer"> </div> </body> </html>
css源代码:
@charset "utf-8"; *{ margin: 0px; padding: 0px; } body{ background-color: #bfc; } #hncu_header{ width: 1000px; height: 200px; background-color: skyblue; margin: 10px auto 10px; } #hncu_search{ width: 360px; height: 180px; background-color: skyblue; overflow:hidden; zoom:1; margin: 10px auto 10px; float: right; } #search_btn { display: block; width: 93px; height: 29px; background-color: skyblue; background-repeat: no-repeat; position: relative; left: 260px; top: 144px; } #search_btn:link { background-image: url(../img/btn.png); } #search_btn:hover { background-position: -93px 0px; } #search_btn:active { background-position: -186px 0px; } #hncu_nav{ width: 1000px; height: 70px; background-color: blue; list-style:none; margin:0px auto 10px; overflow:hidden; zoom: 1; } #hncu_nav li{ width: 25%; height: 70px; float: left; } #hncu_nav a{ width: 100%; height: 70px; color: white; line-height: 70px; text-align: center; text-decoration: none; float: left; } #hncu_nav a:link{ background-color: blue; } #hncu_nav a:visited{ background-color: blue; } #hncu_nav a:hover{ background-color: red; } #hncu_nav a:active{ color: blue; } #hncu_content{ width: 1000px; height: 600px; background-color: yellow; margin:0px auto 10px; } #hncu_left{ width: 200px; height: 500px; background-color: green; margin-top:50px; float:left; } #hncu_center{ width: 580px; height: 500px; background-color: #bfc; margin-top:50px; margin-right: 10px; margin-left: 10px; float:left; } #hncu_right{ width: 200px; height: 500px; background-color: pink; margin-top:50px; float:left; } #hncu_footer{ width:1000px; height:200px; background-color:skyblue; margin:0px auto 10px; }
以上是关于__x__(37)0909第五天__背景图按钮的主要内容,如果未能解决你的问题,请参考以下文章
__x__(36)0908第五天__背景 background