原型设计工具比较与实践
Posted 1c2z2x4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具比较与实践相关的知识,希望对你有一定的参考价值。
一、原型设计工具比较
1. Axure
- 适用领域
Axure是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档,作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效
-
优点
-
应用灵活,可拓展性强,拥有超级强大的交互制作能力
-
高保真的原型设计工具,名声大,专业性高
-
-
缺点
-
规范性较差。编辑能力着实强大,变相导致规范性差,管理不便
-
制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐
-
难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退
-
2. 墨刀
- 适用领域
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能
-
优点
-
强大的演示能力,墨刀在轻量级的移动端原型制作更加迅速,展示更加方便
-
非常容易做交互,操作简单,效率极高,适合初学者
-
界面优美整洁,简洁的界面在一定程度上有助于提高开发人员的效率
-
-
缺点
-
需要收费,墨刀本地下载功能需要注册购买,无法直接分享给他人
-
归档能力不足,墨刀更倾向于链接、二维码形式输出,不能以文档输出。
-
应用局限性,墨刀专注于app原型设计,在后台和网页稍有乏力
-
3. Mockplus
- 适用领域
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计
-
优点
-
基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作
-
有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品
-
mockplus有组件库和图标库,界面设计较为方便
-
-
缺点
-
表格功能还需要完善
-
手机预览不是很清楚,日历表组件是静态的
-
不支持鼠标悬停
-
二、原型设计
1.主题名称
—— 一款高校二手交易平台
2.功能
- 学生可以在平台上购买自己需要的二手闲置物品也可以卖自己的闲置物品
- 平台支持多种支付方式,还包括与卖家提前联系对话、取消订单及退货功能
3.界面设计考虑因素
- 主界面展示商品分类和部分商品,下方有功能板块,分布明确,方便切换
- 考虑到受众群体大部分为大学生,界面设计应该更符合于年轻人的喜好
- 因为是交易平台,应时刻提醒用户的资金安全,显示金额时应该明显
- 为了上手便捷快速,更容易推广,界面设计与当下主流二手交易平台界面有共通之处
4.切换界面
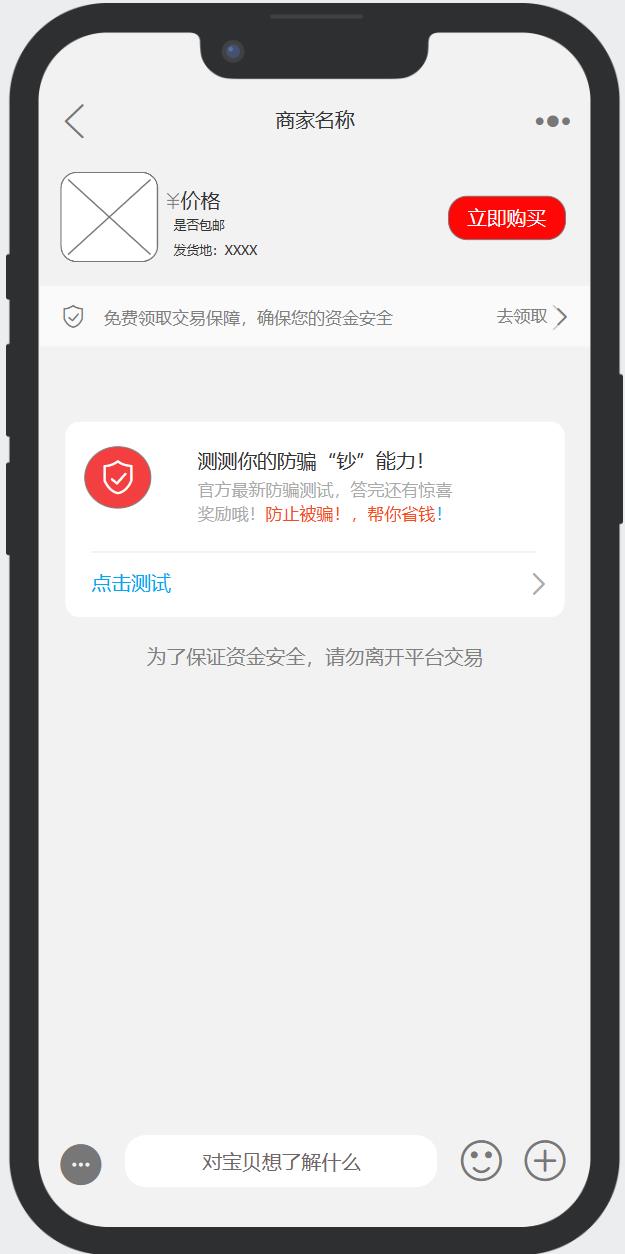
- 对话窗口

-
界面功能
- 与商家对话
- 防骗提醒
- 测试防骗能力
- 领取交易保障
-
界面组成
- 商品部分信息
- 与卖家对话框
- 防骗提醒
-
前置条件
- 想要购买点击商品
- 想要购买点击商品
-
后置条件
- 点击购买进入订单
- 点击购买进入订单
-
操作步骤
- 点击“去领取”免费领取交易保障
- 点击“点击测试”,测试你的防骗能力
- 点击对话框即可与卖家交流
- 订单界面

- 界面功能
- 推荐可以与此商品搭配的其他商品
- 展示购买此商品需要的价钱明细
- 添加收货地址
- 给卖家留言
- 界面组成
- 商品价钱明细和信息
- 推荐搭配品的价钱和描述
- 收货地址
- 提交订单
- 前置条件
- 点击“立即购买”购买商品
- 点击“立即购买”购买商品
- 后置条件
- 点击“提交订单”进入支付界面
- 点击“提交订单”进入支付界面
- 操作步骤
- 点击“添加收货地址”即可添加自己的收货地址
- 选中想要的搭配品,即可连同搭配品一起购买
- 点击“提交订单”即可提交订单去支付
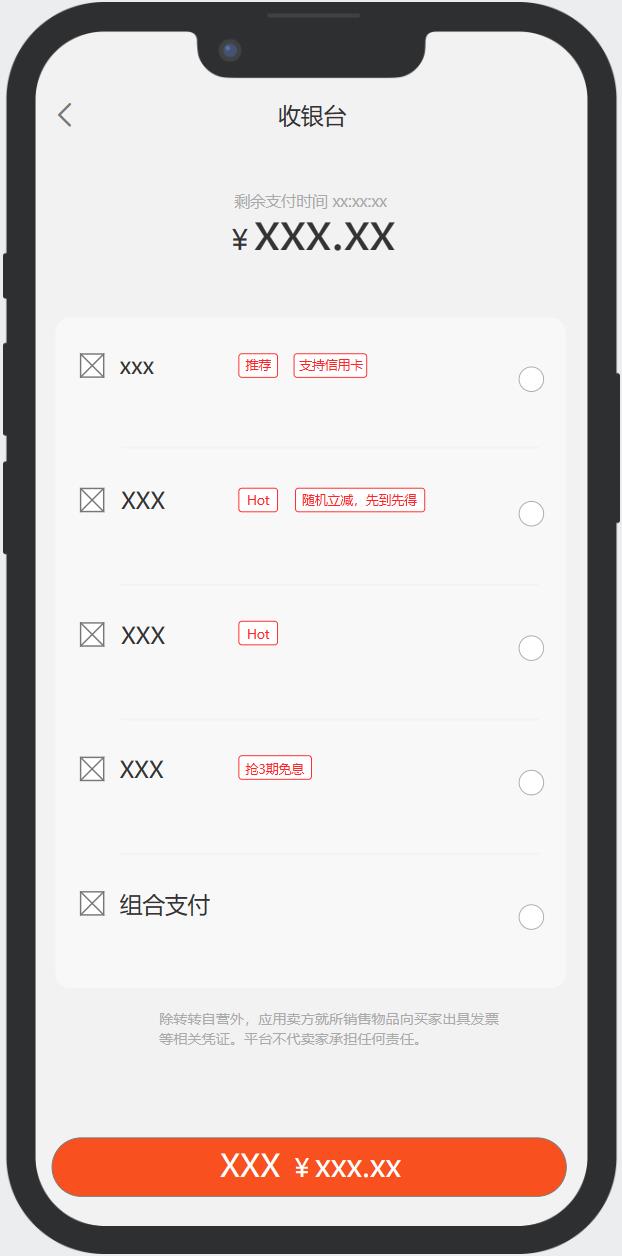
- 支付界面

- 界面功能
- 选择支付方式来支付订单
- 选择支付方式来支付订单
- 界面组成
- 各种支付方式及其优点
- 订单金额及剩余支付时间
- 前置条件
- 点击“提交订单”进此页
- 点击“提交订单”进此页
- 后置条件
- 点击返回符号取消支付
- 点击返回符号取消支付
- 操作步骤
- 选择支付方式并支付
- 点击返回取消支付
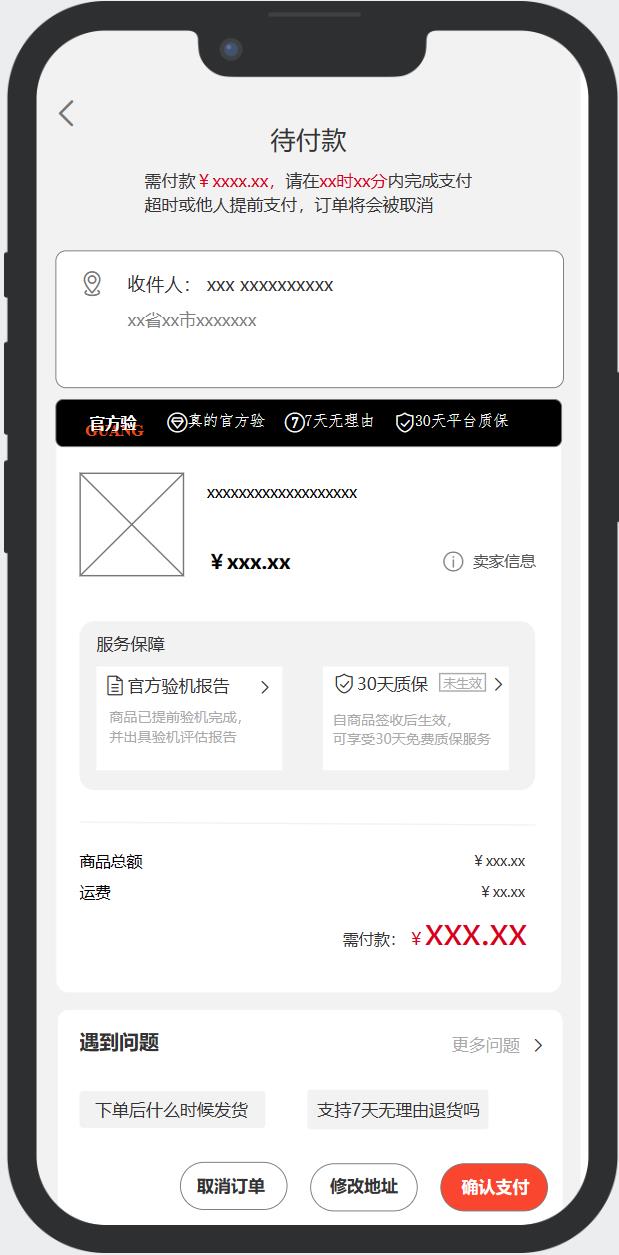
- 取消订单

- 界面功能
- 取消订单
- 支付
- 提问题
- 若购买电子产品可查看验机报告
- 提供质保
- 检查收货信息,可修改地址
- 界面组成
- 提醒付款文字
- 显示收货信息
- 商品信息
- 服务保障
- 订单金额
- 确认支付
- 取消订单
- 修改地址
- 前置条件
- 在支付界面点击返回
- 在支付界面点击返回
- 后置条件
- 点击“取消订单”
- 点击“修改地址”
- 点击“确认支付”
- 操作步骤
- 点击“取消订单”,选择取消原因后即可取消订单
- 点击“修改地址”,即可修改地址
- 点击“确认支付”,付款后即购买完毕
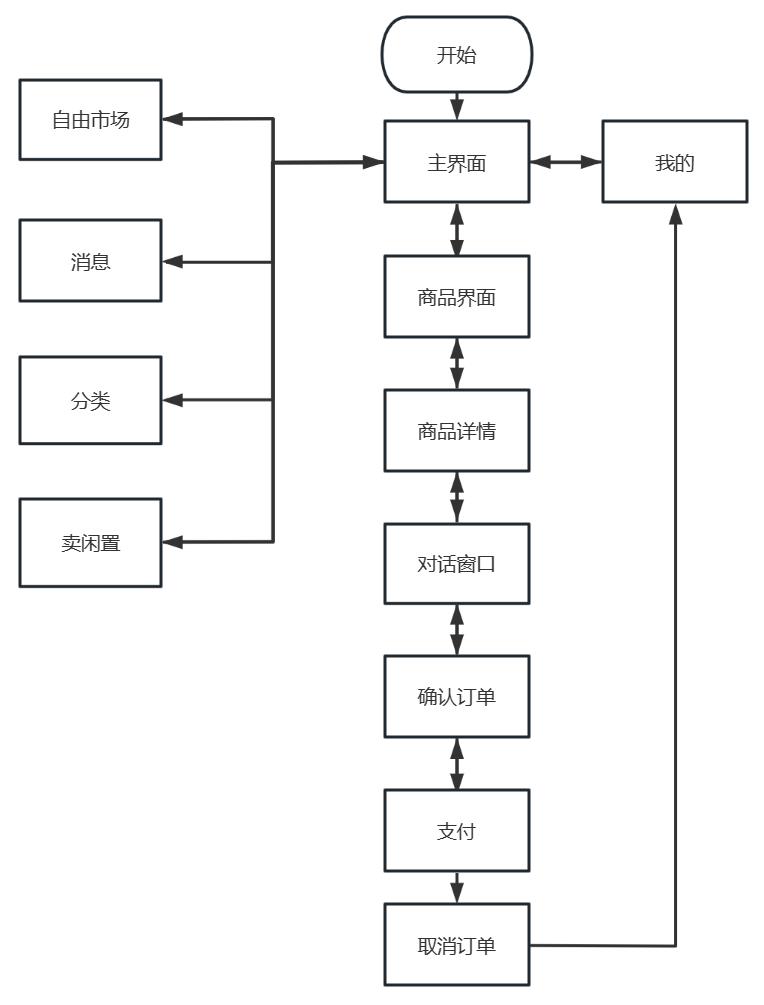
5.界面切换流程
首先进入主界面,主界面上方展示商品,在底部功能板块可以进入“自由市场”页,“消息”页,“分类”页,“卖闲置”页和“我的”页。通过分类或主界面或自由市场可以进入到商品界面,接着是商品详情,对话窗口,确认订单,支付界面及取消订单。每个页面都提供返回按钮,可以按逻辑切换到相应界面。

界面切换流程图
原型设计工具比较及实践
一、常见原型设计工具
Axure
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
优点:
1.功能齐全,交互多样,可以实现多种效果。
2.Axure 属于本地型软件,文档存档会比较安心。
3.支持多人协作设计和版本控制管理。
缺点:
1.作为较早的专业原型工具,Axure不容易搞懂,学习成本高。
2.Axure的原型预览和分享方式并不十分友好。
3.如果涉及到多人协作,会有“信息更新不及时”的问题。
墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
优点:
1.操作简单,效率极高,适合刚入门原型设计制作的小白。
2.可以多人协同管理,人员权限管理清晰分明。
3.可以通过链接或者二维码在电脑端或者移动端快捷预览原型。
缺点:
1.墨刀着重于APP原型设计,对其他原型设计有些力不从心。
2.交互效果有限,不如Axure等灵活。
3.很多功能有体验时间,需要开通会员后才能发挥极致。
Mockplus
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
优点:
1.开发成本低,基础版软件免费。
2.有组件库和图标库,界面设计较为方便。
3.可定制设计规范、统一管理设计资源,还可以一键导出,团队共享、级联应用,可使团队开发效率大大提高。
缺点:
1.功能稍有些欠缺。
2.免费图标有限。
3.保真效果不好。
二、原型工具学习网站
1.https://www.bilibili.com/video/BV1Yx411f7d6?from=search&seid=13636954791461236083
Axure自学教程,0基础入门,可以完成一些基本的制作。
2.墨刀学习视频,来源于B站:
(1)【UI设计】用墨刀制作网站原型图_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1x4411s7Vt?p=1&share_medium=iphone&share_plat=ios&share_source=QQ&share_tag=s_i×tamp=1621327778&unique_k=a0Wz6Q
(2)传智教育墨刀教程全套,高保真交互式原型设计教程_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1Q54y1b7DP?p=1&share_medium=iphone&share_plat=ios&share_source=QQ&share_tag=s_i×tamp=1621327858&unique_k=RCzCtA
三、原型设计工具的实践
1、小红书原型设计:https://modao.cc/app/7bb7cd03e1aa90786f2a96f8d11b3af7fba3f819?simulator_type=device&sticky
2、界面说明:
原型设计工具比较及实践